はじめに~目的
この記事ではMicrosoft Bot Frameworkをベースにボットの挙動を編集してみました。
Microsoftの公式チュートリアルでは質問に対しておうむ返しするものと、Q&Aのチュートリアルがあります。
ただ、Q&A対応ボットのチュートリアルはいろいろ複雑で、どの部分がどのように動いているかがパッとわかりにくかったので、そもそもどの部分がBotの制御にどうかかわっているのか実際に動かして確認してみました。
目標
公式チュートリアル「Bot Framework SDK for JavaScript を使用したボットの作成」で作ったボットに「こんにちは」というメッセージが来た時だけ、「Hi」と返し、それ以外はEchoするように書き換えてみます。
前提条件
Windows10のローカル環境で実行します。
また、下記チュートリアルが完了している想定になります。
Bot Framework SDK for JavaScript を使用したボットの作成
このチュートリアルを実施すると、入力したものにそのままオウム返しするボットができます。
参考にしたもの
主にMicrosoft Bot Frameworkのリファレンスを参考にしています。
実行環境はBot Framework Emulatorで実行します。
また、@Shota_Fukudaさんの下記記事を参考にさせていただきました。
Bot Frameworkと雑談対話APIを使用したチャットBot
Microsoft Bot Frameworkの構造
前提条件にあるようなチュートリアルを実施していると、bot.tsが生成されますが、下記のようなEchobotクラスの制御があります。このEchoBotクラスがボット挙動の制御をしている部分になっています。
ここをいじることで返答をさせることができます。
export class EchoBot extends ActivityHandler {
constructor() {
super();
// See https://aka.ms/about-bot-activity-message to learn more about the message and other activity types.
this.onMessage(async (context, next) => {
const replyText = `Echo!!: ${ context.activity.text }`;
await context.sendActivity(MessageFactory.text(replyText, replyText));
// By calling next() you ensure that the next BotHandler is run.
await next();
});
this.onMembersAdded(async (context, next) => {
const membersAdded = context.activity.membersAdded;
const welcomeText = 'Hello and welcome!';
for (const member of membersAdded) {
if (member.id !== context.activity.recipient.id) {
await context.sendActivity(MessageFactory.text(welcomeText, welcomeText));
}
}
// By calling next() you ensure that the next BotHandler is run.
await next();
});
}
}
Microsoft Bot Frameworkが実行できる挙動(ActivityHandlerで定義されているハンドラ)に関しては、ボットのしくみ:ボットの構造の周辺に載っていますので、参考にしてみてください。
実際に構成してみる
「こんにちは」というメッセージが来た時だけ、「Hi」と返し、それ以外はEchoするように書き換えてみます。
メッセージに対して実行を書けるので、onMessageハンドラ内に編集します。
this.onMessage(async (context, next) => {
const replyText = `Echo!!: ${ context.activity.text }`;
await context.sendActivity(MessageFactory.text(replyText, replyText));
// By calling next() you ensure that the next BotHandler is run.
await next();
});
this.onMessage(async (context, next) => {
let replyText: string = '';
if (context.activity.text != null && context.activity.text === 'こんにちは') {
replyText = `HI!`;
} else {
replyText = `Echo!!: ${ context.activity.text }`;
}
await context.sendActivity(MessageFactory.text(replyText, replyText));
// By calling next() you ensure that the next BotHandler is run.
await next();
});
ローカルでの反映
一旦動いているものを切って、下記のようにcmd上で再起動します。
npm start
ローカルで利用する分にはこれだけで書き換えたコードが機能します。すごい。
動作結果
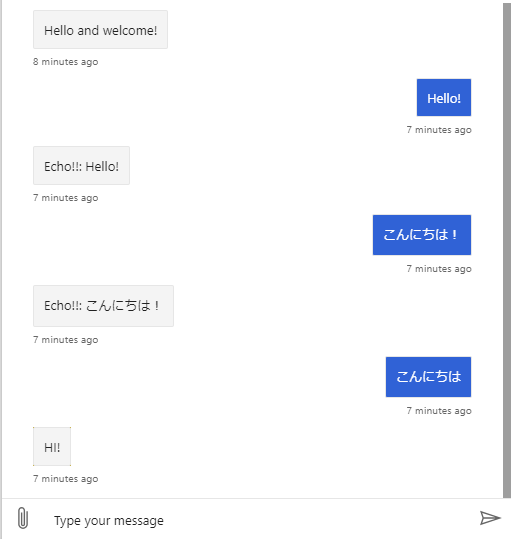
ちゃんと「こんにちは」に対して「Hi!」と返してくれました。
 |
|---|