前回の記事で大変好評をいただきました受付システムに、プラスα機能として営業部屋に居る人に来訪者が来た事をGoogle Homeで知らせるようにしてみました。
弊社ではコミュニケーションツールとしてMicrosoft社のTeamsを利用しています。
受付の部屋と営業部屋が遠く離れている場合、大変便利にご利用頂けるかと思います。
システム概要
受付システムでSlackに投稿する部分までは前回の記事で対応しましたが、今回はSlackでは無くTeamsに投稿する部分を行います。Slackも出来ますが、投稿内容のカスタマイズが臨機応変に出来ます。
そこで、この機能を使ってGoogle Homeにしゃべって頂く入力フォームを搭載した形式で投稿したいと思います。
入力フォームから入力した内容を元に営業部屋に置いてあるGoogle Homeがしゃべるという内容です。
完成動画
Microsoft社のTeamsを使って営業部屋に居る人にGoogle Homeで来訪を知らせる Qiita投稿用 #GoogleHome #Teams #スマートスピーカー pic.twitter.com/mVA06PnXTp
— がおまる@スマートスピーカー・HoloLens研究者 (@gaomar) 2018年2月28日
環境
少ないコストで導入する事ができます。
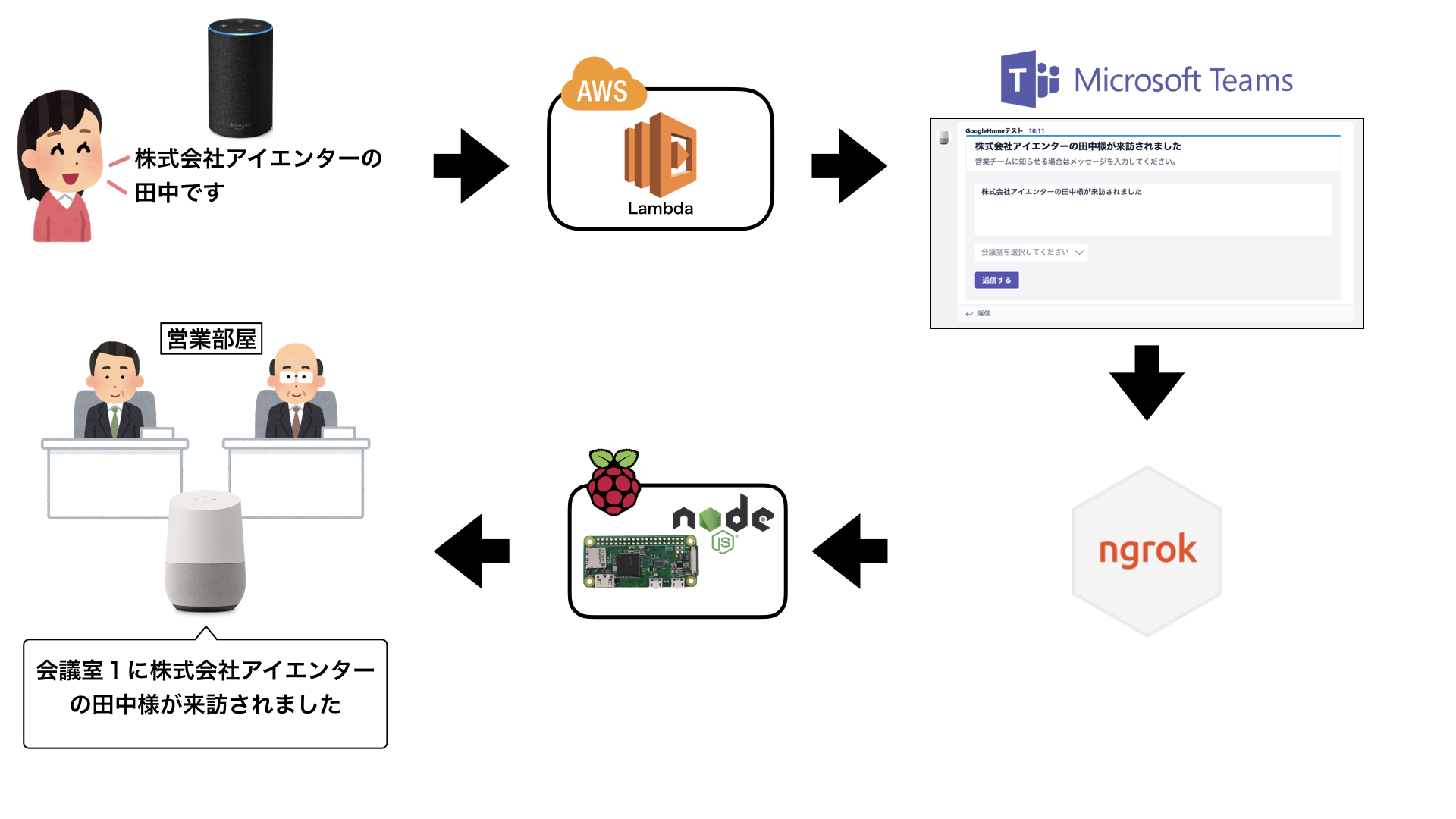
構成図
Teamsの入力フォームから会議室の選択としゃべってもらう内容を入力して送信ボタンを押すと、ngrok経由でGoogle Homeがしゃべってくれます。
受付システム自体は現在弊社で稼働しているAmazon Echoを使っています。
1. Raspberry Pi Zero wの設定
まずラズパイにnode.jsやnpm、ngrokの設定を行っておいてください。
1-1.各種モジュールをインストールする
各種モジュールをラズパイにインストールしていきます。
$ npm install express --save
$ npm install body-parser --save
$ npm install google-home-notifier --save
1-2.index.jsを編集する
Google Homeにしゃべらせるプログラムを行います。
対象のURLにpostされると内容を受け取って、Google Homeが喋りだします。
let express = require('express');
let googlehome = require('google-home-notifier');
var ngrok = require('ngrok');
var bodyParser = require('body-parser');
let language = 'ja';
let ip = '192.168.xx.xx'; // Google HomeのIPアドレス
var app = express();
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(bodyParser.json());
const serverPort = 8091;
app.post('/google-home-notifier', function (req, res)
{
// TeamsからPostされた文言を取得
var text = req.body.text;
googlehome.ip(ip, language);
googlehome.device('Google-Home', language);
// Google Homeにしゃべって頂く
googlehome.notify(text, function(notifyRes) {
console.log(notifyRes);
});
res.send("ok");
});
app.listen(serverPort, function ()
{
// ngrokのURLが分かります。起動する毎にURLが変更されるので注意!
ngrok.connect(serverPort, function (err, url) {
console.log(url + '/google-home-notifier');
});
});
1-3.index.jsを起動
作成したプログラムを実行します。するとngrokから生成されたURLが発行されます。
$ node index.js
https://xxxxxxx.ngrok.io/google-home-notifier
2.Teamsに投稿する
上記のプログラムを実行した後に、Teamsに投稿するプログラムを作成します。
json形式でpostするとTeamsに様々な様式で投稿することが出来ます。
参考URL: https://messagecardplayground.azurewebsites.net/
2-1.Teamsの投稿先URLを取得する
まず、Teamsのコネクタという部分を選択して、投稿先URLを生成しましょう。

 追加をクリック
追加をクリック
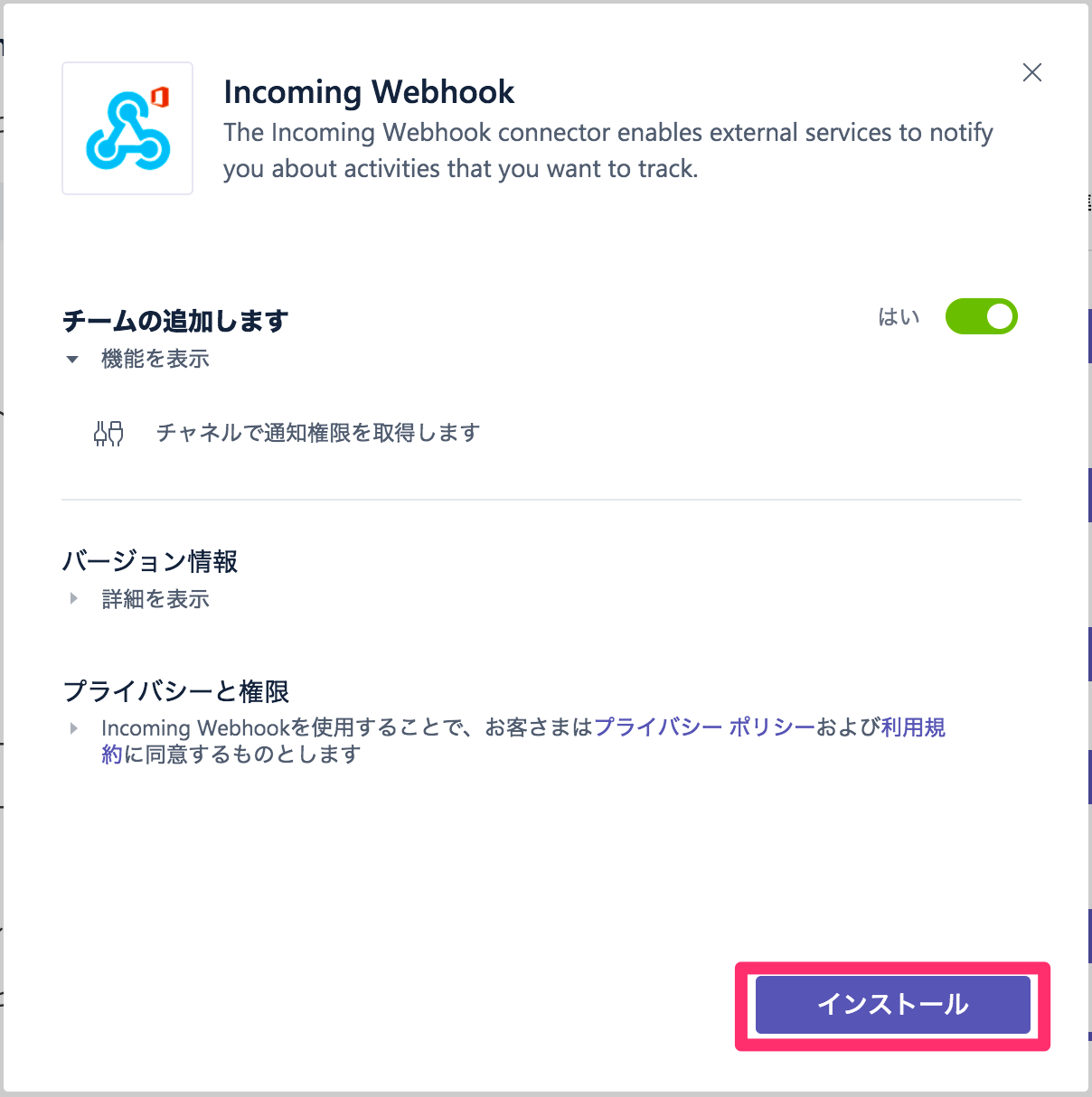
 インストールをクリック
インストールをクリック
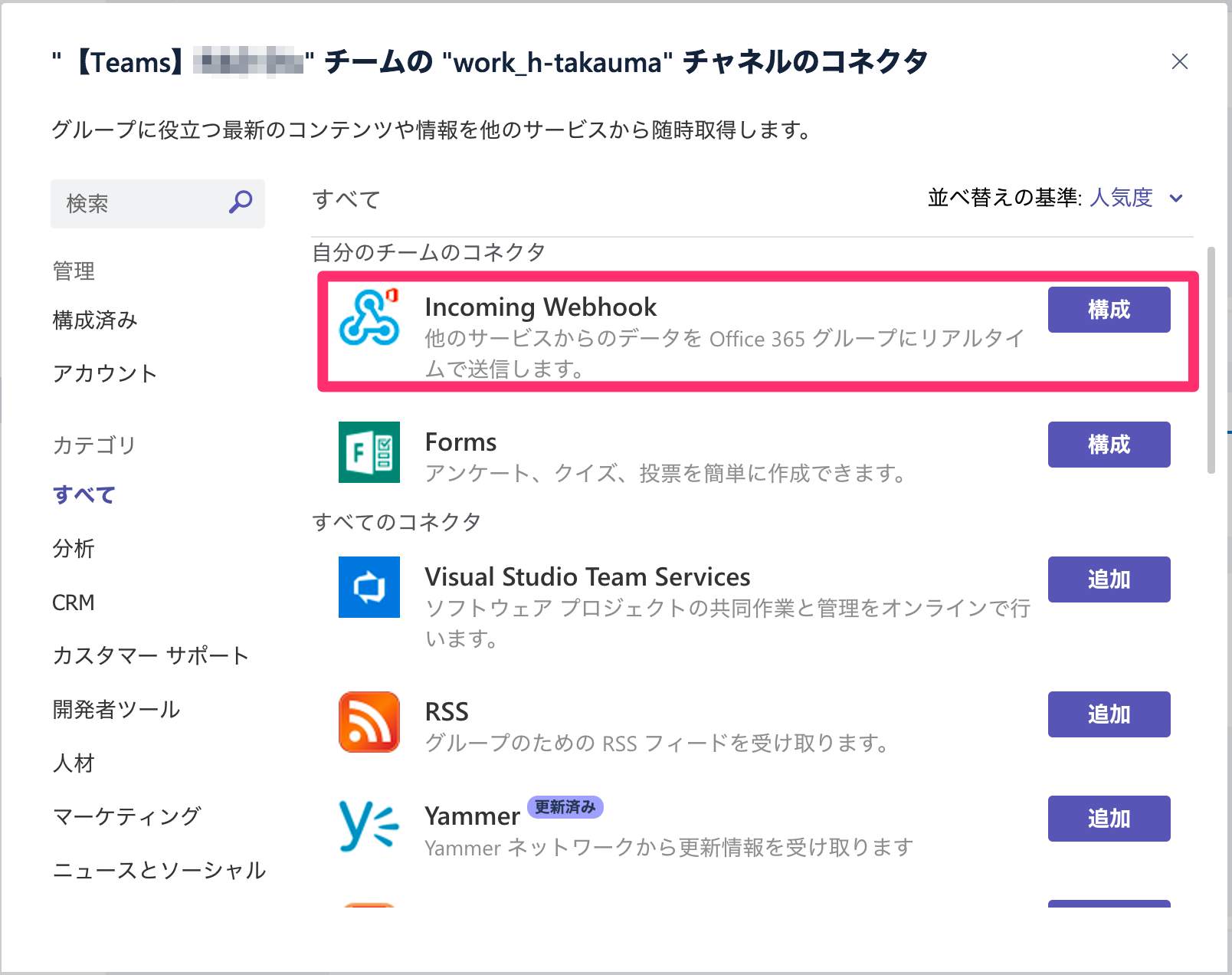
 構成をクリック
構成をクリック
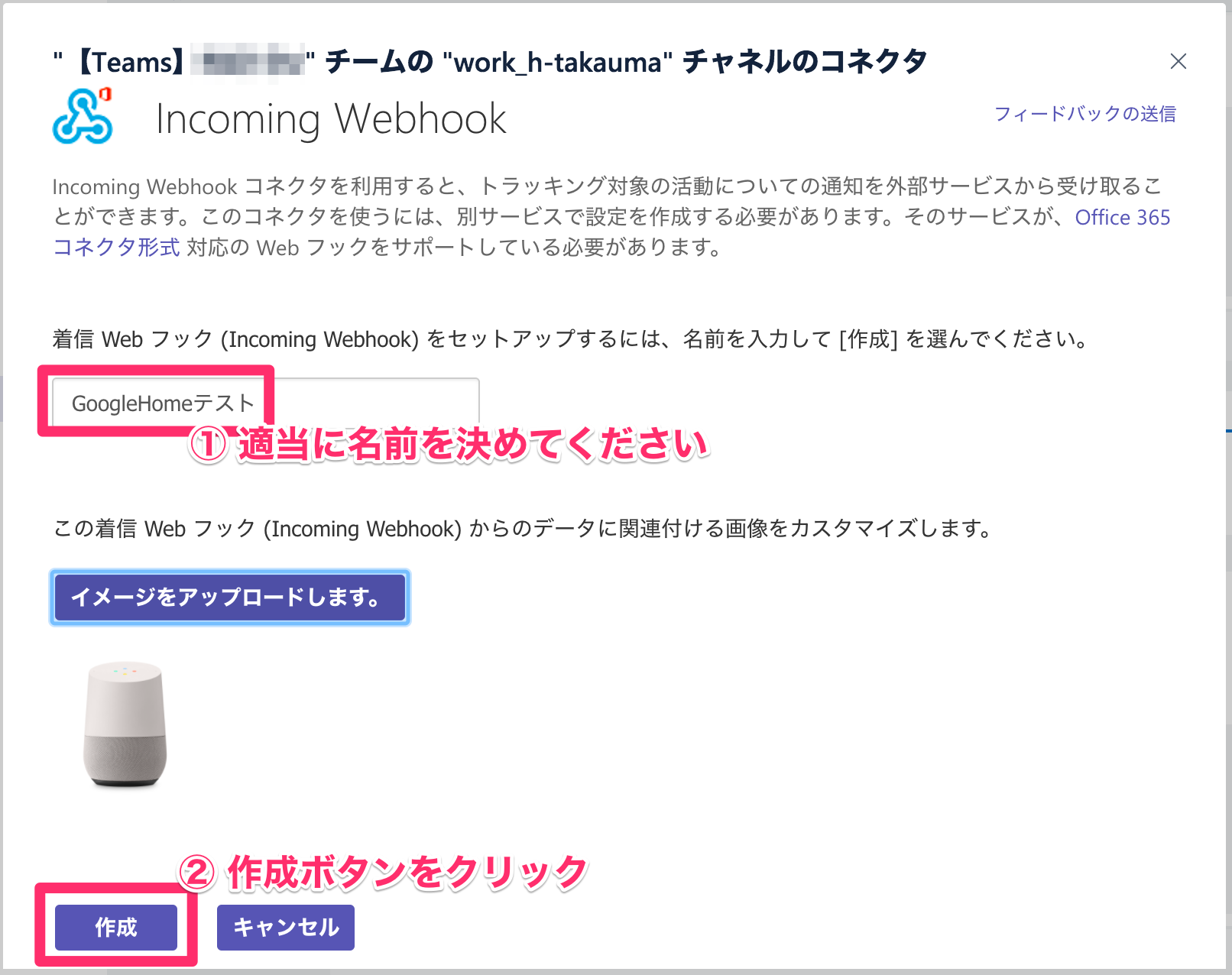
 名前と画像をアップロードしたら作成ボタンをクリック
名前と画像をアップロードしたら作成ボタンをクリック

2-2. Teamsに投稿する
AWSとかお好きなサーバーからPOST出来る仕組みはご用意ください。
これでプルダウンメニュー付きの入力フォームが投稿されます。
※ 前回の記事で行ったGoogleスプレッドシートのスクリプトからでも同様に書き込むことが出来ますよ。
var request = require('request');
// Teamsから取得したURL
let url = 'https://outlook.office.com/webhook/xxxxxxxxxxxxxxxxxx'
var headers = {
'Content-Type':'application/json'
}
class TeamsPostForm {
constructor() {
}
post(postMessage) {
//オプションを定義
let jsonData =
{
"@context": "http://schema.org/extensions",
"@type": "MessageCard",
"themeColor": "0072C6",
"title": postMessage,
"text": "営業チームに知らせる場合はメッセージを入力してください。",
"potentialAction": [
{
"@type": "ActionCard",
"name": "営業に知らせる",
"inputs": [
{
"@type": "TextInput",
"id": "comment",
"title": "メッセージを入力してください",
"value": postMessage,
"isMultiline": true
},
{
"@type": "MultichoiceInput",
"id": "list",
"title": "会議室を選択してください",
"choices": [
{ "display": "会議室 1", "value": "会議室1" },
{ "display": "会議室 2", "value": "会議室2" },
{ "display": "会議室 3", "value": "会議室3" }
]
}
],
"actions": [
{
"@type": "HttpPOST",
"name": "送信する",
/* ngrokが発行したURL */
"target": "https://xxxxxxxxxx.ngrok.io/google-home-notifier",
"body": '{"text":"{{list.value}}に{{comment.value}}"}'
}
]
}
]
};
let payload = JSON.stringify(jsonData);
// request options
let options = {
url: url,
method: 'POST',
headers: headers,
form: payload
};
return new Promise(function(resolve, reject) {
request(options, function(error, response, body){
if (!error && response.statusCode == 200) {
console.log(body.name);
resolve(true);
} else {
console.log('error: '+ response.statusCode + body);
reject(error);
}
});
});
}
}
module.exports = TeamsPostForm;
const Teams = require('./TeamsPostForm');
const teams = new Teams();
teams.post("株式会社アイエンターの田中様が来訪されました").then(function (ret) {
if (ret) {
console.log('Teams送信OK');
}
},
function (error) {
console.error('ERROR:', error.message);
});
 このように投稿されます。
このように投稿されます。
まとめ
簡単にTeamsから営業部屋に置いてあるGoogle Homeにしゃべらせるプログラムが出来ました。
これで内線電話を取り次ぐという手間が無くなりますね。誰も営業部屋に居ない場合はごめんなさいw
システム化のご検討やご相談は弊社までお問い合わせください。
https://i-enter.co.jp/contact/