これは「「はじめに」の Advent Calendar 2021」11日目の記事です。
※駄文ですが、自分の考えをまとめるためのメモです。
Vue.jsとは
ユーザーインターフェイスを構築するためのプログレッシブフレームワーク(公式より抜粋)
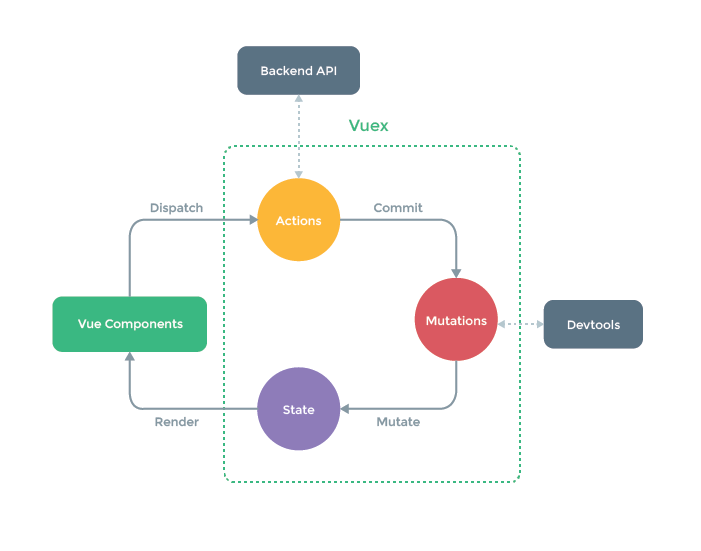
Vuexとは
Vue.jsアプリケーションのための利用できる、状態管理パターン+ライブラリ(公式より抜粋)
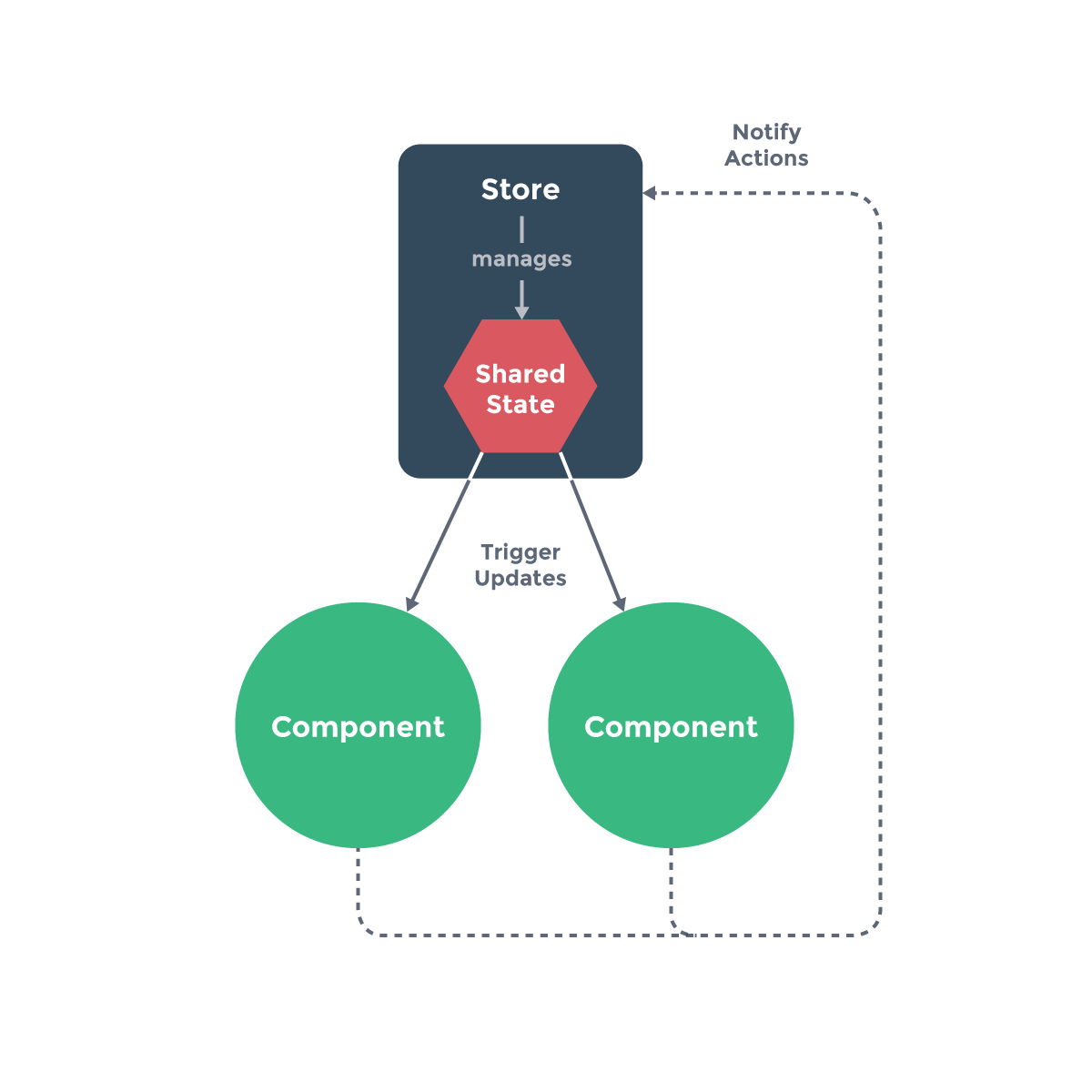
状態管理
実はVue.jsだけでも状態管理はできます。
ただ、コンポーネントとの依存が強く、アプリケーションの規模が大きくなり、コンポーネントが増えてくると、このままでは難しくなります。
そこで、アプリケーション全体の状態とVueコンポーネント個別の状態を同期しつつしつつ、うまく分離する方法が必要になってきます。
VuexはVueコンポーネントから状態管理という責務を抽出し担っています。
Vueコンポーネント
一言に状態と言っても、大きく分けて2種類ありそうです。
- アプリケーションデータ
- 画面の表示制御に使うデータ
また、Vueコンポーネントもいくつか種類がありそうです。
- パーツとして再利用できるコンポーネント
- リッチなセレクトボックスとか、カレンダー選択できるInputとか。
- パーツが組み合わさリ、データに依存しない機能を提供するコンポーネント
- フィルター機能やソート機能がある一覧表示とか
- データに依存して、価値を提供することができる単位のコンポーネント
- Vueだと
viewsに配置するようなもの
- Vueだと
コンポーネントの大きさとしては下に行くほど大きくなり、 3 → 2 → 1という依存関係になります。
Atomic designと照らし合わせると
- Atoms
- Molecules、Organisms
- (Templates)、Pages
になりそうです。
(※Templatesは迷いがあります)
現時点(2021/12/11)の自分の判断だと、
-
Vuexは
アプリケーションデータだけを保持する* - Vuexを利用するのは、
Templates, Pagesに Atoms、Molecules、Organismsはpropsを利用し画面の表示制御に使うデータとして扱う
とすると、アプリケーションデータと画面の表示制御に使うデータはどう区別するのか、ですが
Vue.jsアプリケーションの外部から取得しVue.js外で保存する必要があるデータをアプリケーションデータとする
で良い気がしています。それ以外のデータはすべて表示制御用データとして扱うのが良さそうです。