FNCT創造工学演習、予備実験向けにハンズオンを作成しました。
事前準備
こちらの記事の「node.jsをインストールする」を参考に、開発PCにnode.jsをインストールしてから、下記ハンズオンを進めてほしい。
vue.js開発環境をセットアップする
vue.jsの開発環境を構築する。
コマンドプロンプトを開いて、下記コマンドを実行しよう。
> npm install -g @vue/cli
vue.jsが正しくインストールされているかを確認。
下記コマンドを実行して、バージョン番号が表示されるか確かめよう。バージョン番号は、インストールを実行するときによって上がっているかも。
> vue --version
3.6.3
vue.jsプロジェクトを作成する
vue.jsの開発用GUIを起動しよう。
下記コマンドを実行すると、しばらく待つとブラウザで開発コンソールのページが開かれるはずだ。
> vue ui
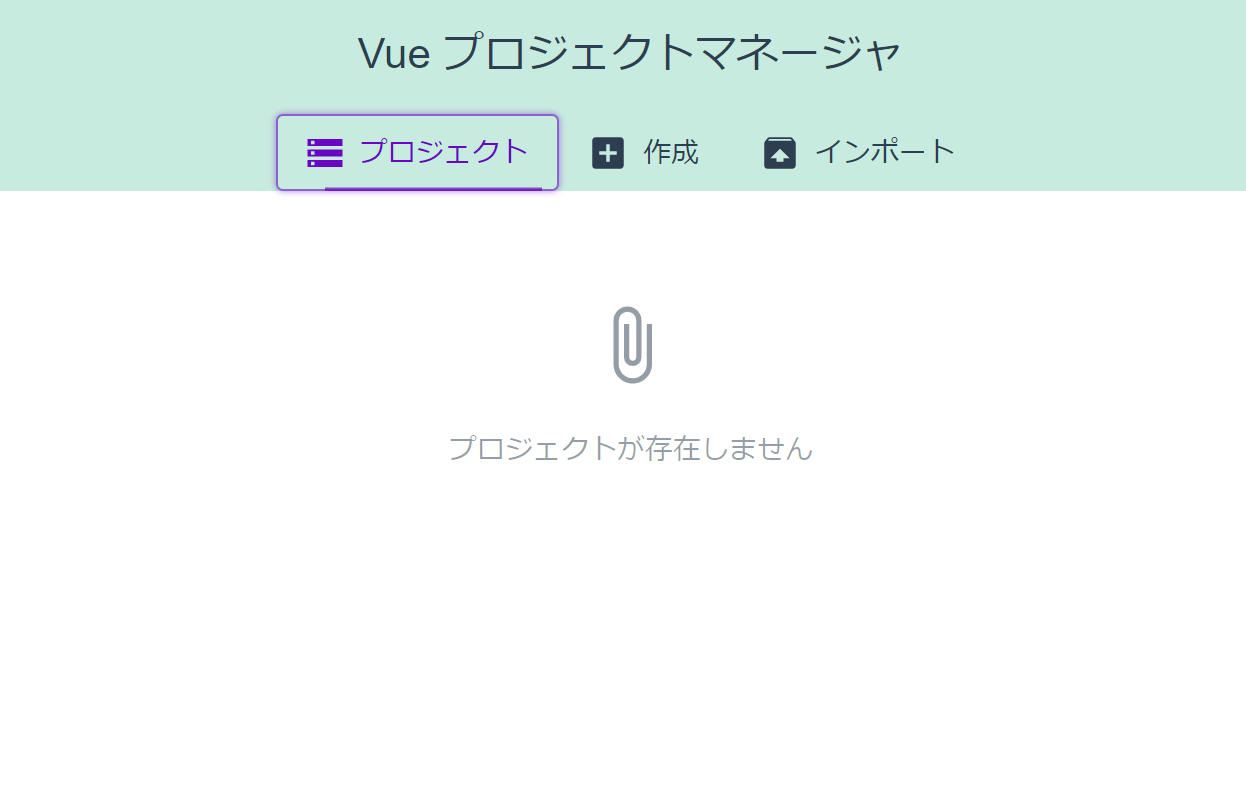
ブラウザで以下のページが表示されれば、vue.js GUI環境の起動は成功だ。

ここからプロジェクトを作成していこう。
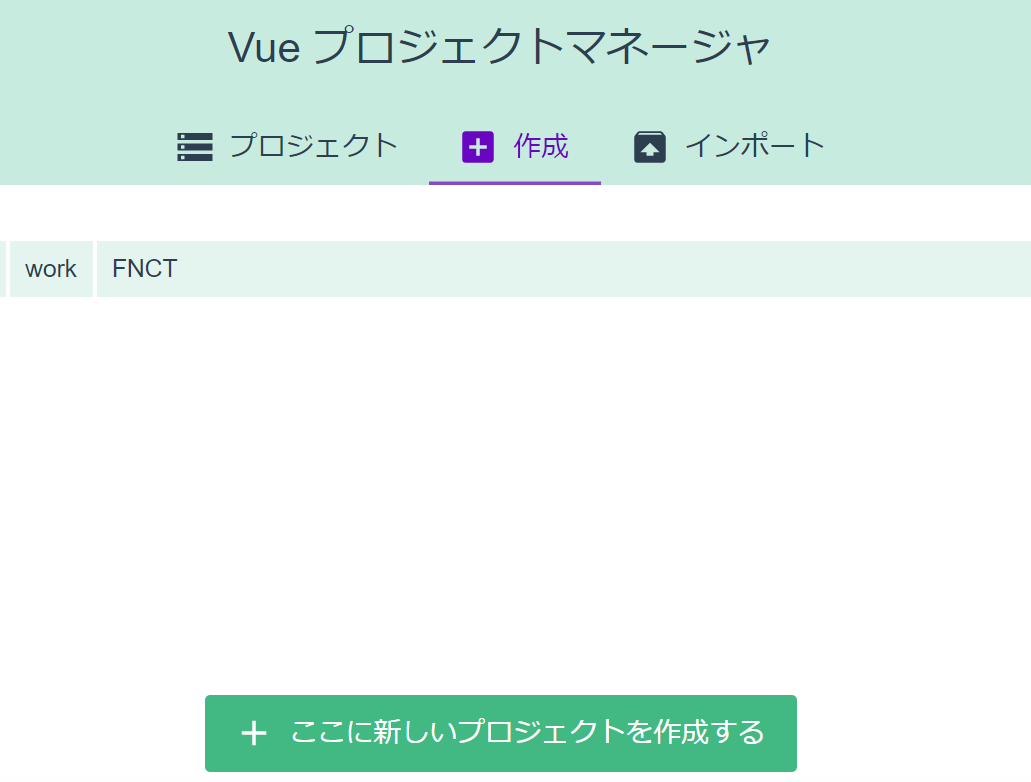
「作成」タブに移動して、「+ ここに新しいプロジェクトを作成する」ボタンをクリックする。

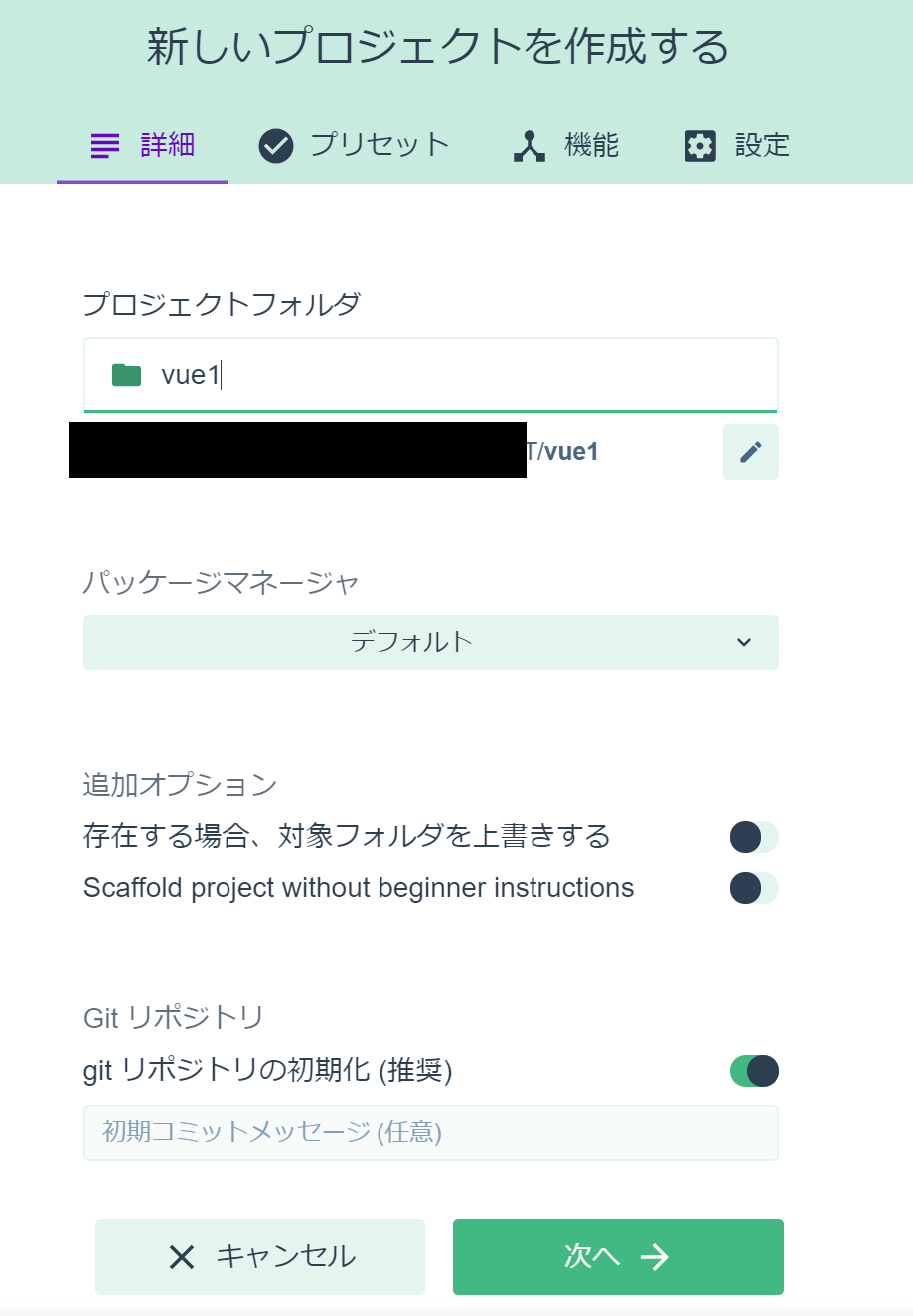
最初にプロジェクト名を入力する。他の項目は、いったんそのままでOK。

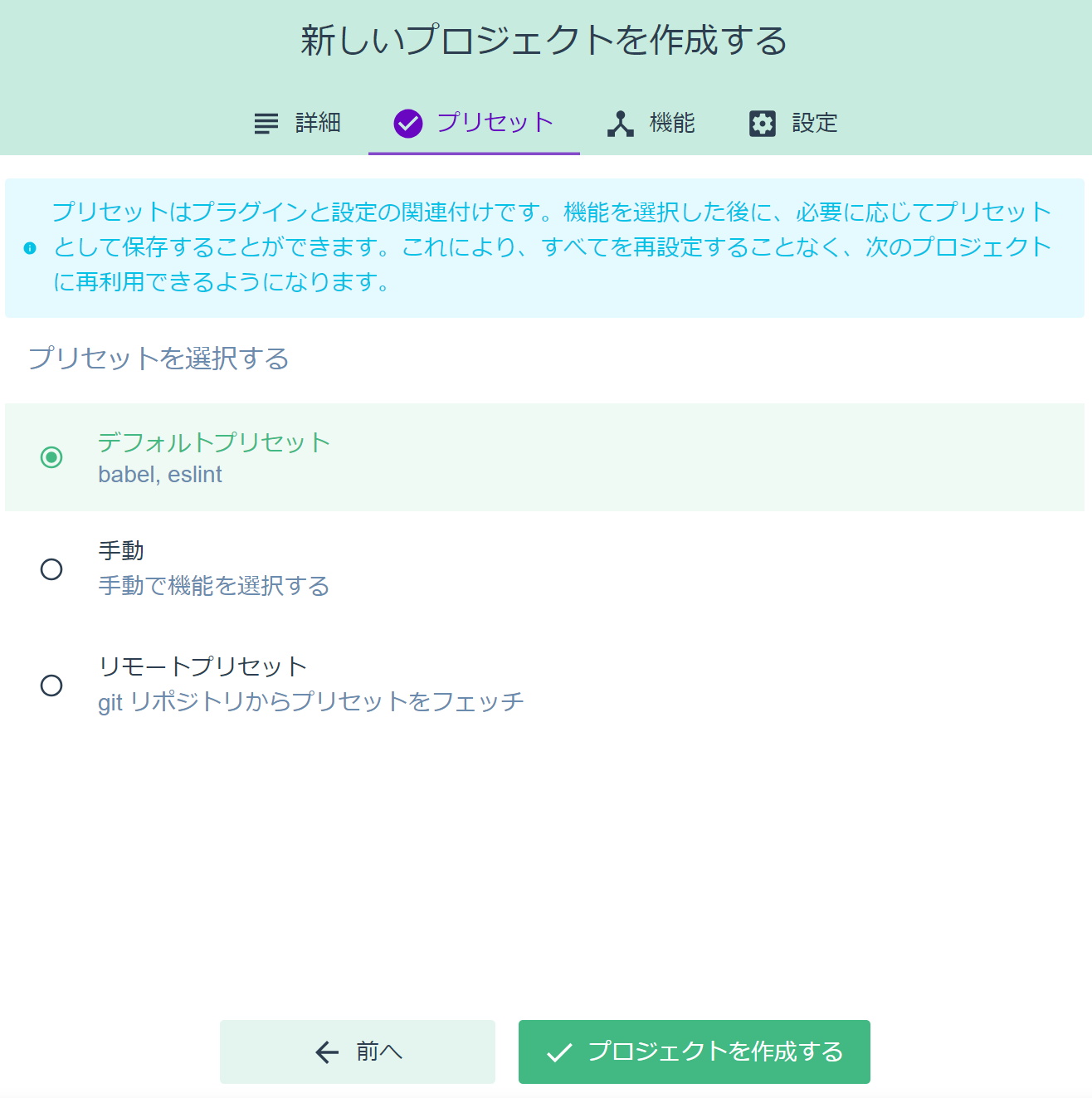
次は「デフォルトプリセット」を選んで「プロジェクトを作成する」をクリックしよう。
プロジェクトのセットアップがはじまるので、しばらく待機だ。

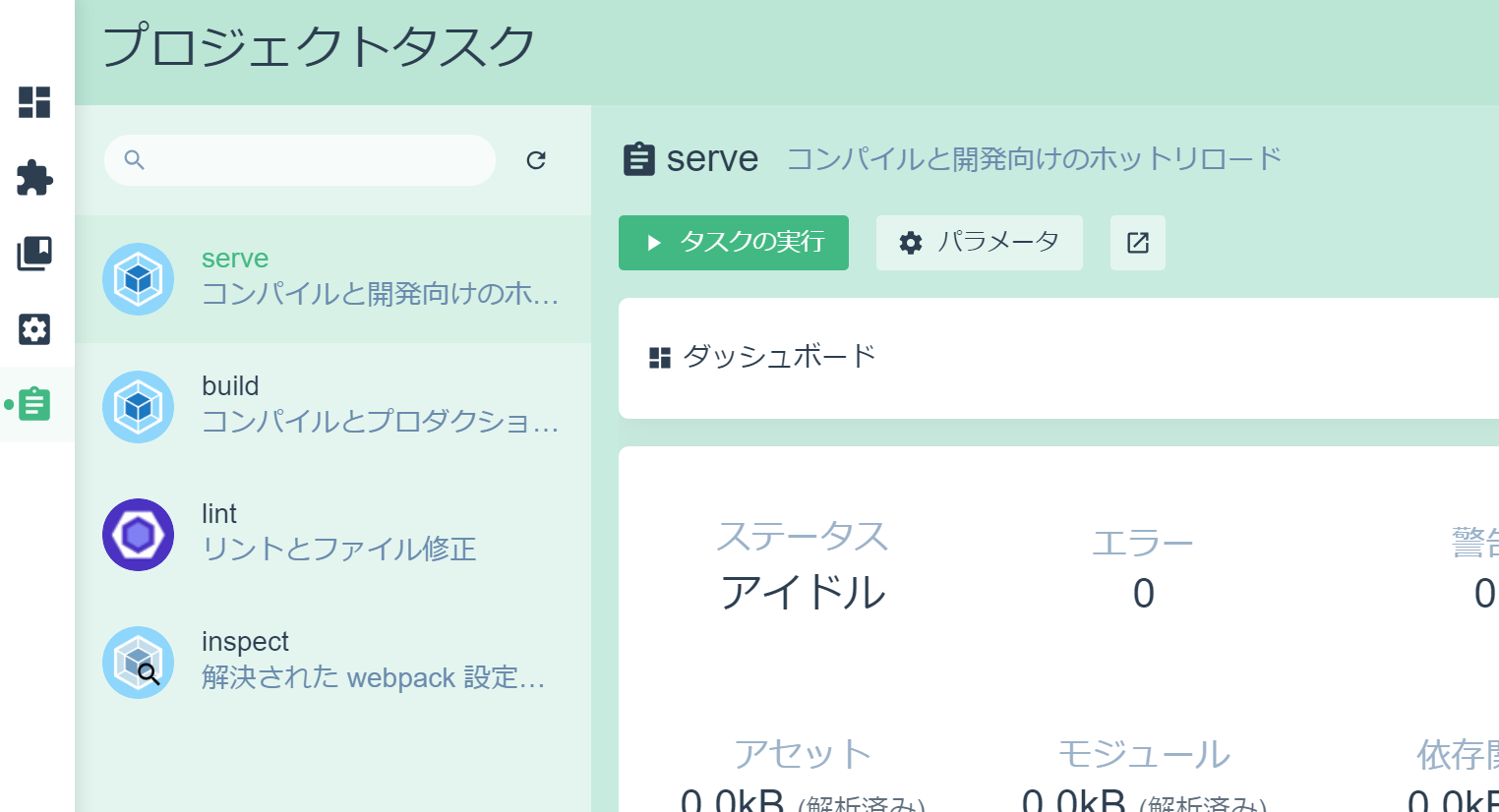
セットアップが終わったら、左端のタスクメニュー>serve>「タスクの実行」ボタンをクリック。

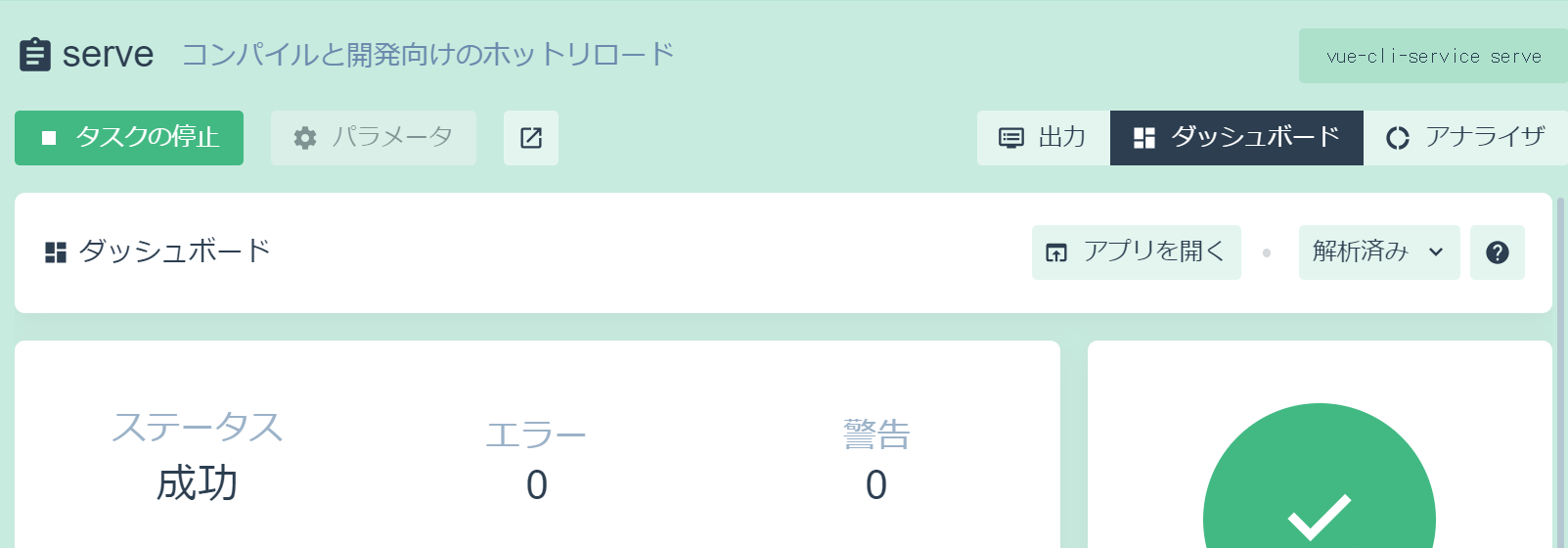
ここもしばらく待つとビルドが完了するので、「アプリを開く」ボタンをクリックしよう。

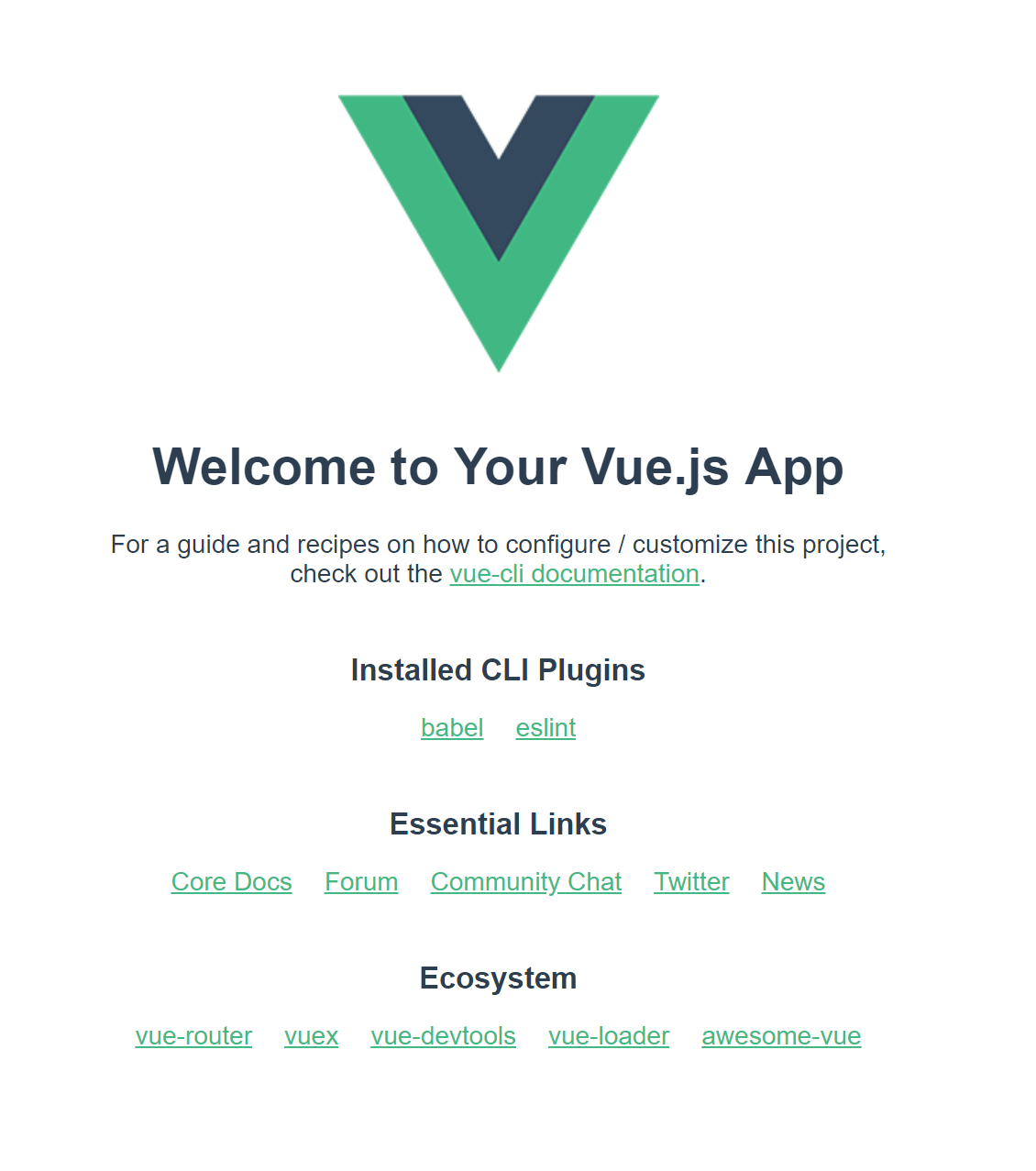
このようにvue.jsのテンプレートページが表示されれば、全て成功だ。

作成されたvue.jsプロジェクトを開き、編集する
一般にソフトウェアプロジェクトは、多くのファイルやフォルダを扱って開発を進めるので、単純なテキストエディタではなく、なんらかの開発環境を使うのがオススメだ。
今回は、多様なプロジェクトの開発に対応できるVisual Studio Code(以下、VSCode)を使ってみよう。ダウンロードページからインストールパッケージを入手して、インストールしておいておこう。
インストールが完了したら、起動したVSCodeに、先ほど作成したvue.jsのプロジェクトフォルダをドラッグする。
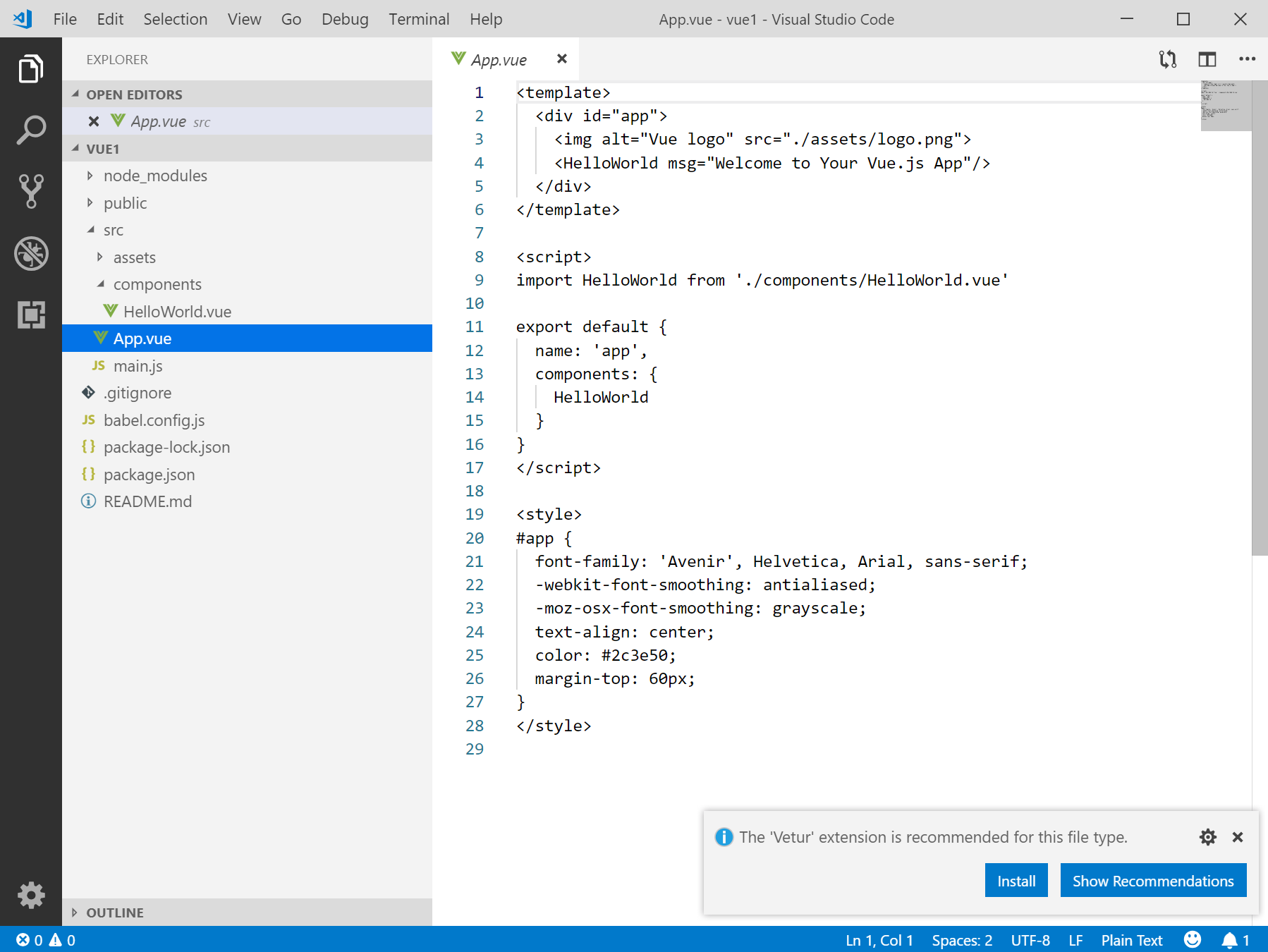
するとプロジェクトのフォルダ構成一式が読み込まれるので、srcフォルダ内にあるApp.vueファイルをクリックして開こう。

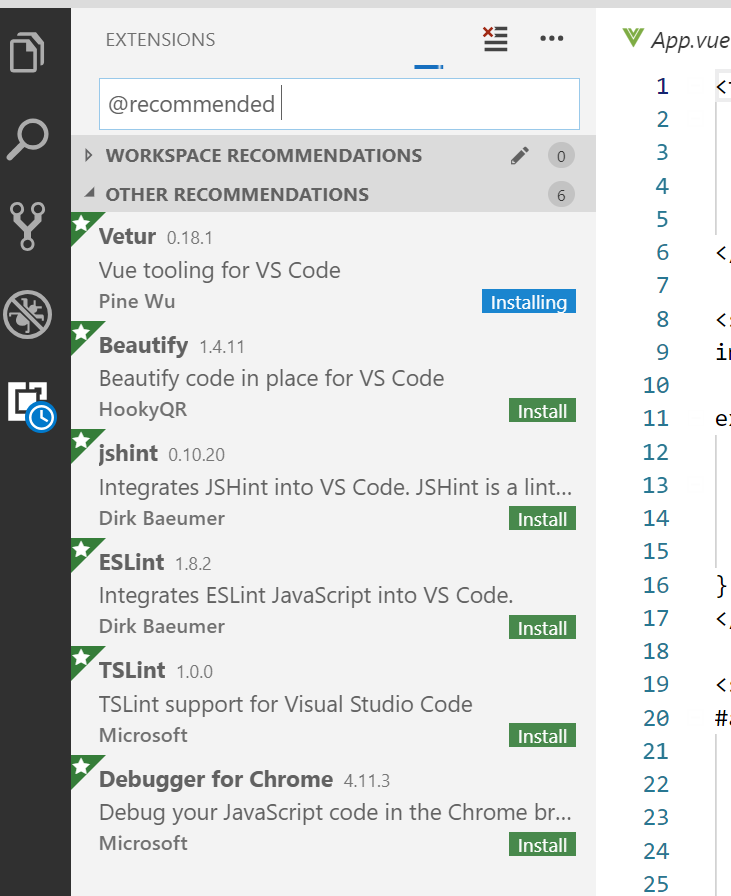
右下に拡張機能をインストールする通知が表示されるはずだ。
vue.jsの開発を進めるうえで便利なので、「Install」をクリックしてインストールしておく。
一緒にオススメの拡張もリストアップされているので、どうせならひととおりインストールしておこう。開発がスムースになるはずだ。

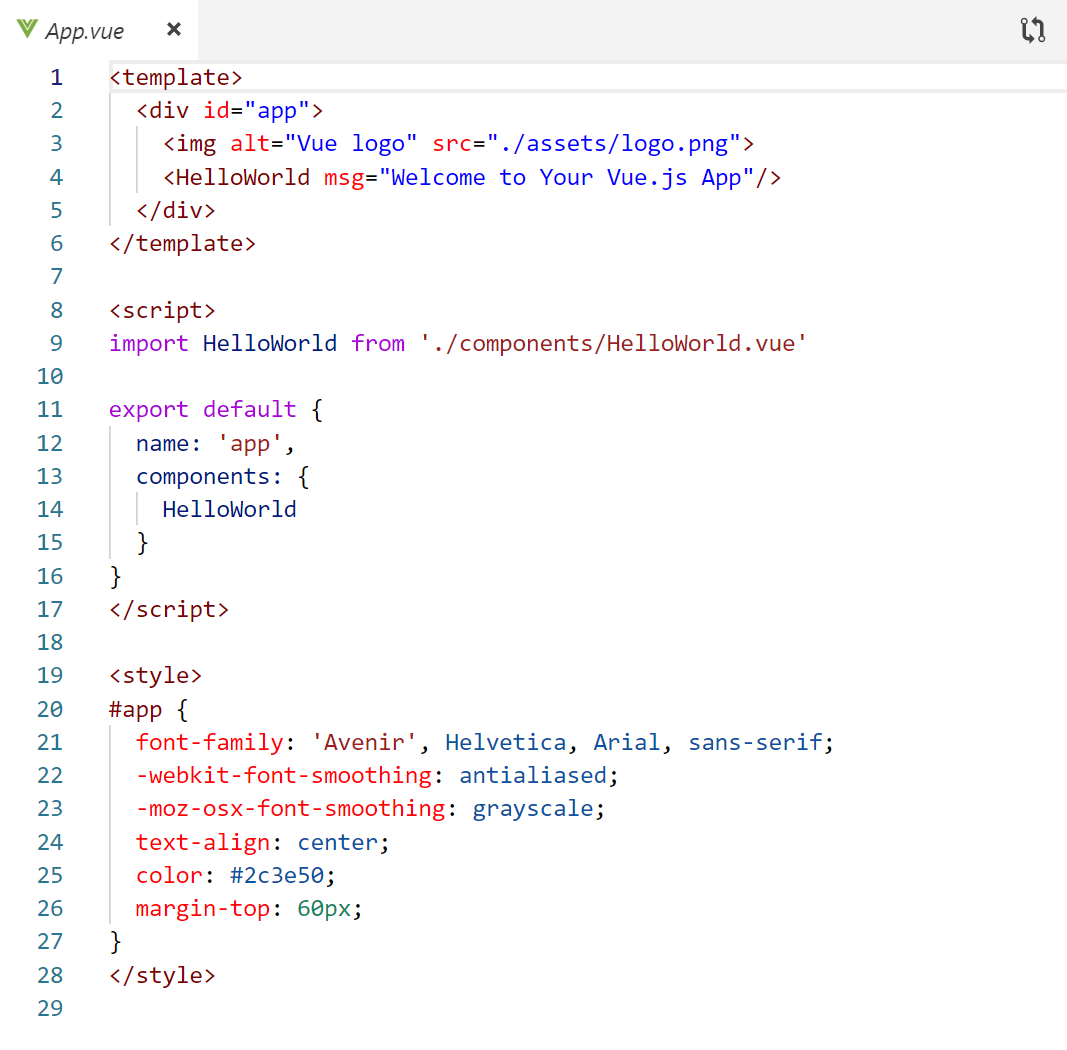
インストールが完了してからApp.vueを開きなおすと、ソースコードが色分けされていると思う。これで拡張のインストール成功が確認できる。

このソースコードを見てみると、9行目に下記のような記載がある。
画面部品(vue.jsではコンポーネントと呼ぶ)として、HelloWorld.vueを読み込んでいる。
import HelloWorld from './components/HelloWorld.vue'
このHelloWorld.vueを開いて見てみよう。src/componentsフォルダ内にあるはずだ。
大きく、 <template> <script> <style> タグで括られているのが見て取れるはずだ。
vue.jsでは、単一ファイルコンポーネントといい、画面の部品ごとにHTMLタグ・JavaScriptのコード・スタイルの3点セットで分割し、切り分けて開発できるスタイルをとっている。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure
check out the
....
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
....
</style>
メッセージを変更してみる
このサンプルでは、コンポーネントの呼び元(親)からコンポーネント(子)にデータを渡して、メッセージを表示している。
この部分のソースを見てみよう。
<HelloWorld msg="Welcome to Your Vue.js App"/>
<h1>{{ msg }}</h1>
...
props: {
msg: String
}
App.vueのほうの msg="Welcome to Your Vue.js App" の、「Welcome ...」の部分が、HelloWorld.vueの {{ msg }} の部分に挿入されているのが分かるだろうか。
またこのための値を値を収める変数を、 props: { msg: String } の部分で用意している。
試しに msg="..." の部分を書き換えてファイルを保存すると、書き換えたとおりに表示が変わるはずだ。(変わらない場合は、ページをリロードしよう)
ボタンでメッセージを書き換えてみる
ボタンイベントを受け取って、メッセージを変更する処理を書いてみよう。
サンプルの <template> 部分の分量が多いので、下記のように整理してしまう。
<template>
<div class="hello">
<h1>{{ msg }}{{ msg2 }}</h1>
<button v-on:click="msg2 += ' kick!'">kick me!</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}, // ← カンマも忘れず
// ↓ここから
data() {
return {
msg2: ""
}
}
}
// ↑ここまでを追加する
</sclipt>
このように書き換えてページをリロード、ボタンをクリックする度にメッセージが変更されていくはずだ。
実際の動きを確認してみてほしい。
上の例ではHTMLタグの中に直接処理を記載していたが、HTMLと処理を分離してみよう。
今度は <template> と <script> までを下記のように修正する。
<template>
<div class="hello">
<h1>{{ msg }}{{ msg2 }}</h1>
<button v-on:click="kick">kick me!</button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
msg2: ""
}
},
methods: {
kick: function () {
this.msg2 += " kick!";
}
}
}
</script>
入力データを受け取る
テキストボックスに入力されたデータをスクリプトで受け取り、それをリアルタイムにページにも表示する。
少し長くなるが、 <template> と <script> を下記のように書き足そう。それぞれ <p>...</p> の部分と data() { ... } の部分だ。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<button v-on:click="kick">kick me!</button>
<p>
<input type="text" v-model="name" /><br />
{{ name }}
</p>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
name: ""
}
},
props: {
msg: String
},
methods: {
kick: function () {
this.msg += " kick!";
}
}
}
</script>
まとめ
以上、vue.jsの機能はまだまだ数多くあるのだが、環境構築からさわりまでをざっと触れてみた。ほかの記事や書籍などで、いろいろ調べてみてほしい。
続く記事では、APIコールを試してみよう。