経緯
社内本番環境へデプロイした際に、半日ほどはまったので、
対応した内容を個人的備忘録として残しておく。
他の環境に影響を与えないよう、仮想環境を使用。
参考にさせて頂いたサイト
-
DjangoのチュートリアルをIISにデプロイする①
https://qiita.com/reinexxx/items/ad60261815a5555e914e -
Python(Django) をWindows+IISで動かす
https://qiita.com/miltood/items/14491e1da28bd953ee4c
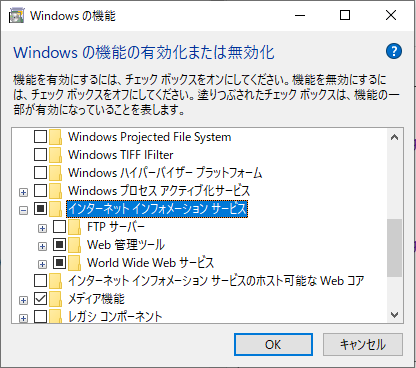
IISのインストール
なにはともあれインストールします。
インターネットインフォメーションサービスを選択

開発したdjangoフォルダを展開
ここでは下記に展開したとする。
C:\django_apps
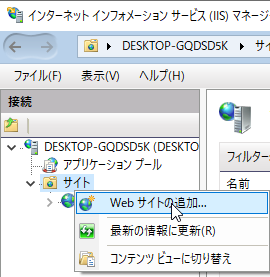
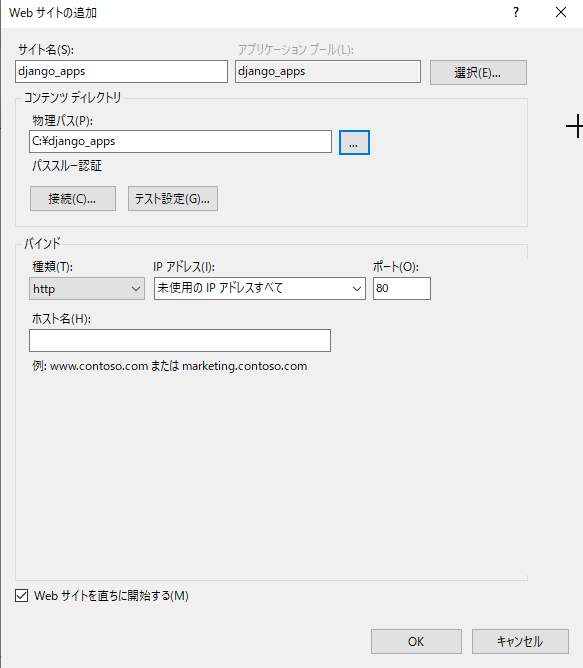
IISのサイトに追加
サイト名は「django_apps」とした。物理パスはmanage.pyがある階層を設定する。

MySQLユーザ追加 ※MySQLを使用する場合のみ
作成権限のあるユーザでMySQLにログイン。
CREATE USER user_name IDENTIFIED BY 'PW'
スキーマを追加。MySQL workbench(GUIで操作ができるツール)より操作するのが簡単。
作成したユーザに対して、スキーマに対するALTER権限など付与する。これもworkbenchからがすごい楽。
仮想環境(virtualenv)構築
pip install virtualenv
virtualenv myenv
myvenv\Script\activate
ここまでで仮想環境が起動。
requirements.txtをインストール(django含)
cd C:\django_apps
pip -r install requirements.txt
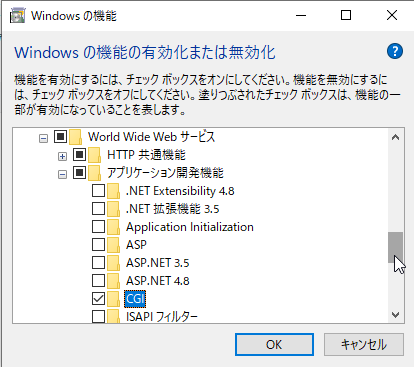
必要ライブラリがインストールされる。IISで必要なwfastcgiをインストール。
pip install wfastcgi
IIS環境構築
管理者権限でコマンドプロンプトを起動する。
仮想環境に起動し、IISにwfastcgiを設定する。
C:\myvenv\Script\activate
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers
wfastcgi-enable
web.configをmanage.pyがあるフォルダに設置する。
中身は下記。
<configuration>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="C:\django_apps" />
<add key="DJANGO_SETTINGS_MODULE" value="mysite.settings" />
</appSettings>
<system.webServer>
<handlers>
<add name="Python FastCGI" path="*" verb="*" modules="FastCgiModule" scriptProcessor="c:\myenv\scripts\python.exe|c:\myenv\scripts\lib\site-packages\wfastcgi.py" resourceType="Unspecified" />
</handlers>
</system.webServer>
</configuration>
一旦起動してみる
IISが開始されていることを確認し、ブラウザからアクセスしてみる。
閲覧はできたが、CSSが効いていない。
collectstaticコマンド実行
settingsファイルのDEBUG=Falseにすると、DEBUGの際に使用していたstaticフォルダにアクセスできなくなる。
それを綺麗に1つのフォルダに集めてくれるコマンドを実行する。
仮想環境に入り、下記コマンドを実行する。
python manage.py collectstatic
この状態でもう一度アクセスしてみるが、CSS類が軒並み404エラーになる。めちゃくちゃはまったが、解決方法は下記。
web.configをもう一つ設置する
IIS全体のweb.configとは別に配信の例外ルールを記載した静的ファイル用のweb.configを作成し、
collectstaticで作成されたstaticフォルダ直下に設置する。中身は下記。
なので、全体で2つweb.configを用意する必要がある。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<remove name="Python FastCGI" />
</handlers>
</system.webServer>
</configuration>
これで、無事CSSが読み込まれるようになった。
参考(他要因でつまづいた部分)
一旦起動してみた際に、エラー発生(※詳細を失念、別途記載します)。
本番環境へファイルをデプロイした際に、下記ファイルをsetttingのフォルダとviewのフォルダから削除していたのが原因。
設置しなおして、完了。
__init__.py
結果
無事デプロイができました。