はじめに
様々なサイトで見かける住所入力欄。
今後フロントエンド系の仕事をすれば一度は関わることがあるのではと思いますので、入力しやすい住所入力欄を実際に実装しながら考えてみます。
なお今回は、ライブラリとしてBootstrap v5.0.0 を使用します。
ソースコード:HagiAyato.github.io/practice/address/
動作確認できるページ:入れやすい住所入力欄を、欄を作りながら考える
1.一番シンプルなフォーム
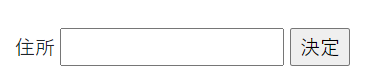
住所をテキストボックスに入れるだけ。
開発初心者が作りそうなフォームで、色々と住所を入れにくいです。

問題点:
- 入力欄・入力欄に入れる文字が長くなる
- 住所は住所でも、何を入れればいいかが分からない
- 住所を空欄にしたまま"決定"される可能性がある
2.入力欄を分けたフォーム
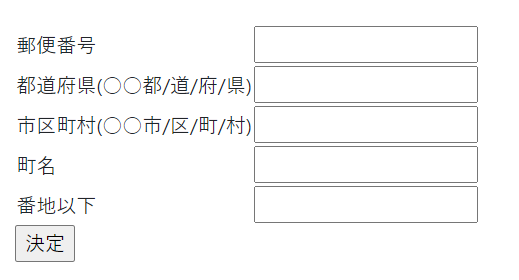
住所入力欄を細分化し、何を入れればいいかを分かるようにしました。
しかしこれだけでは入力を間違えてもなにも警告が出ず、間違えたまま"決定"処理を行えます。
これでは入れやすいか以前の問題。

解決した問題:
- 入力欄・入力欄に入れる文字が長くなる
- 住所は住所でも、何を入れればいいかが分からない
新たな問題・未解決の問題:
- 住所を空欄にしたまま"決定"される可能性がある
- 住所各項目の入力チェックをしていない(郵便番号の桁数・ハイフン、都道府県名・市区町村名)
3.入力チェック付きフォーム(HTML5)
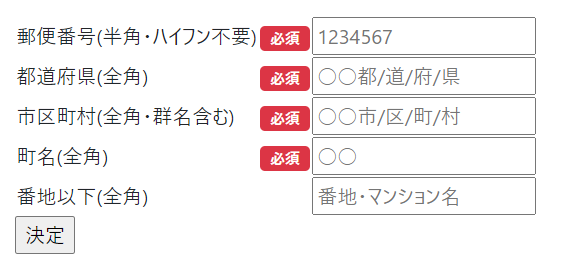
HTML5のpattern属性による、入力チェックを実装しました。
また郵便番号については、"2."の段階でハイフン有り無しの記載が説明になかったので、追記を行いました。
誤り入力をなくす意味ではこれで十分ですが、今回は入れやすい住所入力欄を作るのが目的です。
できれば他所の入力ミスを自動修正したい…
《注意》HTML5非対応環境を考慮する場合、およびエラーメッセージをカスタマイズしたい場合は、JavaScript等でこれ以外の実装方法を採用する必要あり。

解決した問題:
- 住所を空欄にしたまま"決定"される可能性がある
- 住所各項目の入力チェックをしていない(郵便番号の桁数・ハイフン、都道府県名・市区町村名)
新たな問題・未解決の問題:
- 郵便番号からの住所自動入力機能が欲しい
- 郵便番号の数字入力を、自動で半角・ハイフン抜きにしたい
- 郵便番号の英数字・片仮名入力を、自動で全角にしたい
4.入力補助付きフォーム
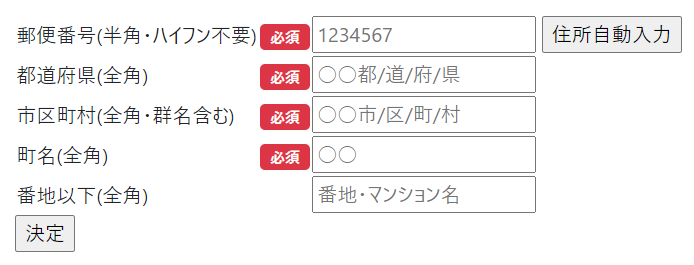
AjaxとAPIにより、郵便番号による住所自動入力を実装しました。
また、JavaScriptで、入力補助を実装し、英数字・片仮名の半角⇔全角揃えを実装しました。
ここまでくれば、よくサイトにある入力しやすい住所入力欄と同じ機能と言ったところでしょうか。

解決した問題:
- 郵便番号からの住所自動入力機能が欲しい
- 郵便番号の数字入力を、自動で半角・ハイフン抜きにしたい
- 郵便番号の英数字・片仮名入力を、自動で全角にしたい
実装の結果
結論:入れやすい住所入力欄は、単に住所を入力するだけでなくその誤りチェック・自動入力・誤り修正を行えるものである。
ただここまでくると、1つの入力欄だけでも実装に必要なコード行数が多くなります。
(今回はHTML:63行+JavaScript:107行=170行)
一つ一つ住所入力欄を実装する際にこれだけのコードを書くのは手間がかかるので、
コードをライブラリのように保存して、使いまわしができるようにすべきだと感じました。