どうも!矢印キーを使った移動に定評のあるひよっこエンジニアです!
この10月でWEBエンジニアになってなんとか2ヶ月を迎えました。
今回は、そんな私が学んだことの一部として、Macでの便利ツールやショートカットコマンドを駆使した操作高速化に着目して紹介していきたいと思います!
対象者
- 最近エンジニアになったばかりの方
- MacやGitやVScodeを触り始めて間もない方
- 自分は周りと比べて操作が遅いことに不安を感じている方
注意事項
- 自分が使用している環境を前提に記載しておりますのでご了承ください
- 使用している端末はMac、エディタはVScodeです
1. git grep
開発していて最も時間短縮につながったコマンドです。
特定のメソッドやクラスを探す際、IDEなどで検索をかけたり、推測でファイルを探すということをやっていましたがなかなか思うように見つからなかったり、時間がかかったりしていましたが、このコマンドを使うことで一瞬で解決するようになりました!
$ git grep user_params
app/controllers/admin/users_controller.rb: @user = User.new(user_params)
app/controllers/admin/users_controller.rb: if @user.update(user_params)
app/controllers/admin/users_controller.rb: def user_params
app/controllers/event_users_controller.rb: def eventuser_params
すごいのはその検索スピードで、通常のgrepやIDEと比べ物にならないぐらい早いです。大規模システムになればなるほど早いです。
(応用編)git grepで見つけたファイルにVScodeから一発でジャンプする
私はエディタにVScodeを使っていますが、git grepを使って見つけたファイルを開く際、わざわざツリーを辿って該当ファイルを見つけてクリックしていました。
しかし、VScodeのターミナル上でgit grepをするだけでこの手間は解消できます!VScodeでターミナルを開いて(control + shift + @ で開けます)commandボタンを押しながらクリックするだけでファイルを編集することができます。
2.Remote-ssh(VScode)
リモートの開発環境上で開発をしている方は必須レベルのプラグインです!VScodeから直接opensshを使ってリモート先のディレクトリを編集することができます!※公開鍵認証ができることが前提となります。詳しくはググってみてください!
Remote Development
これ入れるまでは、一度ローカルにsshfsでマウント→VScodeで開く、という手順だったので結構面倒でした。さらにたまに昼休み終わったりするとマウントが切れていたりしてちょいちょいストレスだったのですが、これを使えばこれらのイライラも全て解消!
ほぼ毎日行う作業なのでこちらもインパクトが大きく、おすすめです。
3.Git Lens(VScode)
コードをコミットする前には変更箇所を確認するとき、最初はgit diffやgit status、git blameなどを使っていましたが、細かい変更箇所を見逃しており、無駄な改行やデバッグコードをコードレビューで指摘されてしまうことが何度かありました。これを防ぐのに一役買ってくれるのが「git lens」というプラグインです!
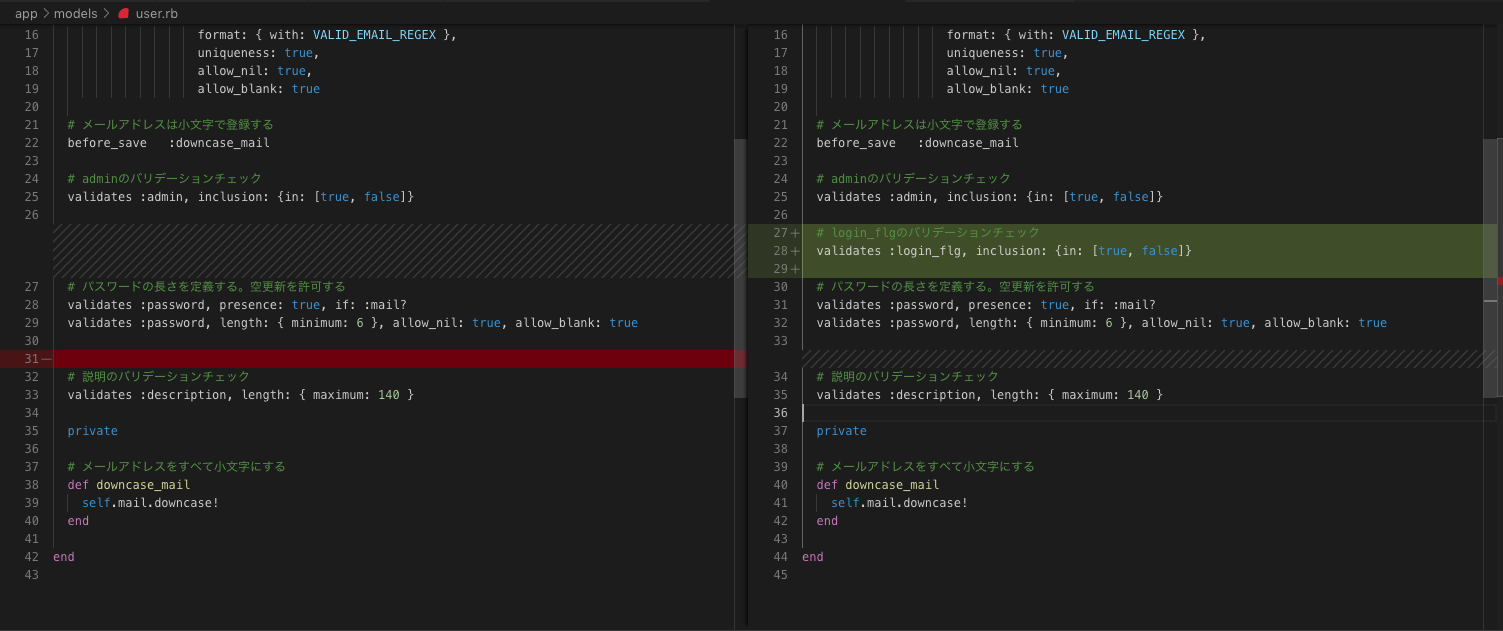
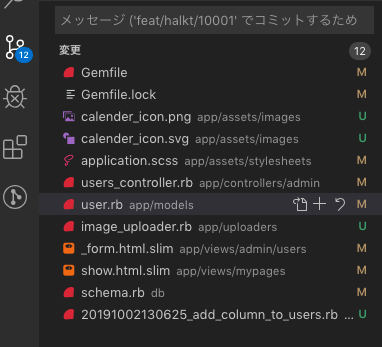
下記の画像のように、直前のコミットと変更があった箇所のみを表示してくれます!コンソール上でみるよりも確認がしやすいので、こうした小さなミスが激減しました!
ちなみに変更点があると画像のように対象ファイル群を表示してくれます。常にgit statusを常に確認できるような形になるのも地味に助かっています。

4.Misson Control(Macの基本操作)
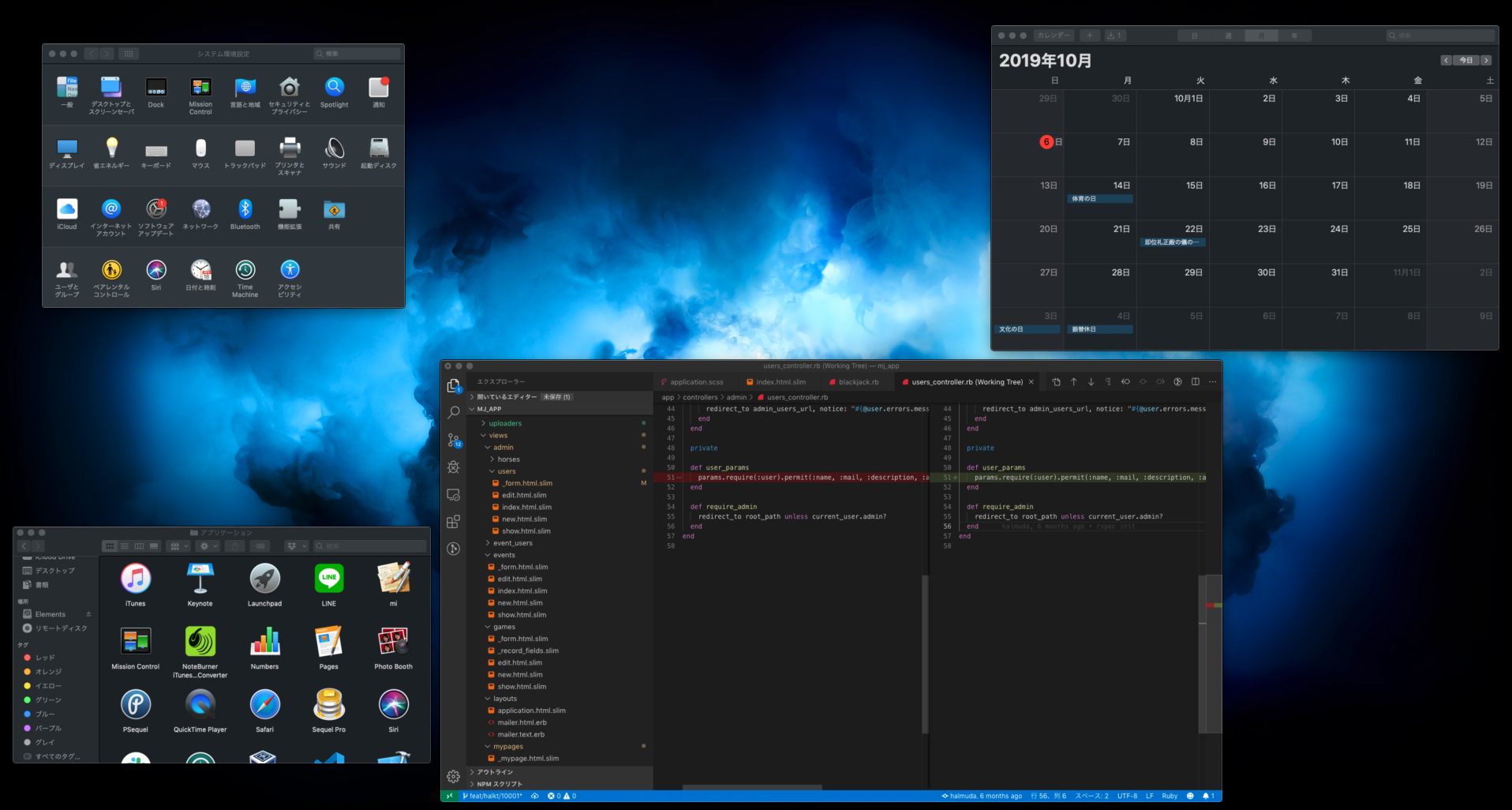
トラックパッドの操作はたくさん使うようになりましたが個人的に一番よく使って、感動したのはこれです。現在開いているウィンドウやアプリを全て鳥瞰的に表示し切り替えることができる機能です。Windowsでもあると思います。
自分は4本指で上にスワイプして開くようにしています。モデルによってはF3キーでも実行できるようです。
5.Google翻訳(Chrome拡張機能)
何かと英語のドキュメントなどを読まざるを得ない局面が多い中、効率がいいのがこのchromeの拡張機能です。ドラッグした箇所を対象に即座に翻訳をすることができます。まだ使ったことない人は追加してみてください!
Google翻訳-Chrome拡張機能

翻訳用の例文
This is the announcement of the system maintenance.
これ知るまではコピペ→翻訳サイトを開く→貼り付け、てなことをやっていたのでかなりスピードアップにつながります!
6.Vimium(Chrome拡張機能)
こちらは毎日使うブラウザの操作向上につながる拡張機能で、キーボードでブラウザの操作ができるようになるものです。Vimベースでの操作になるので若干の癖はあるものの、慣れるとかなり快適にブラウジングができるようになるのでおすすめです。
正直自分はVimに苦手意識があったので敬遠していたのですが、いざ入れてみるとめちゃめちゃ快適で1日経ったらずっとすぐに慣れていました。これに関しても百聞は一見にしかずなので、是非一度触って体感してみてほしいです。
https://chrome.google.com/webstore/detail/vimium/dbepggeogbaibhgnhhndojpepiihcmeb?hl=en
ちなみにVimiumがなくてもブラウザのショートカットキーは存在します。タブ移動やアドレスバーへの移動などはこちらを使っていたのですが、リンクをクリックしたりする部分はマウスやトラックパッドでポインタを操作していました。しかし、ここで役に立つのがVimiumなのです。
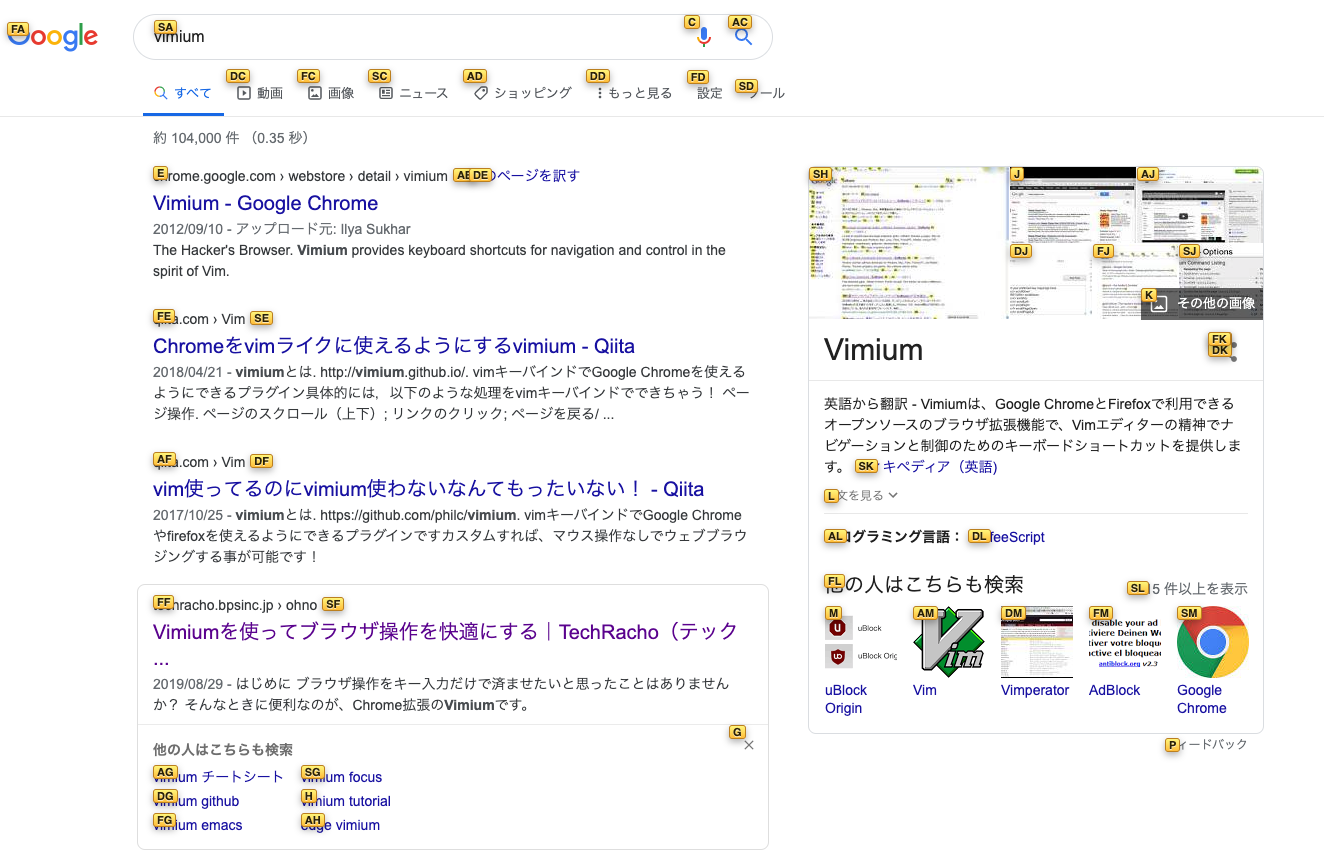
デフォルトの設定であれば、ページ上でfキーを押すとスクリーショットのようにリンクに対してアルファベットが採番されます。ここでeキーを押すと一番上での検索結果にジャンプできます。これだけです!これらの機能を駆使することで、キーボードだけでブラウザ操作ができるようになります!
その他にも、ブックマークや開いたタブを検索できる機能、キーバインドのカスタマイズ、快適なスクロール機能など、爆速化したいなら非常におすすめです!!
7.(番外編)辞書登録
よく使う文言をここに登録しておくことも時短テクニックです。テストなんかでよく使うメールアドレスとかシステムの名称なんかを登録しておくと、結構効果が高いのでオススメです。
さいごに
いかがでしたでしょうか?
1つ1つの改善スピードは小さくみえるかもしれませんが、ほぼ毎日使うような作業においては、その効果はかなり大きくなります!
偉そうなこといってしまいましたが、まだまだ自分も爆速エンジニアにまだまだ程遠いので、これからも日々スピードアップネタは貪欲に習得していきたいです!vimを使いこなせるようになりたいなぁ・・・
このツールのが絶対早いぞと思った読者の方は絶賛コメント募集です!
少しずつ作業効率化をしていき、共に高め合い、共に成長し合う爆速エンジニアを目指しましょう!