仕事で色々なサイトをスクレイピングしていたのですがそこで自分なりに得た知見があるのでまとめてみました。
先にポイントを書くと
- データーの解析にあたるスクレイピングはスマホファーストな時代なのでUserAgentもスマートフォンのものに変更すると捗る
- 自分なりのクローリングパターンを確立する
- 精神的にツライ点もあるので自分なりの気分転換方法を確立する
という感じです。
想定してる読者
- Rubyによるクローラー開発技法 巡回・解析機能の実装と21の運用例を読み終えて自分で何か作ってみようと考え始めた方
- クラウドワークスとかランサーズでそれっぽいカテゴリの仕事を受注しようとしてる方
なお、考え方についてまとめたので、具体的なコードは出てきません。
データーの解析にあたるスクレイピングスマホファーストな時代なのでUserAgentもスマートフォンのものに変更すると捗る
これは完全に主観ですがPC向けのサイトの場合
- サイトの特質上特にビジュアル的な所を重視
- 運営母体がお金をそれなりにかけられそう
という条件が揃ってると、JavaScriptで動的にページを生成するケースの割合が高い印象があります。
こういうサイトのスクレイピングを真正面からやろうとすると、ヘッドレスブラウザの力を駆使してやることになるので正直大変になるかと思います。
一方で、最近のモバイルファーストの流れを受けてか、PCだけではなくスマートフォン向けサイトを準備してるケースも結構あり、少なくとも自分が関わったサイトではほぼ100%の確率でそうなってました。
スマートフォン向けの場合には、マークアップが綺麗でスクレイピングするにはもってこい(?)なのでそれを利用して処理をしたほうが作業がとても捗るかと思います。
参考までにWebブラウザの設定変更でスマートフォンサイトにアクセスする
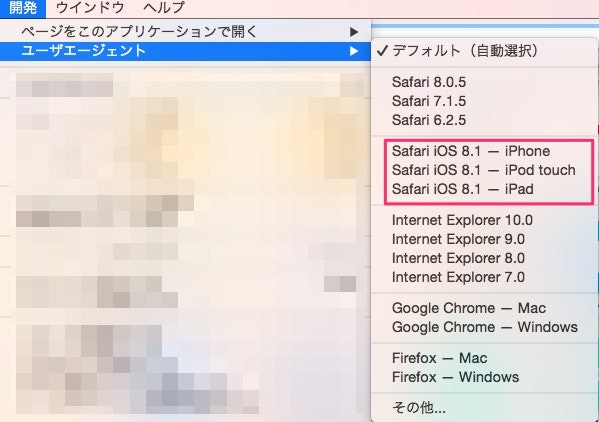
- Safariの場合
メニューの中から 開発 → ユーザーエージェント と進むことでiOSなやつを選択できます。
- Chromeの場合
Google Chromeでユーザエージェントを変更するが参考になるかと思います。
自分なりのクローリングパターンを確立する
もぎゃさんが5年位前に作ったスライドの29枚目のスライドで一覧ページ→詳細ページという形でのアプローチを紹介されてます。
自分がお手伝いしていた会社のやり方も、一覧ページ→詳細ページという形で対処しておりそれにならって自分も書いてました。
ただ、サイトによっては画面左側や上部にカテゴライズされたメニューがあって、そこをたどることで一覧ページ→詳細ページへ遷移するケースも有るのですがそこがすぐに見つからなかったり、把握しづらいサイトというのもあるのでその場合には
- トップページのカテゴリ情報を手がかかりにする
- 検索キーワードからカテゴリを推測する
という形で対処します。
これは具体的なサイトを例にしながら書いたほうが良さそうな気がするので、気が向いたらまとめます
精神的にツライ点もあるので自分なりの気分転換方法を確立する
これは実際あったのですが、順調にスクレイピング進んでこれでイケる・・・と思ったら何故か特定のページだけエラーになりました。
ひとまず問題の切り分けのため同じカテゴリの別ページでは問題なくスクレイピング出来てたので、もう少し突っ込んだ切り分けするために成功するページと失敗するページのHTMLを見てみたら、失敗したページにはなぜか余計なタグが含まれてました。
推測というか、完全に妄想なのですが、何らかのCMSとか独自の管理ページなどを通じて商品情報を登録しているのかなと思うのですが、もしかしたらその機能で簡易なHTMLタグを埋め込める機能があって作業者が間違ってしまった箇所があったためにこういうことが生じたのかもしれませんが、まぁこういう意図しないことが割りとよく出てきます。
同じことをひたすらやってると、精神的にツラくなるケースが出てくるかもしれないので、そういう時の気分転換方法を確立しておくと作業が捗ると思います。
なお、自分の場合には
- 子供と折り紙したり、積み木をして遊ぶ
- 料理をする(特にひたすら刻むような調理のもの)
あたりをすると脳の違う所が刺激される感じで割りと気分転換になりました。
たぶんこれはスクレイピングに限らず、コード書いてる時全般なんでしょうね(^_^;)