Google Homeでサイコロトーク出来るアプリを作ってみました。
お馴染みの音楽「何が出るかな♪」が流れた後にお題が出されます。
トークは毎回ランダムで設定されます。
※実際にリリースしてないので、遊べませんw
完成動画
Google Homeでサイコロトークアプリ作ってみた。
— がおまる@スマートスピーカー・HoloLens研究者 (@gaomar) 2017年12月29日
Heroku/Node-RED/DialogFlowで簡単に実装出来ますね!
#GoogleHome #ごきげんよう #サイコロトーク pic.twitter.com/KPNKZhZc6i
構成図
Dialogflowを使ってWebhookへの導線を設定しています。
Heroku上に展開したNode-REDのAPIにてサイコロトークのお題処理を行っています。
手順
1.HerokuにNode-REDを入れる
HerokuにNode-REDを入れていきます。導入方法はこの方の記事を参考にしてください。
お好みでBASIC認証の設定をしておきましょう。
※Herokuは15分でサーバーが休止してしまいます。試す際は接続し直すなどしてサーバーを稼働状態にしておきましょう。
2.ノードの配置
2-1.httpノードを設置する
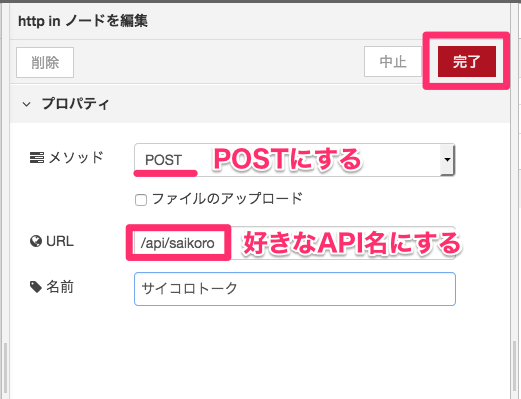
Node-REDにログインして、アクセスするAPIのURLを設定します。
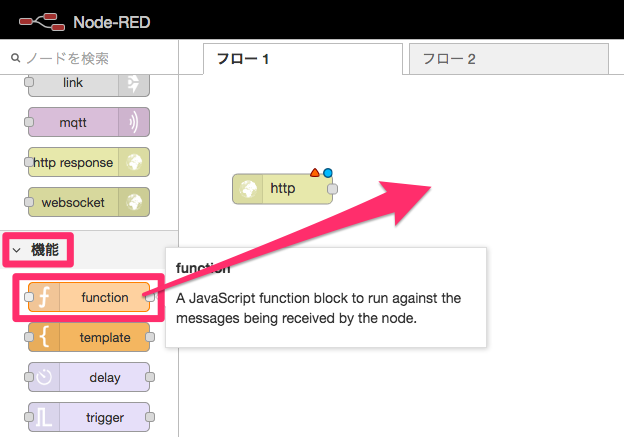
入力にあるhttpノードをフローにドラッグアンドドロップしましょう。
2-2.functionノードを設置する
同じように機能にあるfunctionノードをフローにドラッグアンドドロップしましょう。
2-3.http responseノードを設置する
最後にhttp responseノードをフローにドラッグアンドドロップします。
2-4.配置例
最終的にこのような配置にすればOKです。
3.ノードを編集する
3-1.httpノードを編集する
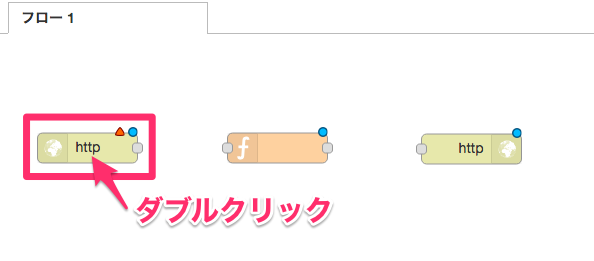
httpノードをダブルクリックしてノードを編集しましょう。
3-2.functionノードを編集する
続いてfunctionノードをダブルクリックしてノードを編集します。
音楽が流れた後に1秒待ってから、お題を言います。
再生したい音楽のURLを指定しましょう。
const url = `https://好きな音楽のURLを指定しましょう.mp3`;
const wadai = ['情けない話。略して「なさばな」',
'初めてまるまるした話。略して「はじまる」',
'信じられない話。「アンビリバボー!」',
'旬な話。「フレッシュ!」',
'シャレにならない話。略して「しゃればな」',
'今日の当たり目!。「おめでとー!おめでとー!」'];
// お題をランダムで選択します。
const wadaiIndex = Math.floor(Math.random() * wadai.length);
const gWadai = wadai[wadaiIndex];
// 指定したURLの音楽を再生して1秒待ってからお題をいいます。
// 途中にある「。」はこれを入れると音楽がブチッと切れて変な声になるのを防ぐ役割をしています。
const speak = `<speak><audio src="${url}"/><break time="1s"/>。${gWadai}</speak>`;
const wk = {
"followupEvent":{
"name":"LOCAL_WEBHOOK_RESULT", // LOCAL_WEBHOOK_RESULTというイベント名を生成しています
"data":{
"ret":speak
}
}
}
msg.payload=wk;
return msg;
3-3.http responseは何もしません
http responseノードは何も編集しません。
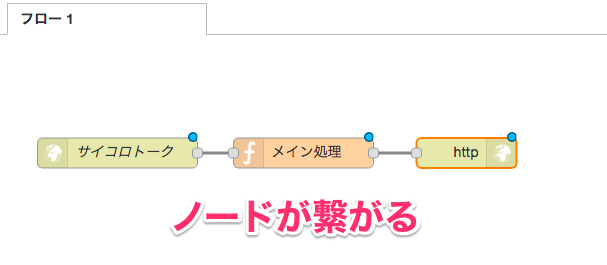
4.ノードを繋げる
Node-REDの一番重要な作業です。各種ノードを線で繋げていきます。
5.デプロイする
画面右上にある赤いデプロイボタンをクリックしてデプロイしましょう。
6.Dialogflowに新しいAgentを作成する
Create new agentをクリックして新しいAgentを作りましょう。
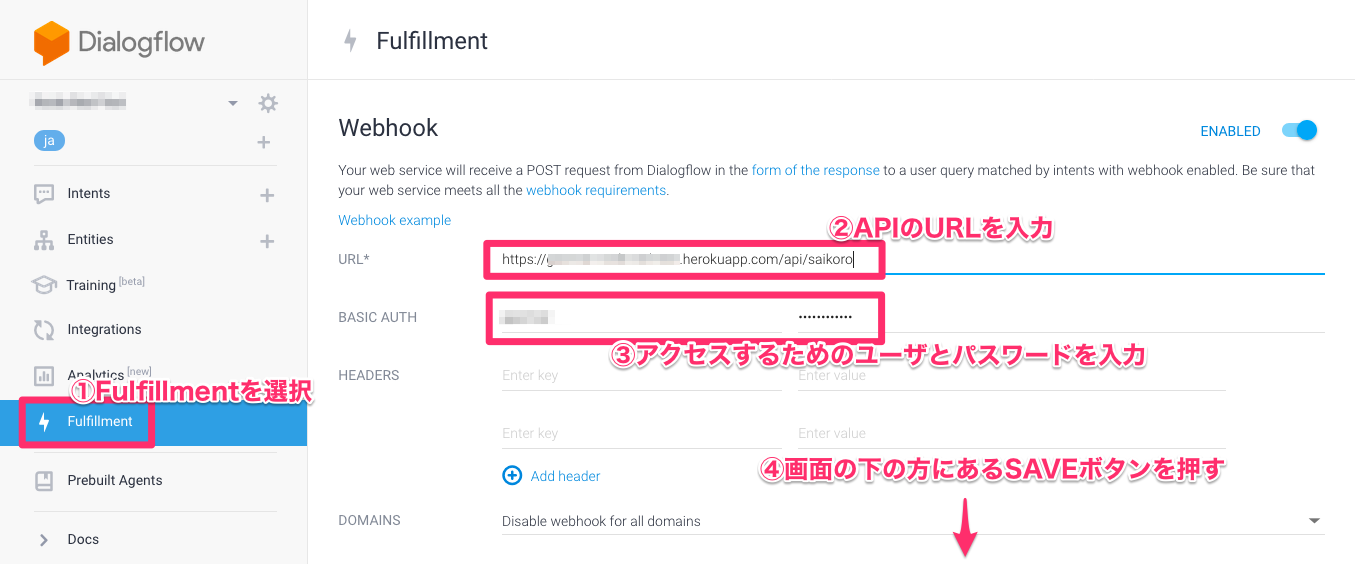
6-1.Fulfillmentを設定する
作成したAPIにアクセスするためのURLを指定します。
これでDialogflowとNode-REDが繋がりました。
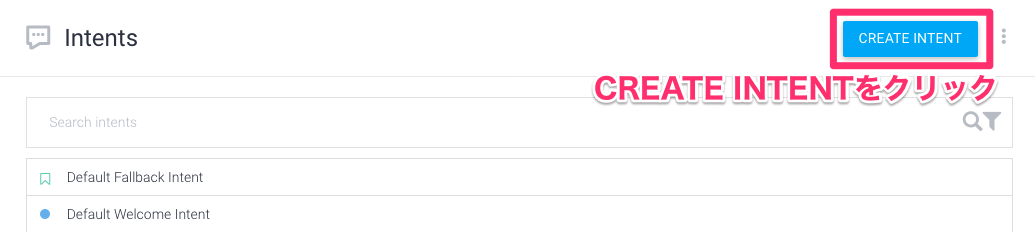
6-2.サイコロ処理を行うIntentを作成する
Intentsのプラスマークをクリックして新規Intentを作成します。
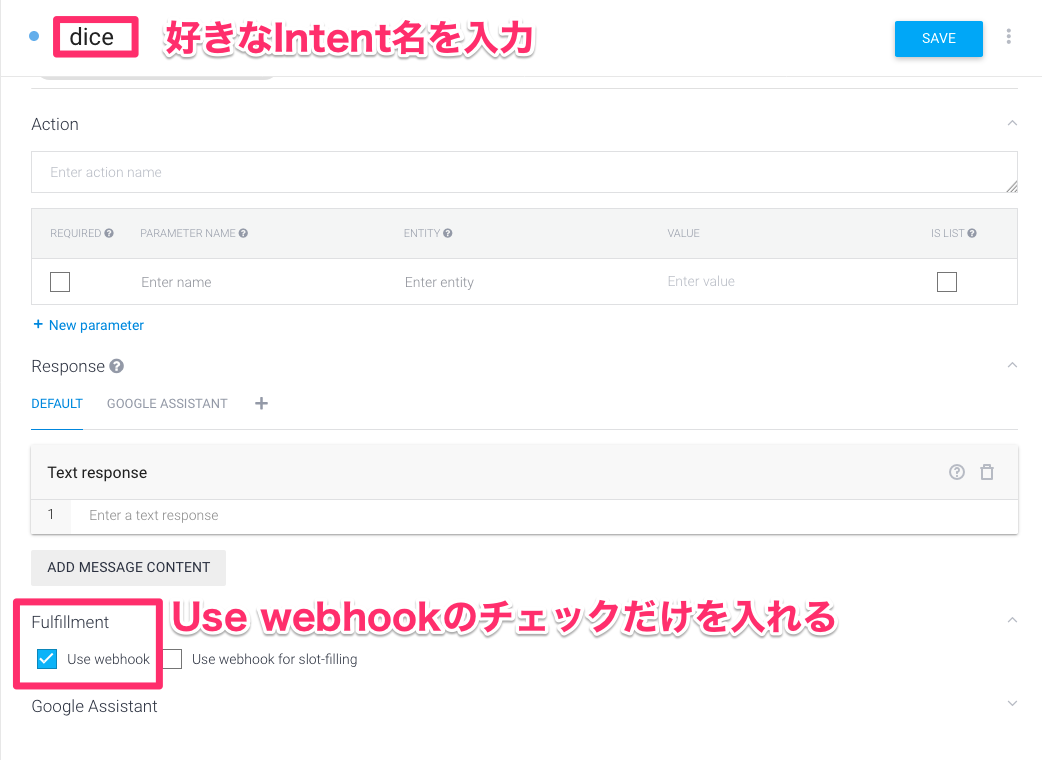
好きなIntent名にして、一番下にあるFulfillmentのUse webhookのチェックを入れます。
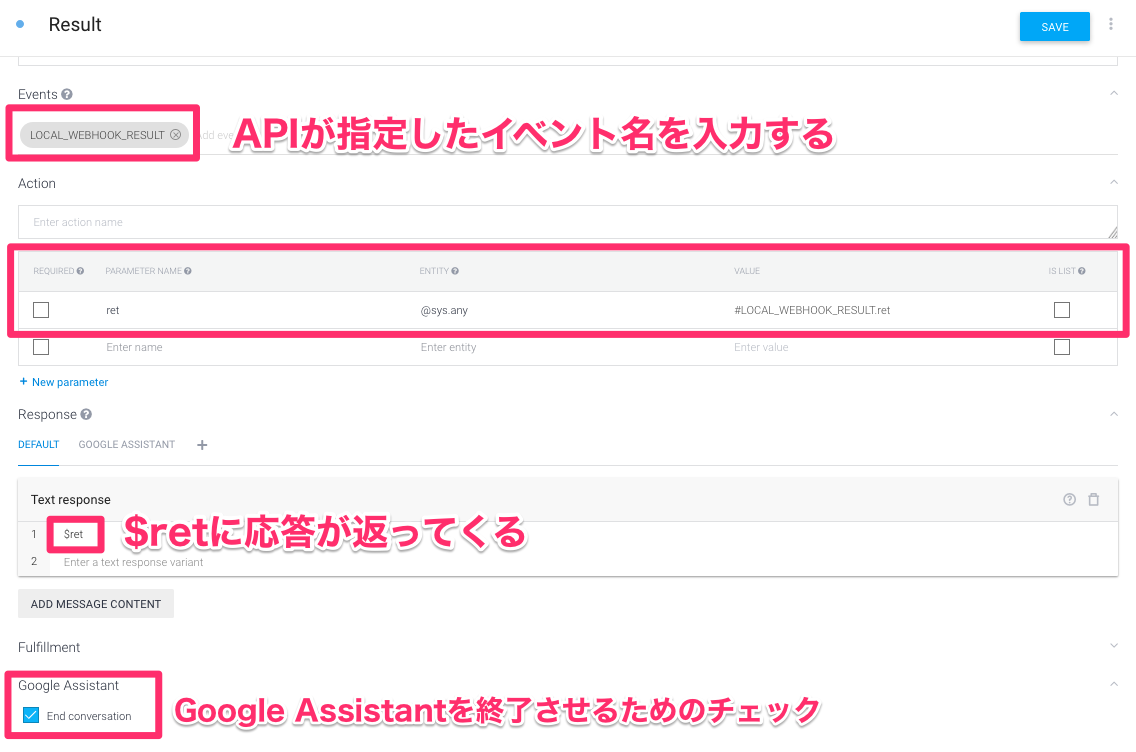
6-3.結果を返すIntentを作成する
新規Intentを作成して各種項目を埋めていきます。
※End Conversationの項目は7の設定を行った後に出てきます。
Action
| 項目 | 設定値 |
|---|---|
| PARAMETER NAME | ret |
| ENTITY | @sys.any |
| VALUE | #LOCAL_WEBHOOK_RESULT.ret |
7.Actions on Googleに繋げる
Google HomeのアプリはActions on Google上で動きます。
その為、DialogflowとActions on Googleを結びつける必要があります。
7-1.Integrationsを開いてActions on Googleと結びつける
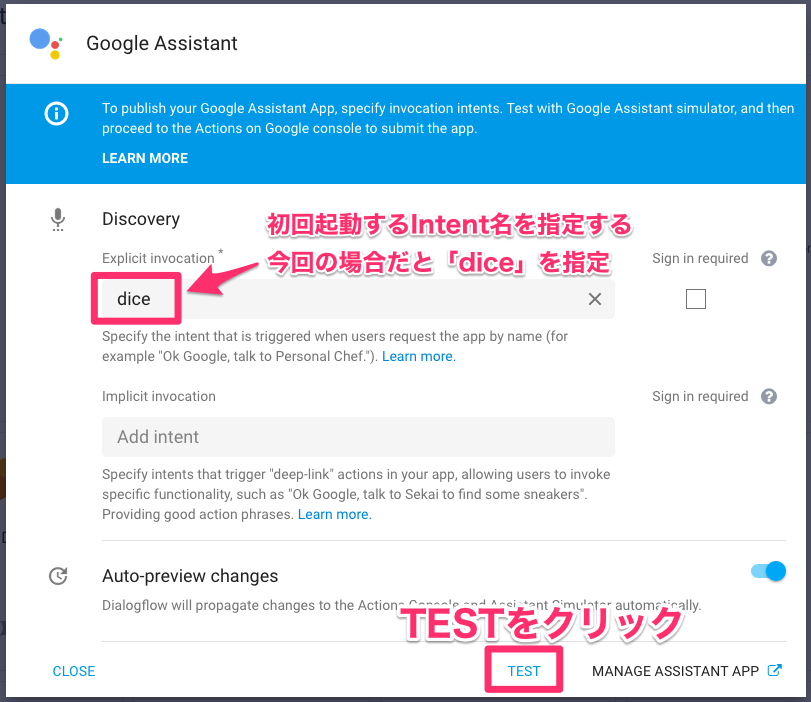
7-2.初回起動させるIntentを指定する
「OK! グーグル!」と言った後に最初に反応するIntent名を指定します。
今回の場合だと「dice」を指定します。
設定が終わればTESTボタンをクリックします。クリックするとActions on Googleへ飛びます。
8. Actions on Googleの設定
ここからはActions on Googleの設定を行います。
アプリ名の設定や実際にシミュレーションすることが出来ます。
8-1.Overviewの設定
ここでアプリ名の設定を行います。「OK! グーグル! ◯◯につないで」の部分ですね。
8-2.アプリの詳細
リリースする際はここはきっちりと入力しましょう。
今回は私的に利用するため適当に埋めています。
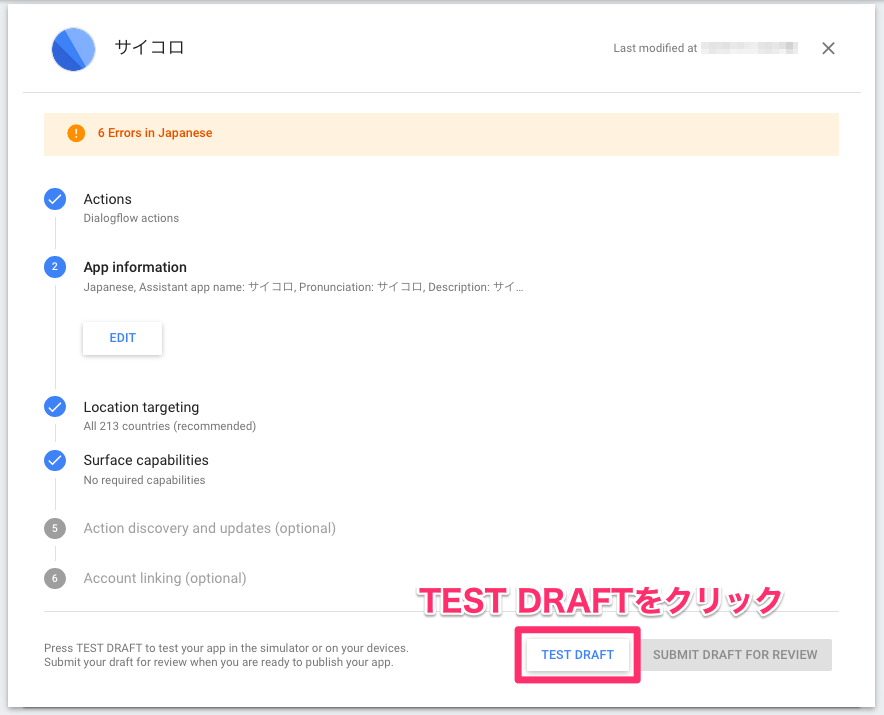
8-3.TEST DRAFTをする
ドラフト版を作成します。下にあるボタンをクリックするだけでOKです。
クリックするとシミュレーション画面に遷移します。
8-4.テストを行う
「サイコロにつないで」と文字を入力してエンターを押すとチャットが開始されます。
するとサイコロトークの処理が実際に動き始めると思います。
8-5.Google Homeでテストする
Google Homeに向かって「OK! グーグル! サイコロにつないで」と言うと
例の音楽が流れてお題を最後に言ってくれると思います。
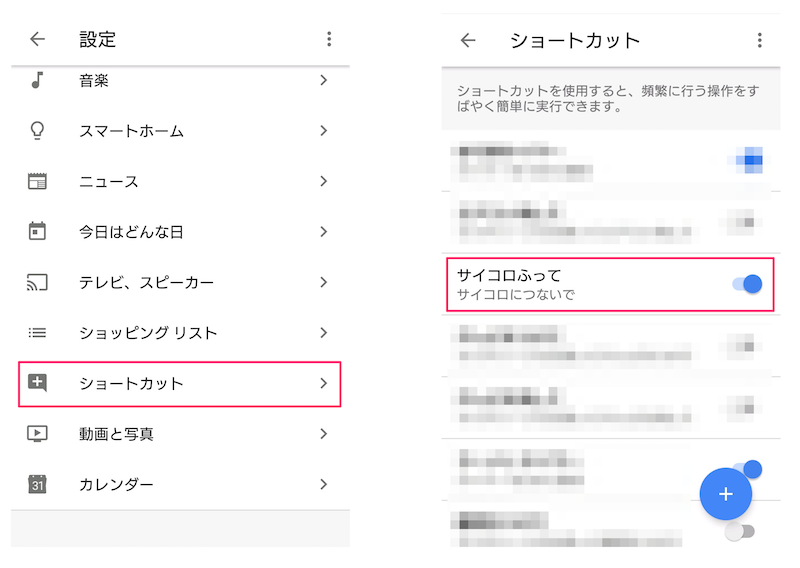
Google Homeのアプリからショートカットを設定して「サイコロふって」でも反応させておくと良いかもしれませんね。
まとめ
簡単にGoogle Homeのアプリが作れるので良いですね^^
まだまだアプリが少ないのでアイデア次第で面白いものが出来ると思います。
是非アプリを作ってリリースしてみてください!