Qiitaで記事を投稿し始めて知った「Markdown」
ちょっと興味が湧いたのと、さらなる良記事が書けるようにとの願いを込めて、
今回はMarkdown記法について勉強していきます。
まずはじめに
「そもそもMarkdown記法とはなによ?」ってところなんですが一言で言い表すと、
「テキストをHTMLに変換するための記法」だそうです。
...うん。とにかくやってみよう!
公式サイトにアクセス
https://daringfireball.net/projects/markdown/

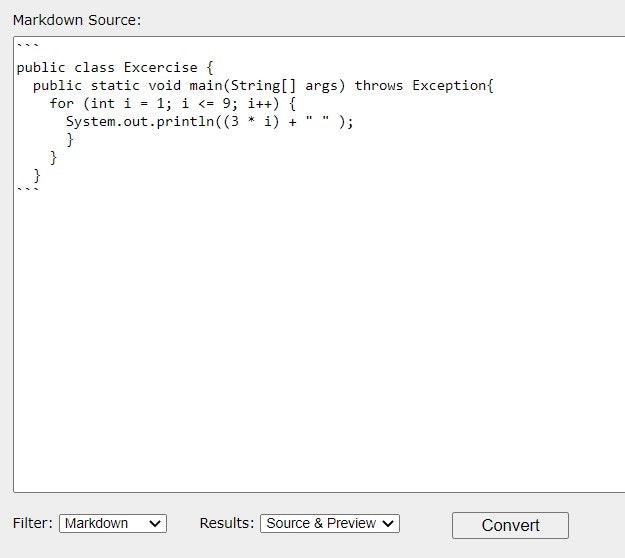
「Dingus」というリンクから実際に試せるみたいので、ここでMarkdown記法を試してみます!
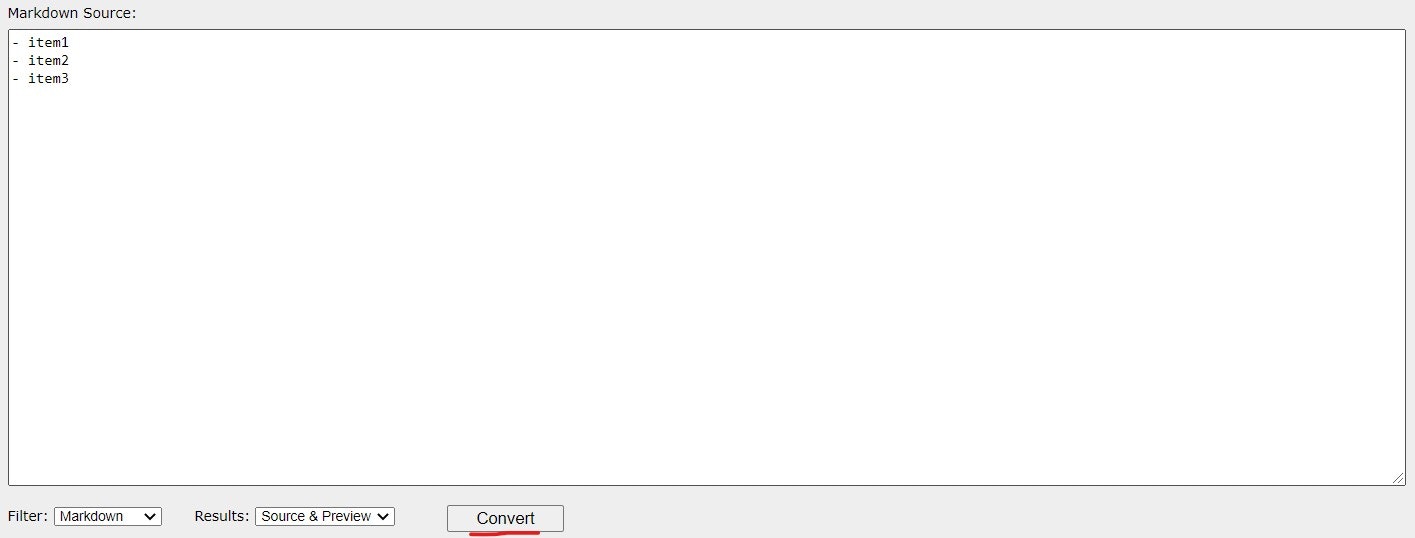
リスト

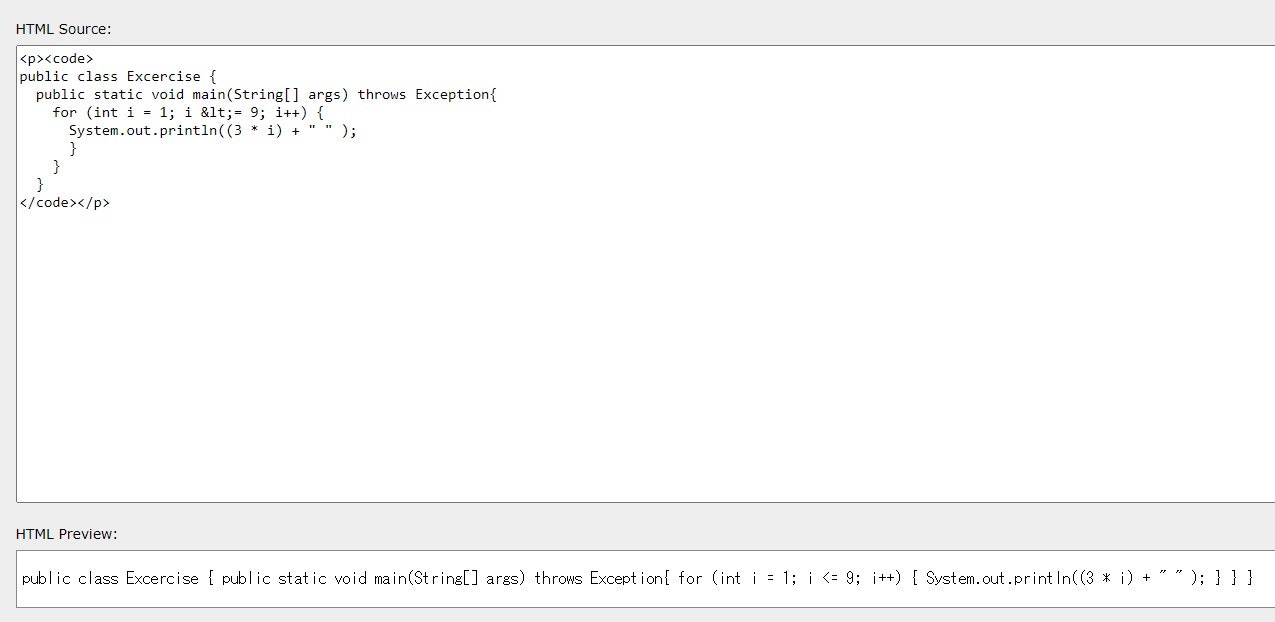
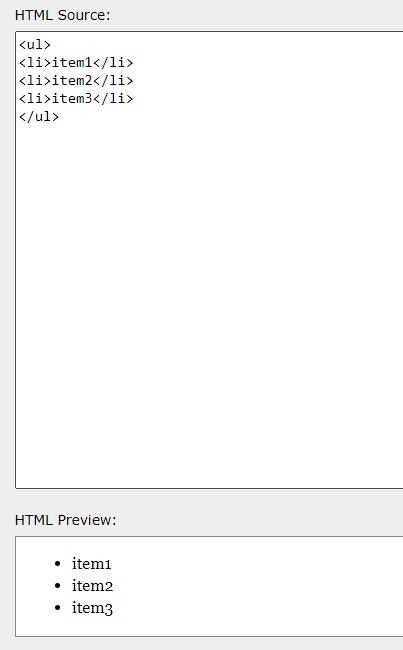
「Convert」を押して変換

なんと!簡単な記述でHTMLのリストが書かれており、
プレビューを見てもちゃんとリストの形になっている!
す、すごいな...!
といった感じで、面倒なタグをいちいち入力しなくても簡単にわかりやすく覚えやすく書けるのがこの**"Markdown記法"**です。
それではドンドンやっていきましょう。
コード
ちなみに、Qiitaではこんな感じになります
public class Excercise {
public static void main(String[] args) throws Exception{
for (int i = 1; i <= 9; i++) {
System.out.println((3 * i) + " " );
}
}
}
のっぺりとしたコードに比べて、ぐッと見やすくなりましたね。
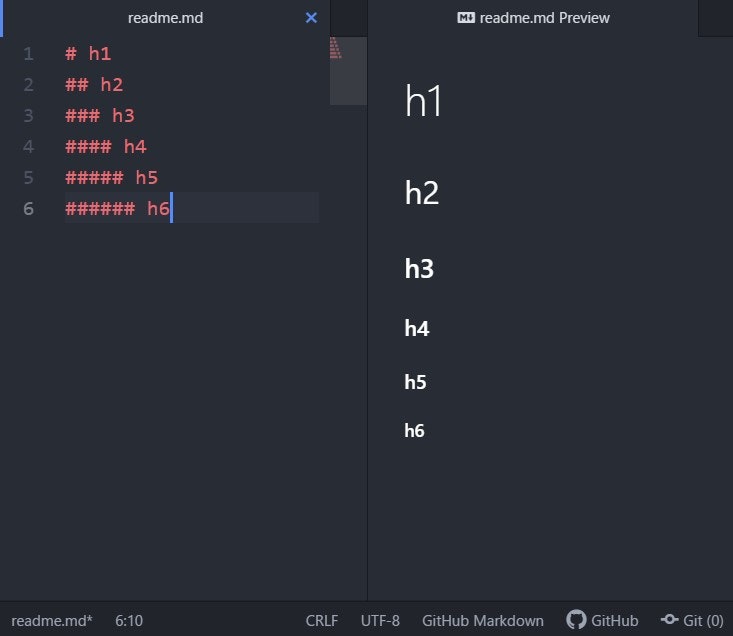
※AtomエディターのMarkdownプレビュー機能が直感的でわかりやすいので、これ以降はAtomエディターを使っていきます。
Markdown記法は対応しているサービスで若干のローカルルールがあるので気を付けてください
見出し
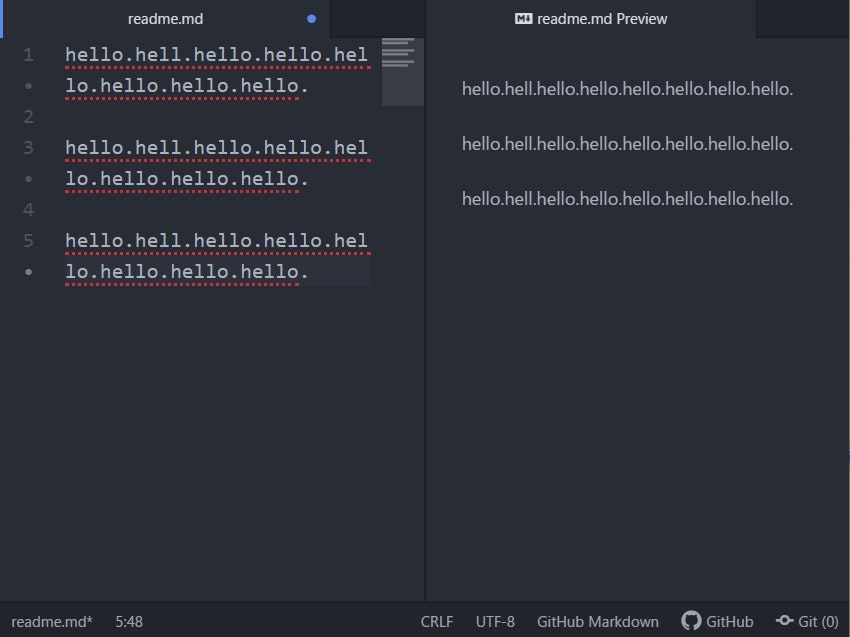
パラグラフ
改行
改行したい部分に半角スペースを2個以上つける

QiitaではEnterキーで改行できるので直感的でいいですね。
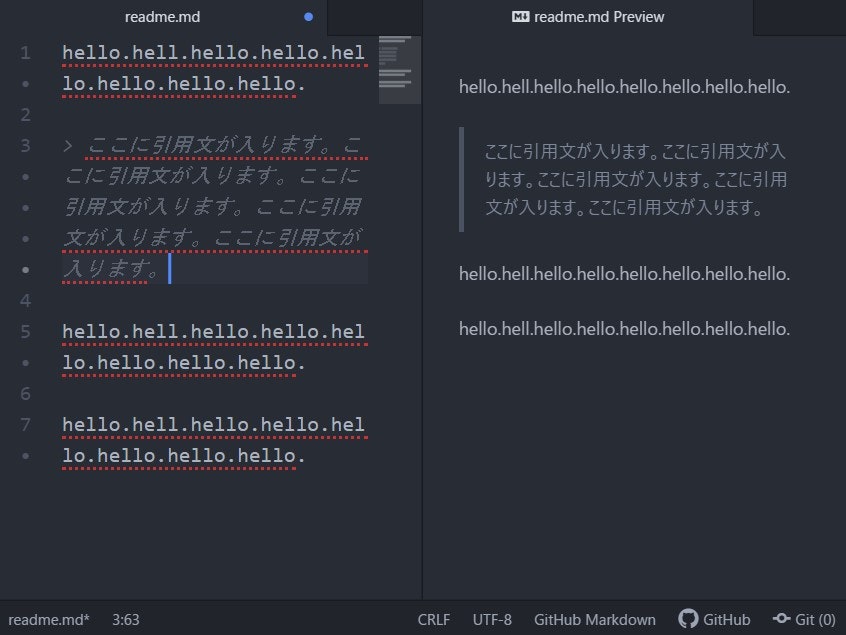
引用
Qiitaでも同じ記述でいけます。
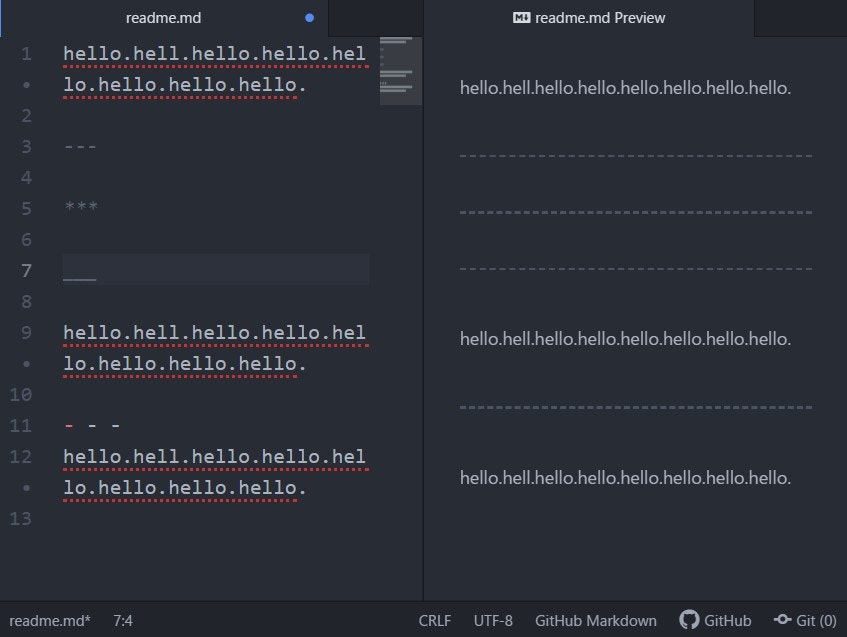
区切り線
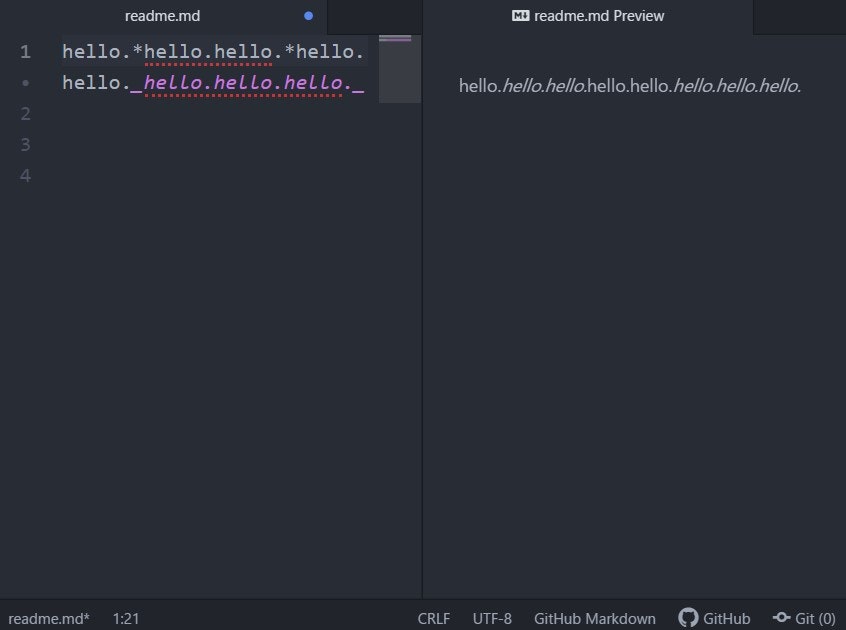
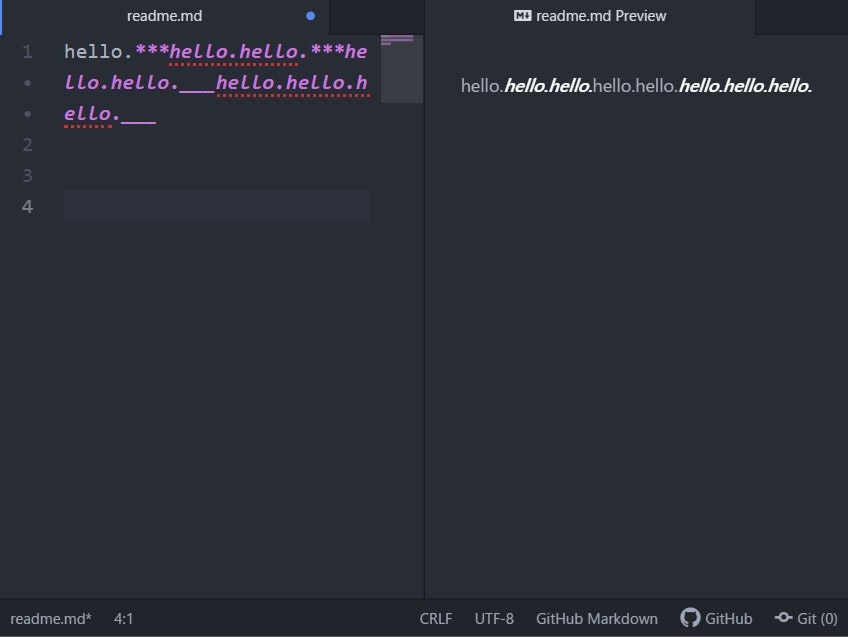
斜体
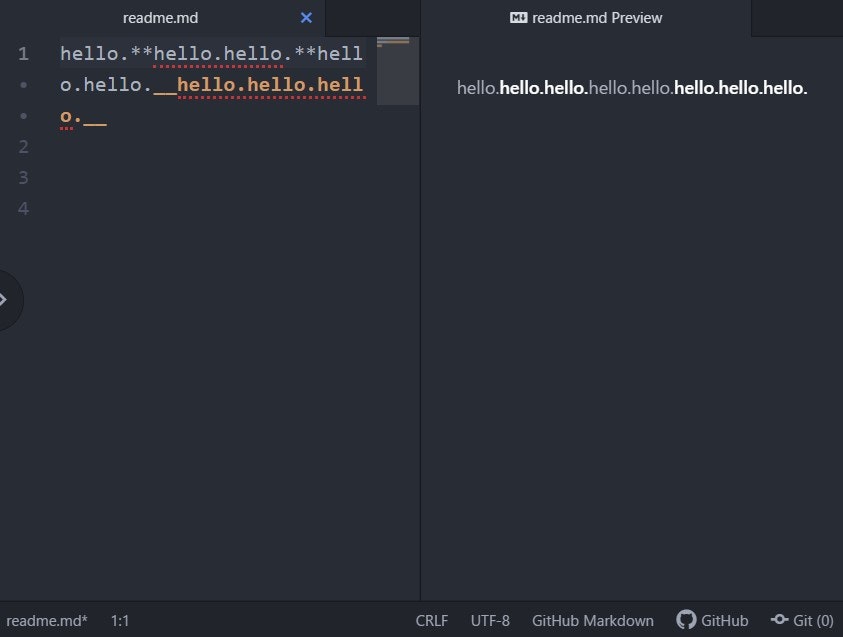
太字
斜体かつ太字
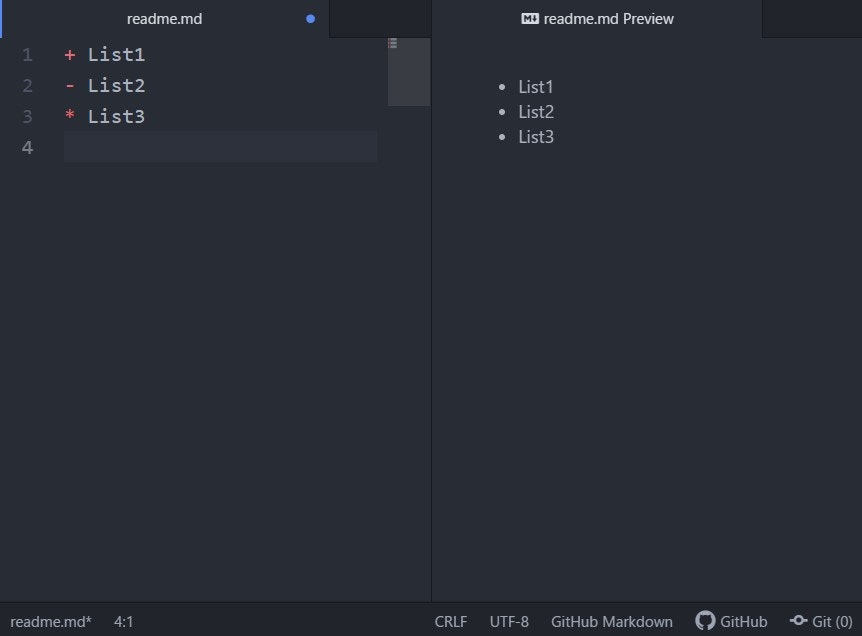
箇条書き、いろいろ
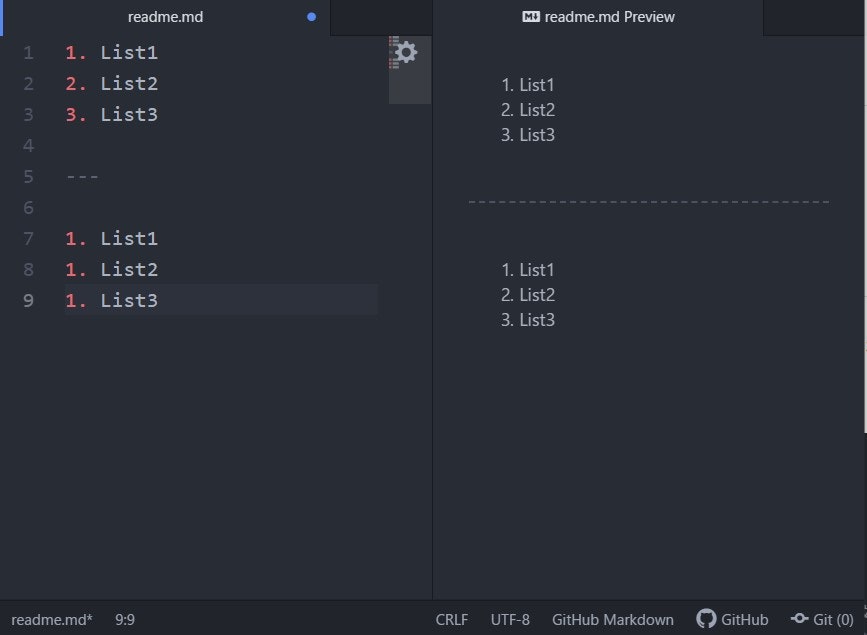
連番付きのリスト
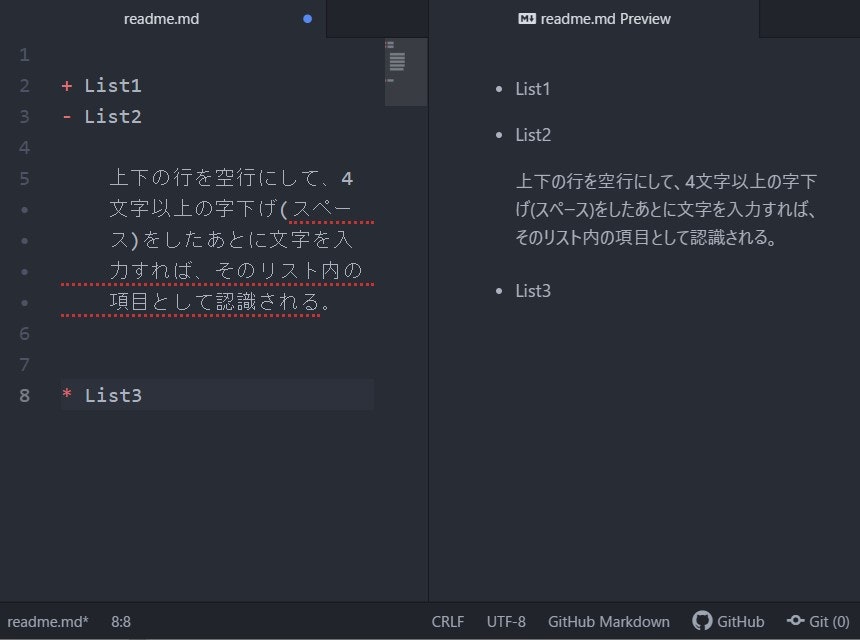
ネスト
上下の行を空行にし、4文字以上の字下げ(スペース)をしたあとに文字を入力すれば、そのリスト内の項目として認識される。

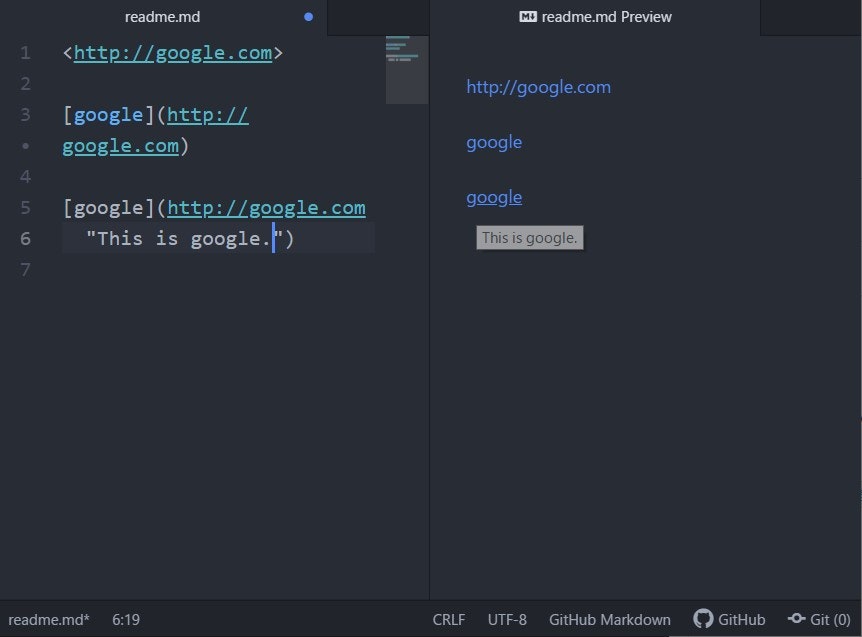
リンク
-
「<>」
<>にリンク先のURLを書くことでタップするとリンク先に飛べるようになる
-
「[]」「()」
[]内にテキスト、()内にリンク先のURLを書くことでテキストリンクになる
-
「""」
「"」で囲んだ内容がマウスオーバー時に説明として表示される
コードを見やすくするために
インラインの中にあるコードをわかりやすく見せるためには、コードの部分を「`」で囲む

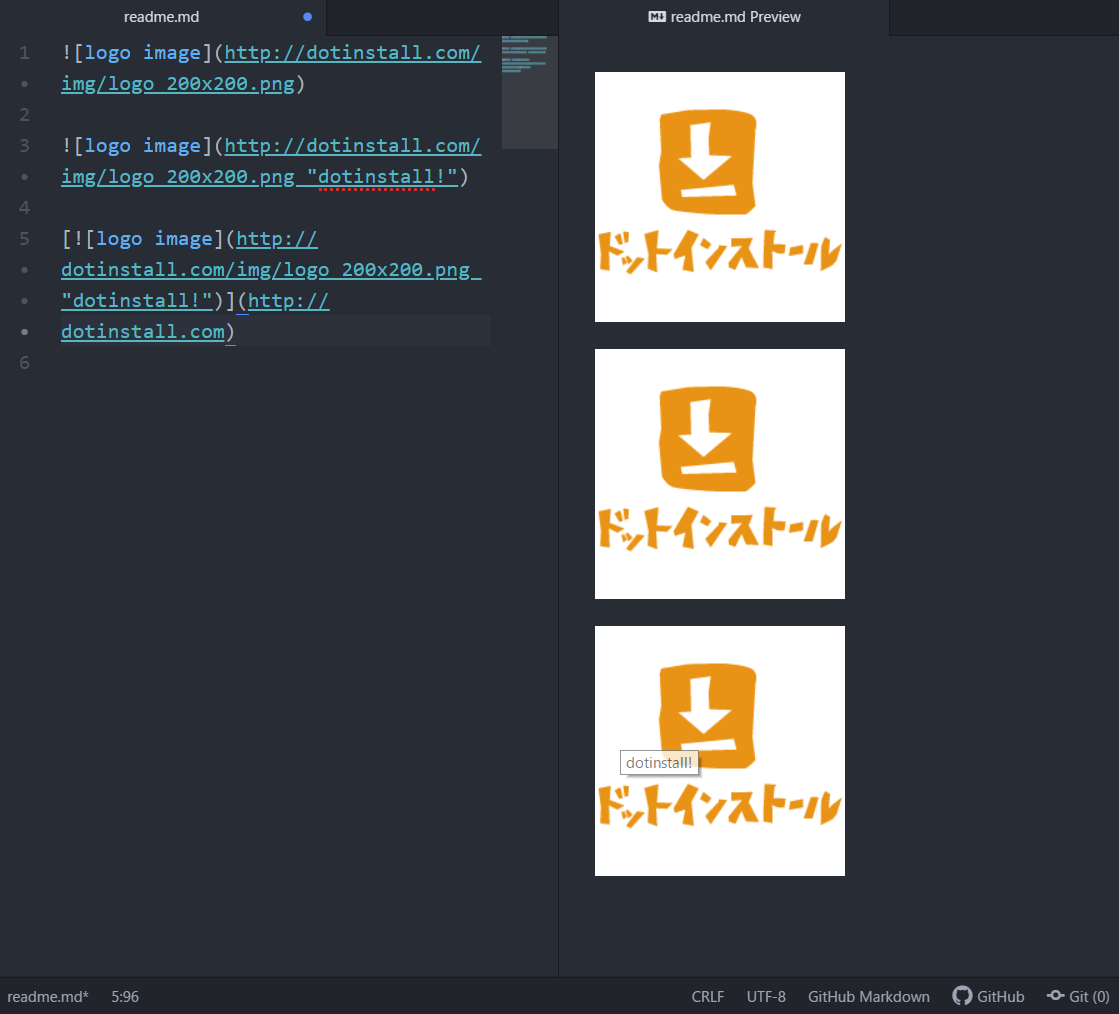
画像の表示
「!」「[]」「()」
この文法、よく見るなぁ~って思ったら、Qiitaで記事を書くときに画像添付したら出てくるMarkdown記法ですね!また、書き方は多少違いますが、リンクとほぼほぼ同じような書き方なので、あまり迷うこともなかろうかと思います。
!(画像のパス、もしくはURL)

終わりに
たくさんの方の記事を読んたあとに、こうして自分でも記事を投稿し始めたわけなのですが、
「自分が見ていたような、読みやすくてちょっとシャレた感じに書くのはどうすればええんやー」って思って、調べ始めたのがMarkdown記法との出会いです。
すごい難しい記述をするわけではなく、記号を付け足したり、挟んだり、空白入れてみたりと、直感的にできるのが楽しいです。Markdown記法が使えれば、記事や質問をする時にすごく読みやすくなるので、これからも積極的に使っていこうと思います。
この記事を書くまでにもたくさんの記事を参考にさせていただいたので、下に「参考にした記事や教材」といった形で、リンクを貼らせていただければと思います。