スイート?
ブラウザ標準の確認ダイアログの代わりに、Sweet Alert2を使います。
事前準備
Sweet Alert2をインストールします。
- rails-assets
- distを
app/assets/javascriptsに直接置く - CDNをHTMLから読み込む
など
呼び出し側の準備
<%= link_to '削除する', @resource, method: :delete, data: { sweet_confirm: '本当に削除してよろしいですか?' } %>
通常はdata: { confirm: '...' }とするところを
data: { sweet_confirm: '...' }に変える。
※デフォルトを上書きしたい場合は変えなくていいと思います。
※後ほど書くJSでどうにでも対応できるので、sweet_confirmじゃなくても大丈夫です。
JSを用意する
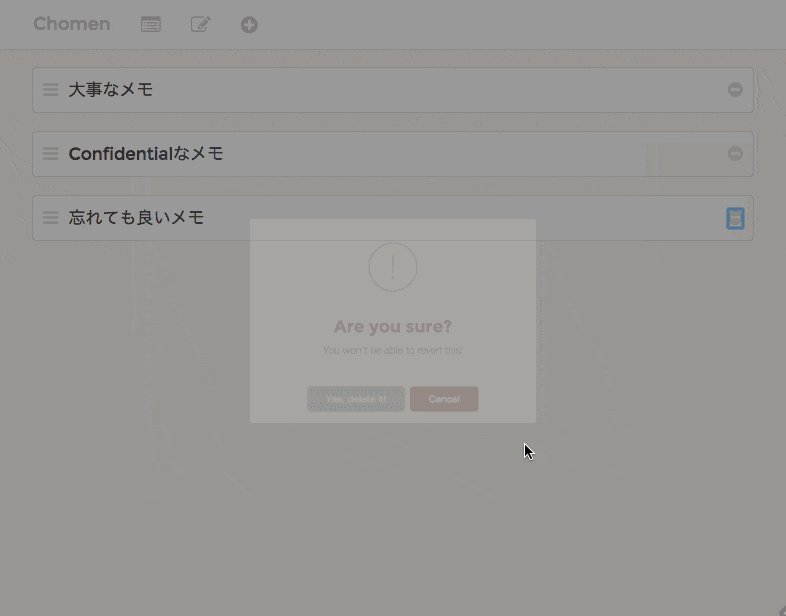
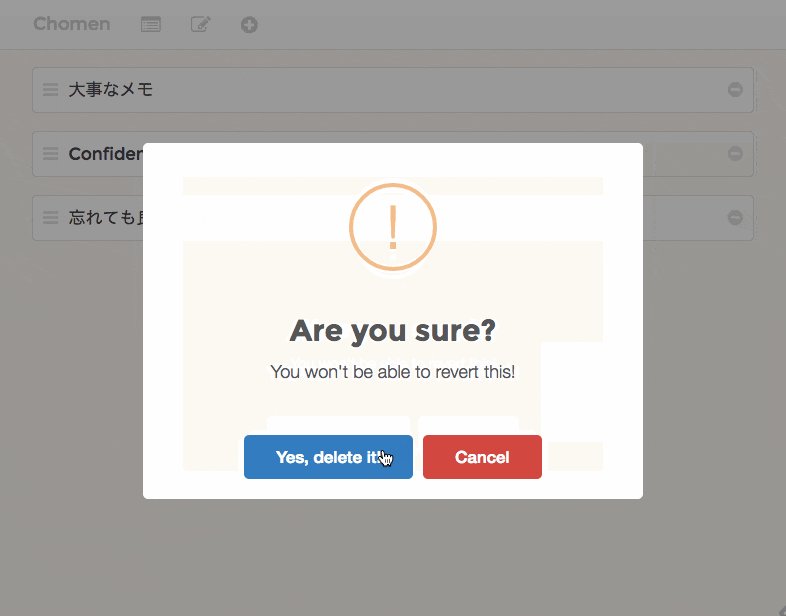
Sweet Alert2のダイアログを表示し、Yesの場合は呼び出し元のリンクをそのままリクエストするようにします。
※ruby側はsweet_confirm(アンダースコア)ですが、JS側はdata-sweet-confirm(ハイフン)です。
$('a[data-sweet-confirm]').on('click', function(e) {
e.preventDefault();
e.stopPropagation();
var $link = $(this);
swal({
title: $link.data('sweet-confirm'),
text: "You won't be able to revert this!",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes, delete it!'
}).then(function() {
$link.trigger('click.rails');
}, function(dismiss) {})
});
元のリンクを処理する部分はrailsのjquery-ujsがリッスンしている
click.railsイベントを起こしています。
こうすることで、remote: trueのリンクにも対応できます。
以上
簡単にスイートにできました。