本記事は、テキスト入力フォームで約物(日本語の文章における、カッコや点などの記号のこと)が重なってしまう現象について、その理由を記載しただけの記事です。
解消することを目的としません。
ただ、理由が分からないとモヤモヤしますよね。
すこし前の私と同じようにモヤモヤしている人は、続きを読んでいただき、「だから重なっていたのかー!」とスッキリしていただければと思います。
事象 - 文章の「美しさ」を損ねる
まずは、事象について再現してみます。
特に発生しやすいケースは以下の 3 つでしょうか:
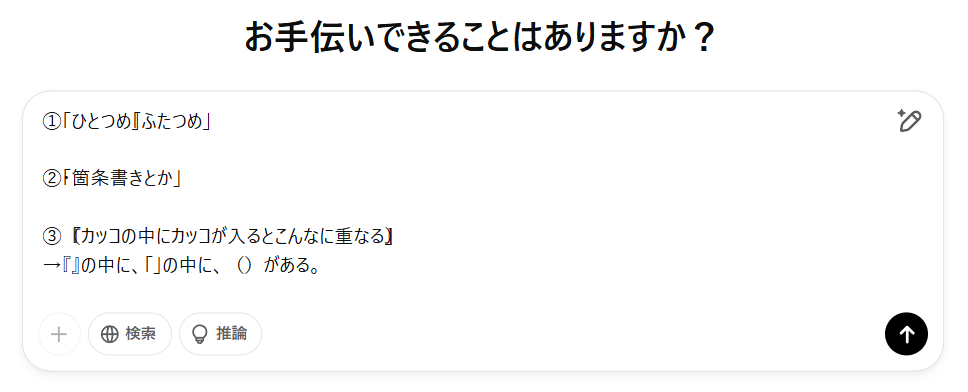
①「」「」とカッコが続く場合
②箇条書き(・)が「」からはじまる場合
③『』の中に「」を含む場合
こんな感じの重なり、よくありますよね。③なんて重なり過ぎて、もうワケ分かんないことになっています。
Microsoft Teams などの『相手に読まれるための文章』が重なってしまうと、美しさが損なわれたように感じて、ついイラッとしてしまいます。
なぜ、文字が重なってしまうのか
結論、CSS プロパティで約物の間をつめるようになっているからです。
例えば、text-spacing-trim というプロパティがあるようです。”とほほのWWW入門”という、Web 作成関連総合サイトの説明が分かりやすかったので参照します。
日本語/韓国語/中国語における 約物文字(句読点や括弧文字)の幅が広くなりすぎないよう、全角の約物文字を半角に変換するなどの調整を制御します。

text-spacing-trim のリファレンスについてはこちら
各アプリや Web サイトでこのプロパティが使われているのかは分かりませんが、このプロパティのように約物をつめる設定にしているため、カッコが重なってしまうのです。
--
ふむふむ、なるほど。───ということは、ブラウザは CSS を変更できるので、CSS プロパティで約物の間をつめないようにできるか試せるはず。
今回は、ChatGPTの入力項目でやってみました。
まず、text-spacing-trim: の値を「space-first」で試します。この値は約物の間をつめる設定ですので、既存と同じように約物がつめられてしまいます。


次に、text-spacing-trim: の値を「space-all」にしてみましょう。この値が、約物の間をつめない設定です。結果は───


おおー👏、約物がつめられておらず、私の理想になっています。
おわりに
ということで、原因については上記のとおりで「全角の約物文字を半角に変換するから」でした。さいごに「なぜ、こんな処理が必要なのか?」をAIに聞いて、この記事を締めたいと思います。
■理由①
日本語の文字詰めを自然にするため、らしいです。日本語の文章では、全角文字の間に不要な空白が生じることがあるようで、意図しない広がりを防いでいます。
■理由②
デザインの統一感を出すため、らしいです。Web フォントやブラウザのレンダリングによって、文字間隔が微妙に異なることがあるようで、デザインの一貫性を保つことができます。
■理由③
レイアウトの崩れを防ぐため、らしいです。スペースを適切に制御しないと、改行時に不自然な余白ができることがあるようで、文字間のズレを抑える調整をしています。
要するに「日本語は表示が崩れやすいので、工夫しないといけない。」と。
以上です。
追記
Qiitaコメント(@smbd 様)より、以下の情報をいただきました。
Yu Gothic UI フォント固有のバグだそうです。
https://issues.chromium.org/issues/331123676
発生する文字は〈〉《》「」『』【】〔〕で
日本語 Windows の Teams と Loop に影響するようです。
また、今月(2025/3)のWindows Updateで直るかもしれないとのことでした。