はじめに
この記事は2025年4月7日時点での情報を基に作成しています。
お気づきの点がありましたらコメントいただけると幸いです。
結論
.vscode に mcp.jsonを作成し、従来のsetting.jsonに記載するserversと同じ記法でMCPを追加するだけ。
概要
グローバルのsetting.jsonに全てのMCPを追加していくと管理が複雑になったり誤った呼び出しが度々起きることがあります。
また、.vscode/setting.jsonにserversを追加してもCopilot Agentは認識することができません。
そこでMCPをリポジトリ単位で追加する方法を調べました。
前準備
- VS Codeを最新版にアップデートし、以下でGithub Copilotをインストールしておく
-
setting.jsonに"chat.agent.enabled": true,を追加し、エージェントを利用できるようにしておく
https://code.visualstudio.com/docs/copilot/chat/chat-agent-mode#_use-agent-mode
セットアップするMCP
今回追加するのは以下のMCP
方法
-
Github Copilot Chatでモードを「エージェント」に切り替え、「コンテキストを追加する」の左にあるアイコンをクリック
-
「MCPサーバの追加」>「コマンド(stdio)」を選択
-
コマンドに
uvxと入力(ここは後で変えます) -
サーバIDは
awslabs.aws-documentation-mcp-serverを追加 -
「ワークスペースの設定」を選択
-
以下の
awslabs.aws-documentation-mcp-serverに記載されている設定に合わせ、以下の通りに書き換えhttps://github.com/awslabs/mcp?tab=readme-ov-file#installation-and-setup
{ "servers": { "awslabs.aws-documentation-mcp-server": { "command": "uvx", "args": ["awslabs.aws-documentation-mcp-server@latest"], "env": { "FASTMCP_LOG_LEVEL": "ERROR" } } } -
Github Copilot Chatの入力欄にある更新マークを押し、設定を再読み込みする
-
ツールマークを押すと設定で追加したAWSのtoolsが使えるようになる
※直接.vscode/mcp.json を作成した後に再読み込みでも同様に認識できます。
利用結果
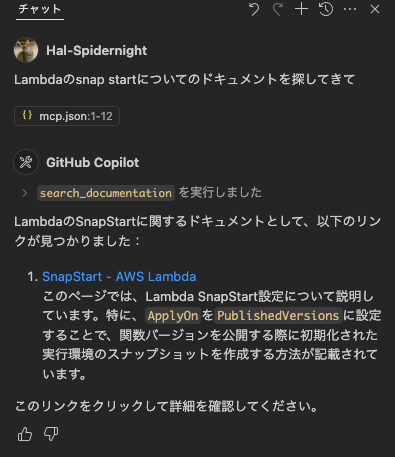
無事AWSドキュメントから検索することができました。
これでチームでAIエージェントを同じ水準で使えるだけでなく、自社サービスMCPとの連携時にも簡単に共有できますね。