目的
フロントエンドを開発する上でUIコンポーネントを区分する際に問題が起きました。
UIコンポーネントを区分せず、フラットに開発すると、1サービスで軽くUIコンポーネントが3桁ぐらい同一ディレクトリで無法地帯のように散乱されるのは想像に難くないでしょう。(事実そうなりかけて解決策を探した結果この記事を書いています
それを解決するためにAtomic Designを参考にしようといくつかの方のAtomic Designのスライドショーを見ましたが、それらのスライドショーの内容の通りやっても上手く行かない事は明白でした。
調査した所、Atomic Designをフロントエンド界隈では使っている所はとても多かったです。
そんなに広まっている設計がこれほどまでに薄いものだとはどうしても思えなくて、原文を探し呼んだ所、とても重要な部分が他のスライドや記事では抜けている、または間違った解説をしていたので、要点を纏めた翻訳をしました。
Atomic Designとは
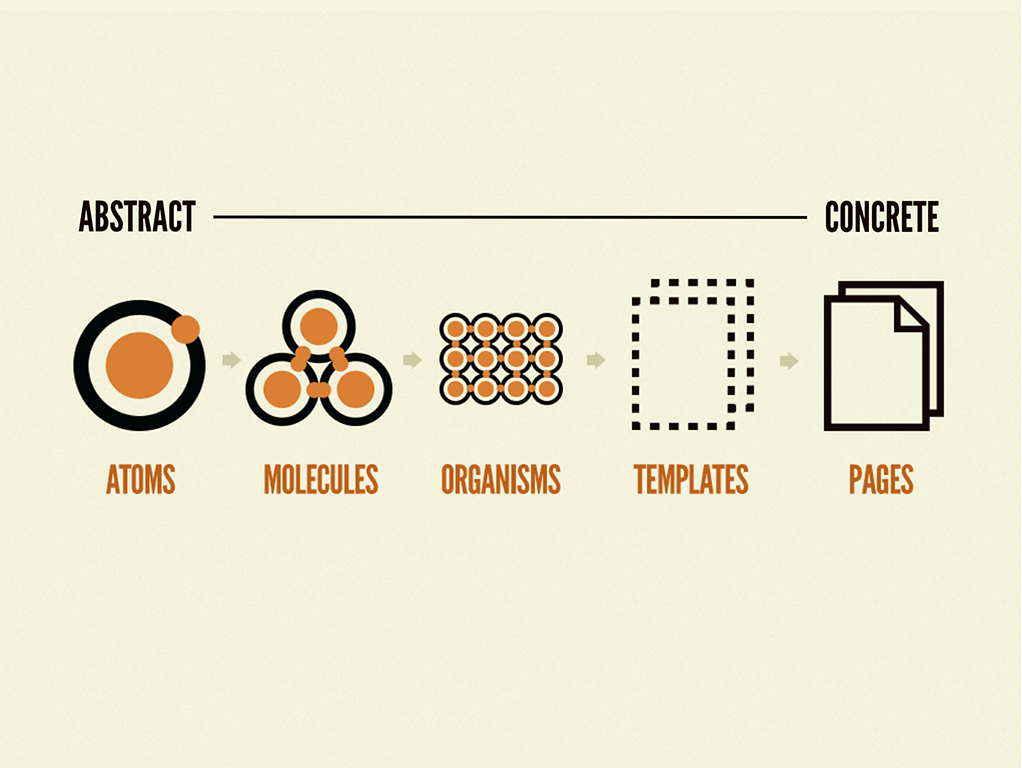
Atomic Design とは小さい部品を徐々に複雑にする一本道の過程のことではなく、
むしろ、UIをまとまった一つの全体として見る見方と、個々の部品の集まりとして見る見方を
共存させて考えるという、**メンタルモデル**のひとつです。
生まれ
Broad Frost氏はこの複雑なUIの世界を考えた際に、高校の化学実験室の机の上に座っている思い出を思い起こしたそうです。
くわしくは原文のチャプター2をどうぞ
重要ないくつかの画像
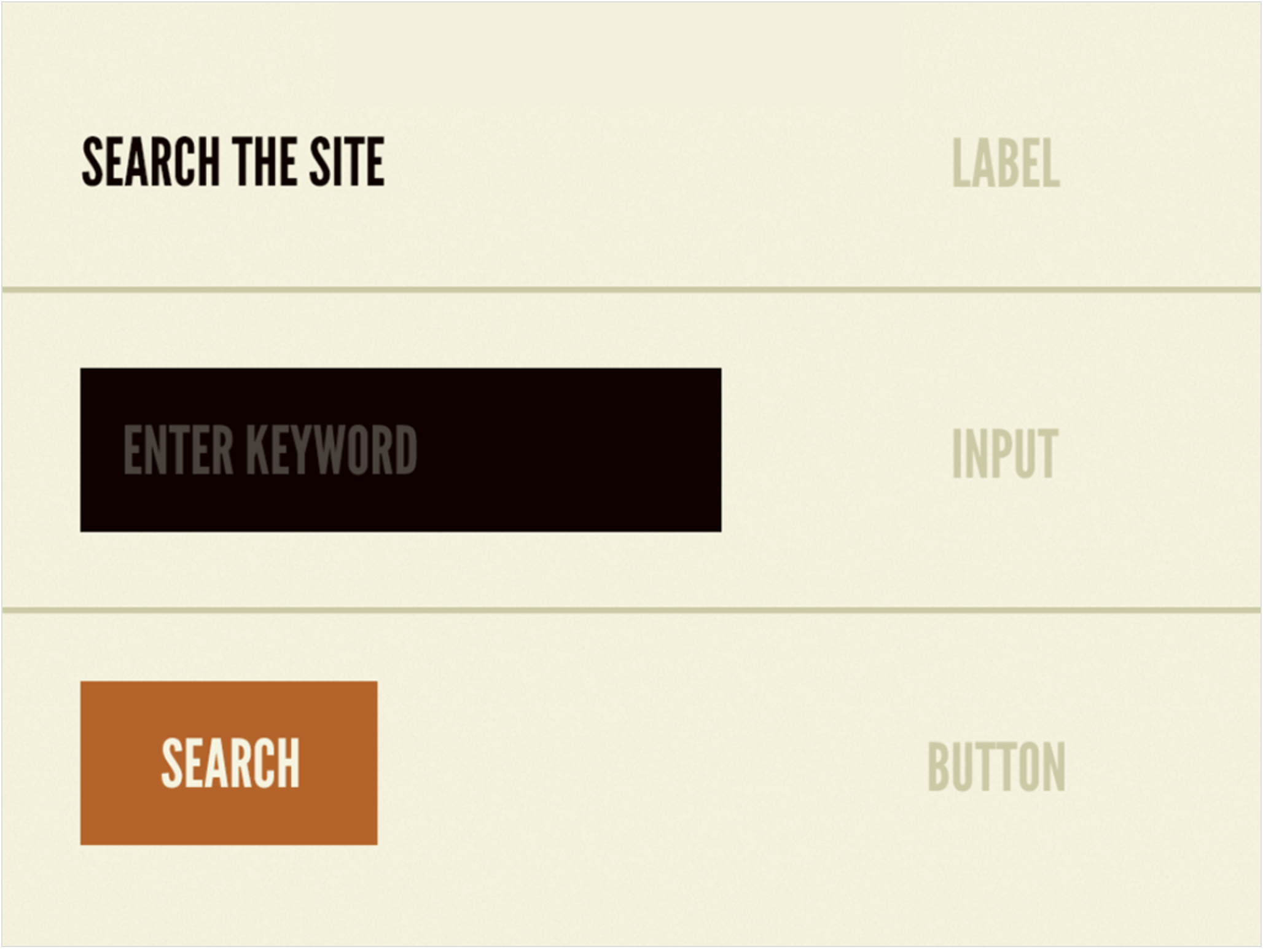
Atoms
一番基本的なもので、それ以上分解すると意味を失ってしまう要素
Atomsは、デザインシステムの開発が進んだときに、基本となるスタイルを全てひと目で示してくれる、
便利なリファレンスです。

Molecules
UIエレメントの単純な集まりで、協調して働くunit。
Atomが結びつくことで、Atomにはない目的を果たします。
単純な部品を作ることで、UIデザイナーや開発者は単一責任の原理を遵守しやすくなる。
単純に保つことで、テストや再利用性、UIの一貫性において有利です。

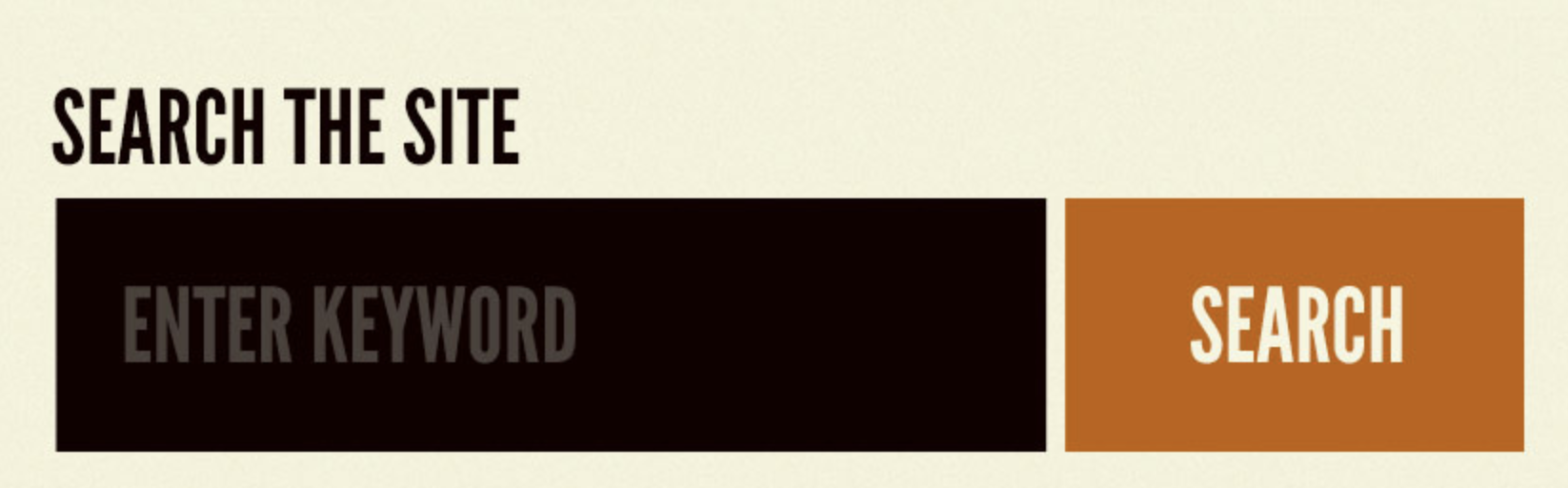
Organisms
Organismsは比較的複雑なUIコンポーネントで、Molecules and(or) Atoms and(or) Organismsで構成される。

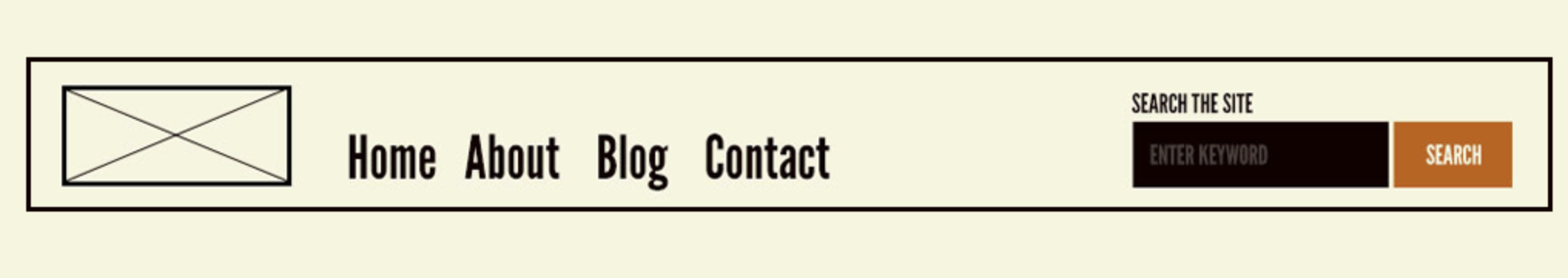
例えばヘッダーは、個々の部品はそれぞれ固有の性質と機能を持つが、UI上では、まとまって独立したセクションを作る。これがOrganismsです。
似た種類のMoleculesからなるOrgnanismもあれば、異なる種類からなるものもありうる。全く同じMoleculesをいくつも並べたOrganismもありえます。
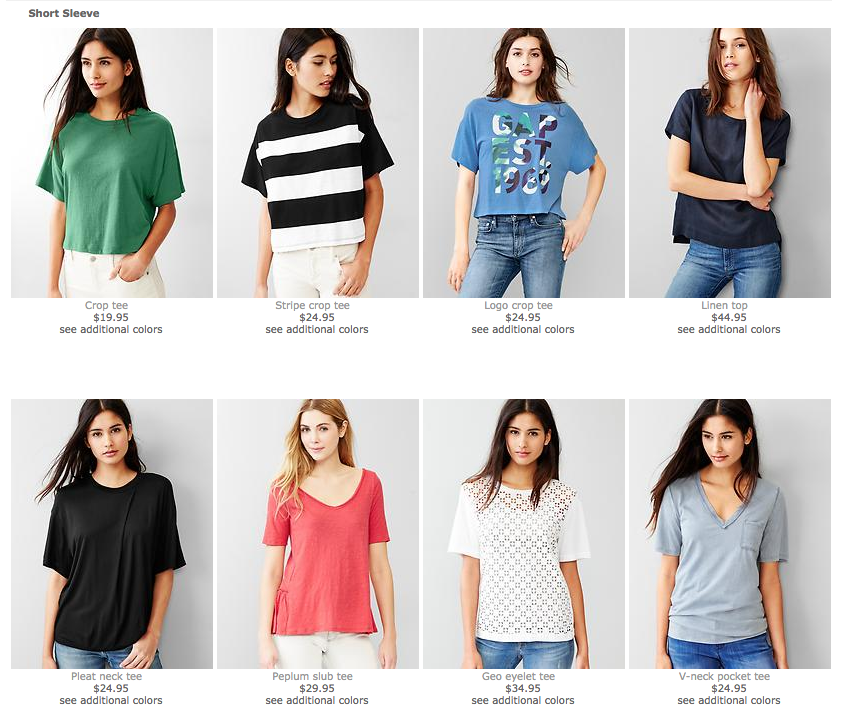
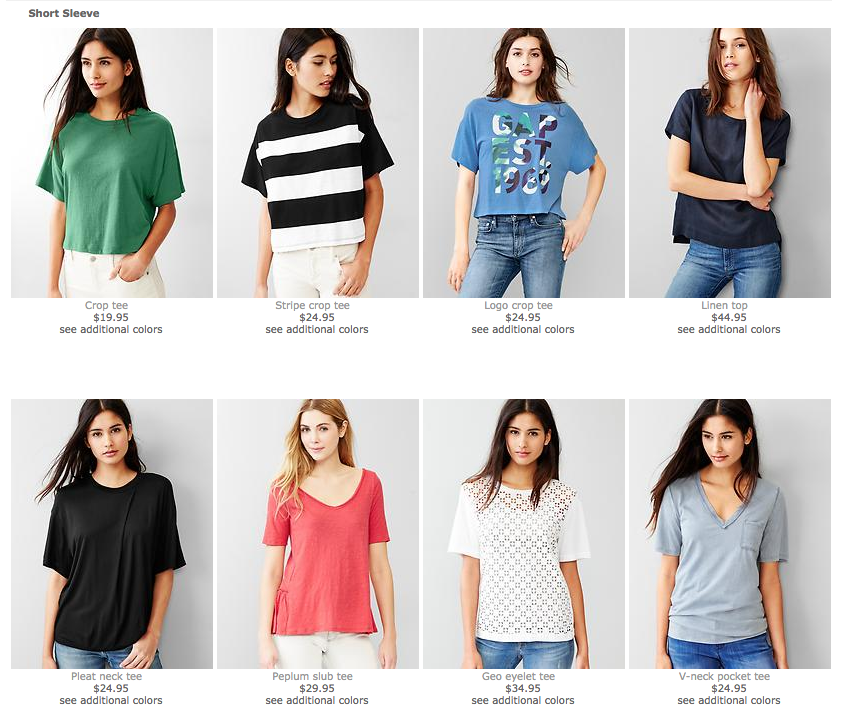
たとえば、このOrganismで説明します。

この中には「img atom」 + 「text atom」 で構成された「かっこいい商品説明欄」moleculesがあります。

また、左上には

という「text atom」で構成されたタイトルがあります。「かっこいい商品説明欄」moleculesを反復させ、タイトルatomを付与し、整列させた構成で、このorganismsは構成されています。

このorganismsは他の所でも商品の一覧を見せる際に再度利用できます。
Templates
皆さん、ここからは化学との類推はやめます。
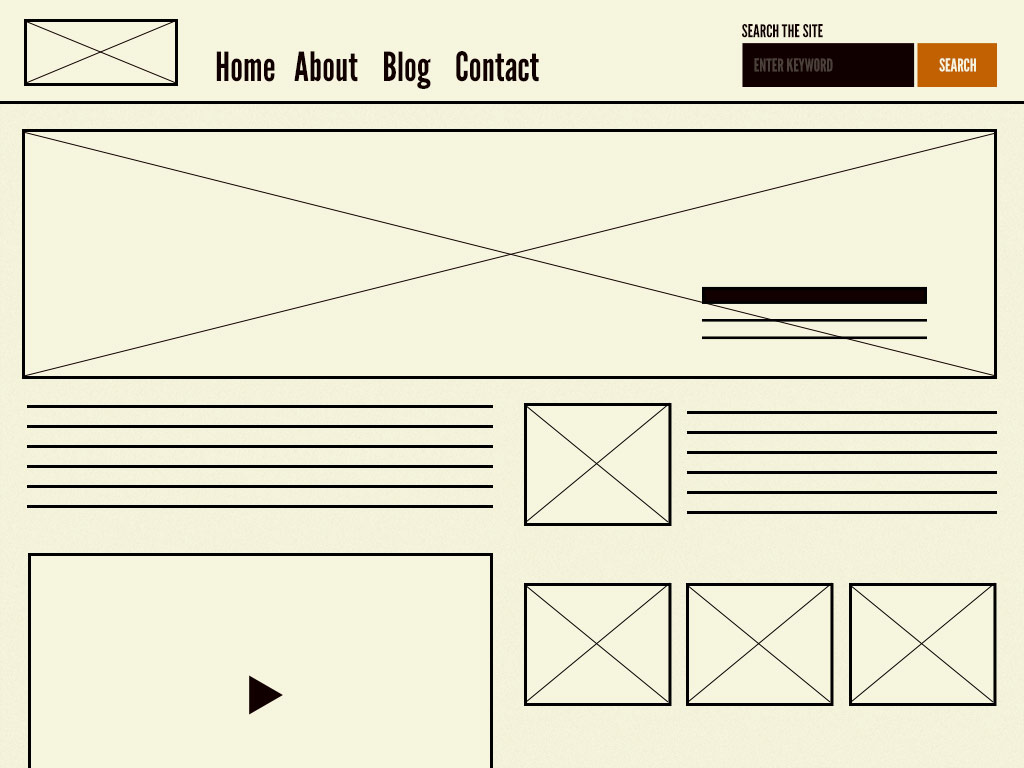
Templatesはページレベルのオブジェクトで、部品をレイアウトに沿って配置し、デザインの根底にあるコンテンツの構造を明確にします。
Templatesはページに必要な部品をすべて見せ、抽象的なmoleculesやorganismsの相対的な関係を与えてくれます。

Templatesの重要な性質として、ページの最終的な結果ではなく、コンテンツの骨組みを明確にする事に焦点を当てる点があります。デザインシステムは動的に変化するコンテンツに対応する必要があり、その規格(画像のサイズや文字の長さ)を決めることはとても役に立ちます。
コンテンツを知らなくても良いユーザー体験を生み出すことはできます。コンテンツの構造を知らずに良いユーザー体験は作れません。コンテンツがどう作られたかが大事で、コンテンツが何であるかは重要ではありません。
- Mark Boulton
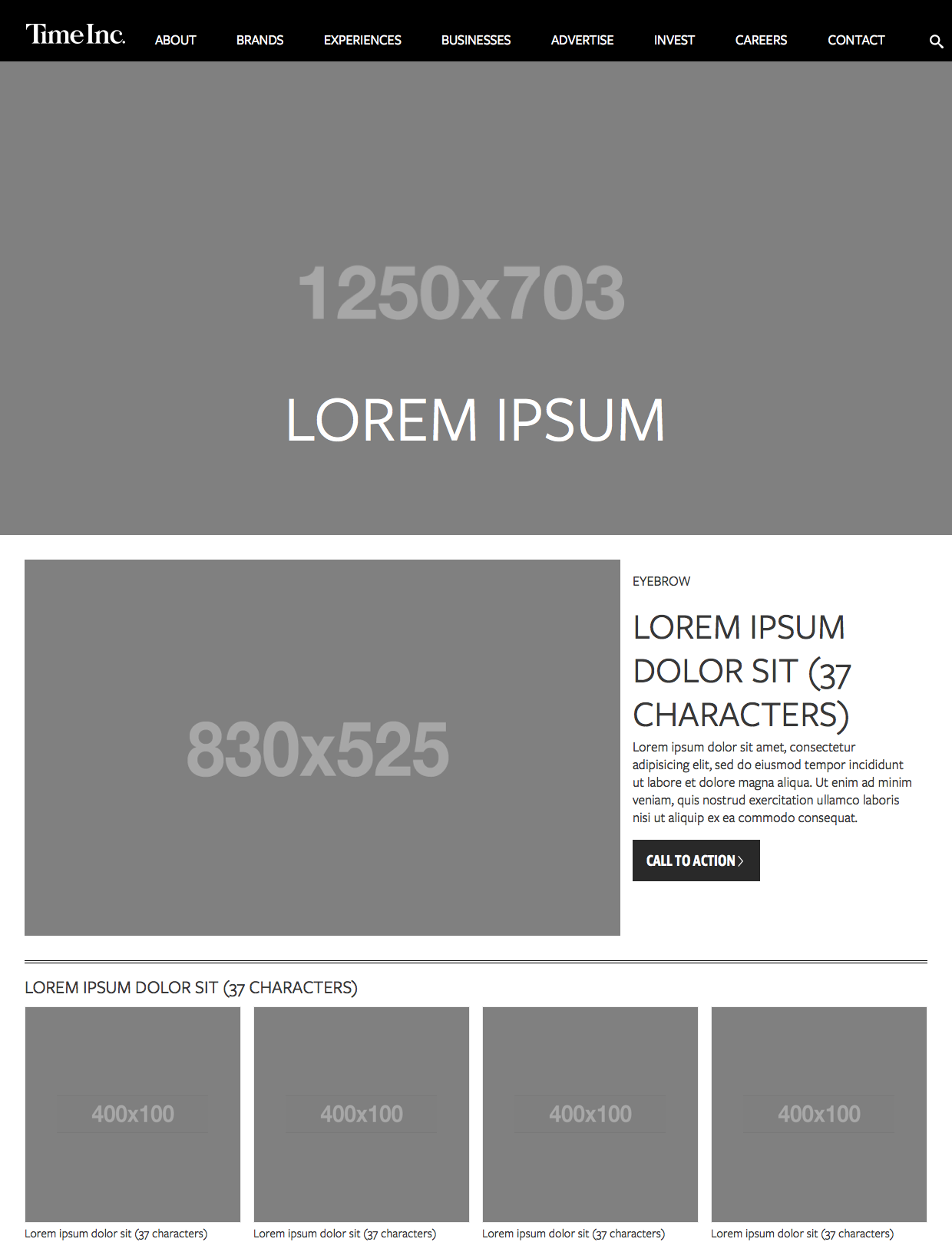
たとえば、Time Inc.のホームページのTemplateでは、いくつかの重要なコンポーネントを示していますが、画像のサイズや文字の長さに関する構造も示しています。
注釈: Lorem ipsum

Pages
Pageとは実際にユーザーが見るTemplateの実体です。
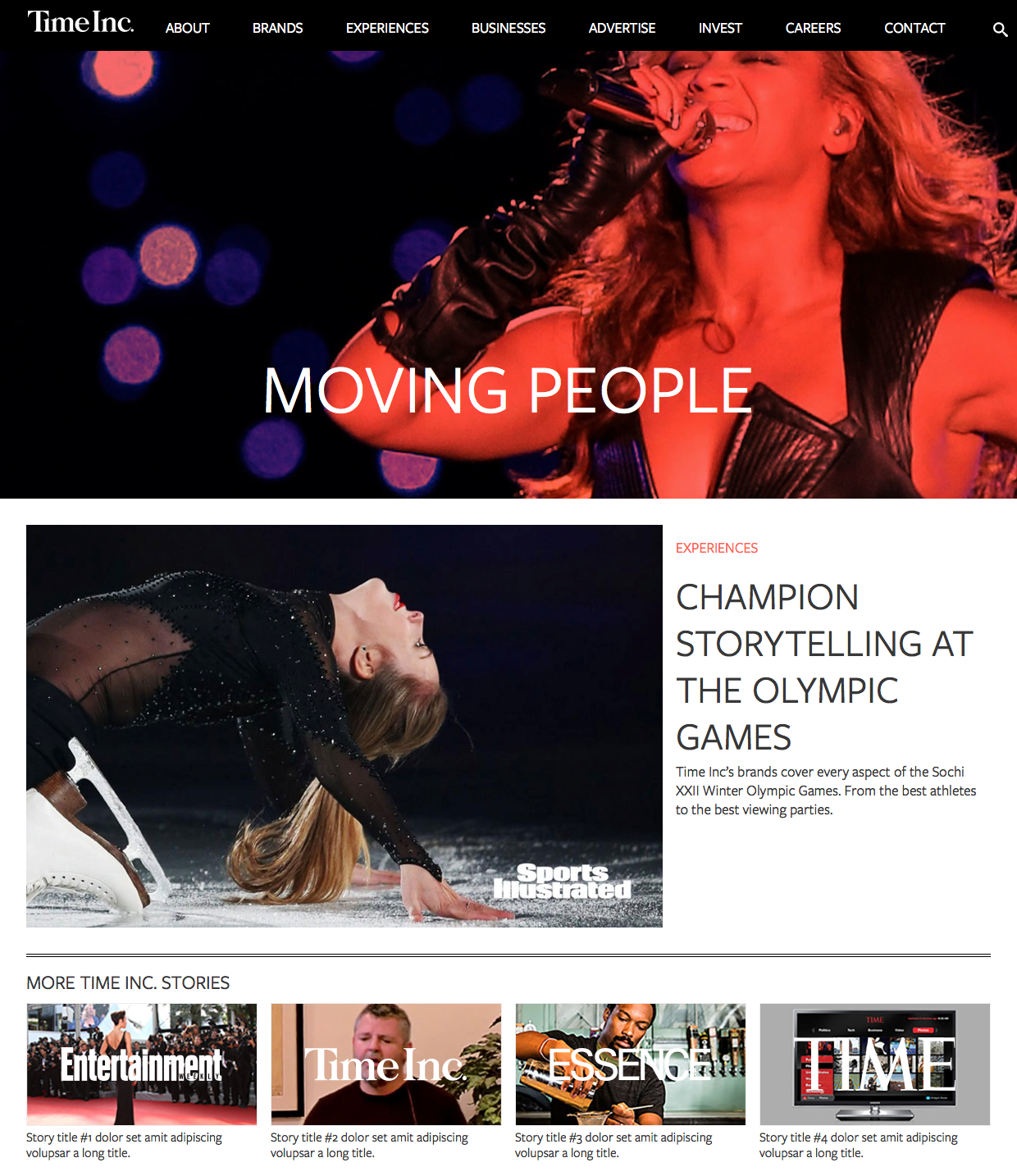
前の例で言うと、Templateにテキストや画像、メディアを流し込むと、実際に稼働するコンテンツが以下のように表示されます。

PagesはAtomic designにおいて最も具体的な段階です。結局、Pagesはユーザーが実際に見て触れるものです。
それに加え、Pagesは根底にあるデザインシステムの有効性をテストするのに本質的です。ちゃんと実際のPagesが上手く機能していなければ、前に戻ってMoleculesやOrganism、Templatesを修正できます。
せっかくなので先程のTime IncのTemplateにコンテンツ流し込んでみると、デザインのパターンがどのように維持されているかがわかります。

Pagesというのは、条件によってTemplatesが変化する様子がはっきりと見える場所でもあります。根底にあるTemplatesは同じですが、UIは多様なコンテンツを反映して変化します。このような変化は、実際にMoleculesやOrganisms、Templatesがどのように構築されるかに影響します。このような変化を考慮に入れてPagesを作ることで、より弾力的なデザインシステムを構築できます。
まとめ
以上が、Atomic Designです。
5つの異なる舞台が並列に一斉に機能することで、効果的なUIデザインシステムを生み出すことができます。
- Atomsはそれ以上分解できないUI要素で、基本的な構築要素となります。
- MoleculesはAtomの単純な集まりで、比較的単純なUI要素を形成します。
- OrganismsはUIの独立したセクションをなす、比較的複雑な部品です。
- Templatesは部品をレイアウトに沿って配置し、根底にあるコンテンツの構造を明確にします。
- Pagesは実際のコンテンツをテンプレートに適用します。また、条件による変化を正確に反映することで、最終的なUIをユーザーに正しく見せたり、デザインシステムの弾力性を検証したりします。
補足
セクションとは、直訳すると区切られた部門って意味もあります。
つまり、テンプレート上で区切られた領域に単体で配置されても意味を成せるのがOrganismsを設計する上で重要な指標となるでしょう。