Google Homeで受付システムを作ってみました。
東京の本社にはiPadを使った受付システムがあるのですが、大阪支店は諸事情により導入が遅れています。。。
今回は、スプレッドシートに来訪者情報を記録し、その情報を検知するとSlackに通知が行くようにしました。
現状
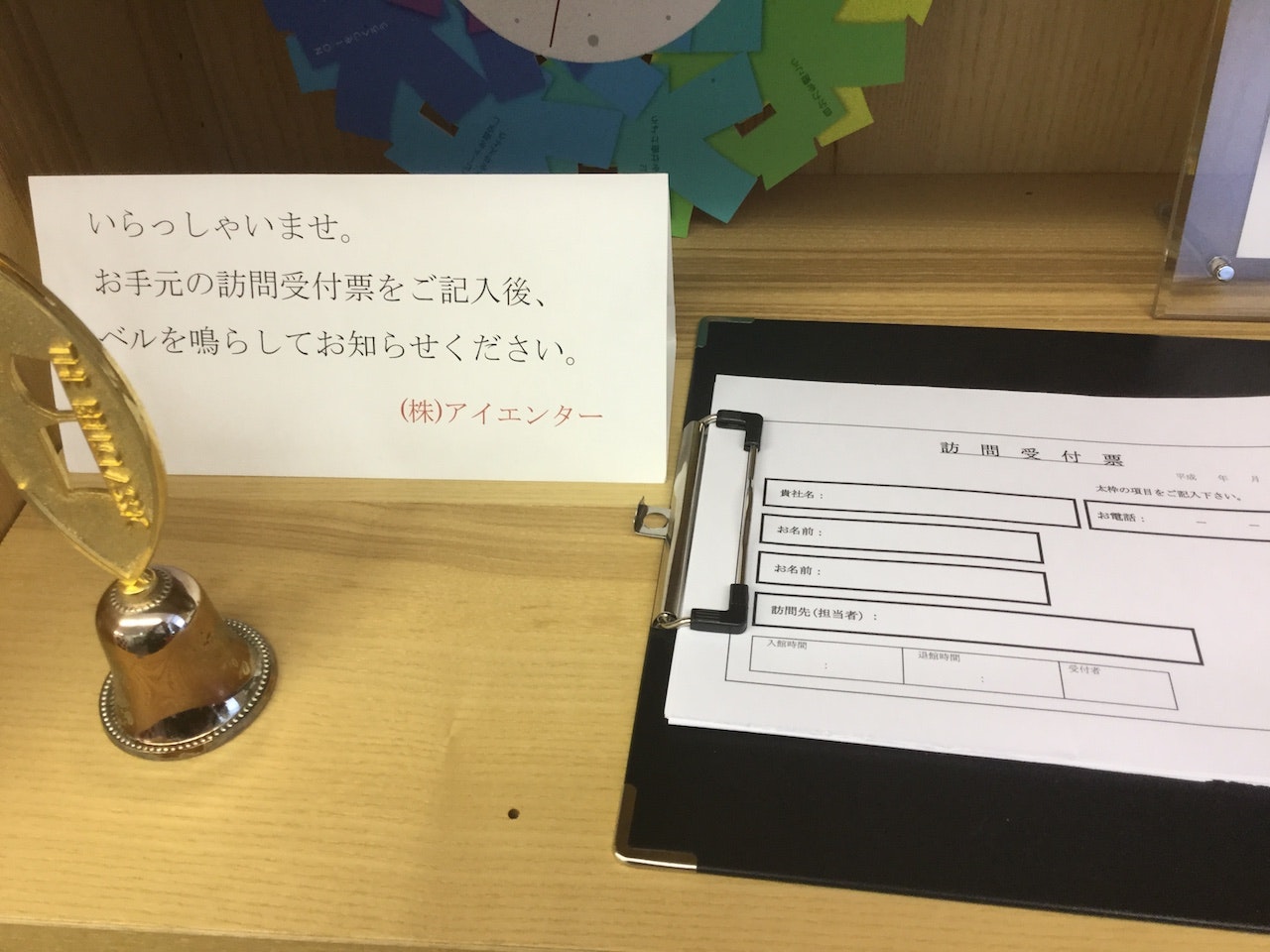
大阪支店は紙とペンと呼び鈴の超アナログ仕様ですw
これに会社名と名前を記入して呼び鈴を鳴らすと奥から社員がやってきて対応しています。
完成動画
Google Homeで受付システムを作ってみた。 #GoogleHome #Slack #Googleアシスタント pic.twitter.com/O0bFoIuBCx
— がおまる@HoloLens研究者 (@gaomar) 2017年12月6日
構成図
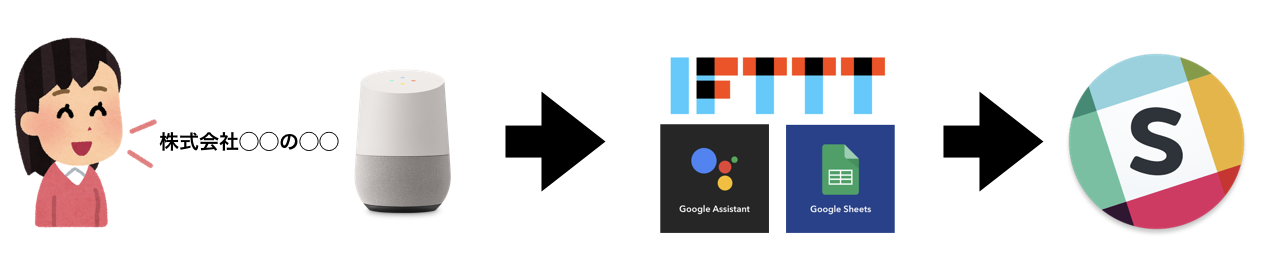
構成はIFTTTでスプレッドシートに来訪者を記録し、値が変更されたことをトリガーにして
Slackに通知を投げています。
Google Homeがキタ━━━━(゚∀゚)━━━━!!
楽天スーパーセールで超格安の¥3,240で売っていたので直ぐにポチりました。
2台目ですw
手順
1. IFTTTにレシピを登録
まずはIFTTTでGoogle Homeから反応出来るようにレシピを登録します。
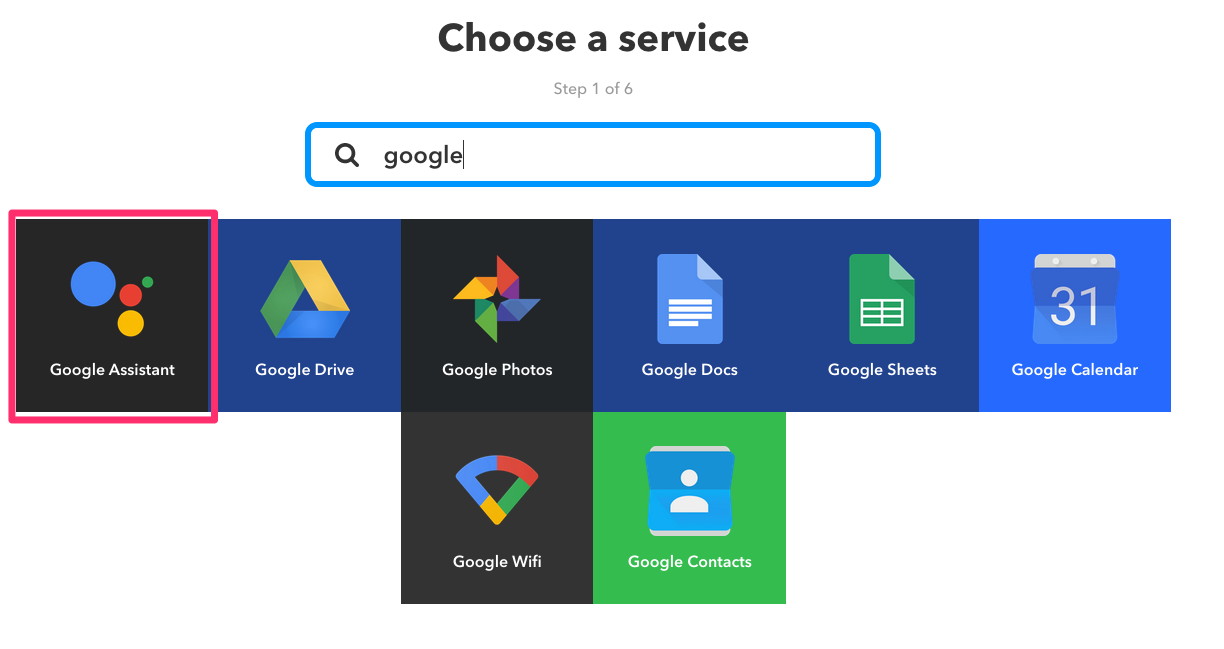
Google Assistantを選択します。
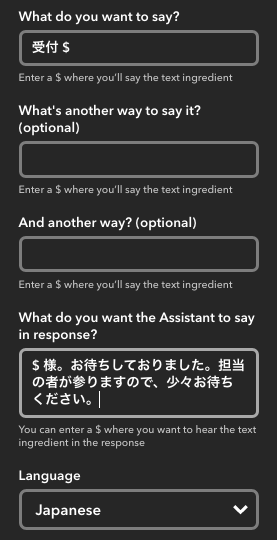
■ Complete trigger fieldsに入力
「受付」というキーワードに反応するようにしています。
これで、「OK! Google 受付 株式会社◯◯の名前」と言えば来訪者が記録されます。
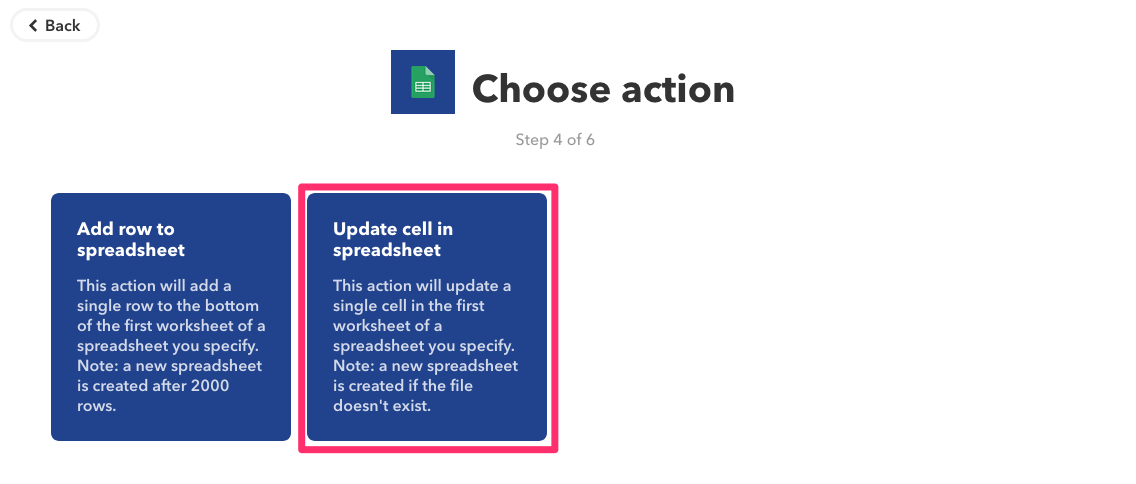
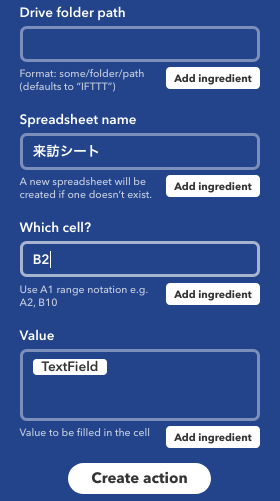
■ Update cell in spreadsheetへ入力
Which cell?は2行目に書きたいのB2としました。
2. Google Homeに話しかけます
3. Google Driveにあるスプレッドシートを編集する
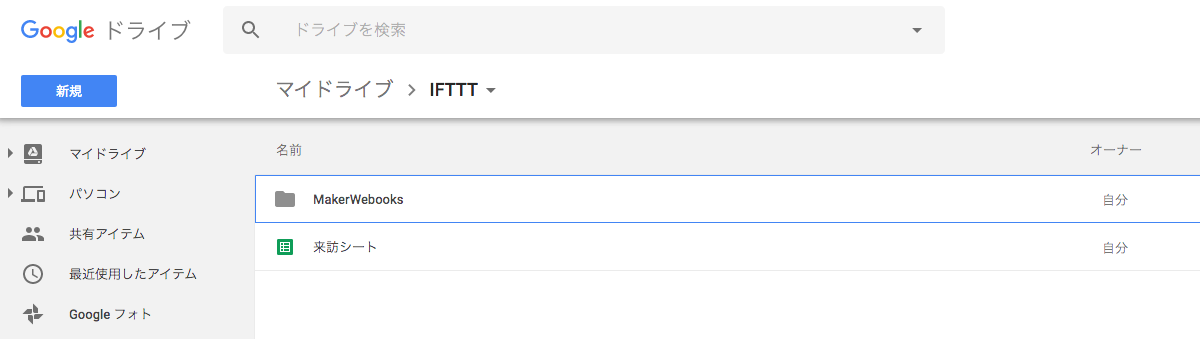
Drive folder pathを空白にしたので、IFTTTフォルダの直下に来訪シートが追加されました。
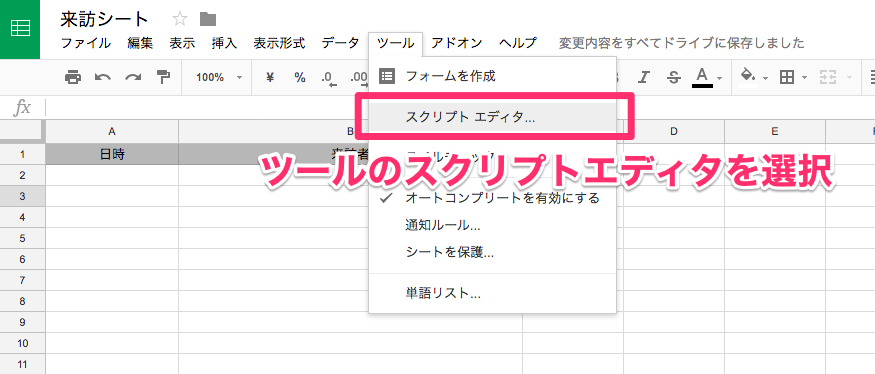
■ スクリプトを追加する
ツールのスクリプトエディタをクリックしてスクリプトを追加します。
■ スクリプトを編集する
値を書き込んだら1行上に追加するようにしています。
Google Homeからは常にB2を更新するようにしている為です。
function showStatus() {
var mySheet = SpreadsheetApp.getActiveSheet(); // シートを取得
var currentRow = mySheet.getActiveCell().getRow(); // 更新行を取得
var myCell = mySheet.getActiveCell(); // アクティブなセルの取得
if(myCell.getColumn() == 2) { //数字の部分には列番号(この場合B列)
// 更新日時をA1に記録する
var updateRange = mySheet.getRange('A' + currentRow);
updateRange.setValue(Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy/M/d H:m:s'));
var text = myCell.getValue() + '様が来訪されました';
slackPost();
// 更新行を記述するため1行追加
mySheet.insertRowBefore(2);
}
function slackPost() {
var url = 'https://slack.com/api/chat.postMessage';
var token = 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
var channel = '#チャンネル名';
var username = '来訪通知';
var parse = 'full';
var icon_emoji = '';
var method = 'post';
var payload = {
'token' : token,
'channel' : channel,
'text' : text,
'username' : username,
'parse' : parse,
'icon_emoji' : icon_emoji
};
var params = {
'method' : method,
'payload' : payload
};
var response = UrlFetchApp.fetch(url, params);
}
}
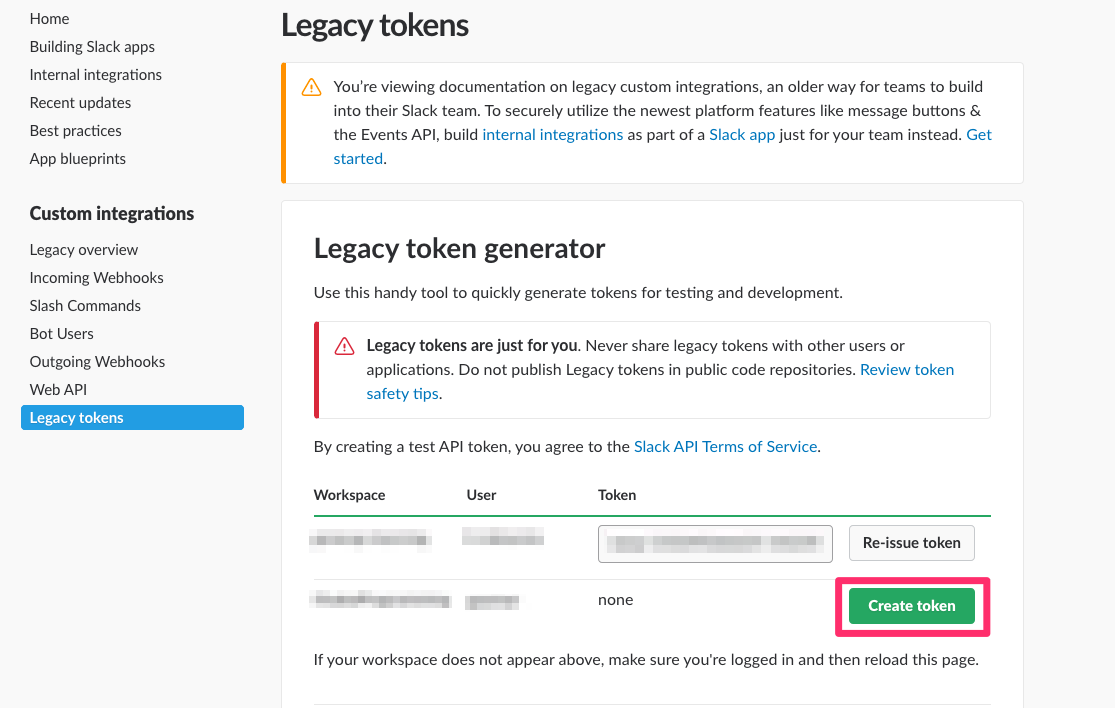
■ Slackのtokenを取得する
スクリプトの途中にある、Slackのtokenを取得します。
https://api.slack.com/custom-integrations/legacy-tokens
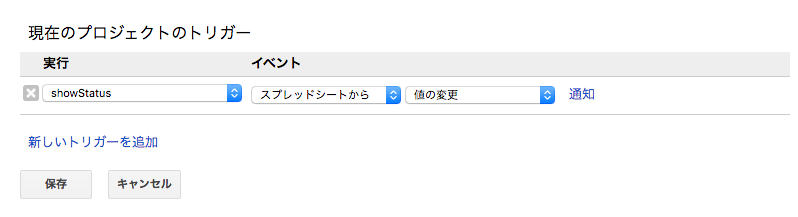
■ スクリプト実行トリガーを登録
スプレッドシートの値が更新されたら、このスクリプトを実行するようにしましょう。
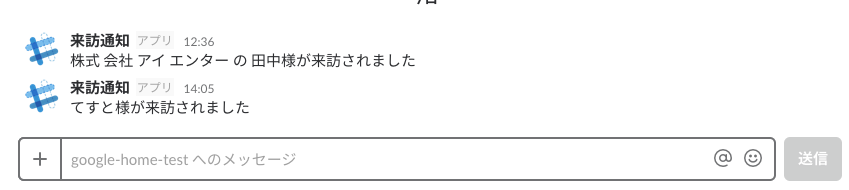
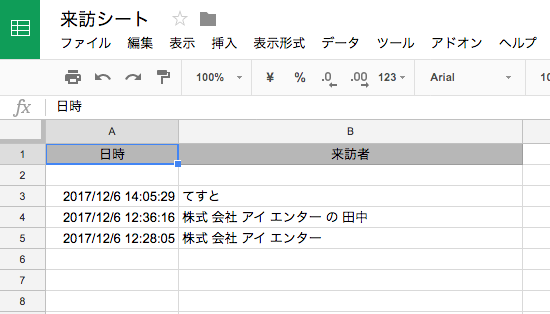
■ 記録例
実際にこのように記録と通知がされます。
まとめ
簡単に来訪者を記録することが出来ましたが、日本語の認識が少し辛い部分があります。
「ほんまち」と呼んで欲しい漢字を「ほんちょう」と言ったりこのあたりは改善してほしいですね。