画面レイアウト作成に関するTipを何回かに分けて紹介していきます。
すでに知っている方もいるかもしれませんが、知らないと言う方には役に立つかと思いますのでご紹介です。
今回はチェックボックスの表現方法を変更するTipsです。
そんなに難しい事はしていませんので、初心者の方でも組み込めると思います。
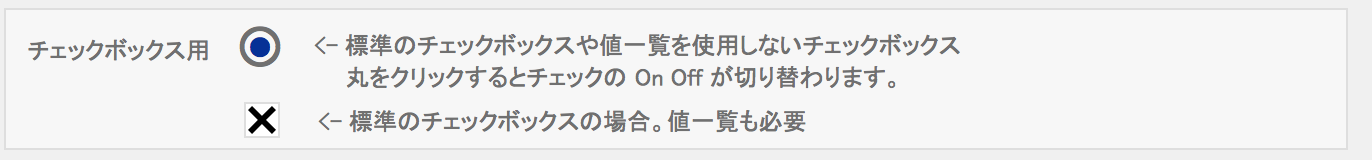
フラグ値などの設定用にチェックボックスを使いたい場合など、FileMaker標準のチェックボックスで実装するとチェック時はバッテンになるし、値一覧を用意する必要があったりと融通が利きません。
そこで、別の方法で自由に表現したチェックボックスの実装方法をご紹介します。
方法を簡単に説明すると、オブジェクトを非表示するプロパティを利用して表示を切り替えています。
チェックボックス用フィールドの準備
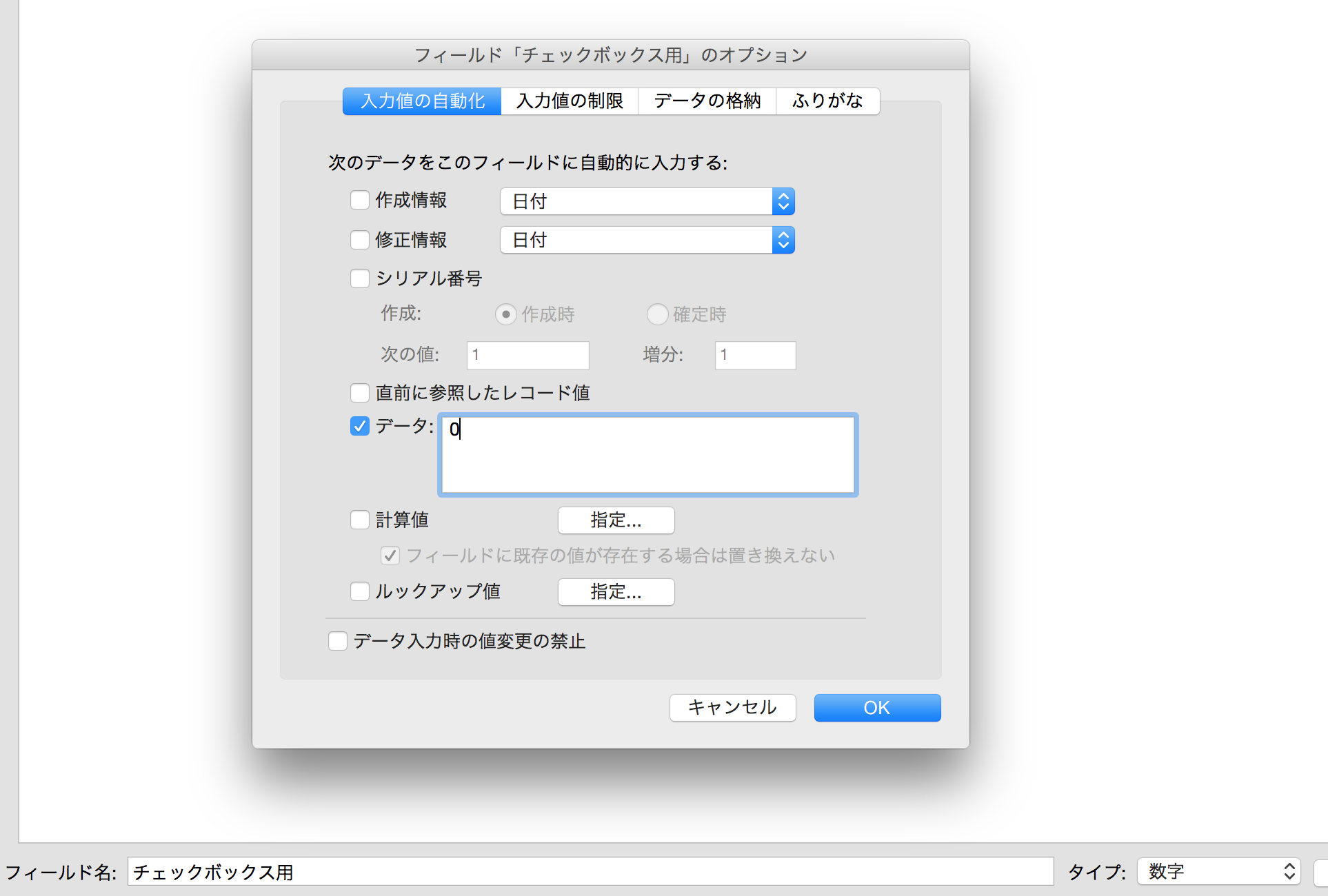
フラグ用のフィールドを想定しているので、数字の0か1を設定するフィールドを用意します。
サンプルはチェックをはずしたときに0を設定するように実装しているため、初期値も0を設定するようにしています。
レイアウト上の設定
今回はテキストとして「中抜きの丸」と「塗りつぶしの丸」の2つを用意。
各テキストの大きさを上手く合わせてチェックした時の表示位置を揃えます。
「中抜きの丸」の設定
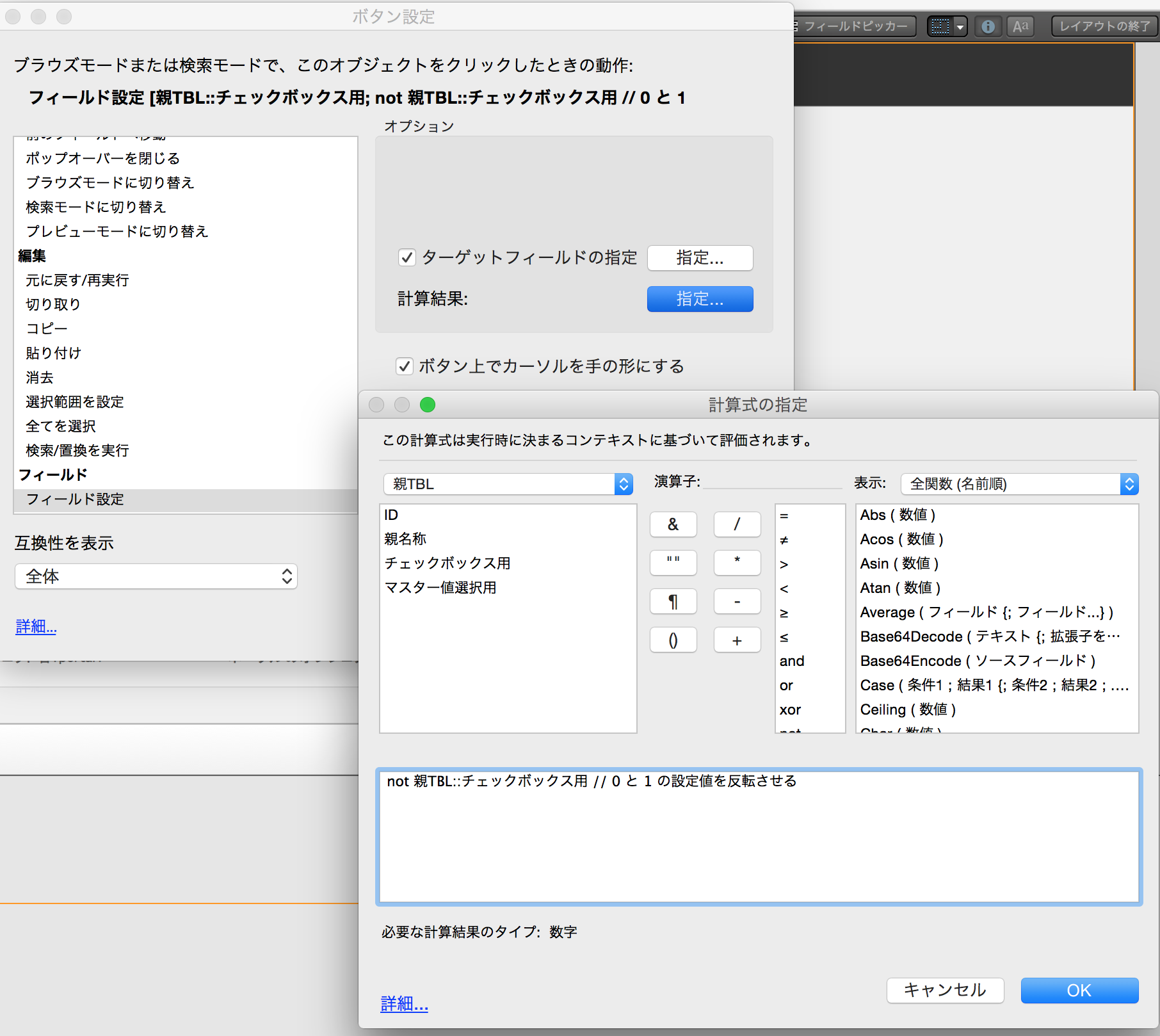
「中抜きの丸」はボタンとし、設定値を0と1を反転させるように設定します。
具体的には以下のように 「not フィールド名」の設定します。

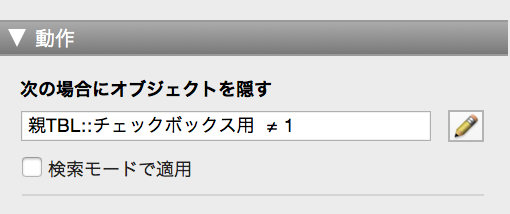
「塗りつぶしの丸」の設定
以上で設定は完了です。
これでボタン設定した丸の部分をクリックすれば表示が切り替わるはずです。
サンプルファイルは今後説明予定の内容も含まれていますが、以下よりダウンロード可能です。よろしければ参照してください。