はーいどうもー!
黄色レート系オセラーはじぽんです!
さて、今日はITよりのお話していきますね。
『AWSのサーバレスアーキテクチャで組む文字列加工するWebアプリを作ってみた』
な感じでやっていきます。
サーバレスアーキテクチャとはなんぞや。
AWSでいうとEC2を使わない縛り的なやつという考えで大体あってると思います。
まぁ、あんまり詳しい記事にするのも大変なので、読者の前提をAWSを触ったことがある人にさせてもらいますねb
とりあえずなんでEC2使わないのが嬉しいかって、
安いからです。
EC2はパソコンをレンタルしてるみたいなイメージしてもらったら早いんですが、ずっと借り続けてないといつでもアクセスできるwebツールとして成り立たないので、借りてる間ずっと課金が続きます。
それに比べてLambdaを中心にすると、処理した時間のみ課金されます。それこそあんまり使われないものなら数秒単位でしか課金されません。
もう一個嬉しいとしたら自分でマシンメンテナンスしなくてよくなることですね。
EC2だとOSごと借りてる感じなので、使おうとしてる機能の外のことも全部面倒見ないといけない。
それに比べて機能だけを切り売りしてるフルマネージドサービスと言われるものは、ほんとに使いたい機能だけのことを考えていればよいという設計。
これらはほんとクラウドの本領だなというところですね。
今回使うのはLambda, API Gateway, S3
サーバレスで作る見たいなことをやってなくても、Lambdaは結構知られてるのではないでしょうか?
雑に説明すると関数を書いて呼び出すだけのサービス。
言語はスクリプト系に限らずJavaとかもあったりします。
そしてそれをAPIとして外部から呼び出せるようにするのがAPI Gateway。
これはLambdaとセットでしか使ったことないですね。
そして我らがS3。
静的ホスティングといえばS3一択ですよね。
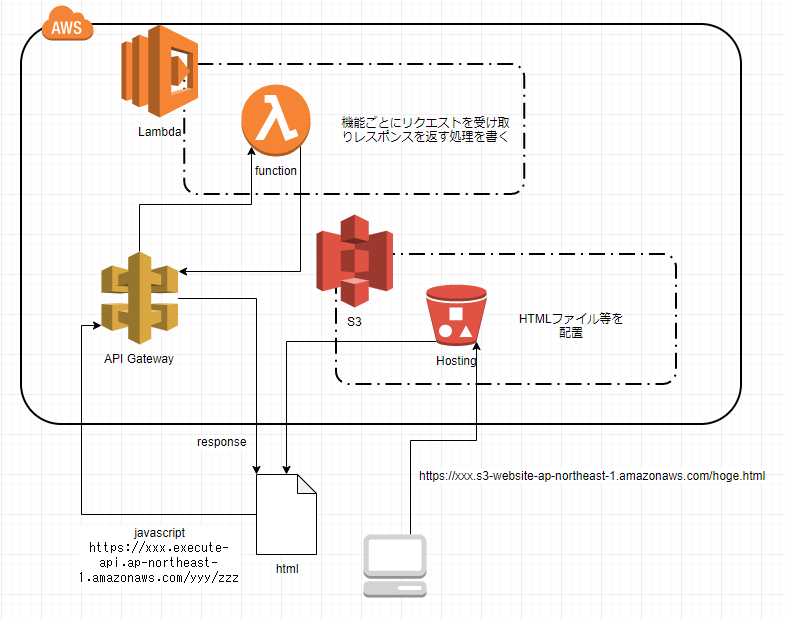
というわけでこの3つを組み合わせて
・S3にhtmlをホスティングさせておいて、
・埋め込んでおいたjavascriptでajax通信にてAPIGatewayのエンドポイントに向けてリクエストを投げて、
・処理自体をLambdaにさせてレスポンスを返す。
という割と単純なアーキテクチャになります。今回はDBはありません。
まてーーい!オセロどこに関係あんねん!
あ、そうだった。ぎりぎりオセロにかするネタとして題材用意してるんだった。
hajipongMagicという簡単なツールを公開してます。
http://hajipong-magic.s3-website-ap-northeast-1.amazonaws.com/
これが何かというと、連盟公式のオセロ大会でおなじみの大会結果表ありますよね。
あれがたまに表示が崩れてて読みにくいのとかありますよね。
そういうときにこのツールを使うことで、いつもの読みやすい表示に整形してくれます。
また、あの大会結果は見るだけでなく、あのフォーマットのテキストでないとレーティングに反映できないという重要な役割もあって、このツールを作る必要があったのです。
ついでにつけた機能は、予選と決勝とかで結果がわかれちゃってるのを、一つの結果にまとめたりもできます。
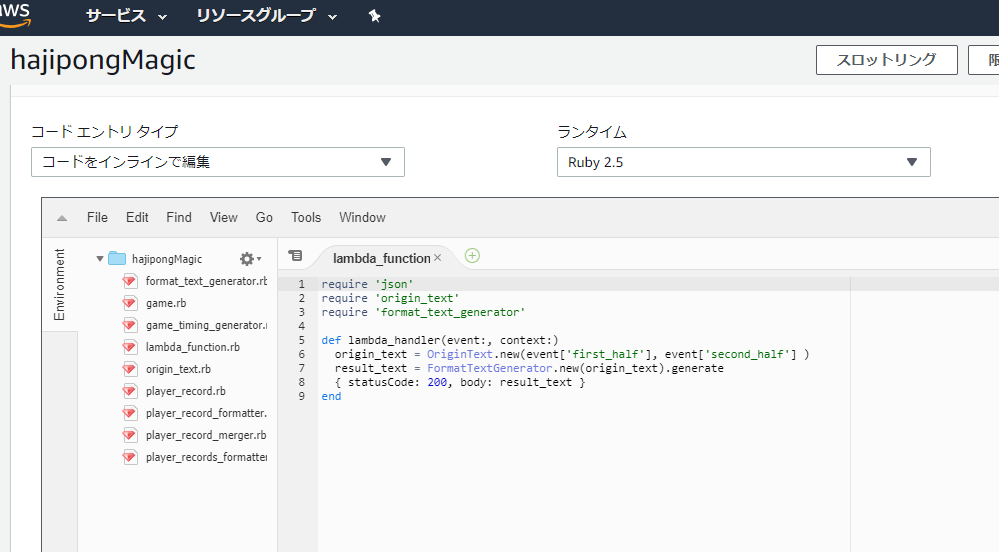
Lambdaはコードを書くだけ
この記事ではやり方を丁寧に教えるのはやりません!どんな感じか紹介する程度にします!
(あれやりだすと大変なのよねぇ)
AWSのメニューからLambdaに入っていき、関数を作るとこんな感じで画面がそのままエディタになってます。
決まったハンドラーのメソッドさえ作れば、他は好きに書いていってOK。ファイルも分けられますb
自分は勉強中だったrubyで書いてますが、pythonとかnode.jsあたりが人気だとか。
テストは画面右上のほうに画面上だけでテストケース書ける機能もあります。
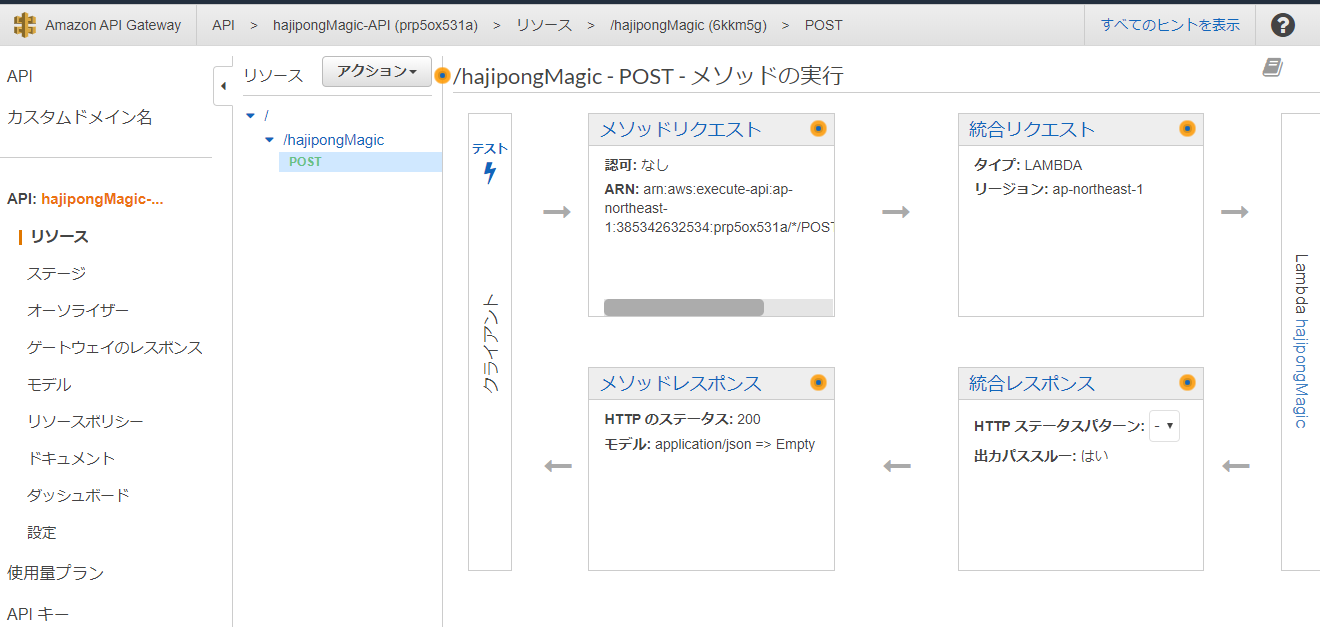
そしてそれをAPI化
Lambdaのウィザードっぽい画面から作れちゃうAPIGateway。
しかし実際やってみると細かい調整いろいろしないと動かなかったりするので、作ってみたい人は丁寧な記事を探してやってみてください()
肝は許可するメソッド(GET、POST、…)、認証が必要か?処理は何か?(ここではLambdaに飛ばす)当たり抑えておく感じですかね。
あと細かいのは例外時のレスポンスとか、ヘッダーありなしで挙動変えたりとか、CORS許可するかとか。
細かいと言ってしまったが、CORSは何かしら対応する機会が多いのでしっかり調べて設定しないとなかなか進まないことあります。
テスト機能もあるけど、実際外から疎通できるかとかあるのでブラウザからとかコマンドでcurl叩いたりとかしてやってみるのが手っ取り早いですね。URLはエンドポイントとかそういう名前でどっかに表記してありますb(雑w)
最後にHTMLから呼び出し
S3に置いとくhtmlファイルには、こんな感じで簡単にjavascriptでAPIにアクセスします。
レスポンスをプレーンテキストにしてるので雑な処理ですが、本来ならきっちりjsonで返ってくるようにして良い感じに処理したらいいと思います。
ここでミソなのはcrossDomainですね。さっき上のほうで行ってたCORSのことでもあるんですが、
最近のブラウザってのは、あるドメインのURLで表示してるページの内部で、別のドメインのURLにアクセスしに行くことを、何も許可がなければブロックされちゃったりするのです。
例えば自分で作ったサイトの中に直リンクで他人のサイトの画像を表示するようにすることを、サイト同士で許可関係がなければ表示させないよと。
これがなかなか面倒だし、すぐやり方忘れちゃっていかんのですが、いろいろヘッダーつけてリクエスト送るようにしたり、そのヘッダーがあればAPI側で許可を出すようにしたりとかなんかやれば通るようになるはずです。がんばって()
<script>
$('#ajax_form').submit(function(event) {
event.preventDefault();
var data = {
first_half: $("#first_half").val(),
second_half: $("#second_half").val()
};
$.ajax({
url: 'https://xxx.execute-api.ap-northeast-1.amazonaws.com/default/hajipongMagic',
type: 'post',
crossDomain: true,
data: JSON.stringify(data),
dataType: 'json',
success: function(result, textStatus, xhr) {
$('#error_text').html(result.errorMessage);
$('#result_text').html(result.body);
},
error: function(xhr, textStatus, error) {
$('#result_text').html(xhr.responseText);
}
});
});
</script>
もっとサーバレス
基本構成はこんな感じだったりしますが、いろんな機能を作ろうとするとまだまだ足りないと思います。
データを管理したかったらDBが欲しくなりますが、RDS(リレーショナルデータベース)を使うと、もうそれサーバレスっぽくない(起動してる間だけ課金)とか。
そこでリレーショナルではなくNoSQL型のDynamoDBを使えば、処理した時間のみ課金されることになります。
RDSでないとどうしょうもない場合、且つたまーにしか使われない場合は、AuroraServerlessを使えば、アクセスがあったときに起動して処理して、アクセスが数分無かったら勝手に停止するやつがあったりします。
ログイン機能が欲しかったらCognitoを使ったりもできます。
もちろんAWSの外のサービスと組み合わせることも可能。
機能が増えてきて管理が大変になってきたら、テンプレート管理のCloudFormationのSAMテンプレートがあり、
ここまで紹介してきたインフラ設定を、設定ファイル1枚に記述するだけで勝手に用意してくれる便利なやつがあったりします。
最近のIDEとも連携取れるのもあって次世代の開発感満載な事でしょう。
こんな感じで、作る機能にマッチしたサービスを組み合わせて、パフォーマンスや料金を調整していく楽しみもあるので、ぜひぜひ試してみたらいいんじゃないかと思います。
てかほんとに1ミリだけしかオセロ関係なかったw
ではでは!ばいばい!