世の中にはたくさんの種類のPCやスマートフォンが流通しており、画面サイズも様々です。
画面サイズに関してはWebページを作成する際も考慮すべき項目の一つであり、どの画面から見ても見えやすいように作成する必要があります。
その課題を解決するために用いられる手段の一つにメディアクエリが存在します。
メディアクエリ
メディアクエリは端末の環境に応じてスタイルを変更したいときに用いられます。
@media only screen and (max-width: 768px){
...
}
具体的には「画面の横幅が768pxまでの場合はA、それ以上の場合はBの文字サイズを適応する」などのケースで用いられます。
例
実際に試してみましょう。まずは以下のようなhtmlを用意します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Qiitaアドベントカレンダー2020</title>
<style>
.section1 {
background:#FFFF00;
}
.section2 {
background:#808000;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="section1">
<h1>hogehoge</h1>
<p>fugafuga</p>
</div>
<div class="section2">
<h1>hogehoge</h1>
<p>fugafuga</p>
</div>
</div>
</body>
</html>
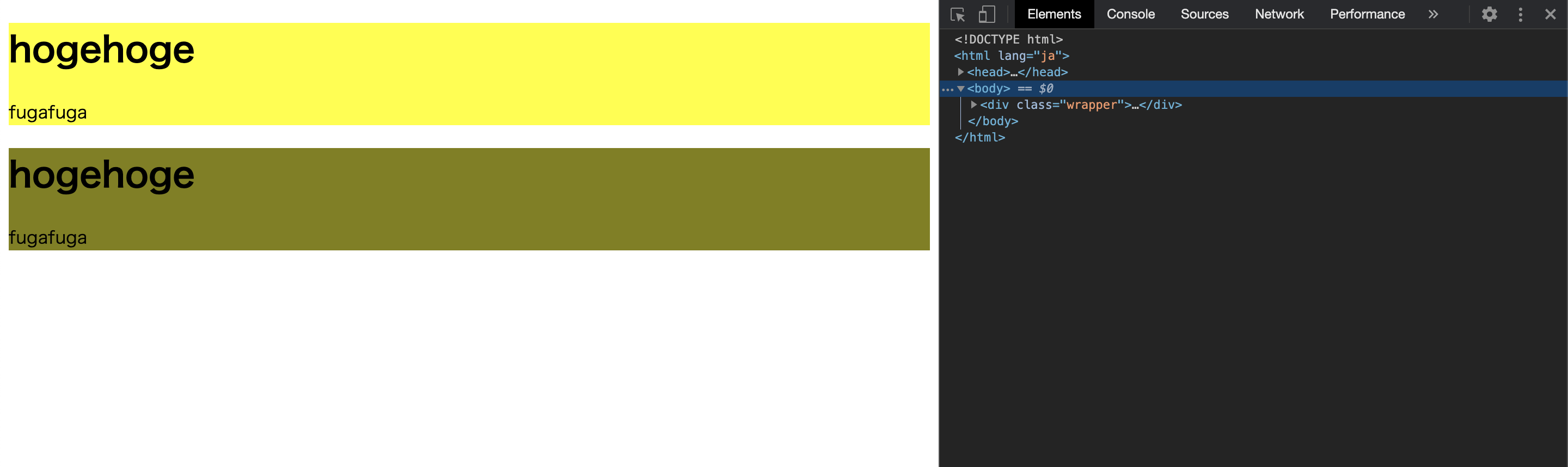
上:黄色で下:オリーブ色の二つの枠が表示されました。以下のように横幅を変化させても配色に変化はありません。

メディアクエリを追加する
styleタグにメディアクエリの要素を追加します。以下の書き方の場合、PCファーストな記法になっているため「横幅が769px以上は上:黄色で下:オリーブ色、横幅が768pxまでの画面の場合は上:オリーブ色で下:黄色」となります。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Qiitaアドベントカレンダー2020</title>
<style>
.section1 {
background:#FFFF00;
}
.section2 {
background:#808000;
}
@media only screen and (max-width: 768px) {
.section1 {
background:#808000;
}
.section2 {
background:#FFFF00;
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="section1">
<h1>hogehoge</h1>
<p>fugafuga</p>
</div>
<div class="section2">
<h1>hogehoge</h1>
<p>fugafuga</p>
</div>
</div>
</body>
</html>
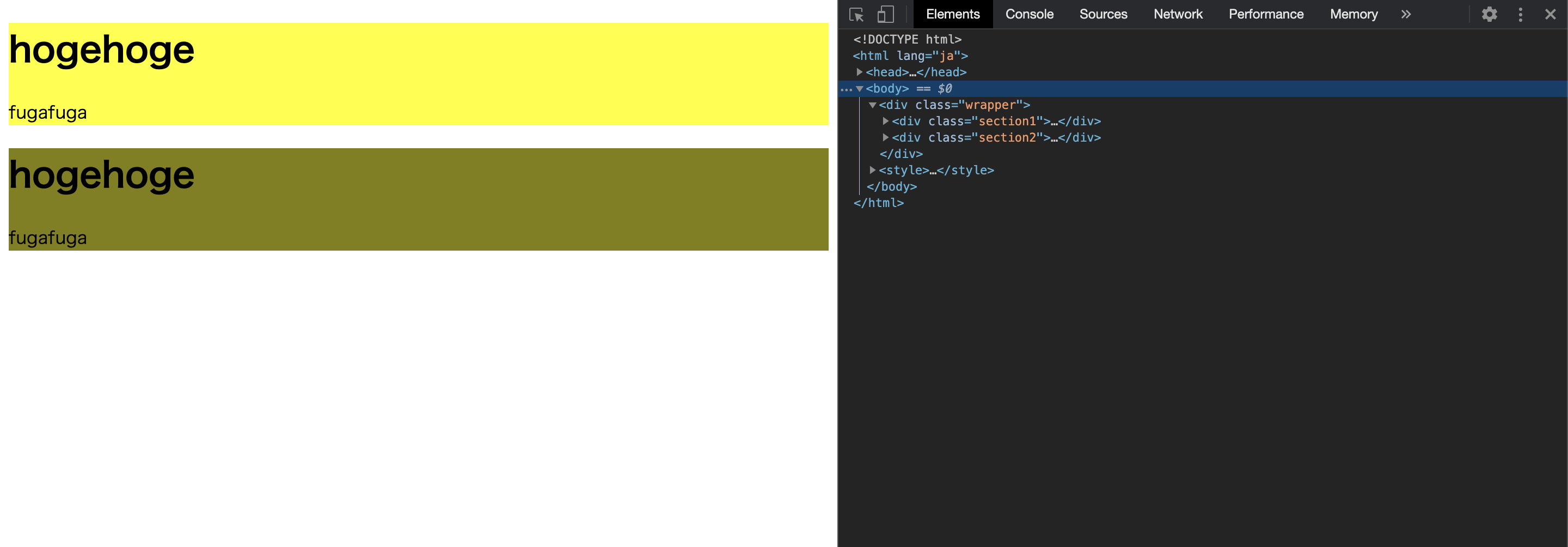
横幅が769pxの場合
配色に変化はありません。
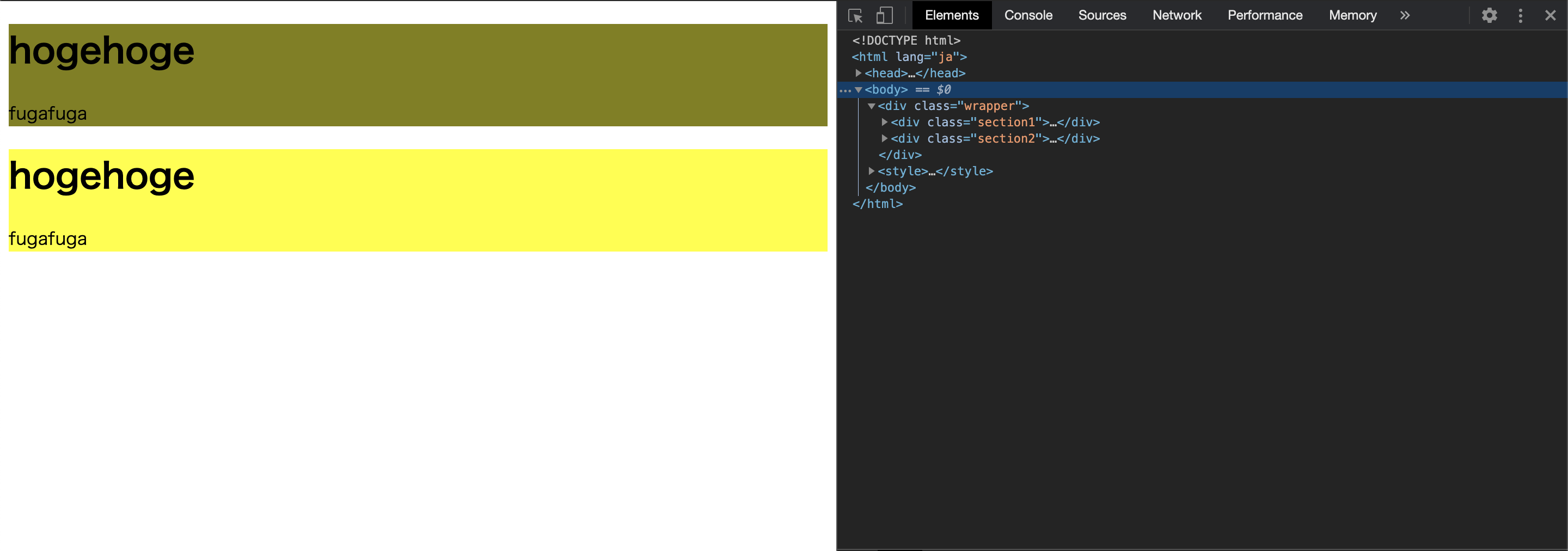
横幅が768pxの場合
色の位置が切り替わりました。横幅が768px以下になったのでメディアクエリで指定したstyleが指定されたからです。
注意点
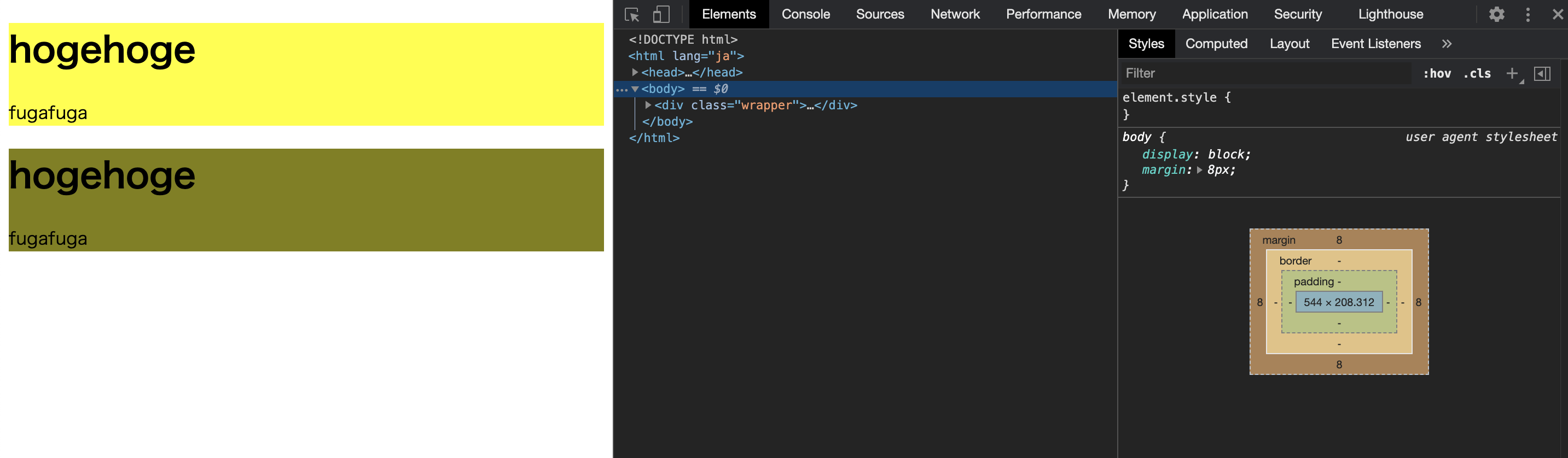
CSSは上から順番に読み込まれるので、必然的に下に記載されている要素が優先されます。したがって以下のケースようにメディアクエリを上に記載した場合、横幅が768px以下になっても適用されなくなってしまうので注意が必要です。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Qiitaアドベントカレンダー2020</title>
<style>
@media only screen and (max-width: 768px) {
.section1 {
background:#808000;
}
.section2 {
background:#FFFF00;
}
}
.section1 {
background:#FFFF00;
}
.section2 {
background:#808000;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="section1">
<h1>hogehoge</h1>
<p>fugafuga</p>
</div>
<div class="section2">
<h1>hogehoge</h1>
<p>fugafuga</p>
</div>
</div>
</body>
</html>
最後に
今回、レスポンシブ対応としてメディアクエリを紹介しました。メディアクエリは便利である一方、CSSを大量に読み込むと表示速度が遅くなってしまうなどのデメリットも存在するので、レスポンシブ対応の手段の一つとして参考にしてもらえればと思います。