色弱について書かれているサイトを閲覧している際に、色弱による見え方の違いを擬似体験できるようなサンプル画像をいくつか見かけました。同じようなものが自分で作れないか試してみました。
実際に使用した環境はUbuntu12 + ImageMagick 6.6.9-7 です。
使用したアルゴリズム
色弱をシミュレーションするためのプログラムはインターネット上でいくつか公開されていますが、そのどれを使用するかによって結果が違ってきます。
今回はColor-Blindness Simulators + RGBカラースペースを選択しましたが、それを選択した理由は私の好みよるところが大きいため、それが正しいという話ではありません。
他のアルゴリズムやカラースペースを試してみたり、数値を調整してみたりして「色」や「色の見え方」について考えるきっかけにしてみるのも良いのではないでしょうか。
使用したサンプル画像
今回はflickrで見つけたHat(Kodak Photo CD Sampler, 1995, PCD0992)がクリエイティブコモンズBY-NC-NDで公開されていて、いい感じでしたので使用させて頂きました。もちろん手元にサンプルがあれば無理に使う必要はないと思います。
作成してみる
ImageMagickのconvertコマンドとmontageコマンドをを順番に実行していくだけのものです。convertコマンドで色変換を行って、最後にmontageコマンドで画像を結合しています。
$ convert sample.jpg -quality 100 -colorspace RGB -color-matrix '0.202 0.992 -0.194 0.164 0.793 0.044 0.009 -0.013 1.004' -fill white -undercolor '#00000080' -gravity South -annotate +0+5 ' Protanopia ' sample-p.jpg
$ convert sample.jpg -quality 100 -colorspace RGB -color-matrix '0.431 0.717 -0.148 0.337 0.574 0.089 -0.024 0.028 0.996' -fill white -undercolor '#00000080' -gravity South -annotate +0+5 ' Deuteranopia ' sample-d.jpg
$ convert sample.jpg -quality 100 -colorspace RGB -color-matrix '0.972 0.112 -0.084 0.022 0.818 0.160 -0.063 0.881 0.182' -fill white -undercolor '#00000080' -gravity South -annotate +0+5 ' Tritanopia ' sample-t.jpg
$ montage -tile 4x1 -quality 100 -geometry +2+2 sample.jpg sample-p.jpg sample-d.jpg sample-t.jpg sample-out.jpg
$ gpicview sample-out.jpg #確認用
実行結果は以下のとおりです。それっぽいサンプル画像になったように思います。

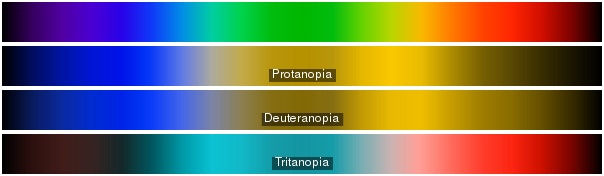
Wikipedia - Visible spectrumのカラーサンプルでも試してみました。横長の画像なので最後のmontageコマンドの-tileオプションの値を4x1から1x4に変更して縦に配置しています。

自分好みにカスタマイズできます
自分で作ることのメリットというか醍醐味は気にいらなければ自分で直せるところです。今回はImageMagickのコマンドを順番に実行しているだけですので、比較的カスタマイズもしやすいと思います。
今回使用したコマンドの中で、convertコマンドの-colorspace ...と-color-matrix '...'、montageコマンドの-tile ...を紹介したいと思います。
-colorspaceオプション
-colorspaceオプションはカラースペース(色空間)を指定します。指定できる値は以下のコマンドで調べる事ができます。
$ convert -list colorspace
CMY
CMYK
Gray
HSB
HSL
HWB
Lab
Log
(省略)
カラースペースで使える値は新しいバージョンの方が増えているようでImageMagick6.6.9-7とImageMagick 7.0.2-2 Q16を比較すると以下のカラースペースが増えています。
CIELab
HCL
HCLp
HSI
HSV
LCH
LCHab
LCHuv
LMS
Luv
scRGB
xyY
YDbDr
-color-matrixオプション
-color-matrixオプションには9つの数値を指定します。3つの数値が1セットで初めの3つが赤チャンネルのRGB、次が緑チャンネルのRGB、その次が青チャンネルのRGBとなっています。
こんなイメージで
# R G B
-color-matrix ' 1 0 0 ← 赤チャネル
0 1 0 ← 緑チャネル
0 0 1' ← 青チャネル
以下のような計算が行われると思えばいいのかなと思います。…なんか余計に分かりくくなってしまったような…。
red' = 1 * red + 0 * green + 0 * blue
green' = 0 * red + 1 * green + 0 * blue
blue' = 0 * red + 0 * green + 1 * blue
頭で考えながら指定する事もできますが、GIMPのカラーミキサーを使うと画面で見ながら調整できます。カラーミキサーは色 → 色要素 → カラーミキサーで起動します。

-color-matrixオプションの値を0.202なら20.2のように100倍した値をGIMP上に入力して、調整が終わったら値を1/100して-color-matrixオプションの値として入力…でも良いのですが開くボタンと保存ボタンを使うともう少しわかりやすいと思うので、その方法を紹介いたします。
まず以下のテキストをコピー&ペーストしてテキストファイルを作成します。
# Channel Mixer Configuration File
CHANNEL: RED
PREVIEW: TRUE
MONOCHROME: FALSE
PRESERVE_LUMINOSITY: FALSE
RED: 1.000 0.000 0.000
GREEN: 0.000 1.000 0.000
BLUE: 0.000 0.000 1.000
BLACK: 0.000 0.000 0.000
作成したファイルのRED: GREEN: BLUE:の箇所に-color-matrixオプションの値をそのまま貼り付けて保存します。-color-matrix '0.202 0.992 -0.194 0.164 0.793 0.044 0.009 -0.013 1.004'の場合なら以下のようになります。
# Channel Mixer Configuration File
CHANNEL: RED
PREVIEW: TRUE
MONOCHROME: FALSE
PRESERVE_LUMINOSITY: FALSE
RED: 0.202 0.992 -0.194
GREEN: 0.164 0.793 0.044
BLUE: 0.009 -0.013 1.004
BLACK: 0.000 0.000 0.000
開くボタンをクリックし作成したファイルを読み込みます。入力した値が100倍されて設定されていると思いますので、そのまま調整作業を行うことができます。
調整が終わったら保存ボタンをクリックして保存します。保存したファイルをテキストエディタで開き、RED: GREEN: BLUE:の値を-color-matrixオプションの値に入力します。
ちょっと面倒ですがGIMP上でリアルタムにプレビュー確認しながら調整できるあたりは便利と思います。
-tileオプション
画像の並べ方を指定します。4x1は横4つ×縦1つ画像を並べるという意味ですので、1x4や2x2なども可能です。
