わきゃ
クソアプリ Advent Calendar 2019 の5日目です。
今年、平成が終わり、2019年5月1日から新元号「令和」が始まりました。
今年を締めくくる12月には令和のクソアプリを作るしか無いねー。
私はこう考えました。
令和(れいわ)を記念して0○(れいわ)のクソアプリを作ろう
令和と聞いて、0(零)と○(輪)って似ているよな〜
それを見分けるアプリケーション作ったら令和味があるな〜
そんな考えから0と○を見分けようと思います〜
できた

無数の回転している"0"と"○"があるので、"0"を探して、クリックしてください。
alertで正解がどうかが表示されます!
それだけです!
技術面では、Next.jsを使用して、GitHubにリポジトリを作り、GitHub actionsでGitHub Pagesに公開をしています。
Next.jsを初めて使ったということと、CIとかの構築が楽しくなっちゃって、肝心のアプリケーションのほうがクソになったのもクソアプリっぽいですね!
"0"と"○"が似ているフォントがなくて困った
動作推奨環境はMacOS "のみ" になります。
その理由としては、このアプリを作成するにあたって、"0"と"○"のフォントが似ているフォントを探す必要がありました。
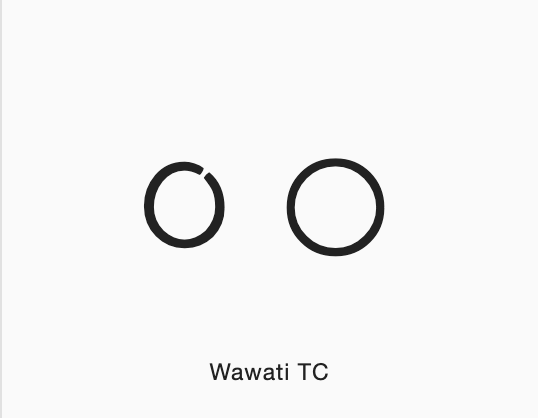
探した結果、MacOSに標準で使われている "Wawati TC" が一番似ているのではないかとという結論になっています。
https://support.apple.com/ja-jp/HT206872
ちなみに"0"と"○"のフォントが似ているかどうかの比較はwordmarkを使用しました。
自分で設定した任意の文字で比較できるのでとても便利でした。

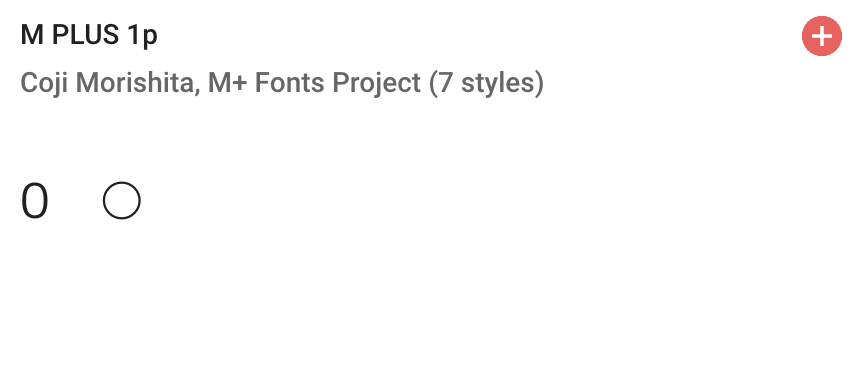
また、その他端末にできるだけ対応するため、googole web fontsで"0"と"○"が似ているフォントを探しました。その中で "M PLUS 1p" を選択しました。

令和初のまとめ
とにかくNext.jsが便利で、サッとアプリケーションを作ることができた、という印象がとても強かったです。
また、GitHub actionsとGitHub Pagesもめっちゃ便利。
モックアップ作る時にも重宝しそうです!
最終的には自分は何をしているのだろうという、なんとも言えない感情に襲われましたが、令和パワーで乗り切りました。
それでは次の元号で会いましょう。 おつか令和。
参考文献
React Next アプリを GitHub Actions で GitHub Pages にデプロイ
https://qiita.com/peaceiris/items/9c569125b25fc090c515
Next.js 公式ドキュメント日本語翻訳プロジェクト
https://nextjs-docs-ja.netlify.com/
CSS で回転させる方法
https://hirashimatakumi.com/blog/4816.html