注)この記事はコピぺして楽したい人むけです。
背景
脱jQueryを進める一環として実装を進めている中で、
Bootstrap 5にて「Bootstrap Icons」が追加できるようになったので
いい機会だと某担当システム。BootStrapも3から5へアップデートしています。
今回ボタンの配色を3に寄せるという点のみについて備忘録的に残したいと思います。
素のCSS記述となるのでご注意を。
想定している対象
・Bootstrap 3を使用しているものがあり今回5へ差し替えたい。
・Bootstrap関連ファイルはCDNで読み込んでいる。
・common.css(仮称)等でカスタマイズしている。
対象ボタン
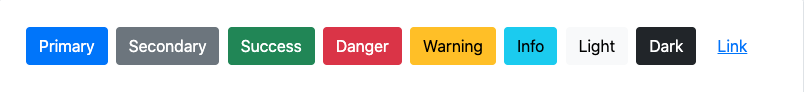
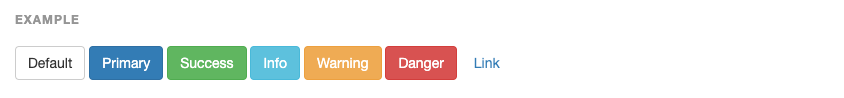
primary / success / info / warning / danger / default
上:Bootstrap 5 / 下:Bootstrap 3
追加記述(コピペでおk)
common.css
/* --------------------
* ボタンの配色をBootStrap 3に変更
-------------------- */
/* primaryのボタン色 */
.btn-primary,
.btn-primary.disabled, .btn-primary:disabled {
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
}
/* focusされた時の枠線の色 */
.btn-primary:focus, .btn-primary.focus,
.btn-primary:not(:disabled):not(.disabled):active:focus, .btn-primary:not(:disabled):not(.disabled).active:focus,
.show > .btn-primary.dropdown-toggle:focus {
color: #fff;
background-color: #286090;
border-color: #122b40;
box-shadow: inset 0 3px 5px rgb(0 0 0 / 13%);
}
/* hover時(マウスカーソルを重ねた時)の色(通常より濃いor暗めの色を指定)*/
.btn-primary:hover {
color: #fff;
background-color: #286090;
border-color: #204d74;
}
/* active時の色(hover時と同等かさらに濃いor暗めの色を指定) */
.btn-primary:not(:disabled):not(.disabled):active, .btn-primary:not(:disabled):not(.disabled).active,
.show > .btn-primary.dropdown-toggle {
color: #fff;
background-color: #286090;
border-color: #204d74;
}
/* successのボタン色 */
.btn-success,
.btn-success.disabled, .btn-success:disabled {
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
}
/* focusされた時の枠線の色 */
.btn-success:focus, .btn-success.focus,
.btn-success:not(:disabled):not(.disabled):active:focus, .btn-success:not(:disabled):not(.disabled).active:focus,
.show > .btn-success.dropdown-toggle:focus {
color: #fff;
background-color: #449d44;
border-color: #255625;
box-shadow: inset 0 3px 5px rgb(0 0 0 / 13%);
}
/* hover時(マウスカーソルを重ねた時)の色(通常より濃いor暗めの色を指定)*/
.btn-success:hover {
color: #fff;
background-color: #449d44;
border-color: #398439;
}
/* active時の色(hover時と同等かさらに濃いor暗めの色を指定) */
.btn-success:not(:disabled):not(.disabled):active, .btn-success:not(:disabled):not(.disabled).active,
.show > .btn-success.dropdown-toggle {
color: #fff;
background-color: #449d44;
border-color: #398439;
}
/* infoのボタン色 */
.btn-info,
.btn-info.disabled, .btn-info:disabled {
color: #fff;
background-color: #5bc0de;
border-color: #46b8da;
}
/* focusされた時の枠線の色 */
.btn-info:focus, .btn-info.focus,
.btn-info:not(:disabled):not(.disabled):active:focus, .btn-info:not(:disabled):not(.disabled).active:focus,
.show > .btn-info.dropdown-toggle:focus {
color: #fff;
background-color: #31b0d5;
border-color: #1b6d85;
box-shadow: inset 0 3px 5px rgb(0 0 0 / 13%);
}
/* hover時(マウスカーソルを重ねた時)の色(通常より濃いor暗めの色を指定)*/
.btn-info:hover {
color: #fff;
background-color: #31b0d5;
border-color: #269abc;
}
/* active時の色(hover時と同等かさらに濃いor暗めの色を指定) */
.btn-info:not(:disabled):not(.disabled):active, .btn-info:not(:disabled):not(.disabled).active,
.show > .btn-info.dropdown-toggle {
color: #fff;
background-color: #31b0d5;
border-color: #269abc;
}
/* warningのボタン色 */
.btn-warning,
.btn-warning.disabled, .btn-warning:disabled {
color: #fff;
background-color: #f0ad4e;
border-color: #eea236;
}
/* focusされた時の枠線の色 */
.btn-warning:focus, .btn-warning.focus,
.btn-warning:not(:disabled):not(.disabled):active:focus, .btn-warning:not(:disabled):not(.disabled).active:focus,
.show > .btn-warning.dropdown-toggle:focus {
color: #fff;
background-color: #ec971f;
border-color: #985f0d;
box-shadow: inset 0 3px 5px rgb(0 0 0 / 13%);
}
/* hover時(マウスカーソルを重ねた時)の色(通常より濃いor暗めの色を指定)*/
.btn-warning:hover {
color: #fff;
background-color: #ec971f;
border-color: #d58512;
}
/* active時の色(hover時と同等かさらに濃いor暗めの色を指定) */
.btn-warning:not(:disabled):not(.disabled):active, .btn-warning:not(:disabled):not(.disabled).active,
.show > .btn-warning.dropdown-toggle {
color: #fff;
background-color: #ec971f;
border-color: #d58512;
}
/* dangerのボタン色 */
.btn-danger,
.btn-danger.disabled, .btn-danger:disabled {
color: #fff;
background-color: #d9534f;
border-color: #d43f3a;
}
/* focusされた時の枠線の色 */
.btn-danger:focus, .btn-danger.focus,
.btn-danger:not(:disabled):not(.disabled):active:focus, .btn-danger:not(:disabled):not(.disabled).active:focus,
.show > .btn-danger.dropdown-toggle:focus {
color: #fff;
background-color: #c9302c;
border-color: #761c19;
box-shadow: inset 0 3px 5px rgb(0 0 0 / 13%);
}
/* hover時(マウスカーソルを重ねた時)の色(通常より濃いor暗めの色を指定)*/
.btn-danger:hover {
color: #fff;
background-color: #c9302c;
border-color: #ac2925;
}
/* active時の色(hover時と同等かさらに濃いor暗めの色を指定) */
.btn-danger:not(:disabled):not(.disabled):active, .btn-danger:not(:disabled):not(.disabled).active,
.show > .btn-danger.dropdown-toggle {
color: #fff;
background-color: #c9302c;
border-color: #ac2925;
}
/* defaultのボタン色 */
.btn-default,
.btn-default.disabled, .btn-default:disabled {
color: #333;
background-color: #fff;
border-color: #ccc;
}
/* focusされた時の枠線の色 */
.btn-default:focus, .btn-default.focus,
.btn-default:not(:disabled):not(.disabled):active:focus, .btn-default:not(:disabled):not(.disabled).active:focus,
.show > .btn-default.dropdown-toggle:focus {
color: #333;
background-color: #e6e6e6;
border-color: #8c8c8c;
box-shadow: inset 0 3px 5px rgb(0 0 0 / 13%);
}
/* hover時(マウスカーソルを重ねた時)の色(通常より濃いor暗めの色を指定)*/
.btn-default:hover {
color: #333;
background-color: #e6e6e6;
border-color: #adadad;
}
/* active時の色(hover時と同等かさらに濃いor暗めの色を指定) */
.btn-default:not(:disabled):not(.disabled):active, .btn-default:not(:disabled):not(.disabled).active,
.show > .btn-default.dropdown-toggle {
color: #333;
background-color: #e6e6e6;
border-color: #adadad;
}
余談
ほぼ殴り書きのため、誤りがあった場合はコメントいただければ幸いです。