アドビ製品には色弱の方が見るとどう見えるのかをシミュレーションできる色弱シミュレーター機能が搭載されているというような話を聞いたので、アドビ以外ではどうなんだろうと思い探してみました。
(注意)
色弱シミュレーターは色弱への理解を深めたり、色弱でなくても見え方は人によって違っている事への理解を深めるために使えると思います。
反面、おもしろいから等の安易な気持ちでコンピュータ実習等で行うと結果として色弱検査のようになってしまい人権侵害へと発展する可能性があります。色弱は遺伝子の特性によって起こる事が分かっているため色弱検査は間接的な遺伝子検査という考え方があるためです。遺伝子検査であれば当然ですが本人や保護者の同意が必要となります。ご注意下さい。
また、ここでいう「色弱」という呼称はCUDO(カラーユニバーサルデザイン機構)の提唱する色覚の呼称となり、P型(protanopia)、D型(deuteranopia)、T型(tritanopia)、A型(Achromatopsia)の事を指しています。
GIMP(フォトレタッチ)
オープンソースで開発され誰でも無料で使える画像編集ソフトです。標準で色弱シミュレーター機能を備えています。
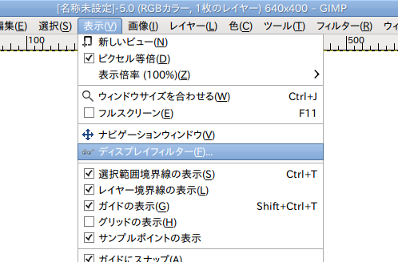
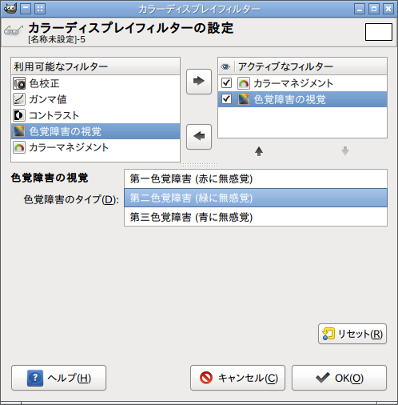
「表示」 > 「ディスプレイフィルター」 から「カラーディスプレイフィルター」を開きます。

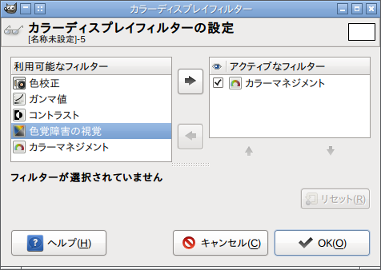
「カラーディスプレイフィルター」ダイアログが表示されますので「利用可能なフィルター」の中から「色覚障害の視覚」を選択し右矢印をクリックして「アクティブなフィルター」に移動します。

「アクティブなフィルター」内の「色覚障害の視覚」をクリックすると「色覚障害のタイプ」から「第一色覚障害(P型)」、「第二色覚障害(D型)」、「第三色覚障害(T型)」が選べるようになります。

元の見た目に戻すには「色覚障害の視覚」フィルターのチェックを外すか、「色覚障害の視覚」を選択して左矢印をクリックして「利用可能なフィルター」に移動すれば元の見た目に戻ります。
Android
スマートフォンで使われているAndroid OSには色弱シミュレーター機能が搭載されています。アプリ、カメラ、ウェブページ等々あらゆるものが対象となるという画期的な機能です。
Androidのバージョン6.0で確認しましたが5.0以降であれば使えるようです。
Androidで色弱シミュレーター機能を使うには「開発者向けオプション」を有効化する必要があります。有名なので知っている方も多いとは思いますが、「設定」 > 「端末情報」で「ビルド番号」を7回連続タップすると「開発者向けオプション」が有効となります。有効になると「設定」に「開発者向けオプション」が追加されます。
有効になったら「設定」 > 「開発者向けオプション」 > 「色空間をシミュレートする」で色弱シミュレーションを行うことができます。以下の4つのタイプを選ぶことができます。
- 全色盲:A型
- 第二色弱(赤緑):D型
- 第一色弱(赤緑):P型
- 第三色弱(青黄):T型
ちなみに「ユーザー補助」 > 「色の補正」でも「第二色弱(赤緑)」、「第一色弱(赤緑)」、「第三色弱(青黄)」 を選ぶことができシミュレーターのような結果が得られますが、「ヘルプ」を読むと「端末で色覚異常を補正できます」とありますのでシミュレーション機能ではなく補正するための機能のようです。
R 言語
色弱に関係するカラーパレットやシミュレーター等がパッケージがいくつか提供されています。 colorblindr パッケージのインストールの仕方やサンプルは「 colorblindr を使えば R で色弱シミュレーションができる 」でまとめています。
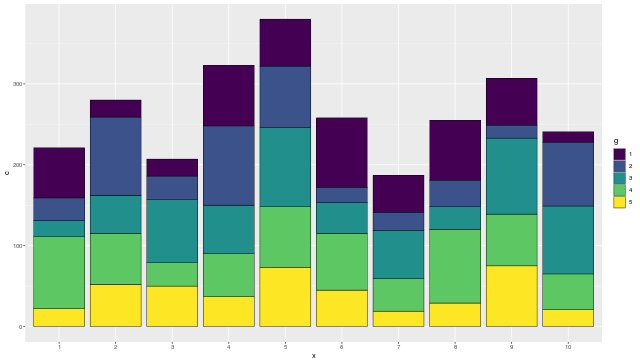
パレットを識別しやすいと言われる viridis カラーパレットに変更する scale_fill_viridis_c() や scale_fill_viridis_d() は ggplot2 に含まれていますし、
library(ggplot2)
sample_data <- data.frame(x=factor(rep(seq(1,10),5)),g=factor(rep(seq(1,5), each=10)),c=round(runif(10*5,10,100)))
ggplot(sample_data, aes(x = `x`, y = `c`,fill=`g`)) +
geom_bar(stat = "identity",color="black",size=0.3) +
scale_fill_viridis_d() #viridisパレットに変更
RColorBrewer パッケージを使えば、色弱の方でも見やすいカラーパレット見本を表示させることができます。
library(ggplot2)
library(RColorBrewer)
# 見本の表示
display.brewer.all(colorblindFriendly=T)
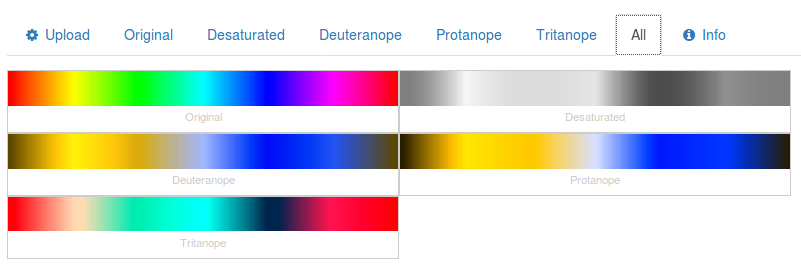
さらに colorblindr パッケージを使えばシミュレートもできます。画像ファイルを選択してシミュレートできる cvd_emulator() や、

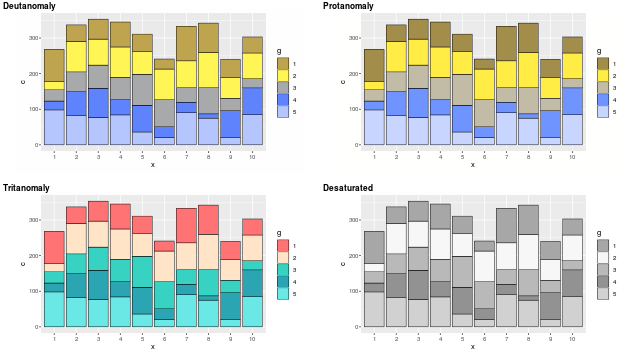
描いたグラフをシミュレートして並べて比較する cvd_grid() とかが使えます。

ImageMagick
ImageMagick の -color-matrix オプションを使うことで色変換できますので、それを使えば色弱シミュレートした画像を生成できます。詳しくは「ImageMagickを使って色弱シミュレートを複数画像に適用してみた」で書いていますが、 http://www.inf.ufrgs.br/~oliveira/pubs_files/CVD_Simulation/CVD_Simulation.html で公開されている数値をコピペするだけです。
convert sample.png -quality 100 -colorspace RGB -color-matrix '
0.152286 1.052583 -0.204868
0.114503 0.786281 0.099216
-0.003882 -0.048116 1.051998
' sample-p.png
convert sample.png -quality 100 -colorspace RGB -color-matrix '
0.367322 0.860646 -0.227968
0.280085 0.672501 0.047413
-0.011820 0.042940 0.968881
' sample-d.png
convert sample.png -quality 100 -colorspace RGB -color-matrix '
1.255528 -0.076749 -0.178779
-0.078411 0.930809 0.147602
0.004733 0.691367 0.303900
' sample-t.png
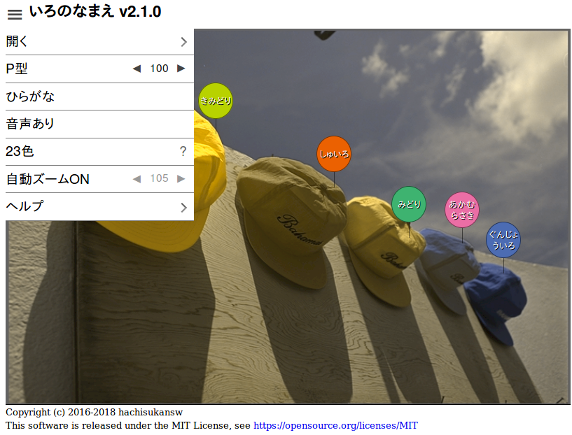
いろのなまえ ← 紛らわしいですがアプリの名前です。
私が自分で使うために作ったアプリで色の名前を音声で教えてくれるウェブアプリです。インストールの必要はなく以下のURLにアクセスするだけで使えます。
もともとは色の名前を音声で教えてくれるアプリなんですが、色弱のシミュレーター機能を備えています。P型、D型、T型、A型が指定できて強さも指定できます。
画像のクリップボードからのペーストにも対応していますので、Winであれば[Print Screen]キーで画面のスクリーンショットを取ってそのままペーストといったこともできます。
Google Chrome(ウェブブラウザ)
標準で色弱シミュレーターの機能は搭載されていませんが「NoCoffee」や「Spectrum」という拡張機能をインストールすることでウェブページの見え方をシミュレーションできます。Youtubeの動画やFlashもシミュレーションできます。
以前は「Spectrum」を使っていましたが最近は「NoCoffee」を使っているのでそちらを紹介します。
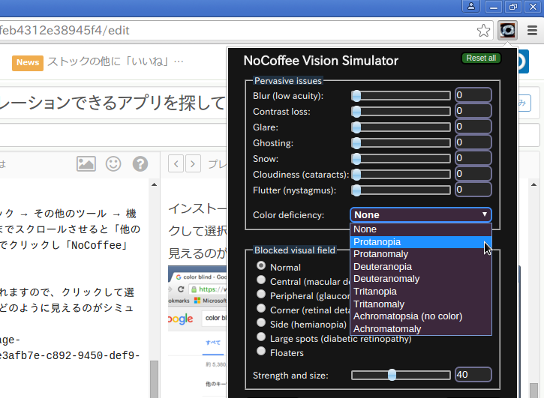
インストールは右上の 「≡」 > 「その他のツール」 > 「機能拡張」 で機能拡張のページを開き、一番下までスクロールさせると「他の拡張機能を見る」というリンクがありますのでクリックし「NoCoffee」を検索してインストールします。
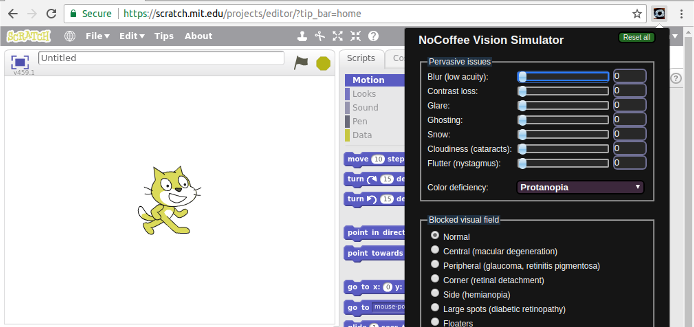
インストールすると右上にアイコンが追加されますので、クリックして「Color deficiency」からタイプを選ぶことで色弱によるウェブページの見え方をシミュレーションできます。

Chromium(ウェブブラウザ)
「Google Chrome」の拡張機能が使えるみたいですので、「Google Chrome」で使用した「NoCoffee」拡張機能をインストールして使う事ができました。
Firefox(ウェブブラウザ)
「Firefox」にも「NoCoffee」アドインがありますのでインストールすることでウェブページの見え方をシミュレーションできます。(追記2018/3/29)以前は「Colorblind Design」というアドインを紹介していましたが新しい「Firefox」では使えなくなっていましたので「NoCoffee」に変更しました。
残念ながらページによっては画面が崩れたり真っ白になり正常に機能しないことが確認できています。以前別のアドインを試した時も同じことが起きましたので「Firefox」のSVGフィルターあたりに問題があるんじゃないかと思っています。前述の「Google Chrome」の「NoCoffee」機能拡張を使うことをおすすめいたします。
使い方は「Google Chrome」の「NoCoffee」機能拡張と同じです。
その他
Scratch(プログラミング)
「Scratch」 はMITで開発された子ども向けプログラミング言語です。色弱シミュレーター機能はありませんが、バージョン2.0以降はFlashベースとなりましたので「Google Chrome」 + 「NoCoffee」拡張機能の組み合わせで色弱による見え方をシミュレーションすることができます。

PDFファイル
色弱シミュレーターの機能を搭載したPDFリーダーは見つかりませんでしたが、「Google Chrome」や「Firefox」はPDFを表示することができますので、ウェブ上のPDFであれば「Google Chrome」や「Firefoxで」開いて「NoCoffee」を使ってシミュレーションできます。
「Google Chrome」ではローカルファイルではこの方法は使えませんので、一旦、「OneDrive」等にアップロードして閲覧する必要があります。※「Firefox」はローカルファイルもOKでした。
- (追記2016/9/2)「GIMP」でPDFを開くことができますので、「GIMP」 + 「カラーディスプレイフィルター」でも確認できそうです。
- (追記2016/9/3)「pdf.js」のデモサイトが https://mozilla.github.io/pdf.js/ で公開されていました。これを使えば「OneDrive」にアップロードしなくても確認できます。
PowerPoint、Word、Excelのファイル
今のところ「MS Officeで」使える色弱シミュレーターアドインのようなものは見つかっていませんが、ファイルを「OneDrive」にアップロードすれば「Google Chrome」 + 「NoCoffee」拡張機能で色弱をシミュレーションできます。
色弱体験サイトと同じ結果にはならない…
今回試した方法と色弱の人の見え方を体験できるサイトと比較してみましたが、雰囲気は似ているものの全く同じにはなりませんでした。アドビフォトショップの「表示」 > 「校正設定」 > 「P型(1型)色覚」又は「D型(2型)色覚」と比較してみましたが同様です。
ディスプレイの色温度の関係なのかアルゴリズムの関係なのかは今のところ分かりませんが、同じ結果になることにこだわるよりも物の見え方は人によって違っていて、自分と全く同じように相手が見えているとは限らないんだなーくらいの気持ちで試してみて頂ければと思います。
<色弱の人の見え方を体験できるサイト>
- https://hachisukansw.github.io/iro-no-namae - いろのなまえ※色の名前を教えてくれるアプリですが色弱シミュレーション機能もついています。
- http://asada.tukusi.ne.jp/webCVS/index.html - Chromatic Vision Simulator
- http://www.happycolors.net/simulation.html - 色弱シミュレーション
- http://www.my-kaigo.com/pub/kids/taiken/color/ - 色弱の人の見え方を体験してみよう
- http://www.toyoink1050plus.com/color-solution/ucd/virtual/ - 「色覚障がい」の疑似体験
- http://www.color-blindness.com/coblis-color-blindness-simulator/ - Coblis — Color Blindness Simulator※シミュレーションできるぽい雰囲気はあるのですが、私の環境ではWebGLに対応していないといって使えませんでした。