今回は初心者におすすめのlocal by flywheelを使ったwordpressの開発環境の構築方法について説明します。
アプリ起動からWordpressの環境を構築するまで1分ぐらいで完了します。
local by flywheelを使用するメリット
環境構築で挫折しない
プログラミング経験がない人にとって、環境構築は一つの大きな壁になっていますがlocal by flywheelを使用することでクリックするだけで環境が構築できる。
また複数のwordpressの管理を一元化できるのでプロジェクトごとにwordpressを管理することが可能
動作が軽い
とにかく起動が早くクリック一つでサーバーのオンとオフを切り替えることができる。
無料で使える
有料プランも用意されているがよっぽどな理由がない限り無料プランで不自由なく利用することができる。
Wordpressの環境を構築
local by flywheelをインストール
まずはlocal by flywheelのサイトからソフトをダウンロードしてください。
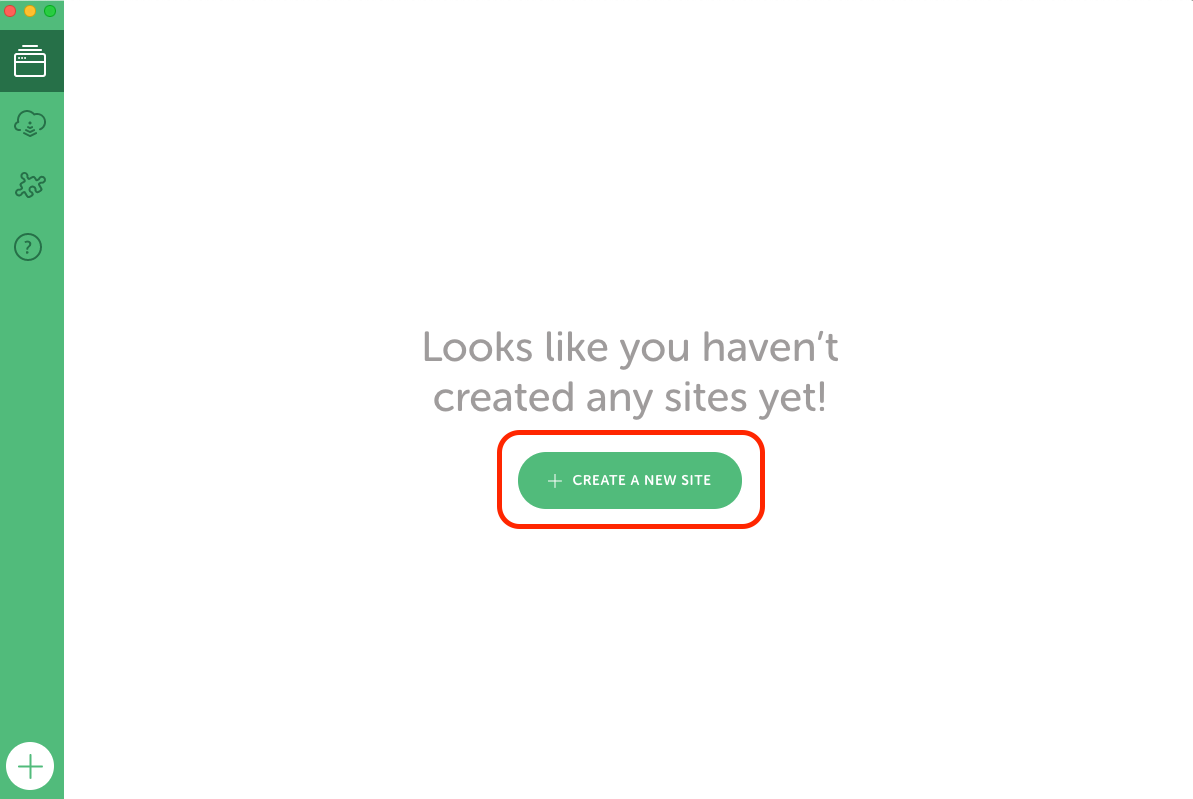
サイトを作成
CREATE A NEW SITE をクリックしてサイトを作成
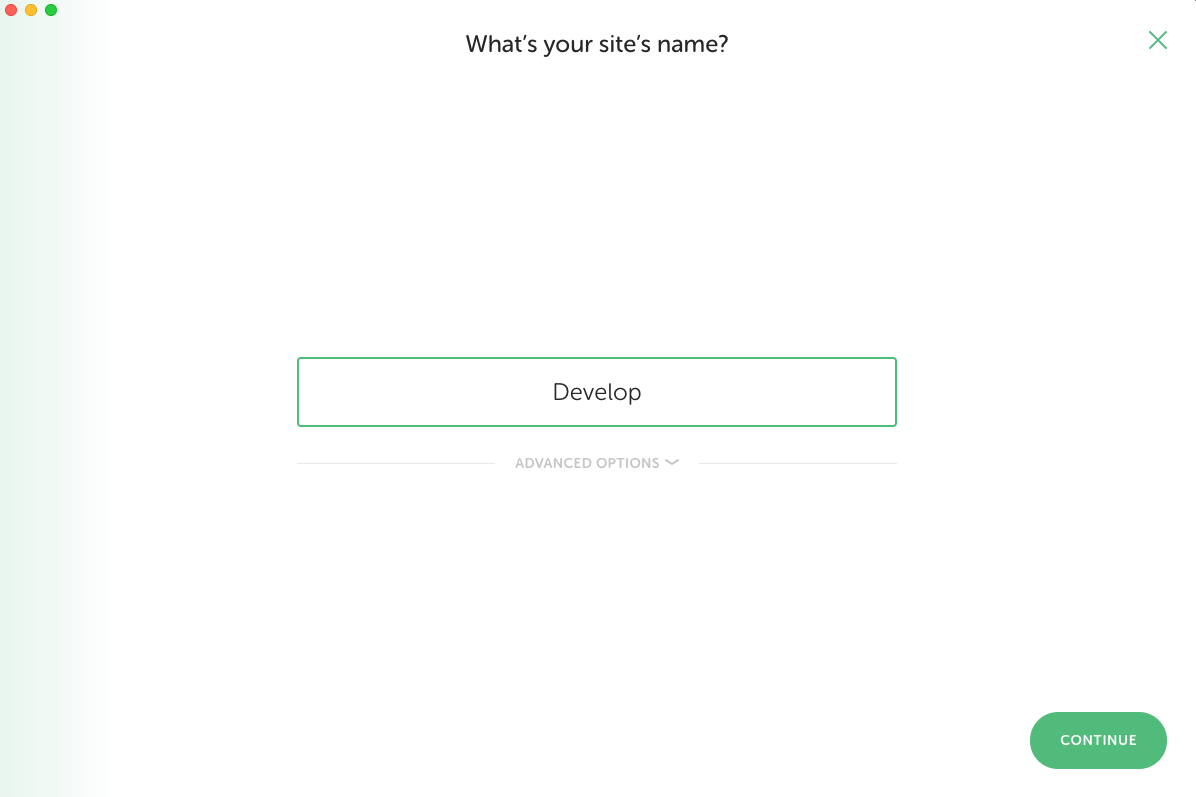
サイト名を入力
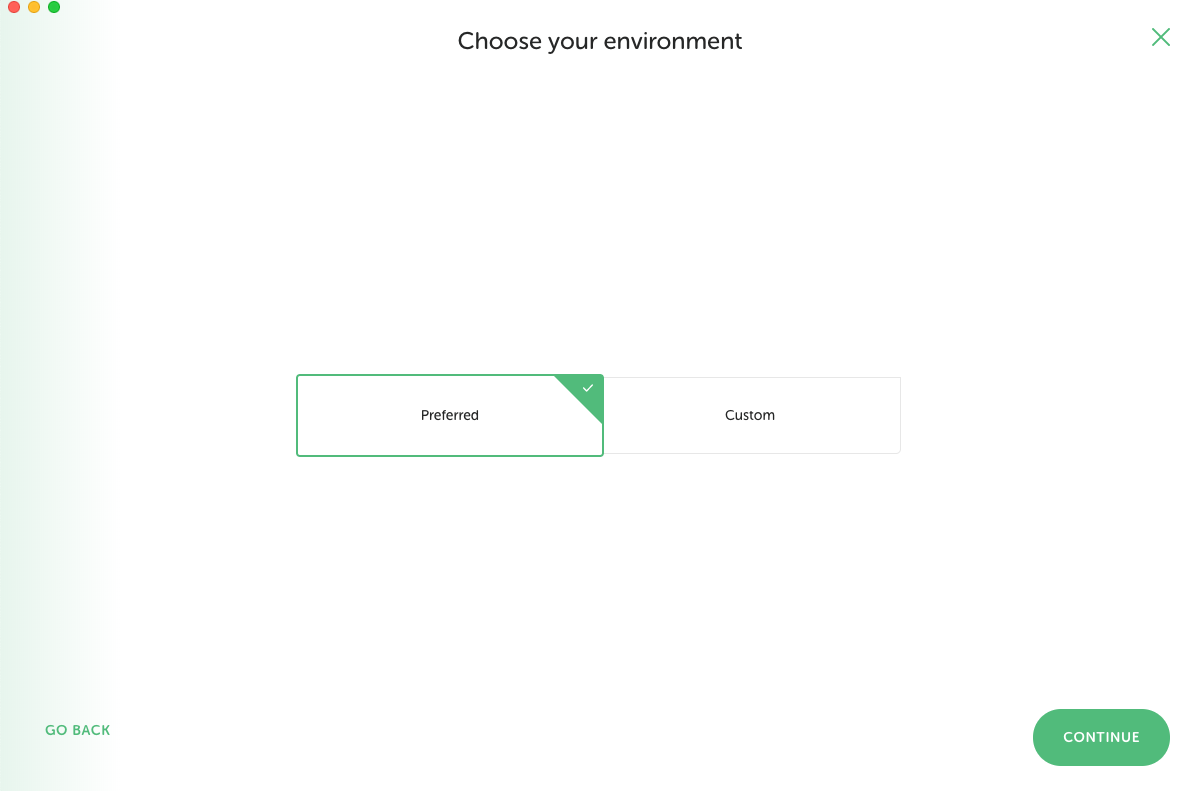
Preferredを選択
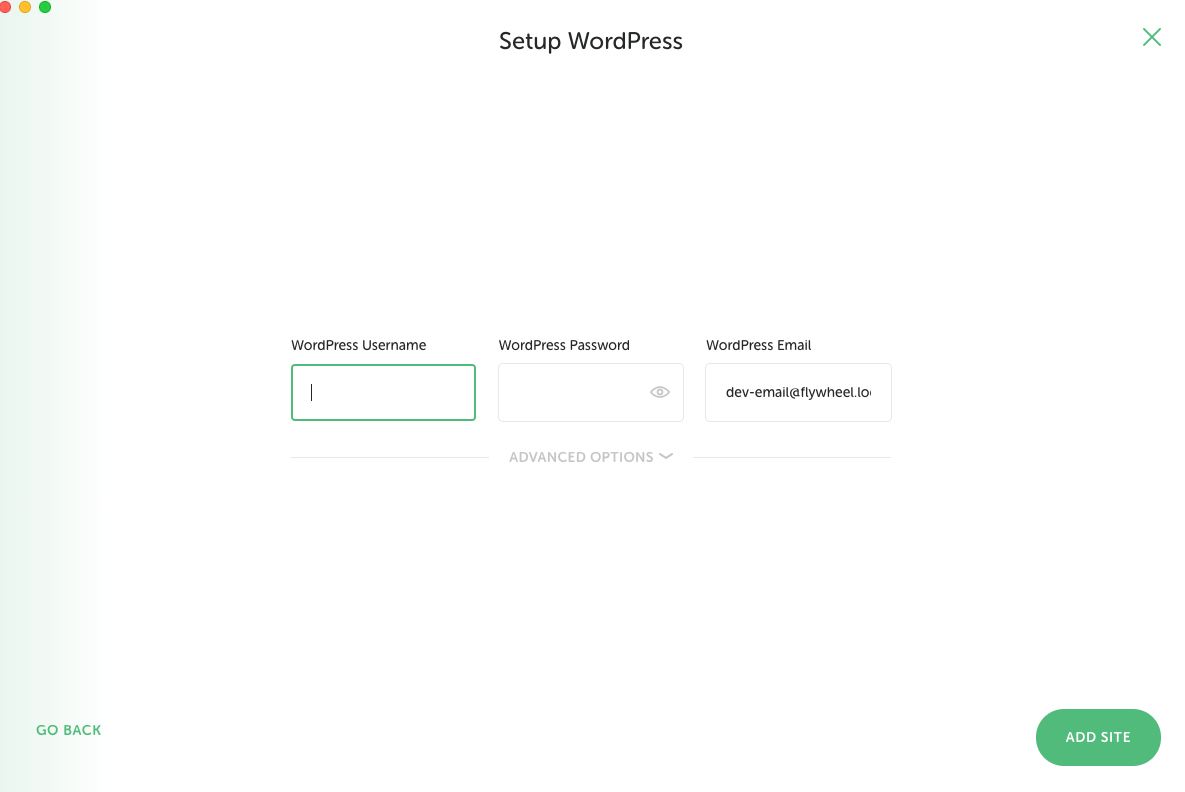
Wordpressのセットアップ
Wordpressで利用する任意の「ユーザー名」「パスワード」「Eーmail」を入力

ADD SITEをクリックしてwordpressの環境構築は完了です。
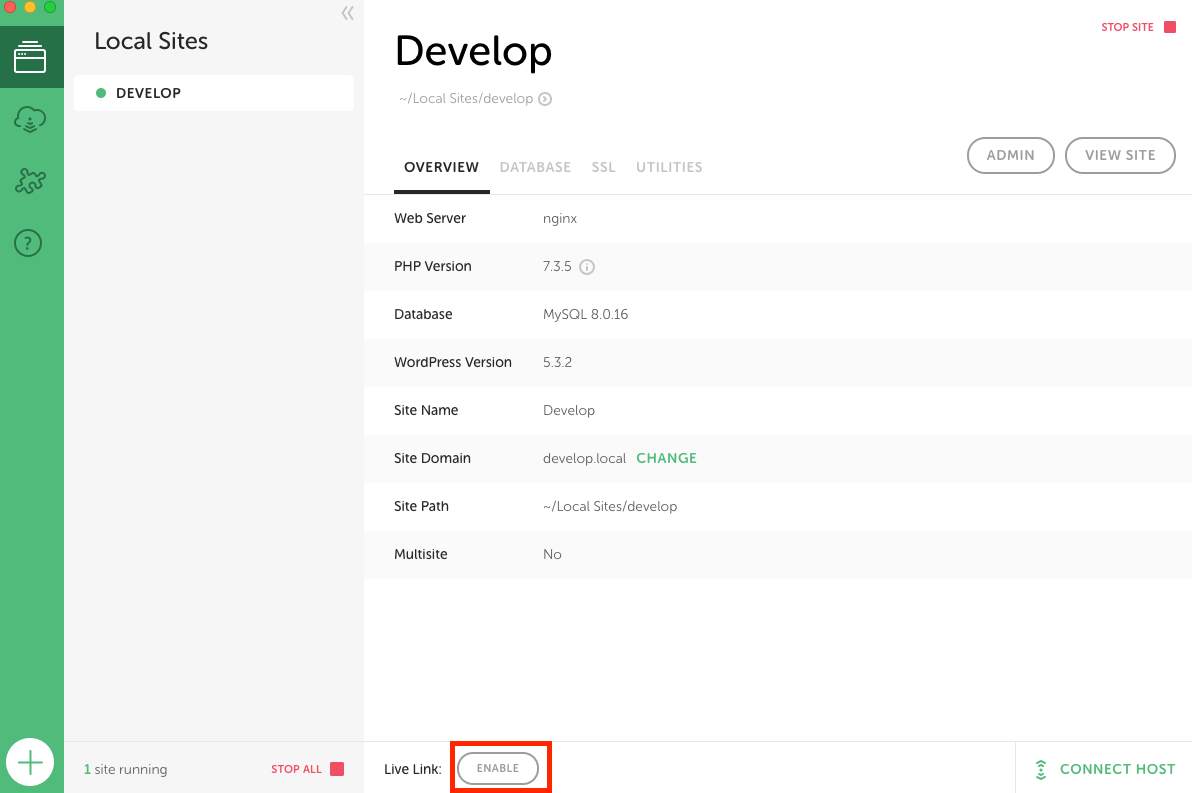
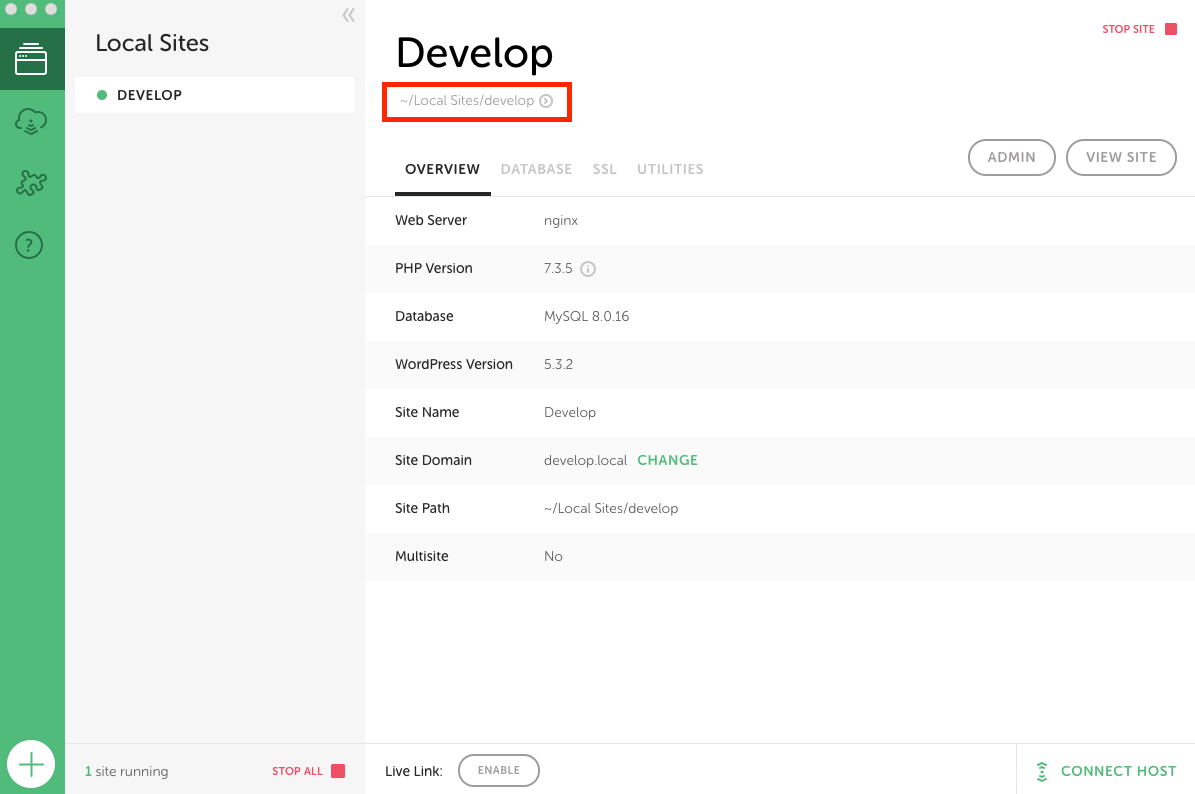
local by flywheelの基本操作
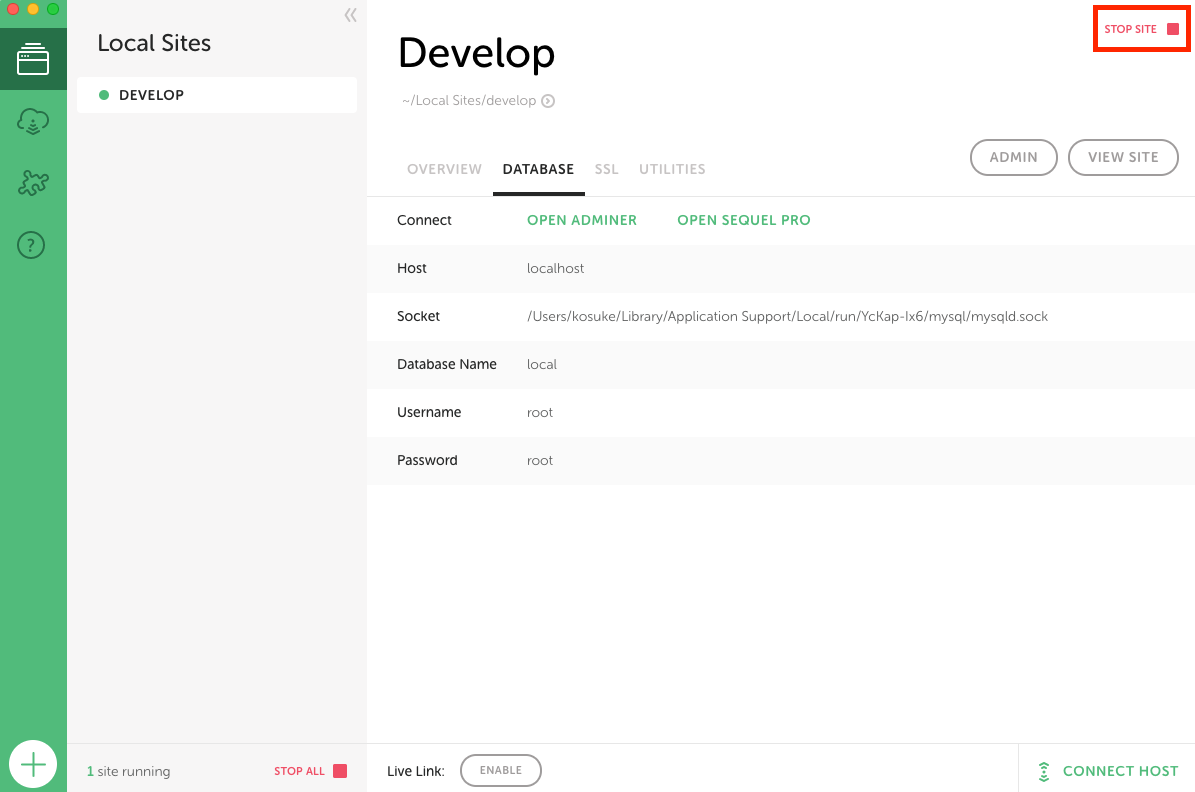
右上のSTOP SITEでサーバーのオンとオフを切り替えることができます。
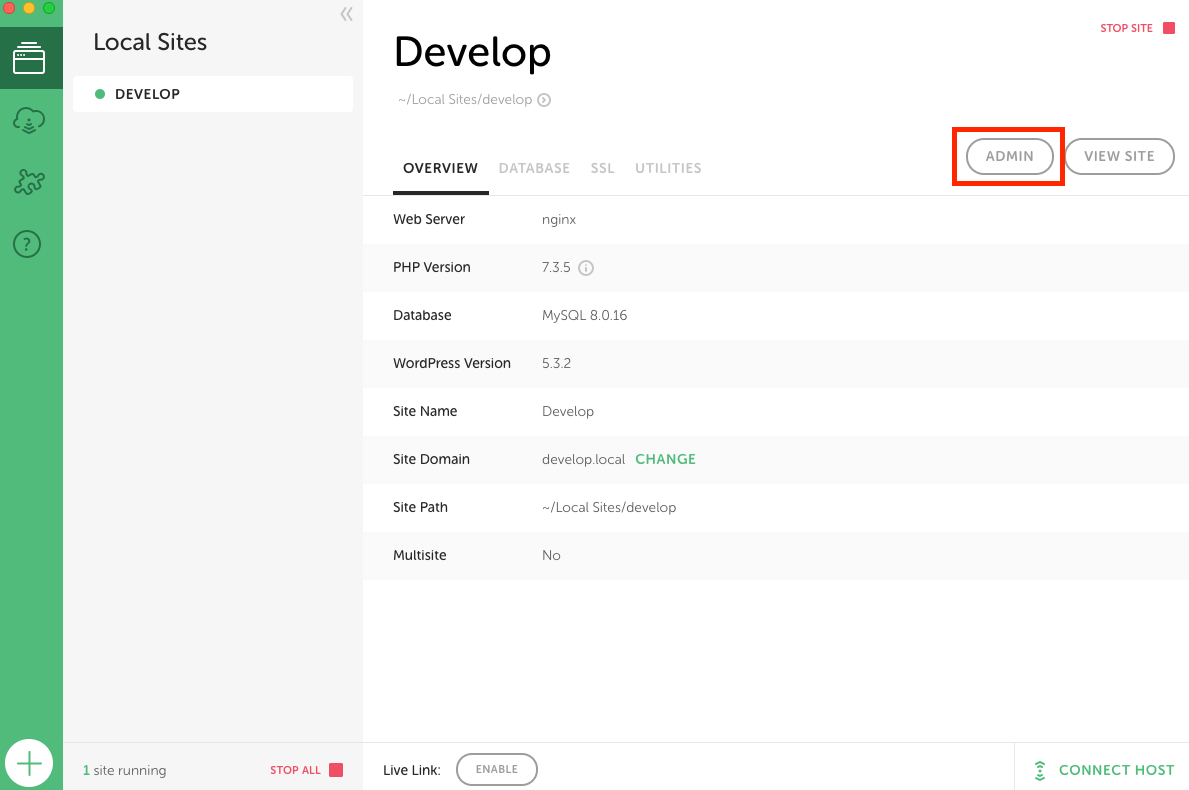
ADMINをクリックすることでWordpressの管理画面にアクセスすることができます。
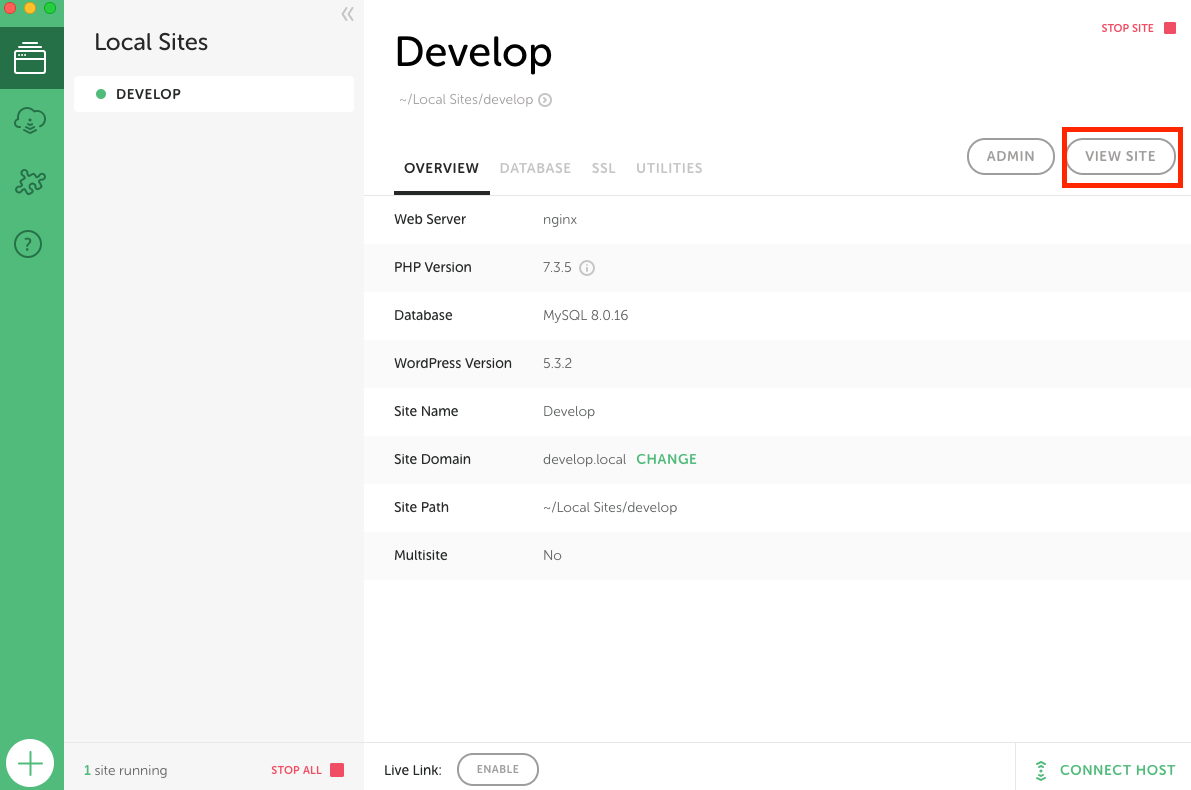
VIEW SITEで作成したサイトを確認することができます。
作成したサイトのフォルダーにアクセス
サイト名の下に記載されたディレクトリーをクリックすることでサイトのフォルダーにアクセスすることができます。
Wordpressのテーマなどを自作する場合は、[サイト名]/app/public/wp-content/themesにフォルダーを置くことでWordpressの管理画面から自作したテーマを選択することができます。
LIVE LINKを使ってサイトを共有
LIVE LINKを利用することで作成したwebサイトをチームやクライアントに共有することができます。
利用する場合 ENABLEをクリックしてリンクを取得