はじめに
星街すいせいというVTuberの新曲「ビビデバ」をご存知でしょうか。
実写とロトスコープが混じり合うMVが非常に面白いですね。
なんでも公式からモーションデータが配布されているらしく、同僚が踊ってたんですね。
で、なんか触発されて自分もちょっと踊ってみました。
普段あまり人体モデルやモーションデータを扱うことがないので、何をどうすればいいんだったかなと少し手こずりました。
やってること自体は大したことではないんですが、こういうのは慣れてない・知らないとなかなか難しそうに感じると思います。
せっかくモーションが配布されてるんだし、STYLYへアップロードしてシーンを作るまでの一連の作業を解説しようかなと思います。
モデルデータを作る
冒頭の私のモデルは数年前、会社に全身を撮れるスキャナーがあった際にスキャンしたものです。
ただそういうスキャナーで全身モデルを撮れる機会は、なかなかないと思います。
そこで今回は写真からモデルを生成していきます。
まずは写真を撮る
こんな感じで全身が映るよう写真を撮ってください。
次にそこから全身だけを切り抜きます。
iOS16で写真アプリに実装された切り抜き機能が便利ですね。
Androidユーザーは手作業でうまいことやってください。
画像から3Dモデルを作る
CSMというサービスを使います。
「Image to 3D」と呼ばれる画像から3Dモデルを生成してくれます。AI様が。
基本的にあまりカスタムするような部分もなく、ポチポチやってけばいいと思います。
最後のMesh化の処理は結構時間がかかります。(フリープランだからかも)
2〜3時間はかかったかな。
そして出来上がったのがこれだ!
なんていうか、こう、サスペンス・ホラー系の映画に出てましたよね?って感じ。
なんでこうなるんだよっていう気持ちはありますが、再処理するのも時間がかかるので一旦これでいきましょう。
大丈夫です、あとでリカバーします。
これをひとまずobjでDownloadします。
※fbxでもいいはずなんですが、後でUnityに入れた時にテクスチャが貼られてない状態になるんですよね。その解決のために一旦objで。
リグを入れる
作ったモデルデータはそのままでは、ただの置き物みたいなもので人型のモーションを適用できません。
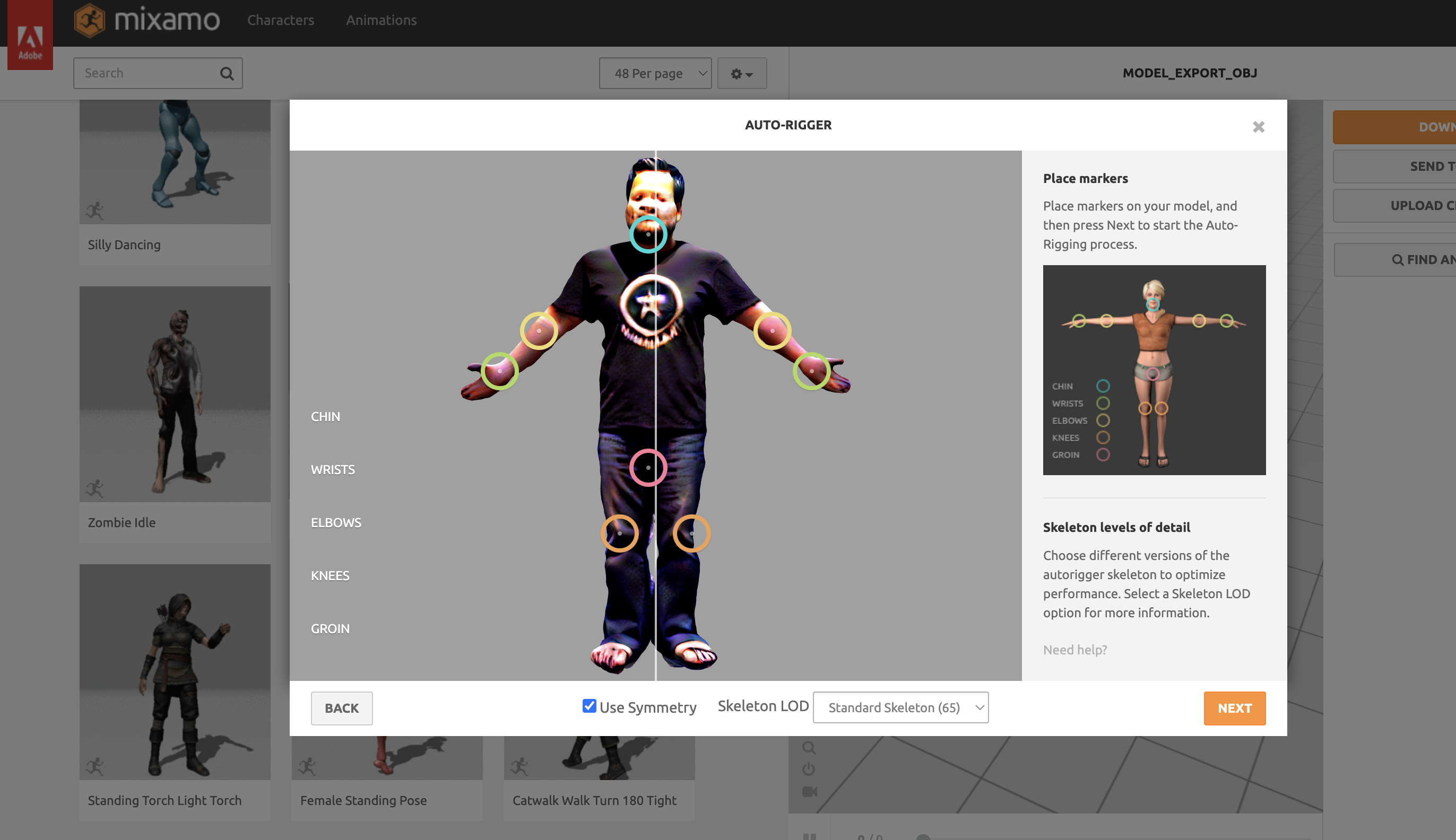
そこでMIXAMOというサービスを使います。
3Dキャラクターアニメーションを作れるツールなんですが、一番の利点は人体モデルのリグを入れることができる点にあります。
先ほどDownloadしたモデルデータをアップロードして、こんな感じでリグを設定していきます。
そんでもって適当にゾンビのモーションとかを当ててみます。
う〜ん、なんか足元がくっついちゃってますね。
でもまぁ、こんなクリーチャーには足枷を付けておくべきだろという観点から考えると、これはこれで良しとします。
ではこのモデルをダウンロードします。
何が違うのかはよく分かりませんがFBX for Unityを選択しておきます。
Unity編
ではダウンロードしたモデルをUnityに取り込みましょう。
その前に、2024/3/29現在においてはmobile(iOS/Android)向けのSTYLYはUnity 2019.4.40f1で作られています。
そのため使用するバージョンはなるべくこれに合わせておきましょう。
テクスチャの適用
おや、何だか期待していたのとは違って石膏像のようになっていますね。
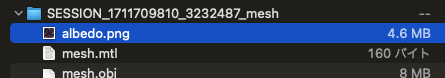
ここで先程CSMからobjとしてダウンロードしたzipを解凍します。
その中にテクスチャがあるので、これをfbxをインポートしたのと同じディレクトリに持ってきましょう。
無事にテクスチャが貼られましたね。
なんでこうなるのかは正直よく分からんので、詳しい人が補足解説してくれると嬉しいです。
こういうのはCSMに限らず、他のサービスを使っていてもよくあります。
Shader変更
ついでにmaterialをExtractして、shaderをUnlit/Textureにしておきます。
まぁ、この工程はやってもやらなくてもどちらでもいいです。好み。
LiDARとかフォトグラメトリでスキャンしたモデルとかって、どうしても撮影した際のライティングがテクスチャに反映されてしまっているので、いっそライティングの効果を受けないUnlit系のshaderにしておくと無難な見え方になるんですよね。
まぁ高精度モデルで良い感じにライティングして馴染ませる、みたいなところまでやるつもりがなければとりあえずUnlit/Textureで良いんじゃないかと。
あとついでにfbxアセットを選択してInspectorからRigのAnimationTypeをHumanoidにしておきましょう。
モーションを設定する
さて、以上の設定をしたアセットをシーンに置いてみるとこうなります。
うん、確実にFPSゲームの敵キャラですね。
ではこいつに対してAdd ComponentでAnimatorを追加します。
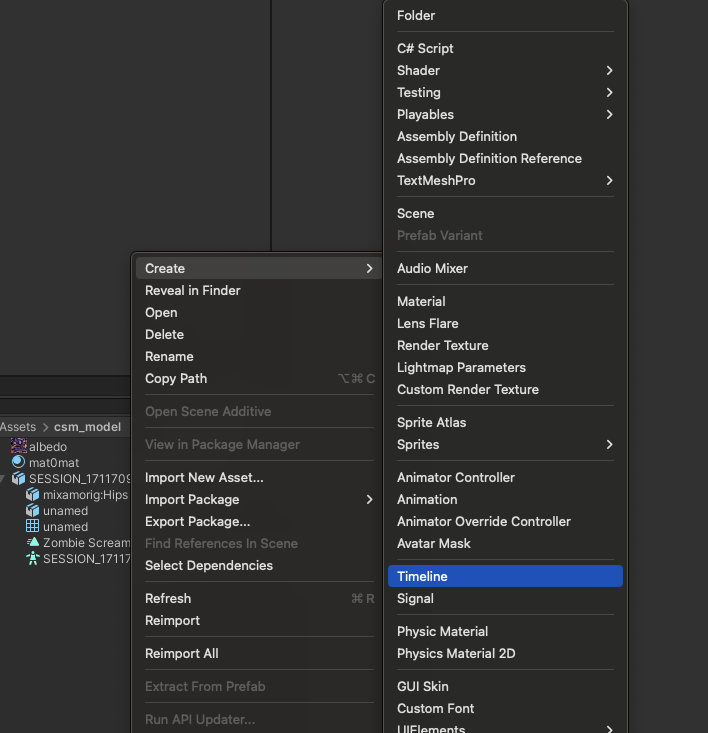
次にTimelineアセットを作成します。
ProjectViewで右クリックからCreate->Timelineです。
で、作ったTimelineアセットをHierarchyビューにドロップします。
そうすると勝手にPlayableDirectorが付いたGameObjectが生成されます。
TimelineビューでAnimationTrackを作成します。
で、ここに先ほどAnimatorを追加したGameObjectをDrag&Dropします。
ビビデバのモーションを当てる
さて、ここでビビデバの配布されてるモーションデータを取り込みましょう。
データはYoutubeの概要欄にリンクがあります。
suisei_vivideba_motion_.fbxを見ると、こんな感じになっていますね。
で、この真ん中のsuisei_motion|suisei_motionってやつを
先程のTimelineビューに放り込んでやると
こんな感じになる。
そして再生するとこうなる。
音楽も付けたければ、適当に落としてきてうまい部分カットした音声ファイルを、同じようにTimelineに放り込んで位置合わせすれば良い。
ここまでできたシーンを保存しましょう。
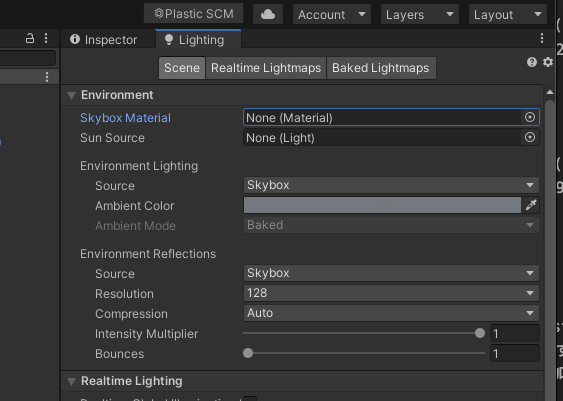
あ、最終的にAR表示するつもりなので、メニューのWindow->Rendering->Light Settingsから、Skybox MaterialをNoneにしておきましょう。
あと、なんかスケールが小さかったので適当なサイズに調整しました。
顔を取り戻す
このまま顔が潰れたままでは人間様の面子が立たない。
なんとかしましょう。
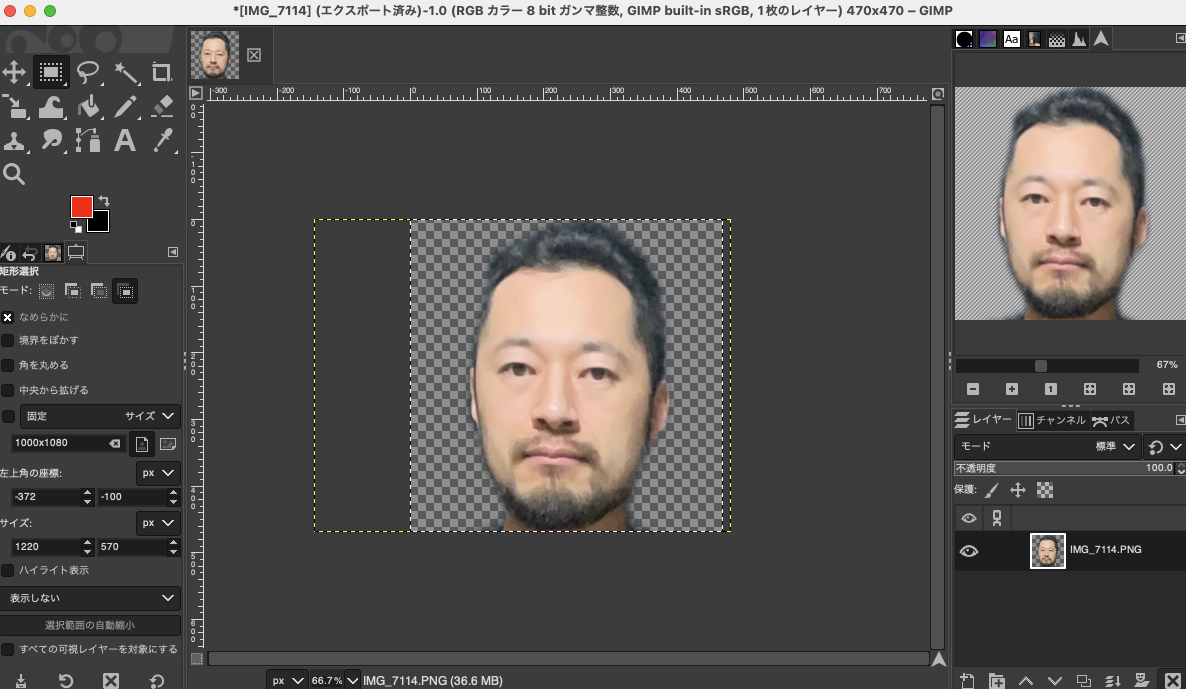
とりあえずさっき撮った全身画像から、頭部だけ切り抜いた画像をexportします。

そいつをUnityにimportしてこうやってUnlit/Transparent Cutoutなmaterialに挿して
そんでもって、こう!
この階層にQuad追加して、うまい位置に合わせる。
STYLY編
まずはSTYLY Plugin for Unityを入れましょう。
あ、その前にSTYLYアカウントが必要なので無ければまずは作りましょう。
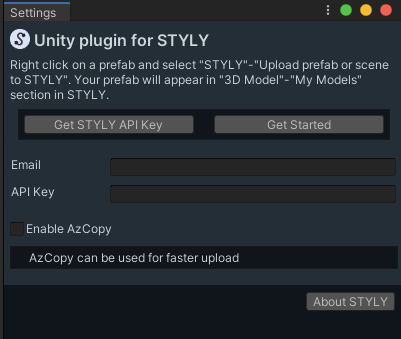
Pluginをimportすると、メニューバーにSTYLYが追加されます。
ここからAsset Uploader Settingsを選択すると、こんなダイアログが出るので
自分のアカウント情報を入れます。
API Keyはここで確認できるはず。
で、Projectビューで先程保存したシーンを右クリックから STYLY->Upload prefab or scene to STYLY をします。
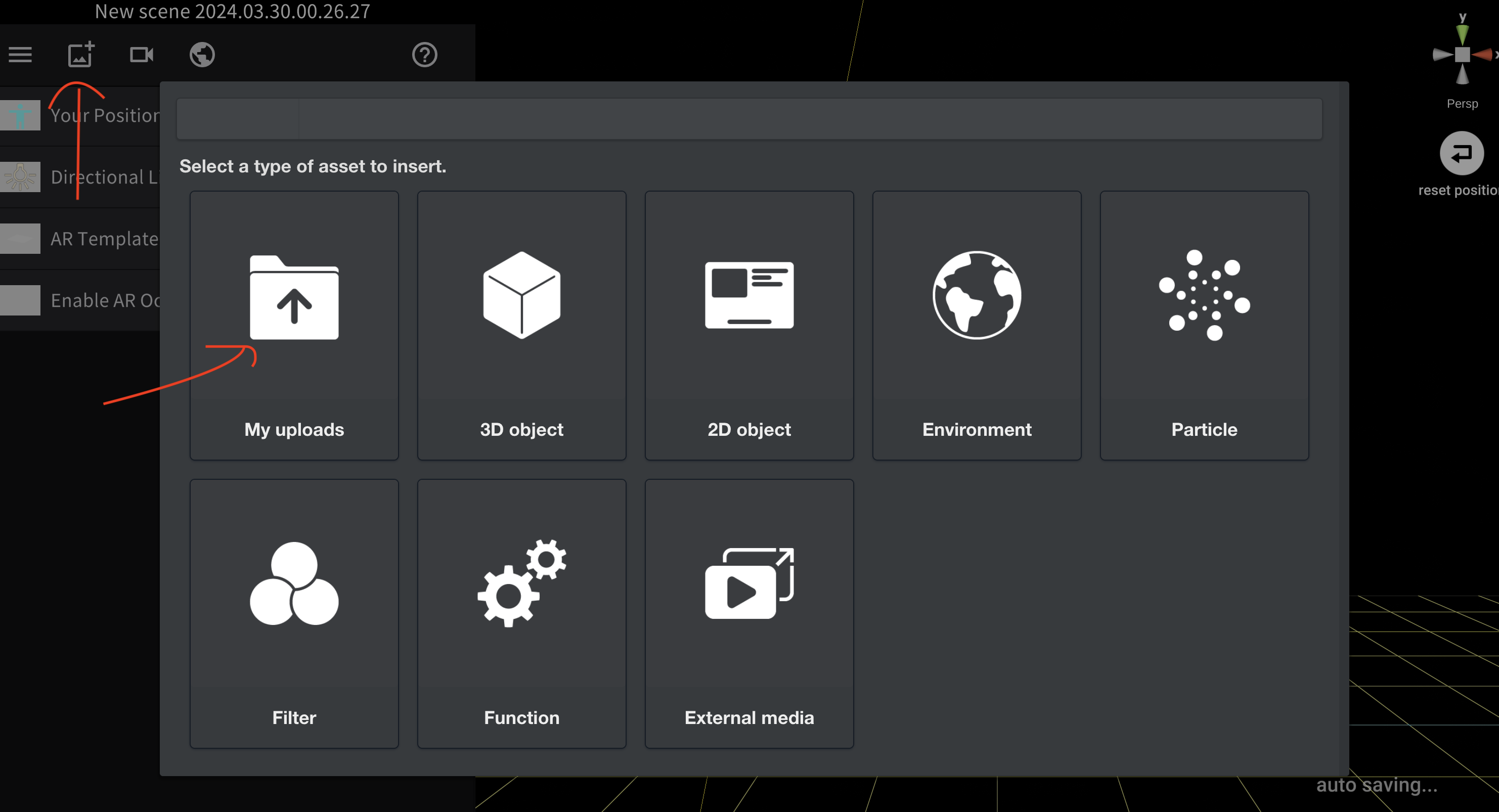
完了したらSTYLY STUDIOへ移動します。
そしてARシーンを作りましょう。
My uploadsから先程アップロードしたアセットを選択したら完成!
実機確認
うんうん、ちゃんと思った通りの感じになりましたね。
ちなみに深夜の住宅街ともなると、外灯はあれど目に見えて平面検知能力が落ちるぐらいには暗いですね。
総括
どうせ阿呆なら踊らにゃ損!
宣伝
STYLYではUnityエンジニア・サーバーサイドエンジニアを募集しています!!
ご応募お待ちしています!!