概要
Doxygenとmermaidの組み合わせがみつからなかったのでメモします。
ソースコード(.hファイルとか)にmermaidで描く
doxygenが検出するコメントに@htmlonlyと@endhtmlonlyで挟んで書く。
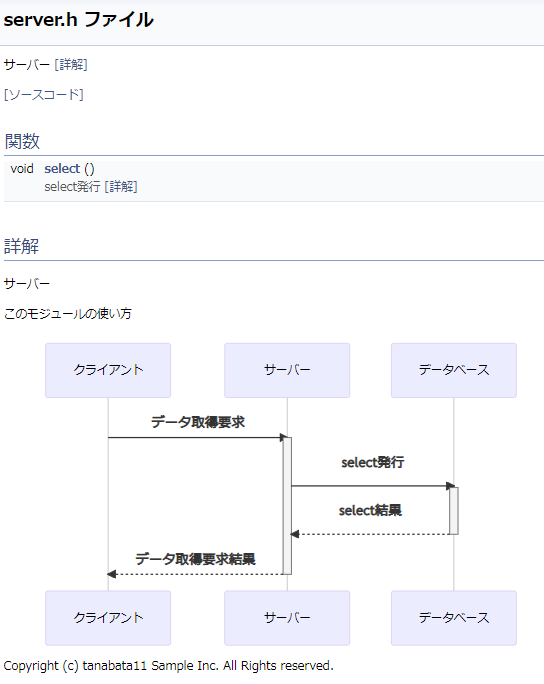
server.h
# pragma once
/**
* @file server.h
* @brief サーバー
*
* このモジュールの使い方
* @htmlonly
* <div class="mermaid">
* sequenceDiagram
* participant cl as クライアント
* participant sv as サーバー
* participant db as データベース
* cl->>+ sv : データ取得要求
* sv ->>+ db : select発行
* db -->>- sv : select結果
* sv -->>- cl : データ取得要求結果
* </div>
* <script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
* <script>mermaid.initialize({startOnLoad:true});</script>
* @endhtmlonly
*
*
* Copyright (c) tanabata11 Sample Inc. All Rights reserved.
*/
/**
* \brief select発行
*/
void select();
// いろんなコード
Doxygen用のマークダウン(.md)にmermaidで描く
同じく@htmlonlyと@endhtmlonlyで挟んで書く。
server.md
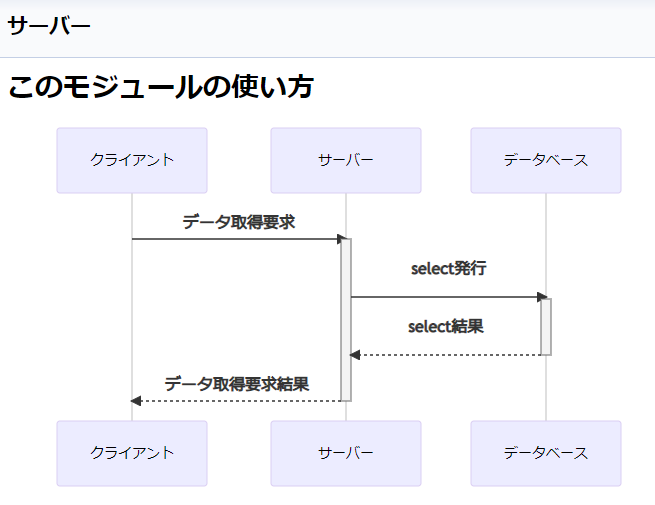
# サーバー
## このモジュールの使い方
@htmlonly
<div class="mermaid">
sequenceDiagram
participant cl as クライアント
participant sv as サーバー
participant db as データベース
cl->>+ sv : データ取得要求
sv ->>+ db : select発行
db -->>- sv : select結果
sv -->>- cl : データ取得要求結果
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
@endhtmlonly
他の環境で同じファイルを使うと@htmlonlyが見えちゃいます。
これに限らずマークダウンは環境で動きが変わるのがな。

参考
シーケンス図のソースはこちらからお借りしました。
mermaidを使ってMarkdownでシーケンス図を作成
その他の書き方
HTMLの埋め込み
[Doxygenのマークダウン形式ファイル]
(http://www17.plala.or.jp/KodamaDeveloped/LetsProgramming/details_doxygen_markdown_file.html)
Doxygenチートシート