2018年7月12日にClova Extensions Kit(CEK)がリリースされました。
そこで簡単なスキルを3分で作ってみました。
作ったものはGoogle Homeでサイコロトークアプリを作ってみたと全く同じスキルです。
Clova Extensions Kitの基礎を知りたい方は@imajoririさんの記事が詳しいです。
完成動画
Clovaでサイコロトーク🎲
— がおまる@スマートスピーカー・HoloLens研究者 (@gaomar) 2018年7月14日
これなら3分で出来るw#スマートスピーカー#Clova_CEK #Clova pic.twitter.com/p84Ut6iuW9
基本情報入力
LINE Developersでスキルチャネルを作成してください。
ざっくり基本情報はこのように埋めました。
AWS Lambda関数作成
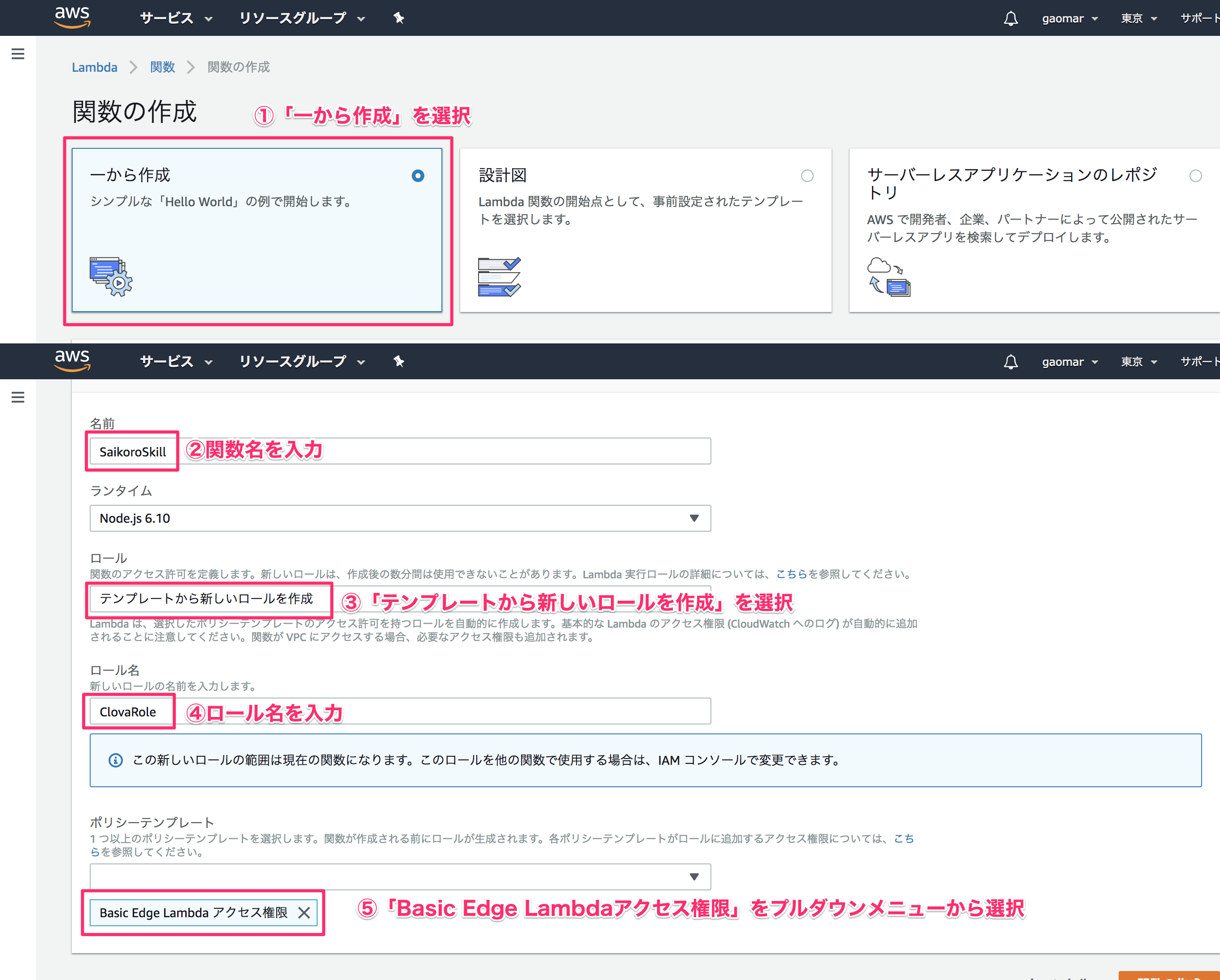
AWSのLambdaで関数を作成します。
APIGateway作成
関数ができたら、APIGatewayを作成します。
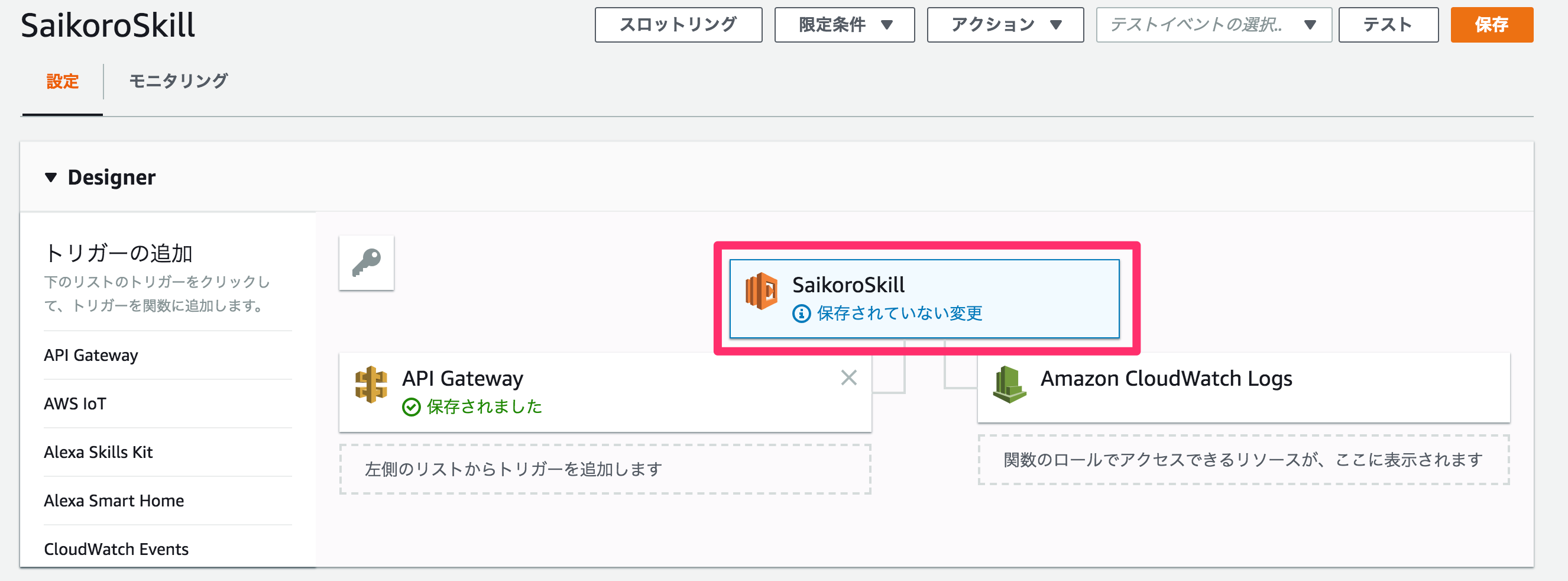
トリガーの追加にあるAPI Gatewayをクリックします。

新規APIの作成を行います。
埋めたら右下の[追加]ボタンをクリックします。

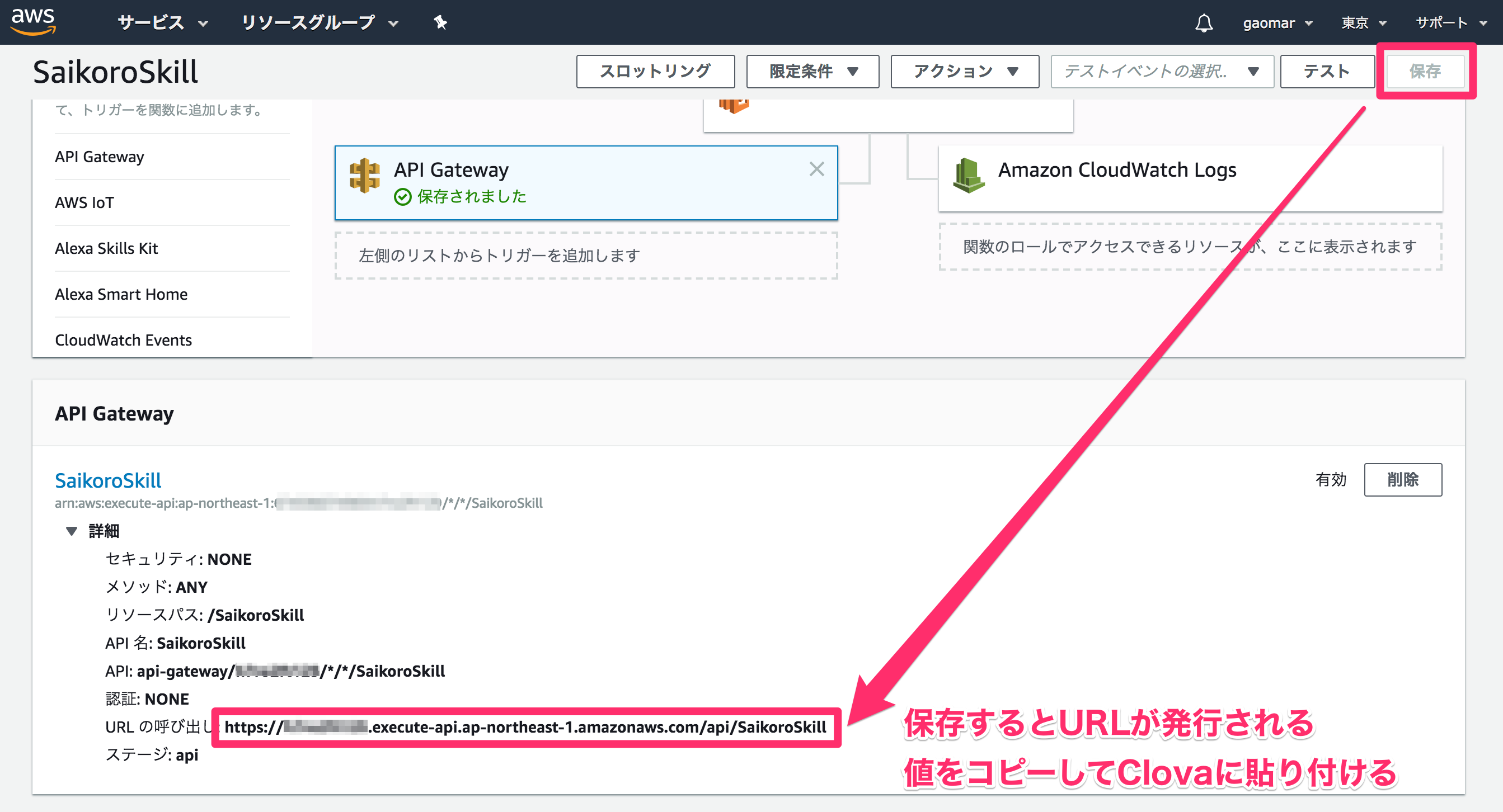
右上の[保存]ボタンをクリックするとAPI GatewayのアクセスURLが発行されます。
この値をコピーしてClovaに貼り付けます。

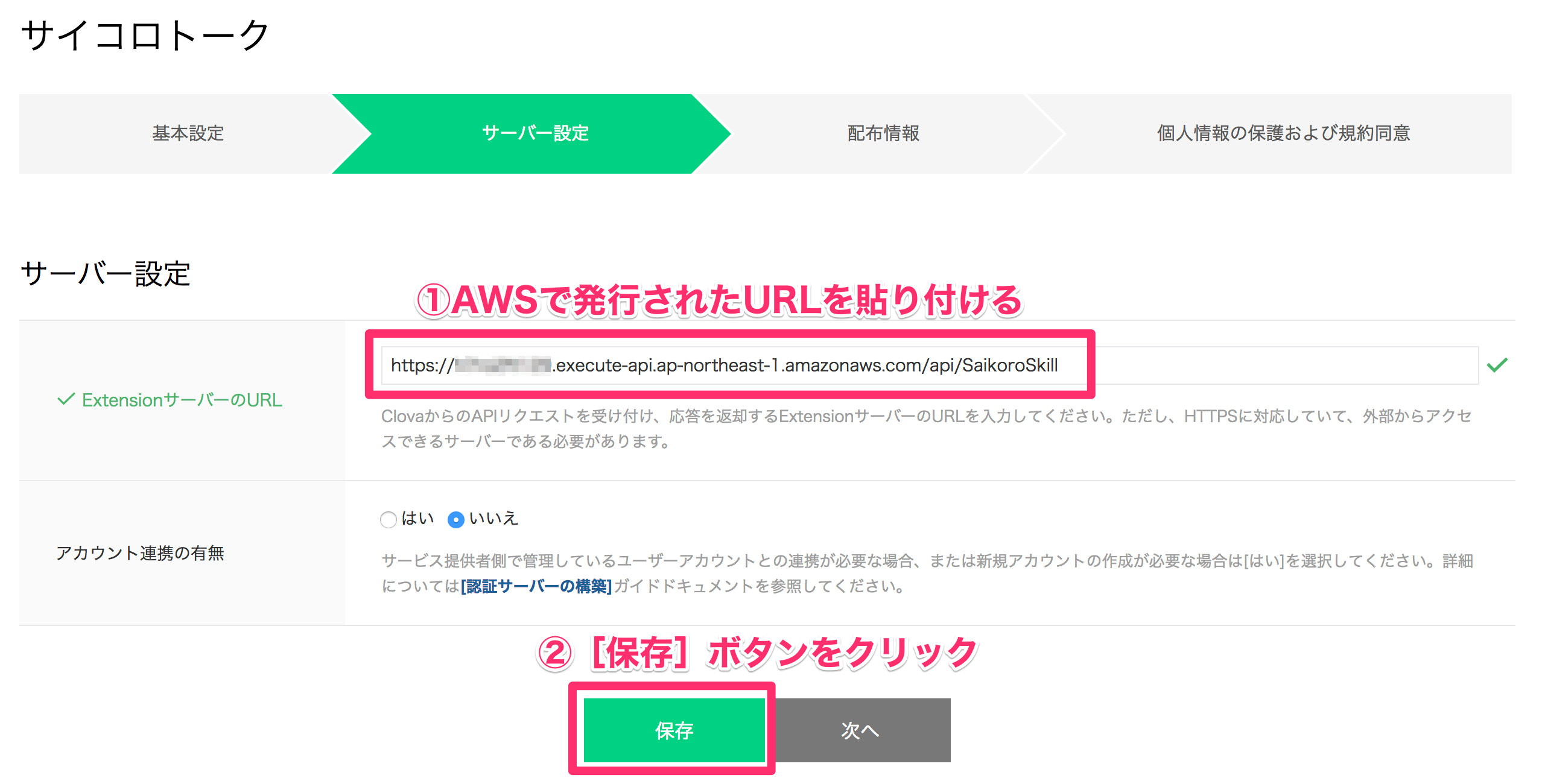
ExtensionサーバーのURLにLambdaでコピーした値を貼り付けます。

プログラムを編集する
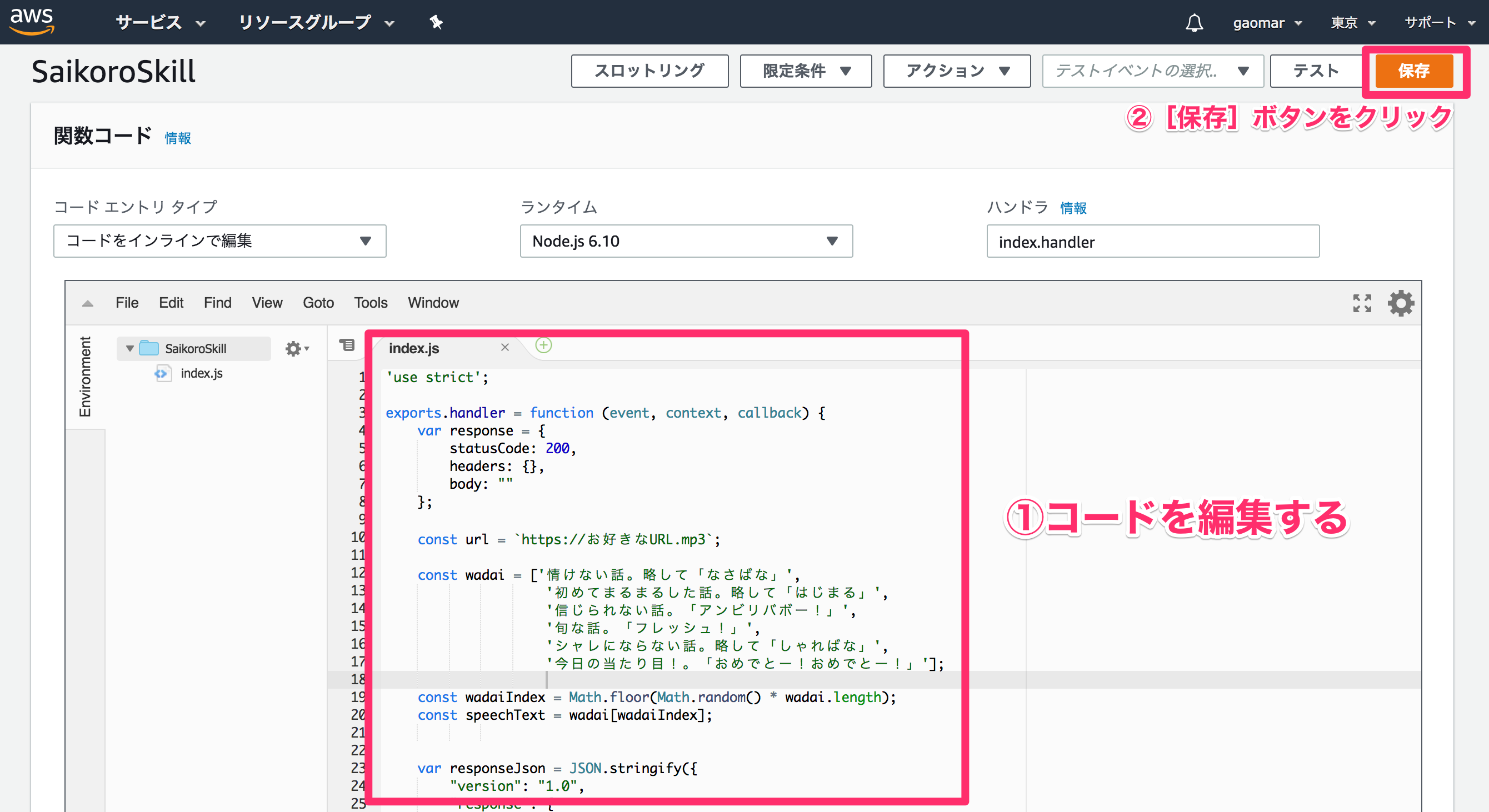
AWS Lambda画面のSaikoroSkillをクリックします。

index.jsのコードを編集します。
編集したら右上の[保存]ボタンをクリックします。

'use strict';
exports.handler = function (event, context, callback) {
var response = {
statusCode: 200,
headers: {},
body: ""
};
// 音楽再生先URL
const url = `https://storage.googleapis.com/XXXXXXXXXXXXX.appspot.com/dice.mp3`;
const wadai = ['情けない話。略して「なさばな」',
'初めてまるまるした話。略して「はじまる」',
'信じられない話。「アンビリバボー!」',
'旬な話。「フレッシュ!」',
'シャレにならない話。略して「しゃればな」',
'今日の当たり目!。「おめでとー!おめでとー!」'];
// ランダムで話題を選択する
const wadaiIndex = Math.floor(Math.random() * wadai.length);
const speechText = wadai[wadaiIndex];
var responseJson = JSON.stringify({
"version": "1.0",
"response": {
"outputSpeech": {
"type": "SpeechList",
"values": [
{
"type":"URL",
"lang":"",
"value": url
},
{
"type":"PlainText",
"lang":"ja",
"value": speechText
}
]
},
"card": {},
"directives": [],
"shouldEndSession": true
}
});
response.body = responseJson;
callback(null, response);
};
レスポンスの処理はコチラで確認してください。
まとめ
記事書く方が時間かかりましたが、実質3分で簡単なスキルが作成できました。
スキルを呼び出すためにはClovaの実機で「Clova、サイコロトークを開いて」と言えばスキルが実行されます。
ただ単純にしゃべらせるだけのスキルなら一瞬で作成することができます。
是非、皆様もスキルを作ってみましょう!
システム化のご検討やご相談は弊社までお問い合わせください。
https://i-enter.co.jp/contact/