はじめに
GitHub認証でアクセス制限をかけてみました。
開発環境
- GitHub
- Windows10
- Azure
サンプルサイト
index.html
<h1>Hello World</h1>
<a href="/admin.html">Admin</a>
admin.html
<h1>Admin Page!!</h1>
やり方
staticwebapp.config.jsonをルートフォルダに追加
staticwebbapp.config.json
{
"routes": [
{
"route": "/login",
"rewrite": "/.auth/login/github"
},
{
"route": "/logout",
"rewrite": "/.auth/logout"
},
{
"route": "/admin.html",
"allowedRoles": ["admin"]
}
]
}
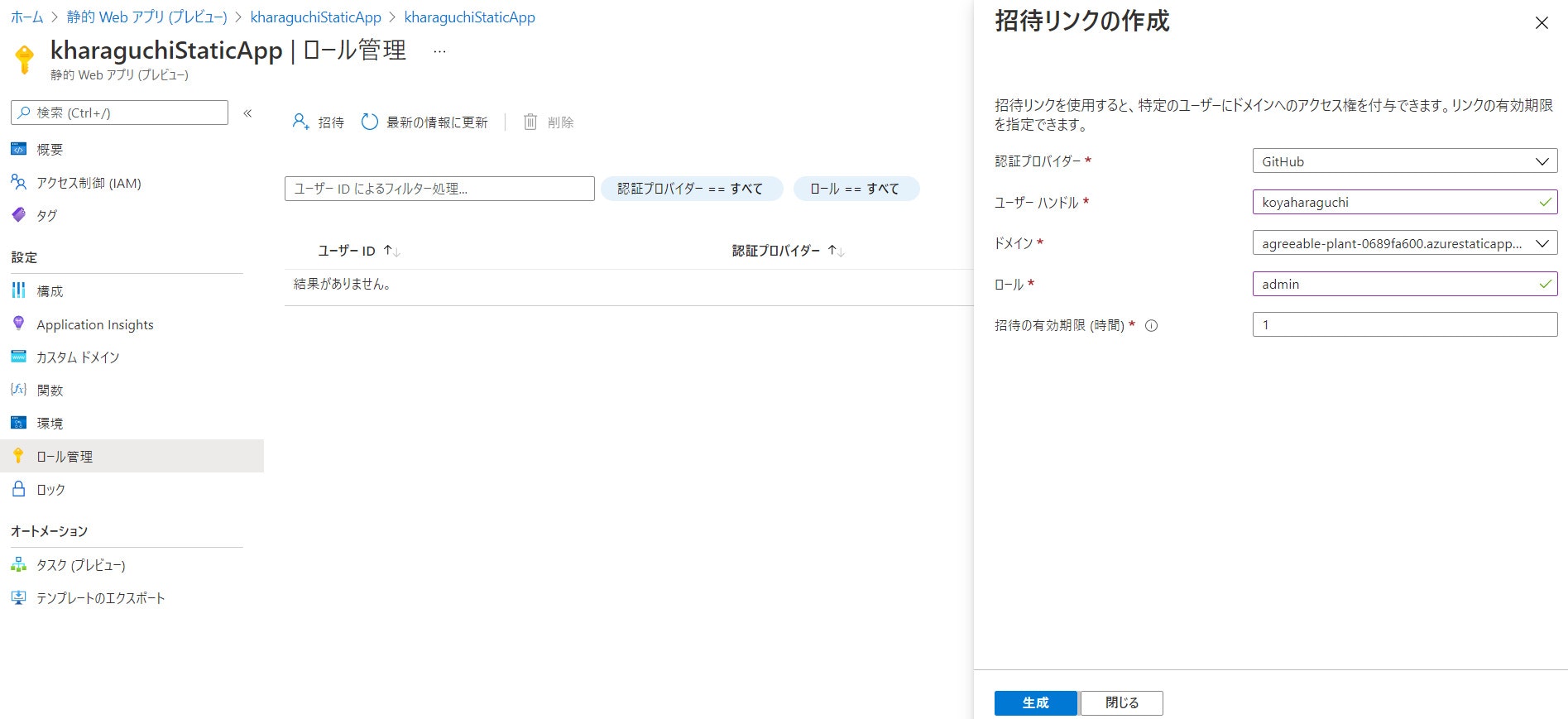
ユーザーをロールに追加
AzureのStaticAppにアクセスしてロール管理→招待からリンクを作成

ログイン/ログアウト リンクを追加
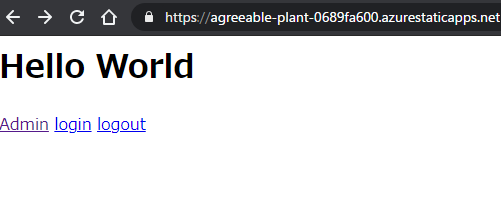
index.html
<h1>Hello World</h1>
<a href="/admin.html">Admin</a>
<a href="/login">login</a>
<a href="/logout">logout</a>
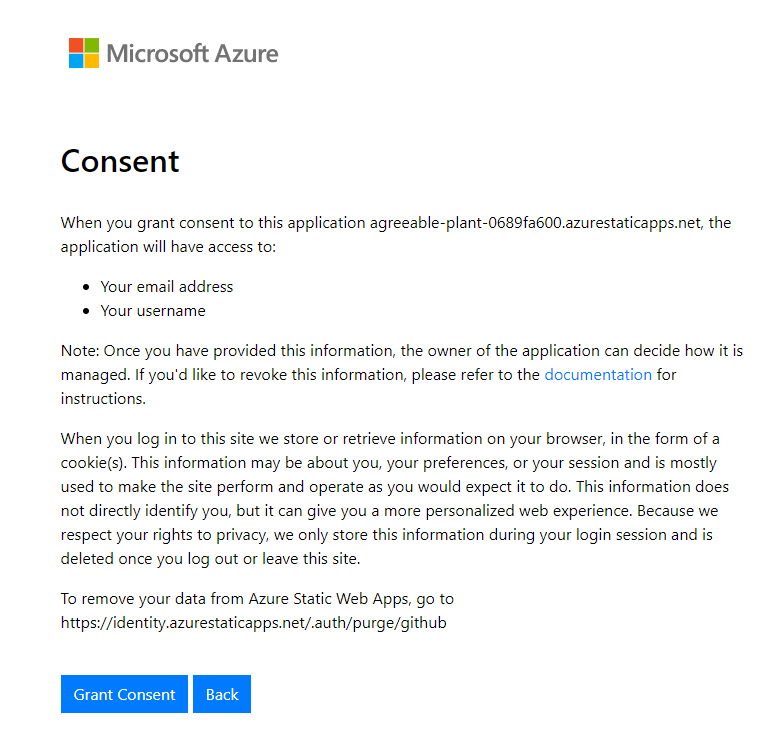
ロールを付与したアカウントでログインするとadminページにアクセスすることができるようになります。

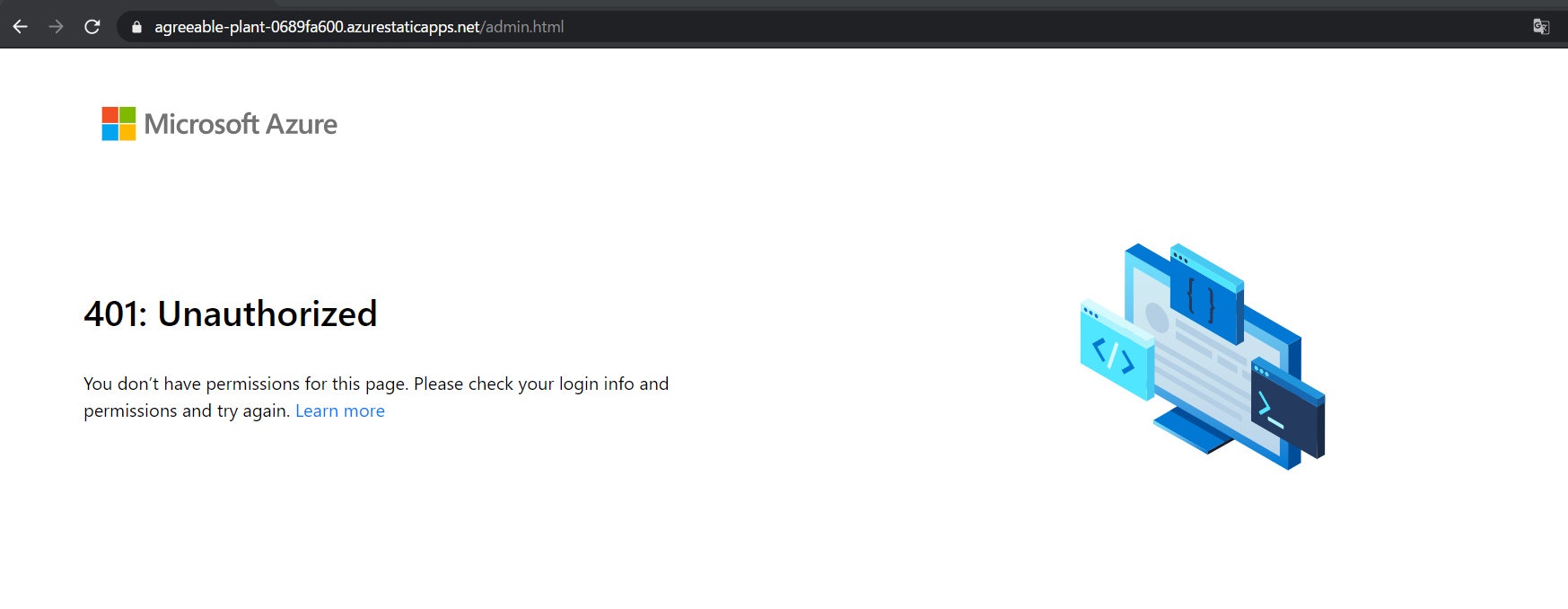
ロールが付与されていないアカウントで認証を行ってもアクセスすることはできません。

追記
staticwebapp.config.json
{
"routes": [
{
"route": "/login",
"rewrite": "/.auth/login/github"
},
{
"route": "/logout",
"rewrite": "/.auth/logout"
},
{
"route": "/*",
"allowedRoles": ["admin"]
}
]
}
設定ファイルを上のようにすると全ページにフィルターをかけることができます。
この場合ログインリンクへのアクセスは直urlで行うことになります。