最初に
今、使用しているVScodeのアップデートが正式公開されたのでアップデートしてみました!
※日本時間4月5日に、2024年3月アップデート(V1.88.0)を正式公開
手順
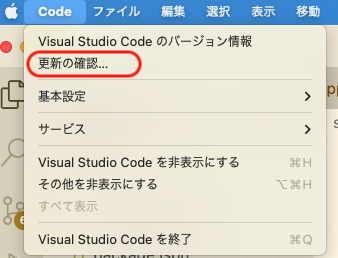
①上部タブから更新を実行
更新後だと↓のように「更新の確認」と表示されます。
バージョンが古いと、「更新して再起動」(おそらく...スクショとるの忘れました)という表示がされるのでクリック

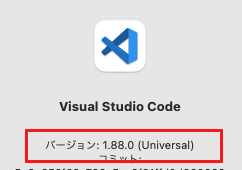
バージョンが「1.88.0」になっていればOK![]()
新機能の例
ミニマップに、セクションヘッダーが大きく表示されるようになる。
【やってみた】

↓
↓ #regionを追加すると
↓

見えづらいですが、右のミニマップに「Sample」の文字が大きく表示されています。
最後に
ネット記事を見ていたら、普段使用しているVS Codeがアップデートされたのを発見。
さっそくやってみました。バージョン更新も非常に簡単なのでみなさん、ぜひ参考に!