サーバやらDBのやり取りで、処理の流れを整理したい事があった。
そのため、シーケンス図の作成手段を探していたところにmermaidを発見。
軽く試してみた結果を残しておきます。
参考記事
mermaid.jsが素晴らしいけどなかなか使ってる人見かけないので実例晒す
mermaidとは
mermaid(Github)
シーケンス図やらガントチャートやらフローチャートを、Markdown形式のテキストで書くことができる。
書式については、公式ドキュメントが分かりやすいので、そちらを参照。
Javascriptでweb上に描画する事もできるし、VSCodeのプラグインを使ってエディタ上でプレビューする方法もある。
使ってみた感じ
メリット
- テキストで作成することで差分管理ができる。
- 脱Excel!
- テキストエディタの機能が使えるため、一括の修正も用意である。
- javascriptにてweb上で動作するため、比較的環境を選ばずできる。
デメリット
- 普段コードを書かない人は取っ付きづらいかもしれない。
- 細部の見た目まで調整するのは難しい。
- 一応スタイルシートが使えるけど、一部だけ調整とかやるとメリットが失われる。
まずは実行してみる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="mermaid">
sequenceDiagram
A ->> B : 要求
B -->> A : 返答
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
</body>
</html>
かなり短いコードで書ける。素晴らしい。
最新バージョンだと、cssをリンクしなくても見た目が整えられているようです。
もう少し実用的な物にしてみる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="mermaid">
sequenceDiagram
# エイリアス
participant cl as クライアント
participant sv as サーバー
participant db as データベース
# データ取得コード
cl ->>+ sv : データ取得要求
sv ->>+ db : select発行
db -->>- sv : select結果
sv -->>- cl : データ取得要求結果
alt 正常終了
Note over cl : 取得データ表示
else エラー
Note over cl : エラー表示
end
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
</body>
</html>
あまり複雑になるなら表を分けた方がいいですね。
シーケンス図以外
フローチャート
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="mermaid">
graph TD
ST[Start] --> IF1{通信できる?}
IF1 -->|できる| PC1[処理]
IF1 -->|できない| ED[End]
PC1 --> ED
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
</body>
</html>

分岐の見た目はちょっと違和感ありか。流れは上から下・左から右で指定できます。
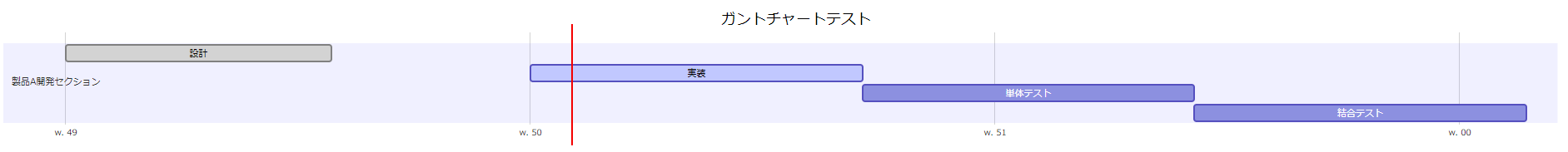
ガントチャート
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<div class="mermaid">
gantt
title ガントチャートテスト
dateFormat YYYY-MM-DD
section 製品A開発セクション
設計 : done, task1, 2017-12-11, 2017-12-15
実装 : active, task2, 2017-12-18, 5d
単体テスト : task3, after task2, 5d
結合テスト : task4, after task3, 5d
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>mermaid.initialize({startOnLoad:true});</script>
</body>
</html>

他のよりマニュアルが少なめ。しかしながらクリティカルセクション等、最低限の機能は揃っている。
編集環境
公式ライブエディタ
mermaidLiveEditor
編集結果がリアルタイムプレビューで見れる他、SVG形式での保存にも対応。
生成結果はURLとして持っているようで、複雑にするとURLがかなりの長さになっていく。
VisualStudioCode
プラグインが色々出ていますが、Preview Sequence Diagramsを使っています。
機能的には大差ないので、日本人作者でサンプルの分かりやすい物を使いました。
<div class="mermaid"></div>の中のコードをテキストに書くとプレビュー可能になります。
プレビュー方法
Ctrl+Shift+Pでコマンドパレットを開き、「Preview Sequence Diagrams:Preview」 を選択。
コードにエラーが無ければプレビューウィンドウに図が表示される。
※言語モードをmermaid(.mmd)に切り替えておくと、エディタ右上の「Preview」からも実行できます。
まとめ
あまり細かい事をやろうとすると大変だけど、サッと作って整理するには大変便利です。
導入も簡単なので、気になったらとりあえず使ってみましょう!

