初めまして、情報戦略テクノロジーの濱崎と申します。
今回は、リモート環境での開発を楽にしてくれる、 Visual Studio Code Remote Development について紹介します。
概要
Visual Studio Code(以下、VSCode) の拡張機能であり、ローカル環境のVSCodeを通してリモート環境に接続し、VSCodeを利用した開発環境を展開します。
手元のVSCodeでリモート上のファイルを編集するのをはじめとして、端末(シェル)の操作からソースコードの実行、デバッガの利用まで出来てしまいます。
ターミナルを使いSSHを繋げてエディタを立ち上げてビルドコマンド叩いて…といった一連の作業を、全てVSCodeの画面の中で完結できるようになります。
こういった方にオススメです。
- VSCode を使っていて
- 仮想環境orクラウドのLinuxOS上で開発してる方
- Dockerコンテナ上で開発してる方
導入
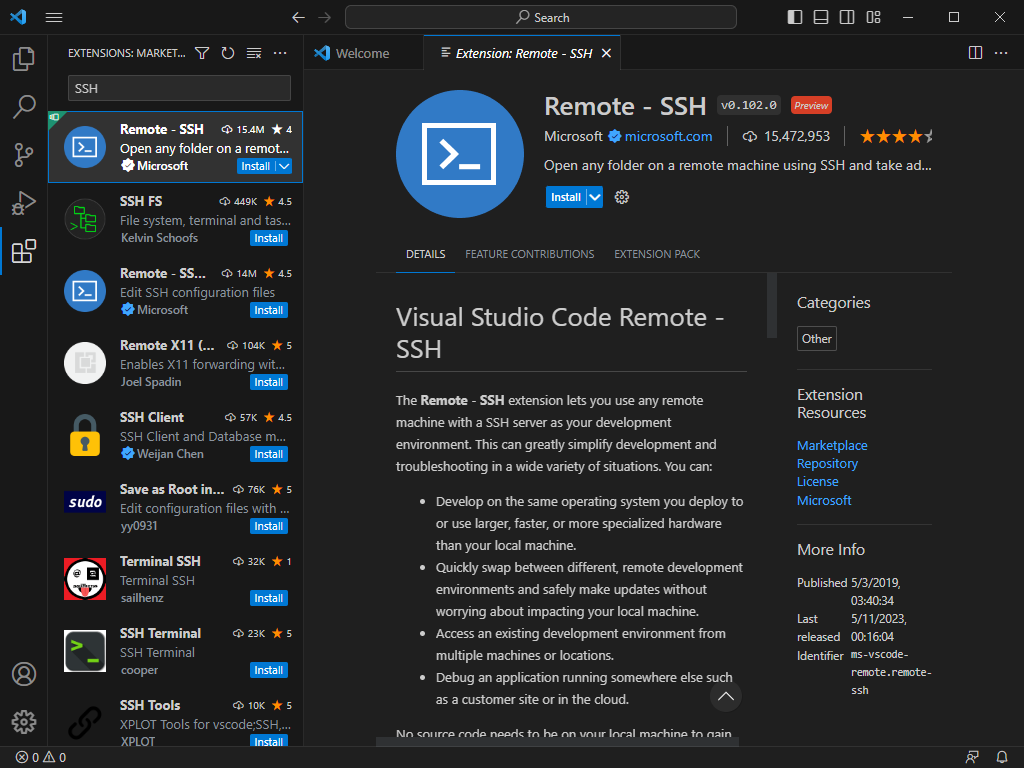
VSCode の Extention から Remote と検索すれば出てきます。
Remote Development は正確には4つの拡張機能をセットにしたもので、以下で構成されています。
- Remote - SSH
- SSH利用、一般的なサーバ向け
- Remote - Tunnels
- サーバ側のVSCode利用
- Dev Containers
- コンテナ向け
- WSL
- WSL向け
利用目的に応じて、必要なものだけインストールする形でも問題ありません。
今回はSSHの場合を例に示していきます。
実例
接続先: ローカルPC上の仮想Linux (Debian)
接続方式: SSH
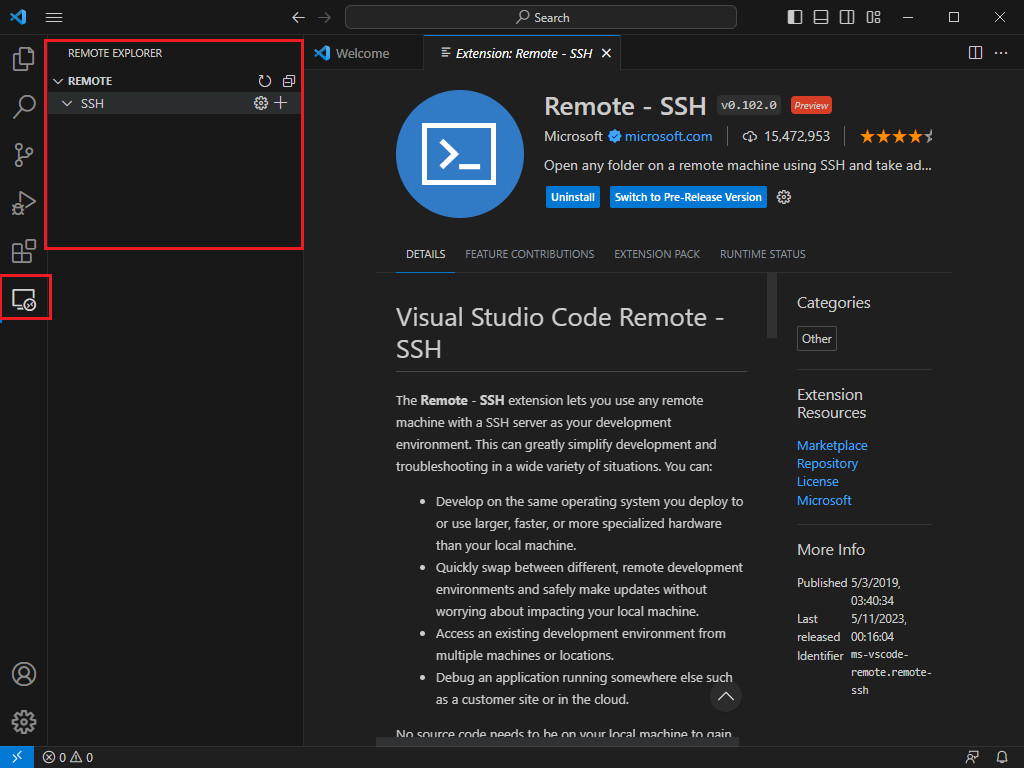
インストールすると、Remote Explorer のパネルが追加されます。

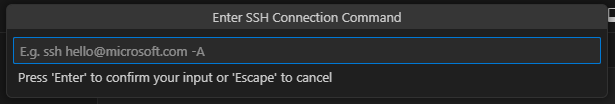
+ボタンを押すと、sshコマンドの入力欄が現れます。
ここにssh接続時のコマンドを入力して、接続情報を登録します。
(この時点ではまだ接続はされません)

入力してEnterを押すと、Explorerに接続先が表示されます。

では実際に接続していきましょう。
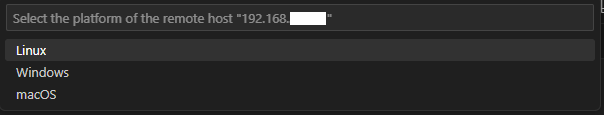
初回接続時は接続先サーバのOSを尋ねられます。1
対応するものを選択してください。
パスワード認証の場合はこのタイミングでパスワードを入力します。
鍵認証の場合は予め公開鍵を設定していれば問題ないはずです。
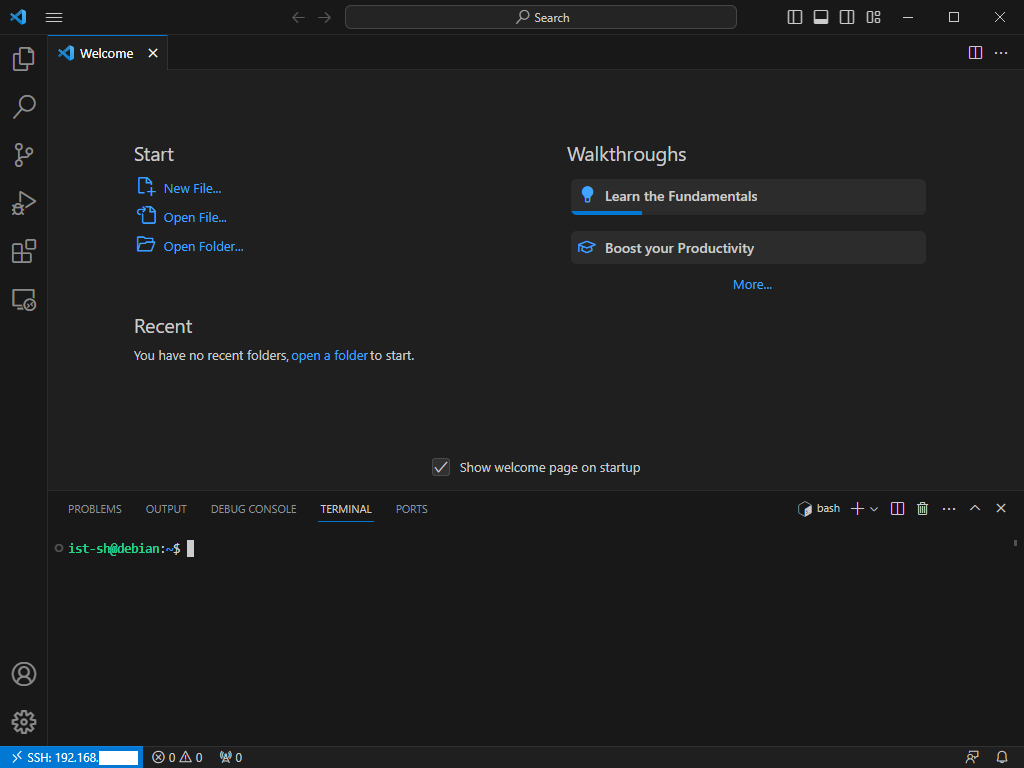
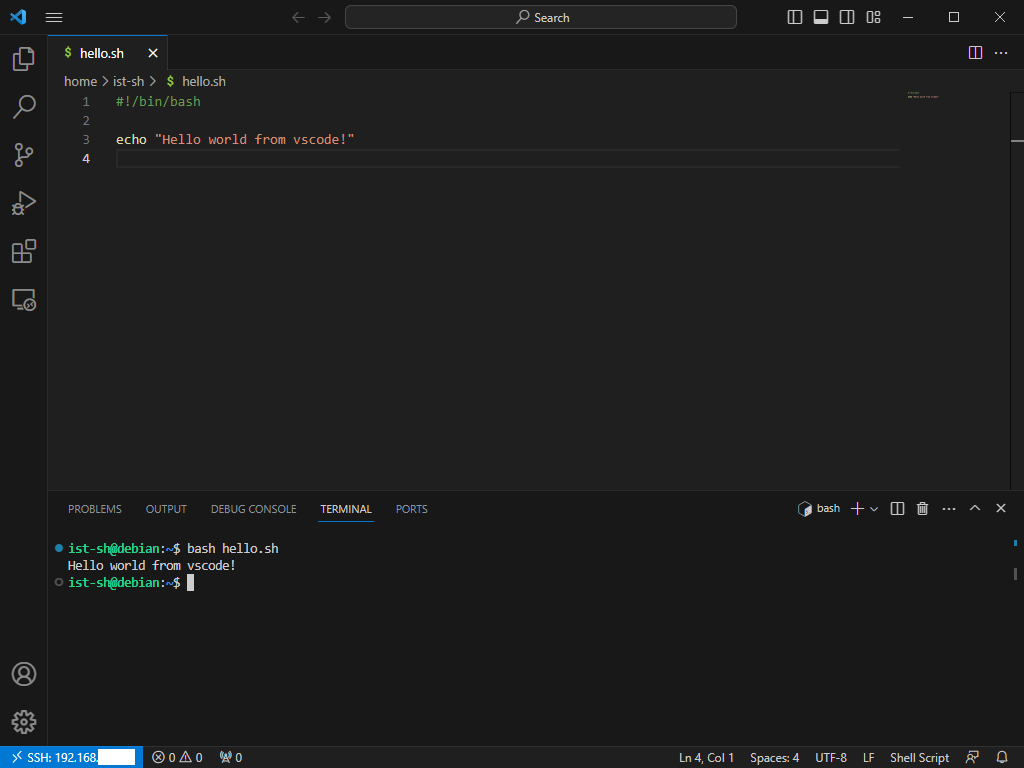
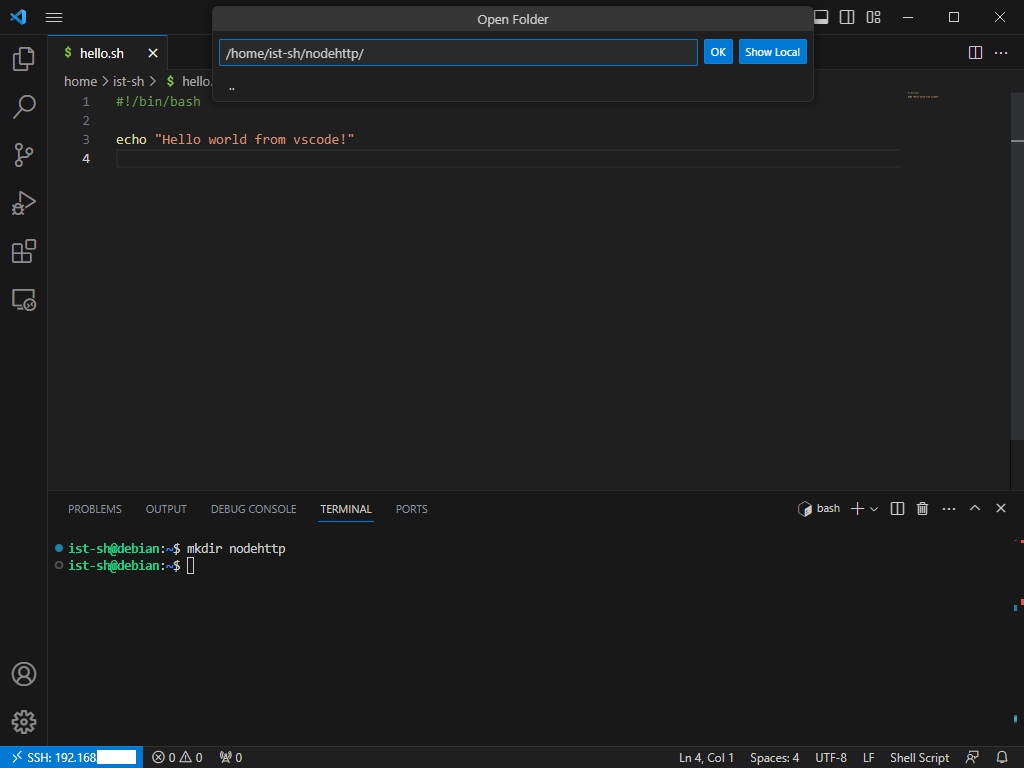
ログイン後の画面はこんな感じです。 Ctrl-@で端末を表示させています。
左下にSSH接続している情報が出ていますね。
折角なので簡単なプログラムも動かしてみましょう。
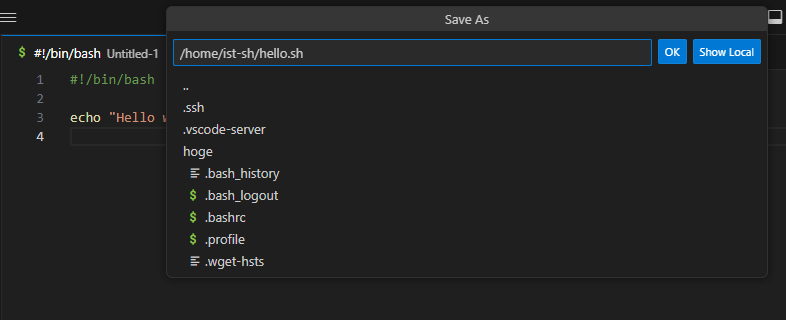
まずはbashスクリプトの保存から。
保存時はWindowsとは違った形で保存のUIが出てきます。
現在の作業ディレクトリを含めたフルパスを指定して保存する形となります。
下にはディレクトリの他のエントリーが出てますね。(lsコマンドの内容と同一)
もう一つ、パワフルな例を紹介しましょう。
今度は Node.js を使ってHTTPサーバを立ててみます。
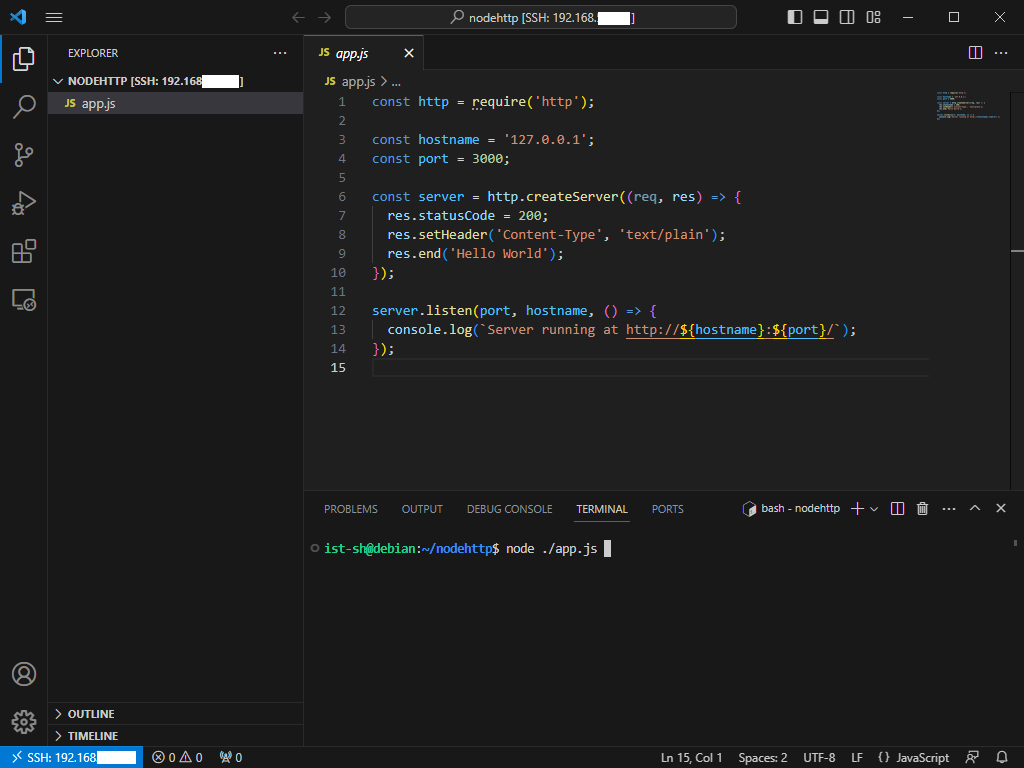
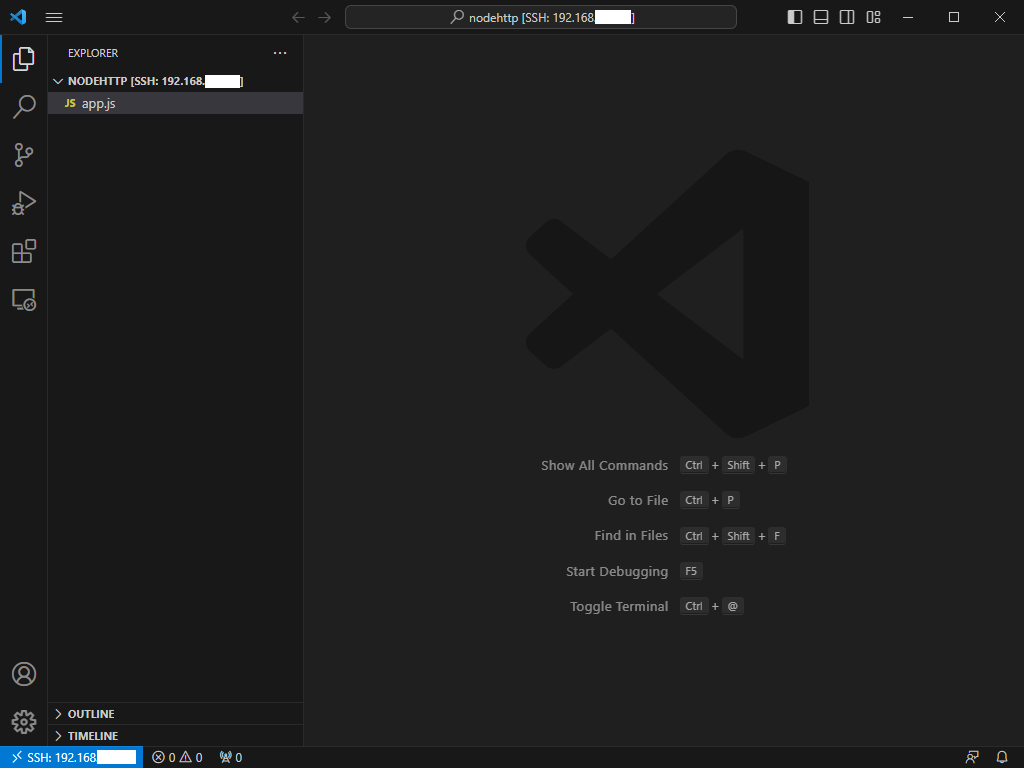
まず、VSCodeのOpen Folderでサーバ上のディレクトリにアクセスしてみます。


通常のローカル運用と同じように、Explorerパネルにディレクトリ配下のアイテムが表示されることがわかります。
では、Node.jsのサンプルスクリプトを使って立ち上げてみます。
$ node ./app.js
謎の通知が右下に出ますが後で確認しましょう。
まずはもう一つ端末を開き、wgetで動作確認してみます。
$ wget -O- -q http://127.0.0.1:3000/
Hello World
問題なさそうですね。
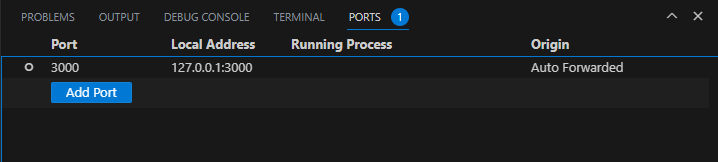
さて、先程の通知です。よくみると端末があるパネルに PORTS というタブができてますね。見てみましょう。
Node.jsのサーバである3000番ポートが記載されています。
これは、VSCodeがポート開放を検知して、ローカルPCのアドレスから自動でフォワードしてくれていることを意味します。
今回の場合、ローカルPCのWebブラウザで 127.0.0.1:3000 にアクセスしたら、リモートで立ち上げているNode.jsサーバに向けて転送してくれる状態になっているのです!
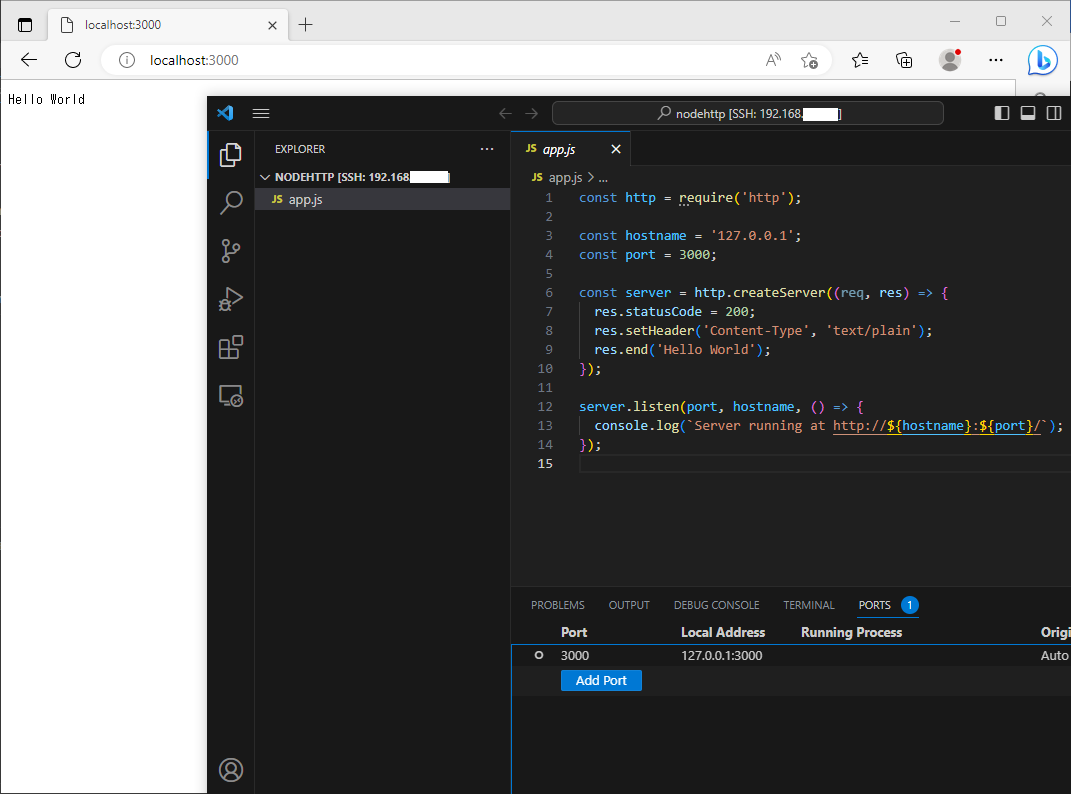
Local Address に書かれている 127.0.0.1:3000 にアクセスしてみましょう。
アドレスをCtrl-クリック、またはブラウザのアドレスバーに入力します。
ローカルPCのブラウザでも正しく表示されました。
開発環境のアドレスをブックマークに入れることなく、すぐに動作確認ができますから、フロントエンド開発では特に力を発揮すると思います。
終わりに
今回は導入から簡単な使い方までの紹介とさせていただきましたが、普段のVSCodeと同様にソースコード管理(Git)やデバッグ実行も利用できますし、拡張機能も導入できます。
これを機に知った方は是非使っていただき、便利さを体験していただければと思います。
-
Remote Extention はサーバ側にVSCode用のファイルを配備しており、それによりVSCodeとの連携を実現しています。
OSに合わせたファイルを展開するために先の質問があると思われます。 ↩