HoloLensとESPr® DeveloperとArduinoを使ってLチカを行います。
すごく贅沢なLチカになっていますよw
必要なもの
- Microsoft HoloLens ¥333,800
- ESPr® Developer(ピンソケット実装済) ¥2,580
- ミニブレッドボード ¥130
- ジャンパワイヤ (オス-オス) ¥492
- LED ¥82
合計: ¥337,084
ほとんどHoloLens代。。。
開発環境
今回利用したものはMilkcocoaというBaaSサービスです。
IoTデバイス・スマートフォン・PC間で簡単にリアルタイムデータのやり取りが
出来るようになるクラウドプラットフォームです。
1日の利用制限はありますが、基本無料で利用出来ます。
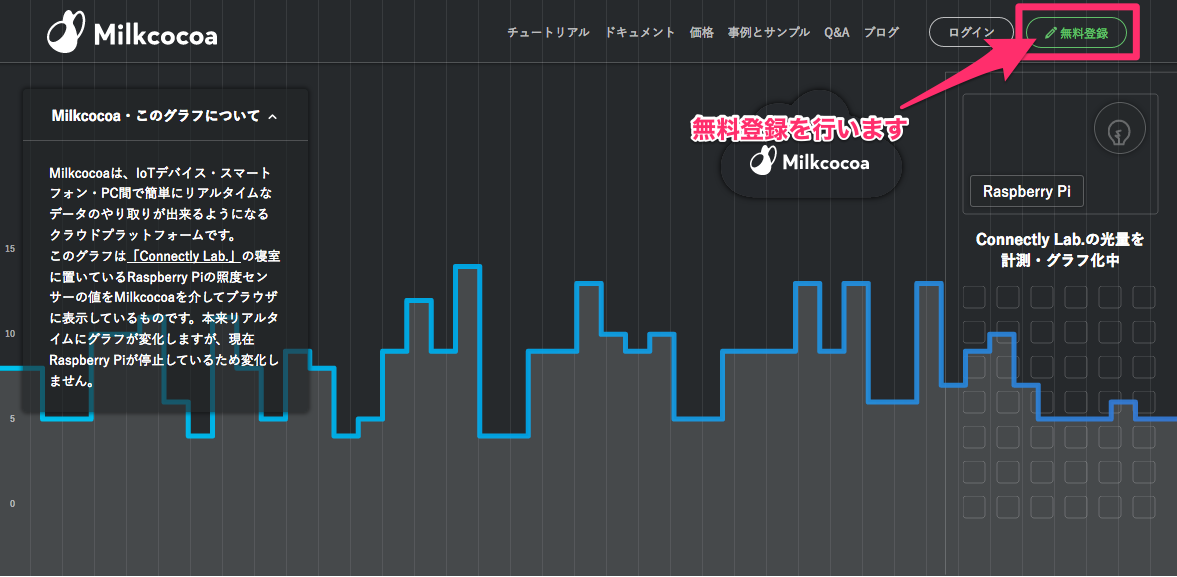
Milkcocoa登録
こちらにアクセスして(https://mlkcca.com/)無料登録を行います

無料登録完了後、アプリを新規作成します
名前は今回 HoloESPr にしました。
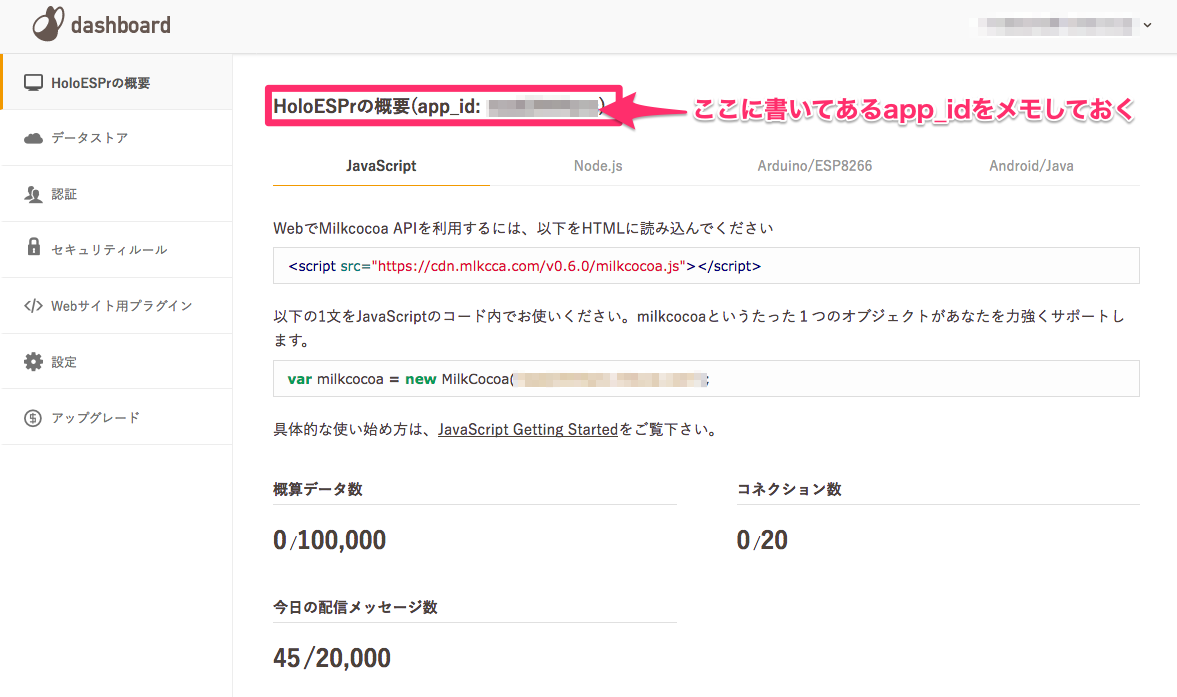
ダッシュボードにあるapp_idをメモしておきましょう
Unity設定
HoloLensの詳しい設定は割愛します。
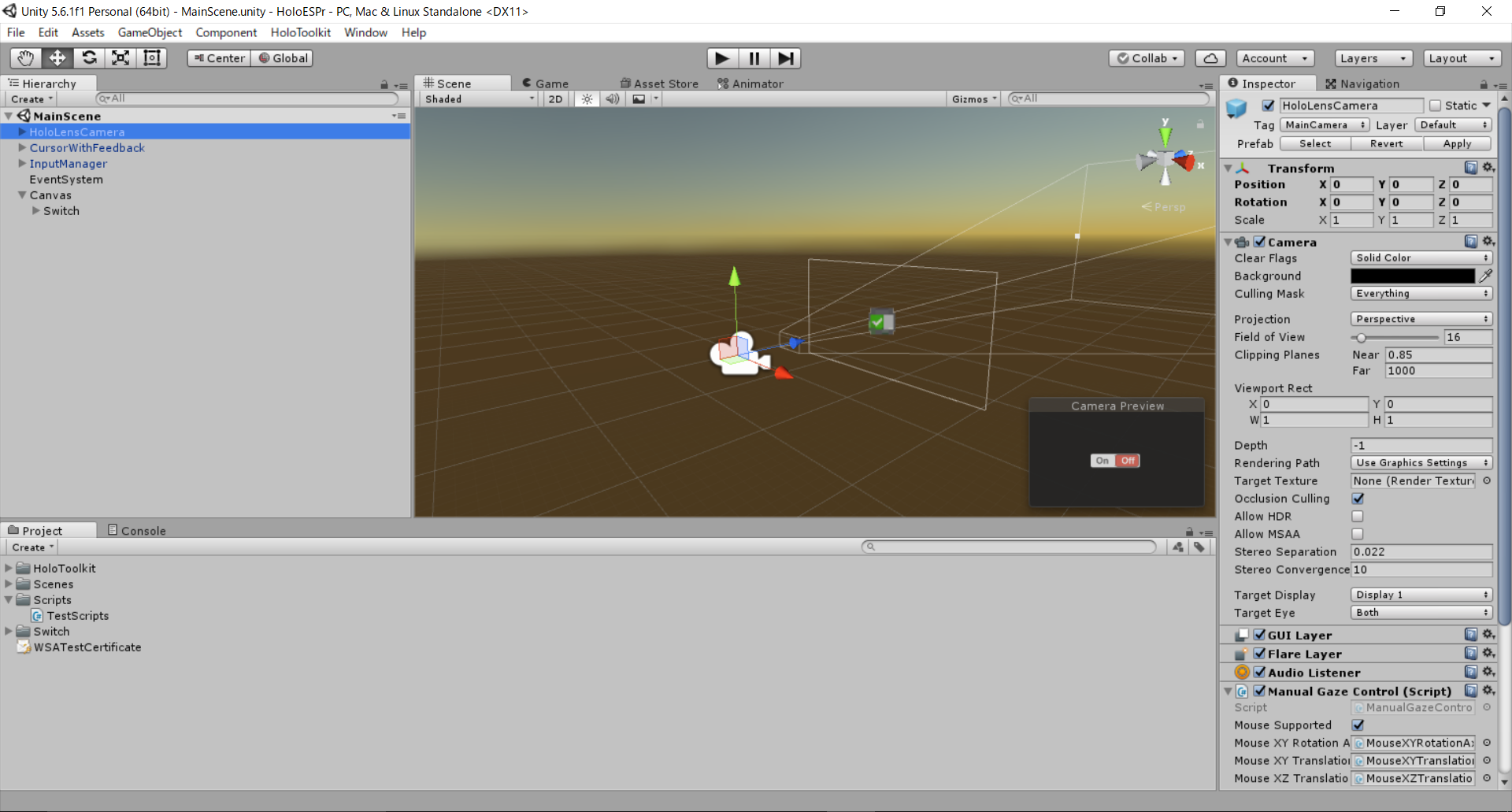
HoloLensCameraとInputManager、CursorWithFeedbackをヒエラルキービューに設置します。
今回スイッチを設置したいので、無料のAssetsを使用しました。
https://www.assetstore.unity3d.com/jp/#!/content/38257
スクリプト新規作成
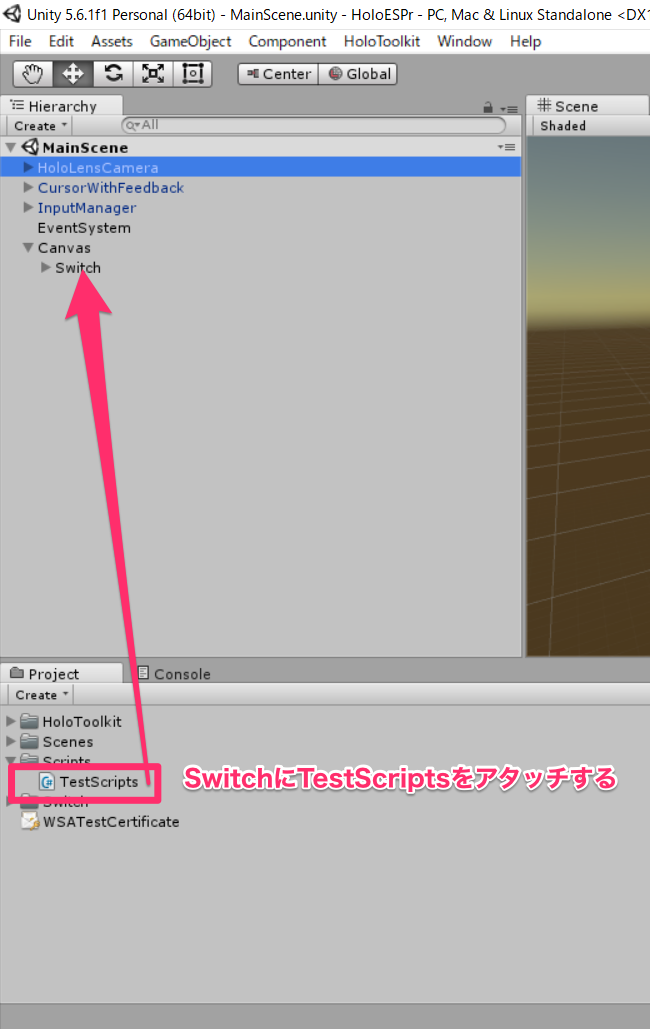
スクリプトを新規作成します。
今回はTestScripts.csを作成しました。
using HoloToolkit.Unity.InputModule;
using UnityEngine;
public class TestScripts : MonoBehaviour, IInputClickHandler
{
# if UNITY_UWP
private Milkcocoa.Milkcocoa Milkcocoa;
# endif
bool switchFlg = false;
// Use this for initialization
void Start () {
Debug.Log("Start");
# if UNITY_UWP
Milkcocoa = new Milkcocoa.Milkcocoa("XXXXXXXXXXXXXXX.mlkcca.com"); // メモしたapp_idを入力します
Milkcocoa.dataStore("message").push(new { v = 0 });
# endif
}
// Update is called once per frame
void Update () {
}
public void OnInputClicked(InputClickedEventData eventData)
{
Debug.Log("OnInputClicked");
switchFlg = !switchFlg;
# if UNITY_UWP
// クリック時にpush
if (switchFlg) {
Milkcocoa.dataStore("message").push(new { v = 1 });
} else {
Milkcocoa.dataStore("message").push(new { v = 0 });
}
# endif
}
}
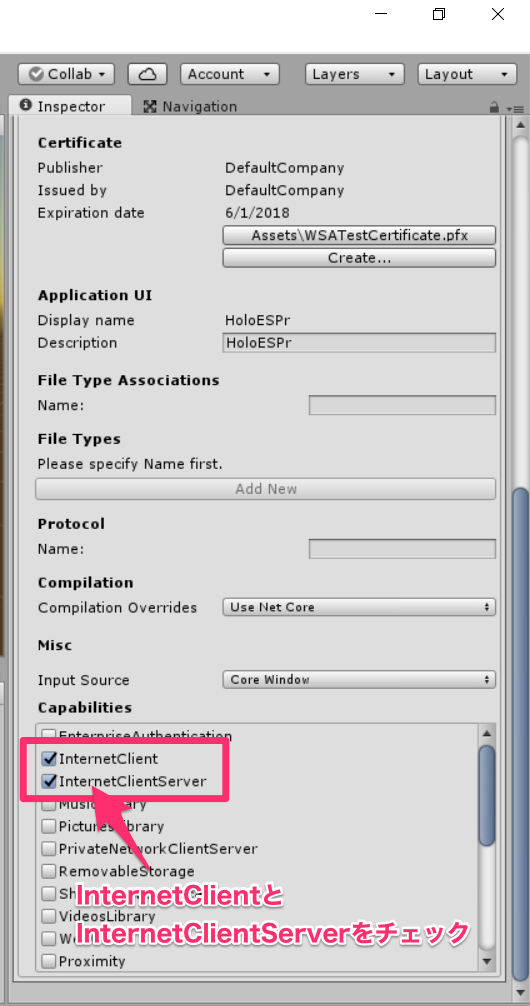
HoloLens設定
Internet権限を付け忘れて、最初全然うまく行かなかった。。。

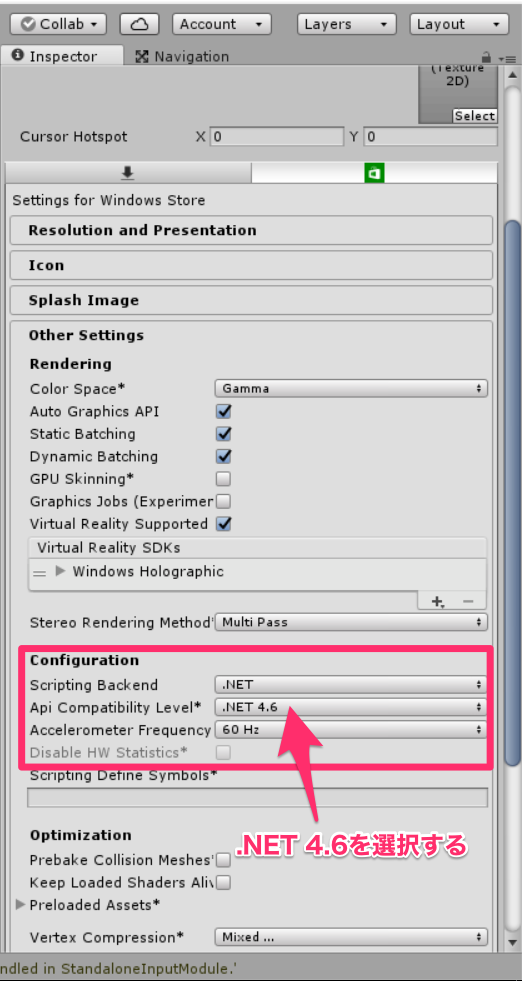
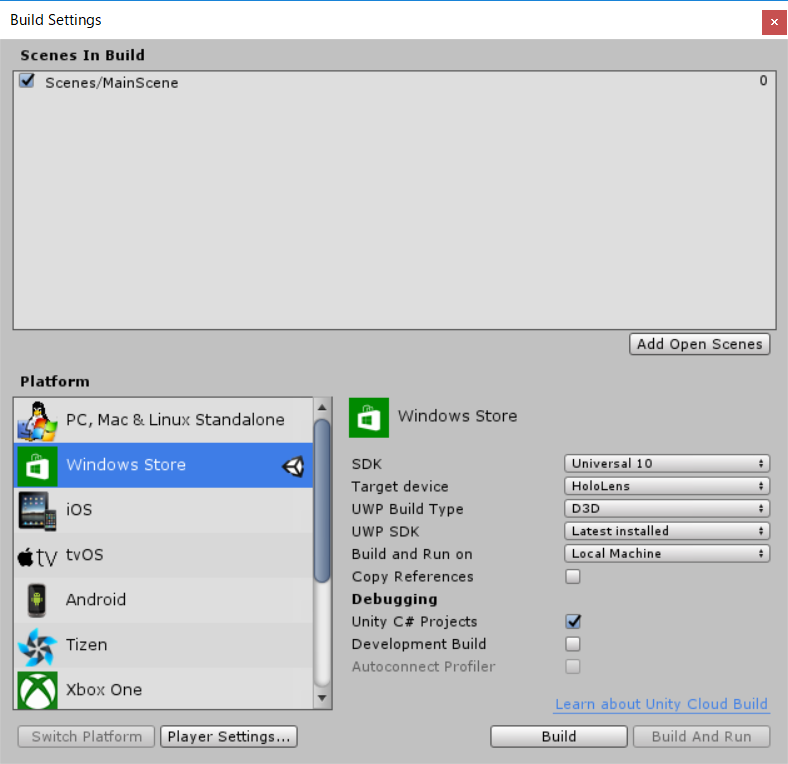
UWP Build TypeをD3Dにして、Unity C# Projectsにチェックを入れて、Bluildしましょう。

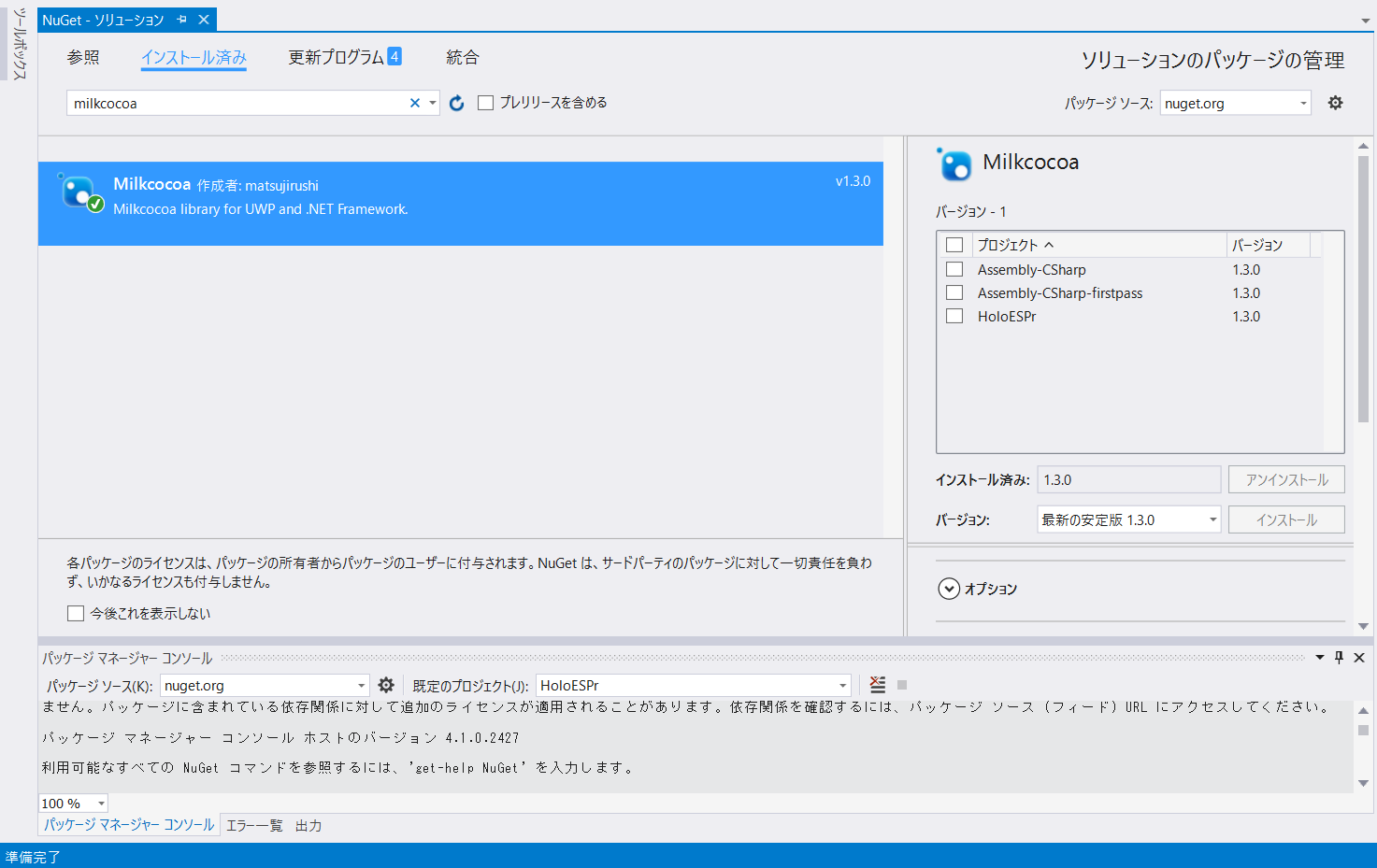
Visual StudioでMilkcocoaをインストールする
buildして出来た.slnファイルを起動しましょう。
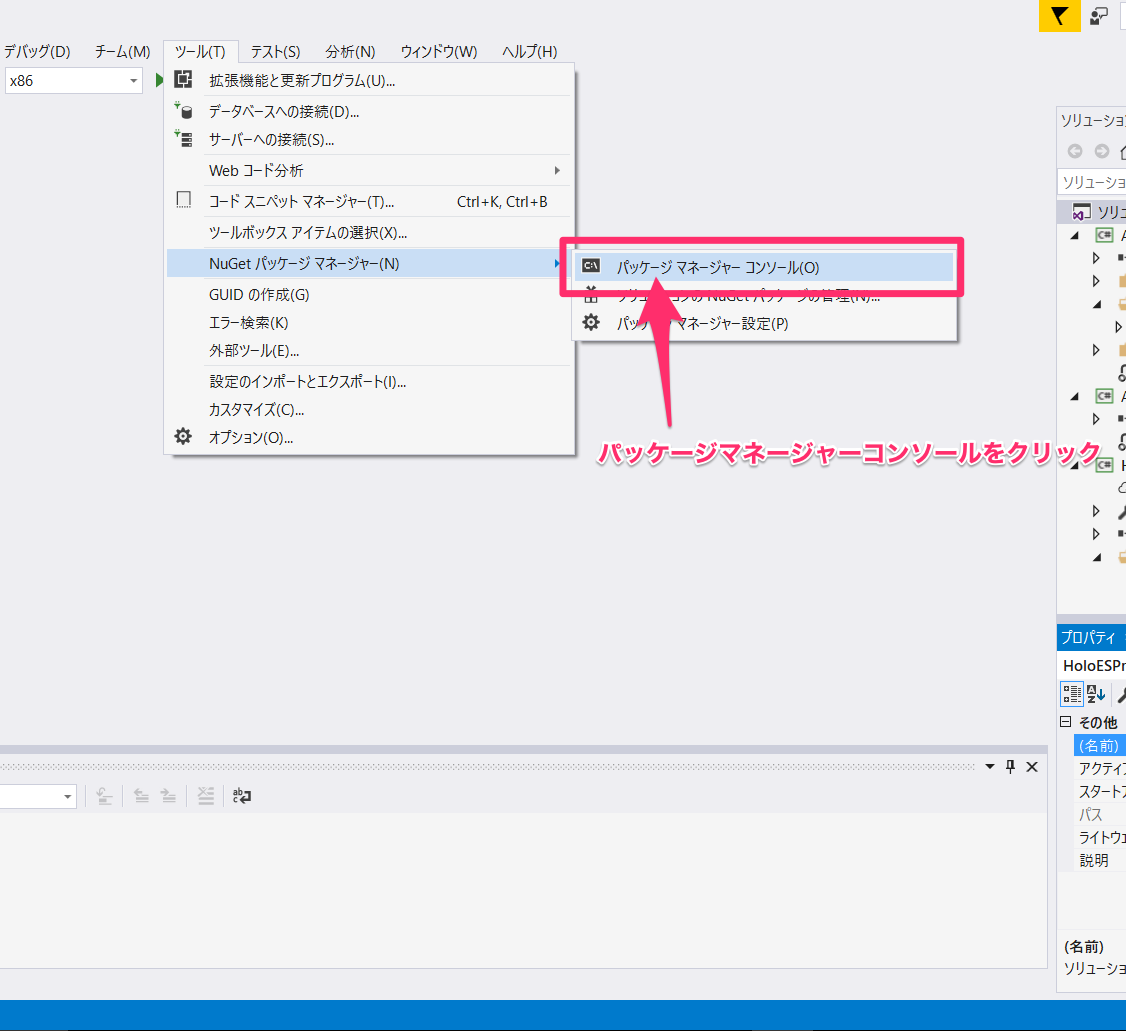
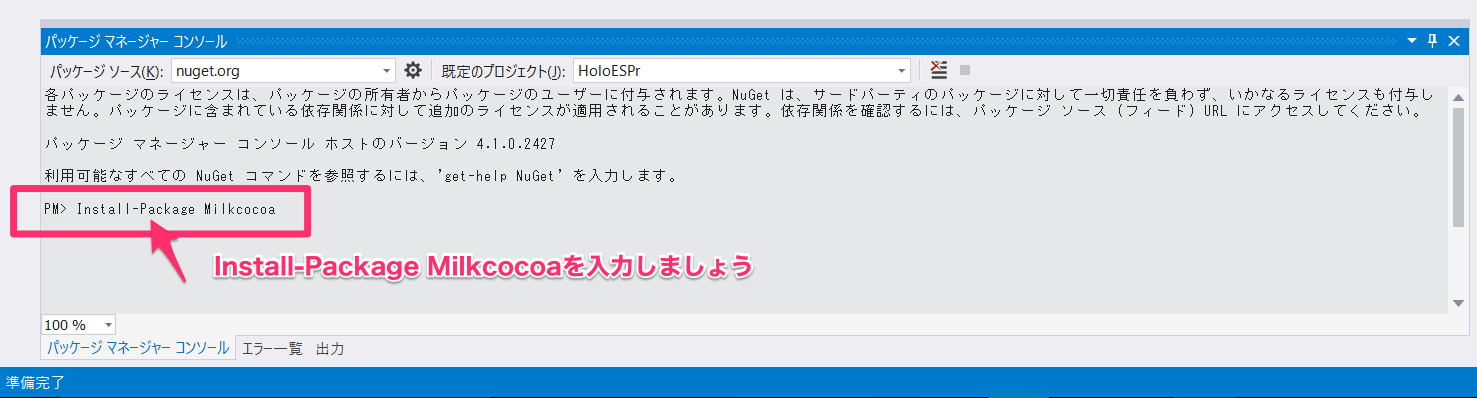
ツール-NuGetパッケージマネージャー-パッケージマネージャーコンソールをクリック
Install-Package Milkcocoaを入力します

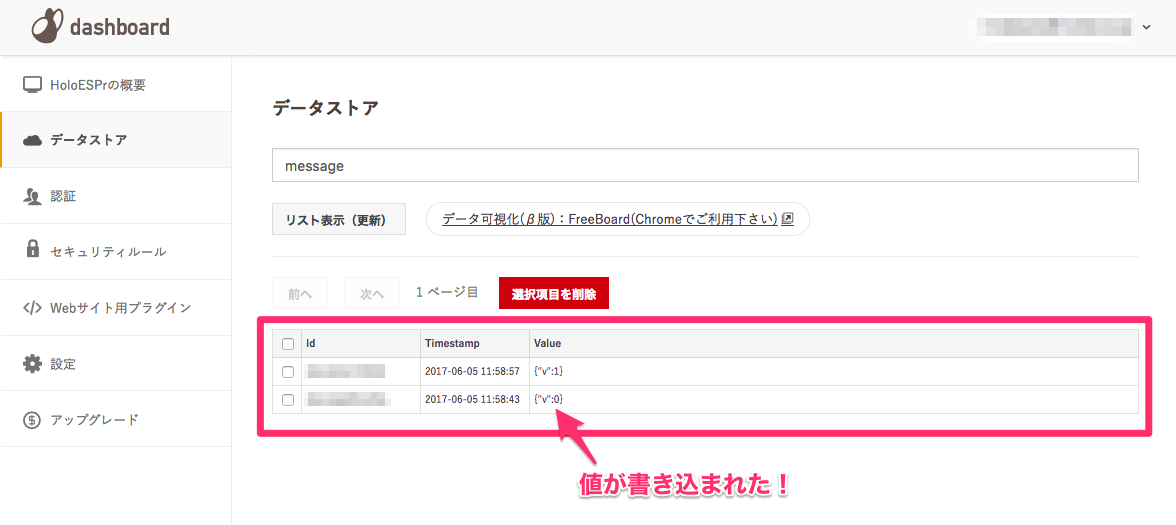
HoloLens起動
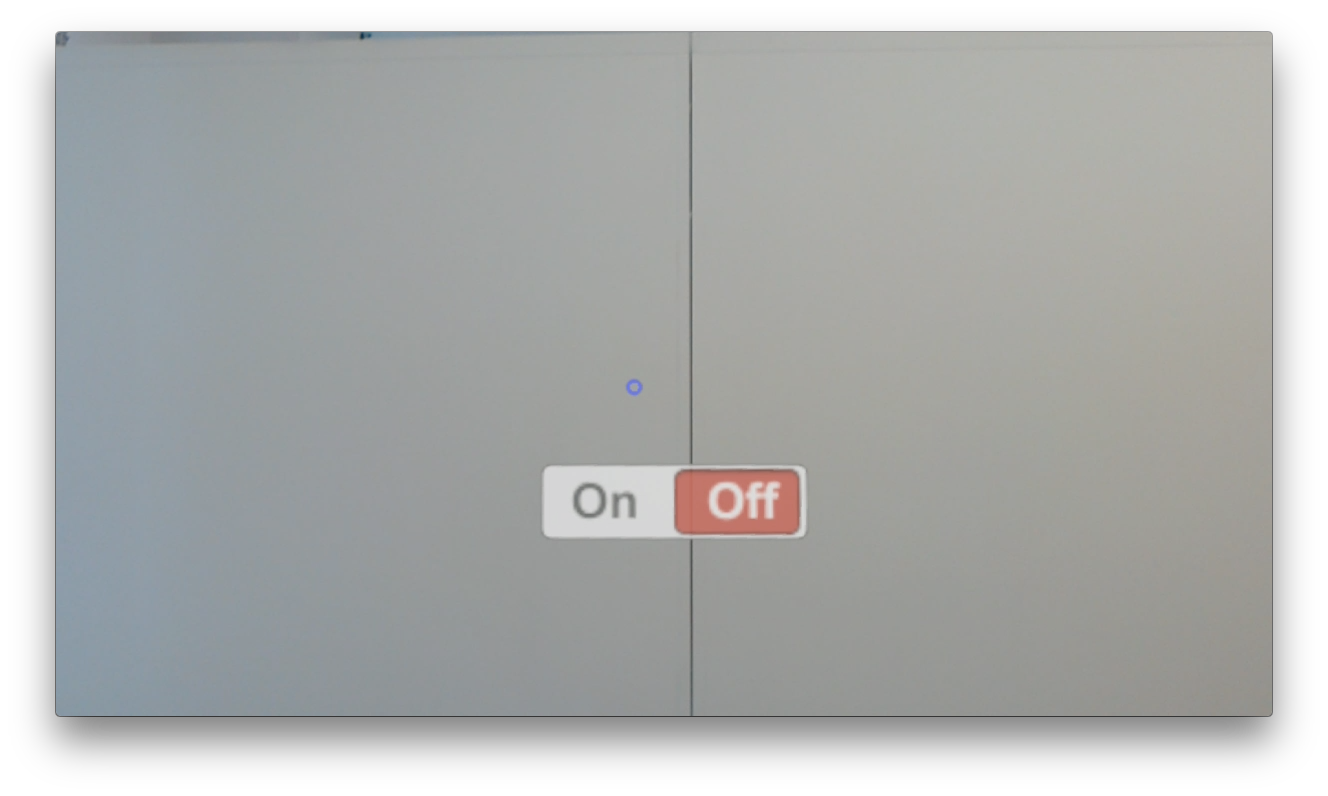
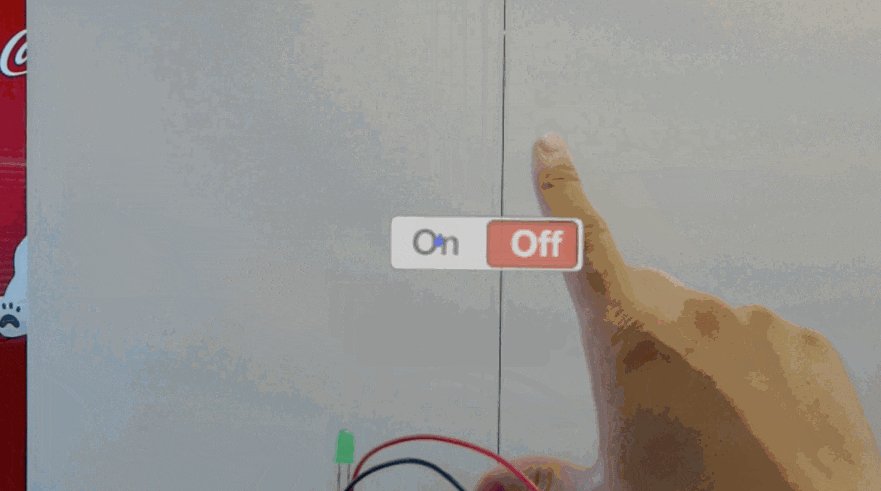
ここまで出来れば起動してみましょう
Onボタンをクリックすると、Milkcocoaに書き込まれると思います。

Arduino設定
次はArduinoの設定を行います。
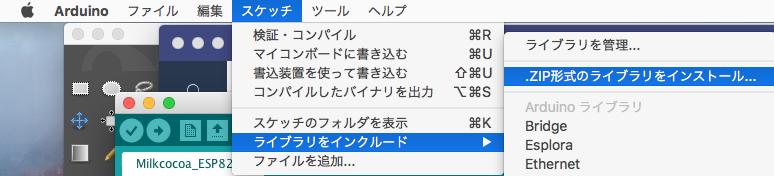
こちらからSDKをダウンロードしましょう。
ダウンロードしたzipをArduinoにインストールします。

具体的なコードのサンプルは下記の通りです。
# include <Milkcocoa.h>
# include <ESP8266WiFi.h>
/************************* Your Milkcocoa Setup *********************************/
# define MILKCOCOA_APP_ID "xxxxxxxxxxxxx"
# define MILKCOCOA_DATASTORE "message"
/************* Milkcocoa Setup (you don't need to change this!) ******************/
# define MILKCOCOA_SERVERPORT 1883
//ご自分のルーターのSSIDを入力してください
const char* ssid = "XXXXXXX";
//ご自分のルーターのパスワード
const char* password = "XXXXXXXXXX";
// 使用するLEDのPin番号
int LedPin = 14;
// Create an ESP8266 WiFiClient class to connect to the MQTT server.
WiFiClient client;
const char MQTT_SERVER[] PROGMEM = MILKCOCOA_APP_ID ".mlkcca.com";
const char MQTT_CLIENTID[] PROGMEM = __TIME__ MILKCOCOA_APP_ID;
// Milkcocoa設定
Milkcocoa milkcocoa = Milkcocoa(&client, MQTT_SERVER, MILKCOCOA_SERVERPORT, MILKCOCOA_APP_ID, MQTT_CLIENTID);
void onpush(DataElement *elem) {
Serial.println("onpush");
Serial.println(elem->getInt("v"));
if (elem->getInt("v") == 1) {
Serial.println("disp=1");
// LED点灯
digitalWrite(LedPin, HIGH);
} else {
Serial.println("disp=0");
// LED消灯
digitalWrite(LedPin, LOW);
}
};
void setup() {
// put your setup code here, to run once:
Serial.begin(115200);
// connect to wifi.
WiFi.begin(ssid, password);
WiFi.mode(WIFI_STA); // omajinai
Serial.print("connecting");
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(10000);
}
Serial.println();
Serial.print("connected: ");
Serial.println(WiFi.localIP());
// LED設定
pinMode(LedPin, OUTPUT);
// Milkcocoa初期化
Serial.println( milkcocoa.on(MILKCOCOA_DATASTORE, "push", onpush) );
}
void loop() {
// ↓ 必ず必要
milkcocoa.loop();
delay(1000);
}
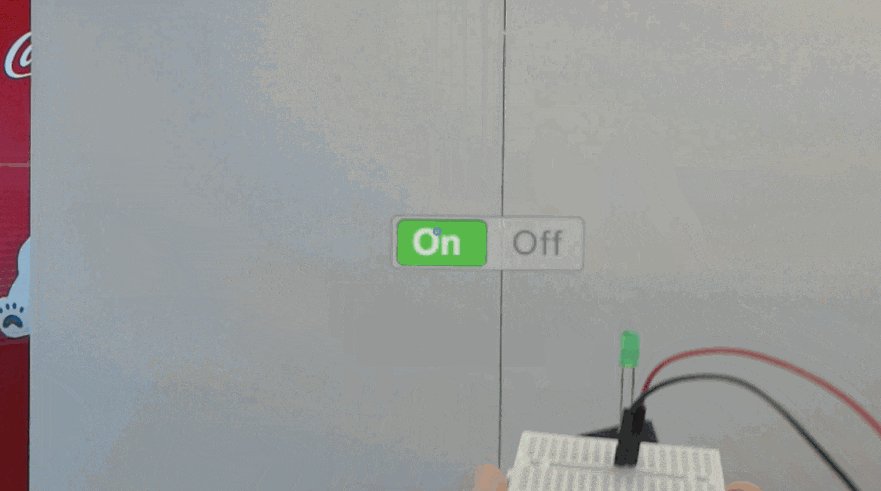
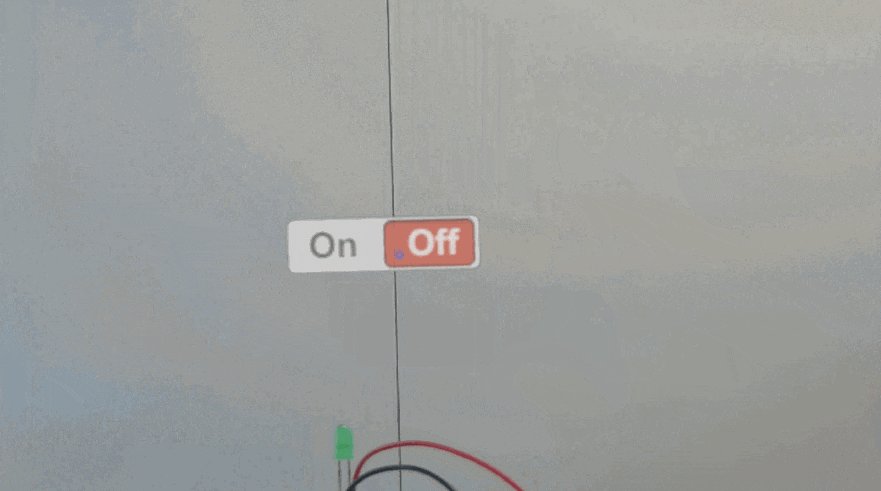
これでマイコンボードに書き込んでみます。
HoloLensを起動して、ESPrDeveloperも起動します。
するとLチカがうまくいくはずです。

まとめ
非常に簡単にHoloLensと連携が出来ました。
応用すれば、実際のライト等に3Dオブジェクトを配置してHoloLens上からライトの明るさを調整するということも可能かと思います。
では、素敵なHoloLensライフを!