HERE さんのサービスの特徴は、自動車業界向けのソリューション提供で培われた、細かなルーティングにあるかと思います。
とはいいつつ以前から気になっていた HERE Studio を試してみたので、そちらについて解説します。
HERE Studio を使用すると、美しく洞察に富んだマップを作成できます。このマップは、コードを 1 行も記述することなく、他のユーザーへの公開や共有が可能です。 数分で地図を作成できる、インタラクティブで視覚的なリアルタイムの Web ベースのアプリケーションです。 コーディングせずに、インタラクティブな地図レイヤーをアップロード、スタイル設定、編集できます。
HERE Studio は、GeoJSON などの標準に基づいて構築されており、マップのデータセットを柔軟に取得できるように設計されています。 たとえば、開いている GeoJSON データセットは、HERE Studio マップに簡単に組み込むことができます。
地図の印象的な詳細情報をカスタマイズして提供するには、データと図形を編集し、独自のスタイルを地図の各レイヤーに追加します。
アカウントを作成する
アカウントをお持ちでない方は、まずは HERE のアカウントを作成しましょう。
Studio のサイトに行き、新しい地図を作る
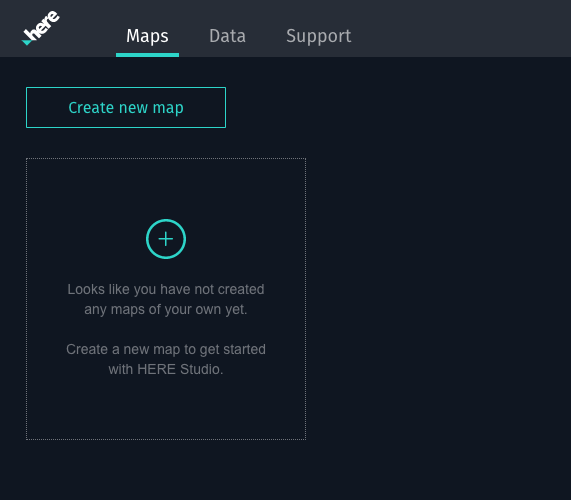
HERE Studio のサイト に行き、Create New Map を押します。
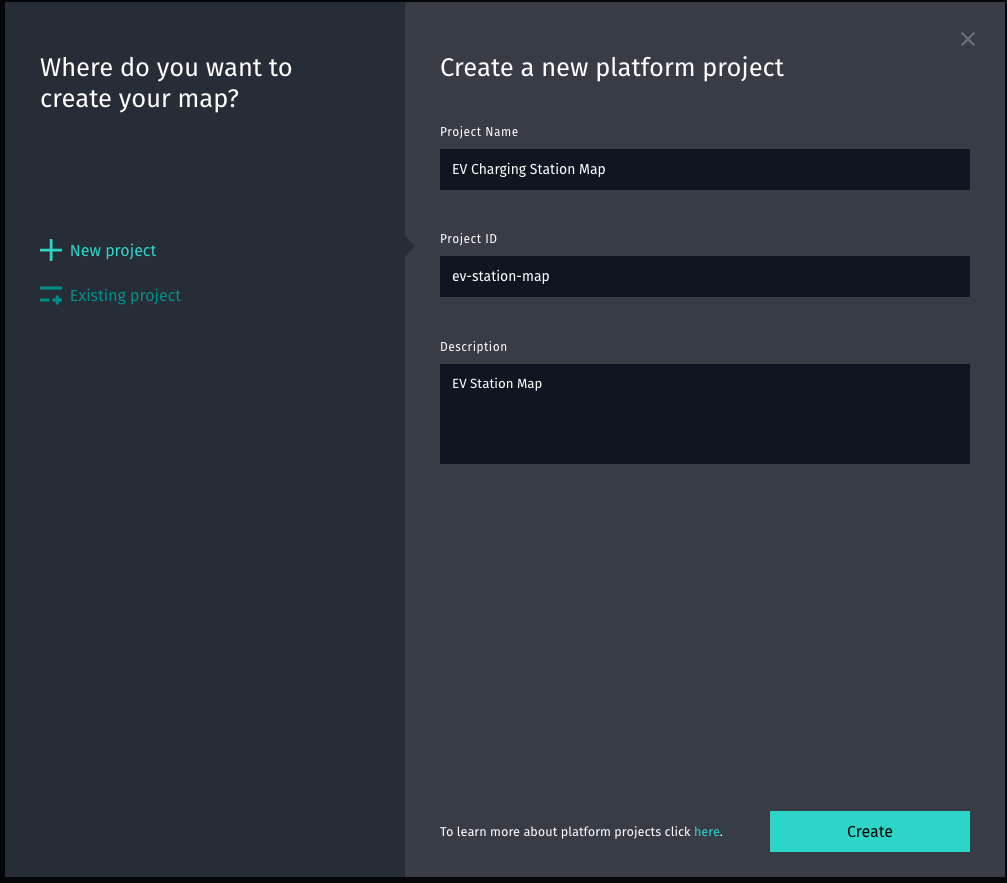
地図の名前や詳細を入力すると、新規の地図が作成されます。今回は、EV充電ステーションのマップを作ることにしました。
地図のデザインを変える
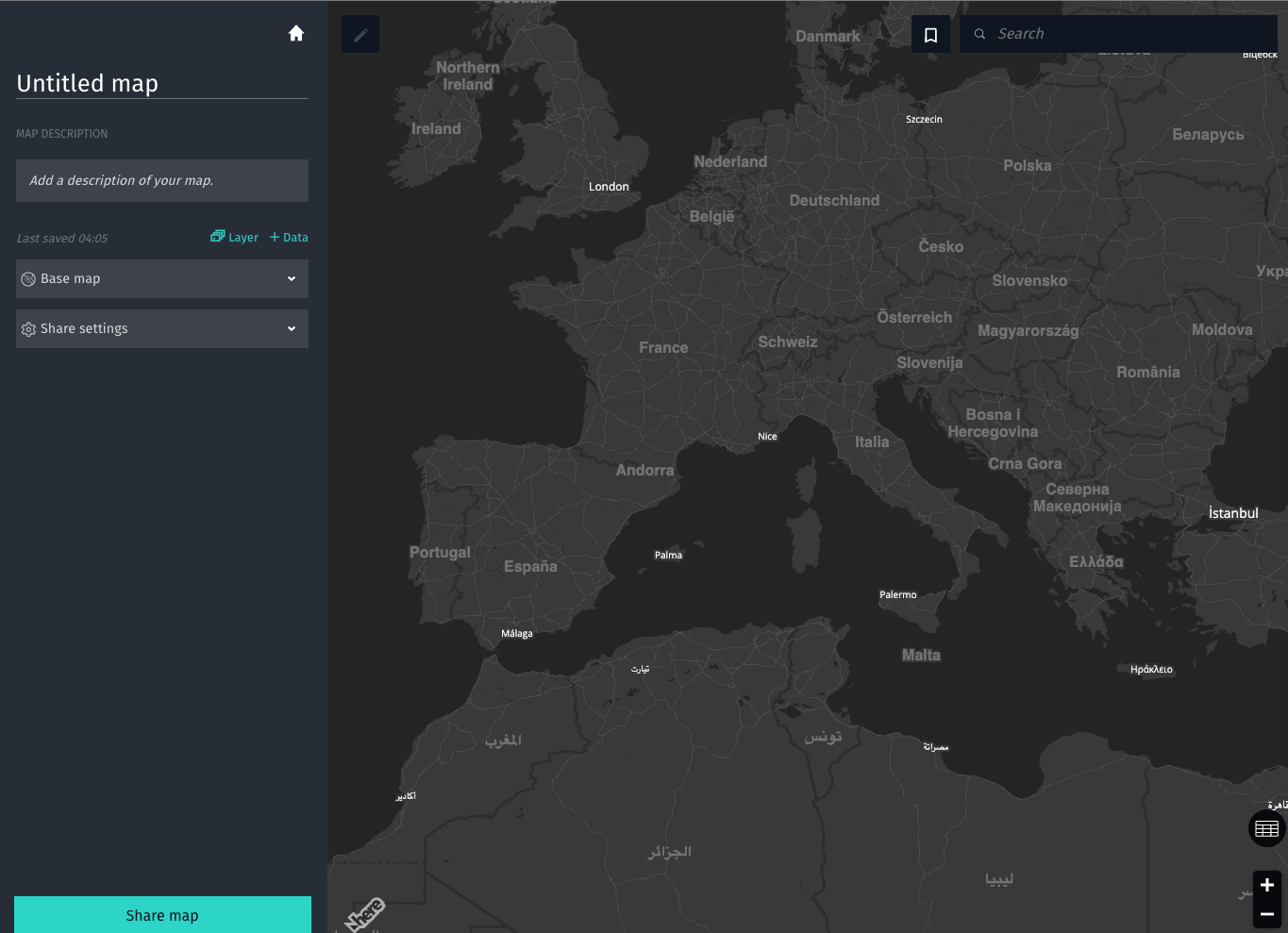
デフォルトの地図のスタイルは、黒い背景のもので、日本を表示してもほとんどデータがない状況です。
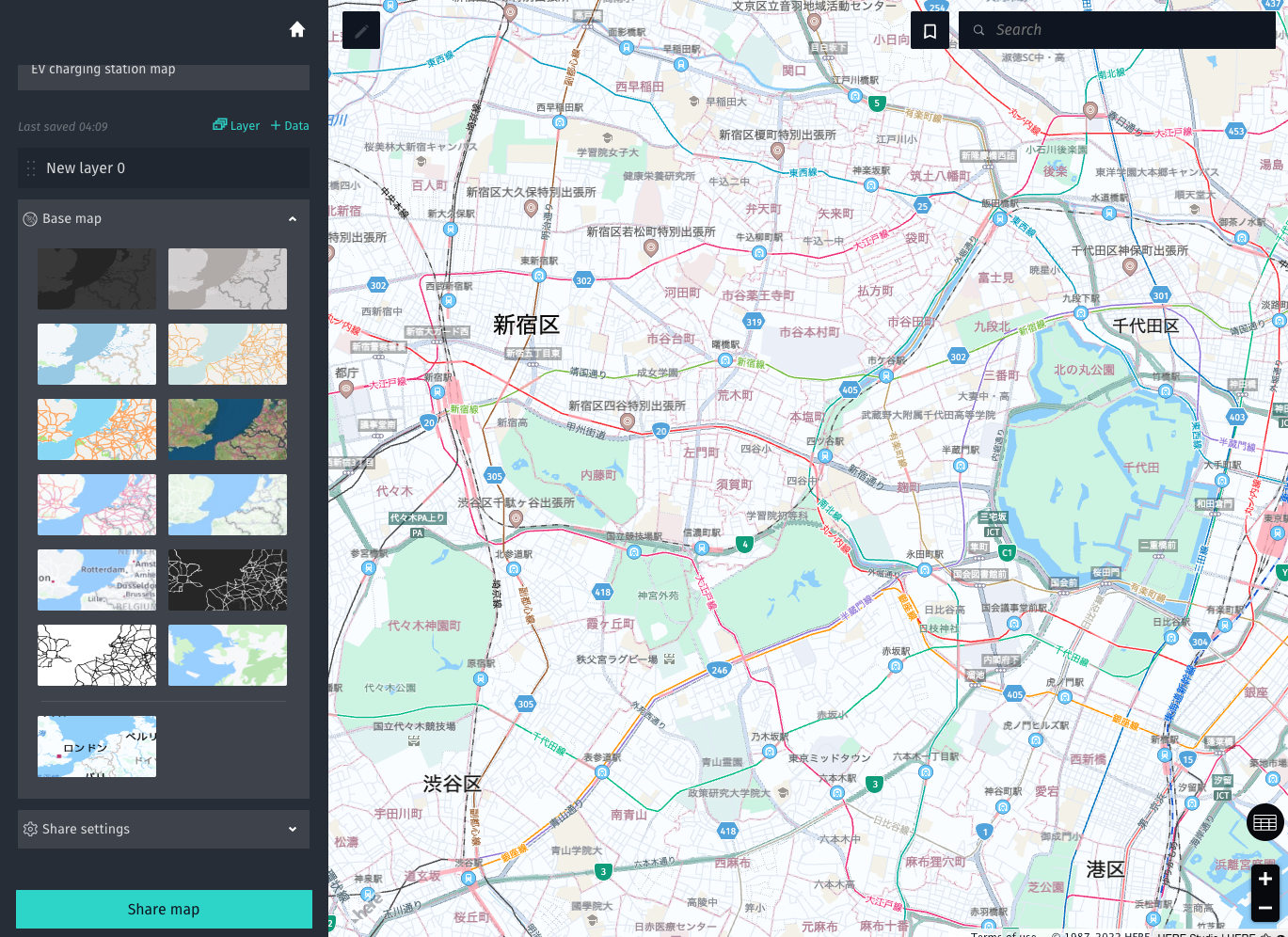
Base map から、ベースレイヤーのデザインを選ぶことができるようになっていますが、2022年12月時点では日本の情報が表示されるのはJapanNormal のみですのでそれを選ぶと、下記のように日本の地図が表示できます。今後色々なデザインが提供されることを期待します。
データを投入する
さて、いよいよデータを投入しましょう。GeoJson や CSV ファイルが投入できるようです。
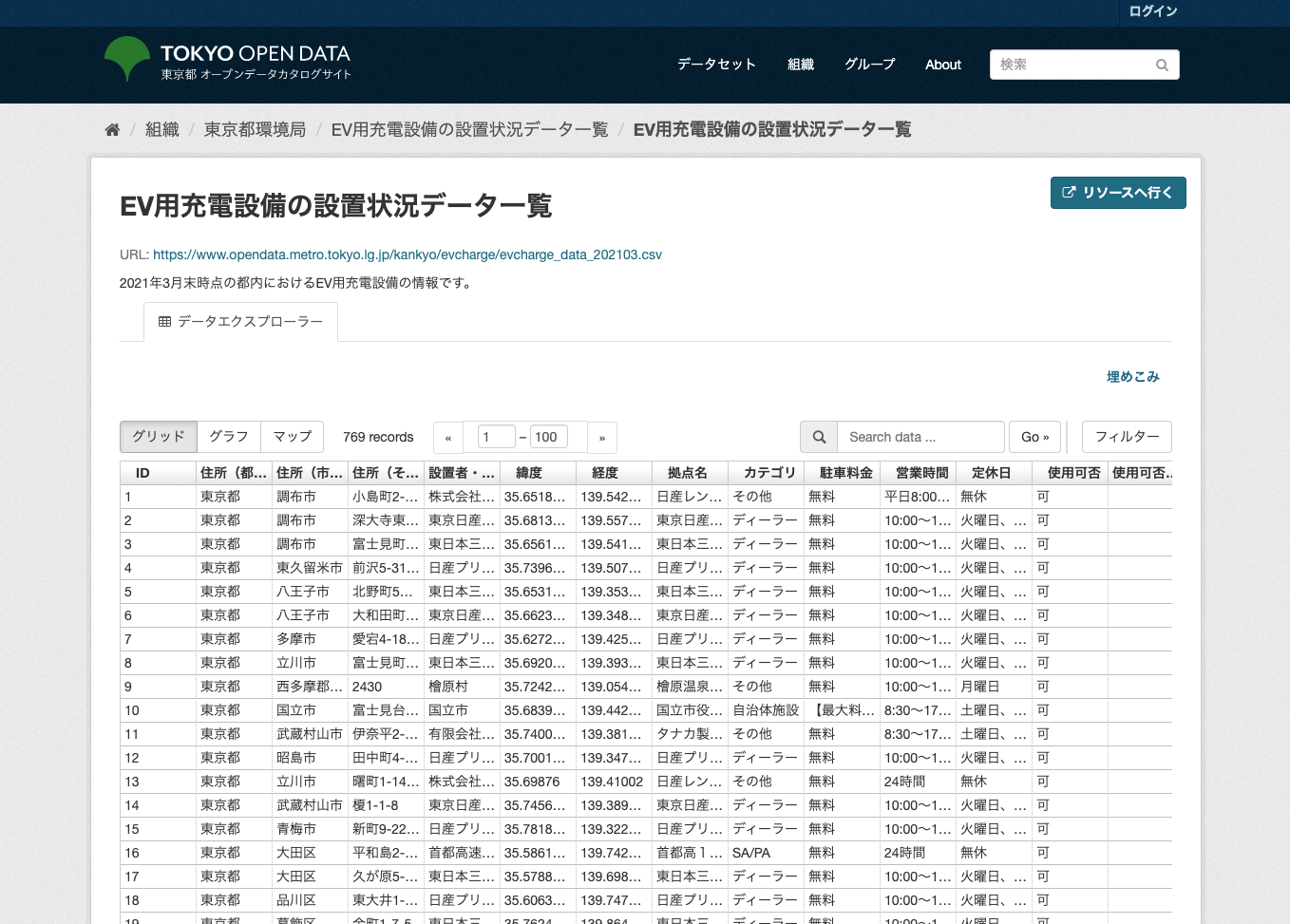
EV充電ステーションについては、東京都がオープンデータとして提供しているのでそれを使います。
https://catalog.data.metro.tokyo.lg.jp/dataset/t000009d0000000010/resource/245dfe4c-8bcc-4ef6-b2bc-8c0f6269d322

前準備として、ダウンロードしたCSVのヘッダ行の緯度、経度をそれぞれ latitude, longitude に書き換えて保存し直しましょう。
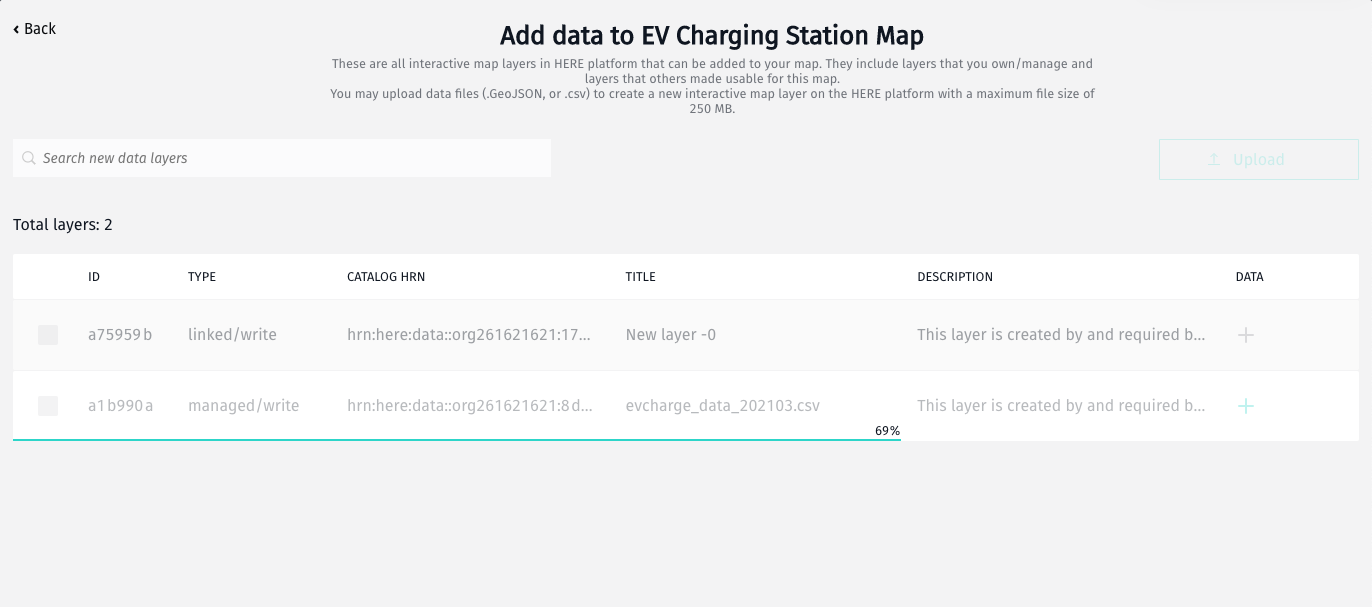
マップ編集画面に戻り、+Data を押すとデータアップロード画面に変わります。
そこで上記の CSV をアップロードすると、下記のようにデータがインポートされます。
地図の見た目を調整する
エラーも出ず、無事アップロードされました。素晴らしい。
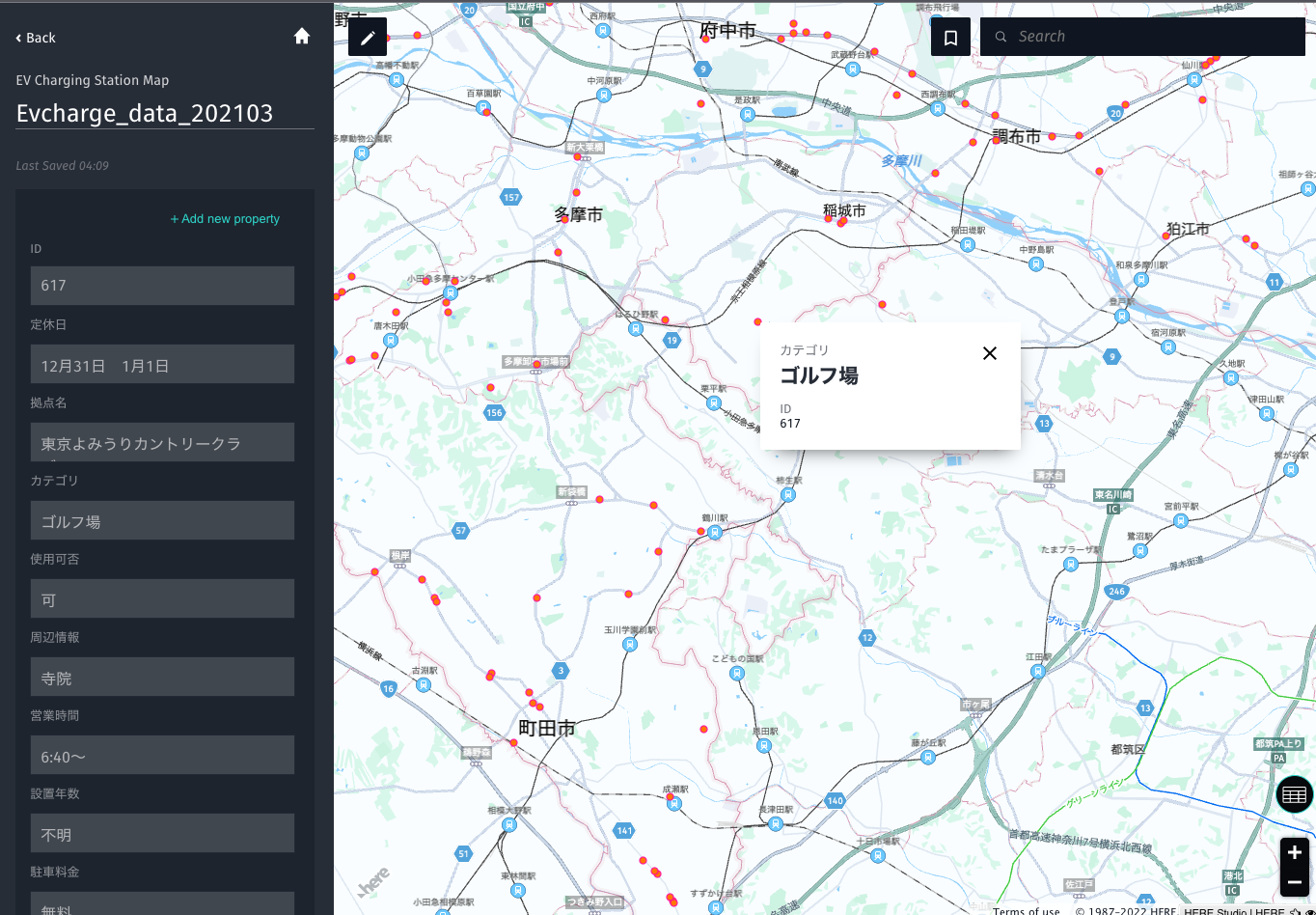
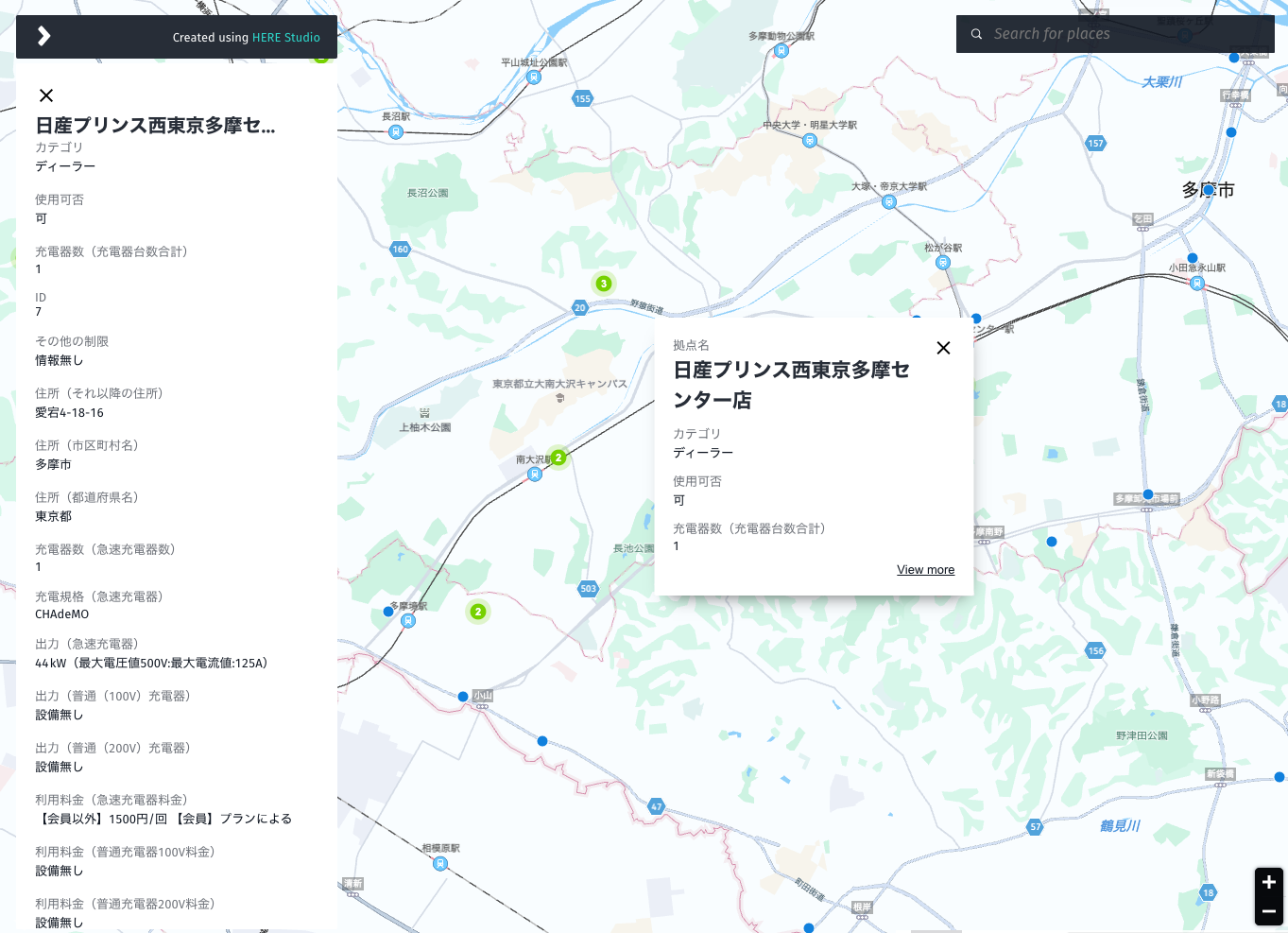
ポイントを選択してみると、いくつかのカラムが表示されています。
カテゴリとIDではなく、場所の名前などを表示するように変更してみましょう。
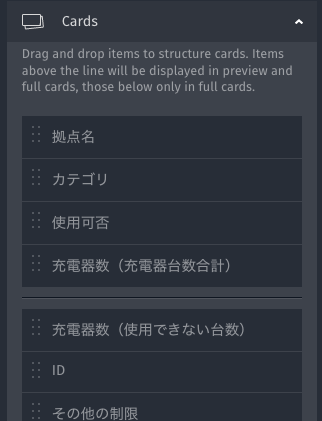
左側のメニューからCardsを選ぶと、ポイントをクリックした時に出る Card に表示する内容を変更できます。
今回は、拠点名、カテゴリ、使用可否、充電器数を表示してみました。
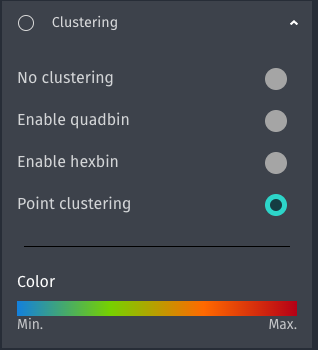
また、ポイントをクラスタリングして表示することも可能です。(クラスタリング方法はいくつか選べます)
地図を公開する
一通り修正したら、Share Map ボタンを押すと、地図を公開することができます。
改善してほしい点
上記のように簡単にCSVファイルを地図上に表示することができました。一方で、実際に使うには、以下のような点で改善ができると嬉しいと思いました。
- 選んだポイントへのルートを表示する
- クラスタリング表示された部分をクリックしたら細分化される
- 現在地表示
- モバイル対応(表示はできるがポイントをタップしても何も起こらない)
ベースレイヤーも複数のデザインを選べると良いですね。
まだまだこれから色々進化すると思いますので、今後に期待です!
EV 充電ステーションのオープンデータ、整備してほしい!
ちなみに、オープンデータの方も色々と改善すべき点はあるなぁと思いました。
- 営業時間や定休日の表現方法が機械で判断しにくい(平日8:00~20:00、土曜日・日曜日・祝日8:00~22:00 など)
- 普通充電器100Vコネクタ数(1台あたり)などの表記がバラバラ
などのデータ形式の扱いづらささもありますが、自治体や団体ごとにバラバラな形式でバラバラな場所で提供されている点も課題です。
できれば、業界で統一したデータを揃えて一箇所で提供してほしいと思います。
脱炭素社会に向けて、EVステーションの充実や探しやすさは重要な点になると思いますので、よろしくおねがいします!