
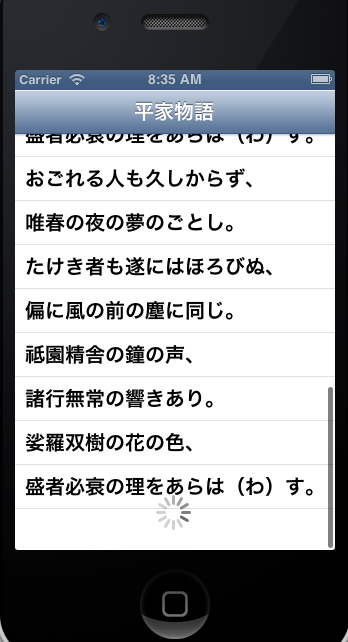
アプリで結構見かける?TableViewの最下部までスクロールしたら次の○件を自動で取得して表示するやつです。
次の○件を読み込むタイミングは一番下までスクロールしたかどうか判定すれば良いです。
これはUITableViewに内包されているUIScrollViewのデリゲートで判定します。
#実装
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
//一番下までスクロールしたかどうか
if(self.tableView.contentOffset.y >= (self.tableView.contentSize.height - self.tableView.bounds.size.height))
{
//まだ表示するコンテンツが存在するか判定し存在するなら○件分を取得して表示更新する
}
}