概要
この記事ではDoxygenPreviewerの説明と、下記のような作成で得た知識のまとめの導入をします。
- doxygenのソースコードのコンパイルとそれに関すること
- Visual Studio Codeの拡張機能の作成方法とそれに関すること
DoxygenPreviewer
なにそれ
筆者が作成した、現在編集しているCソースコードのdoxygenをすぐに見れる、Visual Studio Codeの拡張機能です。C言語用です。C++もある程度はOKです。
https://github.com/hakua-doublemoon/DoxygenPreviewer に公開しています。
近いうちに(何事もなければ)マーケットにも出します。
Marketplaceで公開されました。使ってみてください。
なぜ作った
というのが今の開発現場のコードレビューでよくあるからです。
解決策としてはDoxygenコメント(doxygen用のspecial comment blocksの中身のことを簡単にこう呼ぶことにします)をlintみたいな感じでチェックするのが一番だと思いますが、そこまでのプログラムを作る能力がなかったので、次善策としてDoxygenのプレビュー機能を作ることにしました。
使い方
インストール方法は、上記のgitの中にvsixが入っているのでそれからインストールしてください。
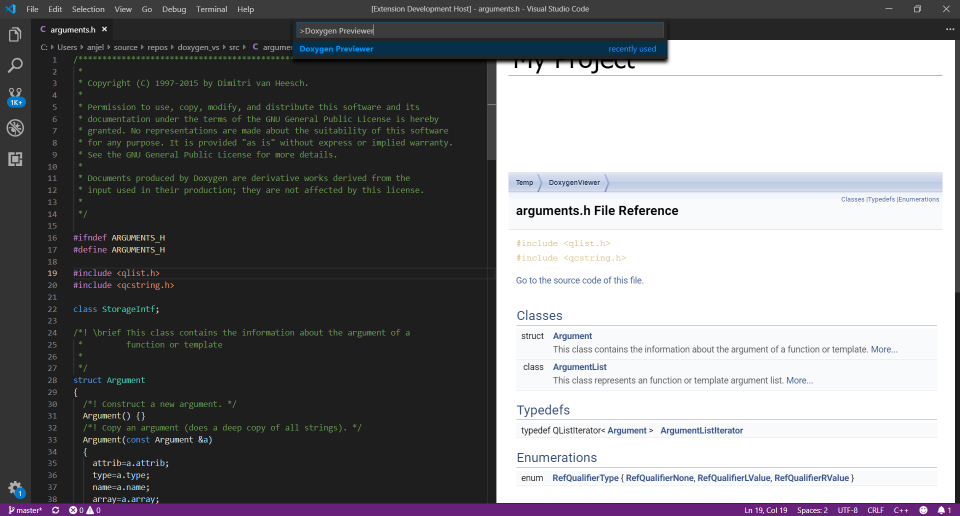
インストール後、ソースファイルもしくはヘッダーファイルを開いている状態でVisualStudioCodeのコマンドを(Ctrl+Shift+pで)呼び出し、"Doxygen Previewer"のコマンドを実行すれば、下の画像のようにDoxygenのドキュメントが表示されます。

動作原理
やっていることは単純:
- 開いているソースファイルをtempフォルダにコピーする
- TypeScript/JavaScriptのコードでDoxygenを実行するプログラム(doxyapp.exe)をコピーしたファイルに実行する
- 生成されたhtmlからソースファイルの名前を含むものを探し表示する
本当はdoxygenのプログラムを使って直接パースされたデータを得たかったのですが、パースしたデータの格納構造がよくわからない上に、ファイル出力したらすぐ破棄されるような状態だったので諦めました。
作ってみて
まあ……プレビューをまじまじと見ないとやっぱり間違いには気付けないので、目覚ましい効果というのはないですね。
でもちょっとおかしなdoxygenコメントはプレビューしながら調整できるようになったので便利かとは思ってます。
そういうわけでこのDoxygenPreviewerのmaking的な話を書いていきます。
Making一覧:
