この記事はIoTLT Advent Calendar 2019の19日目の記事です。
BeetleCという二輪駆動車をLINE Thingsで動かしてみたという内容です。
はじめに
BeetleCはM5StickCと繋いで遠隔操作する小型のロボットカーです。
BeetleCのスペックは以下の通りで、非常にシンプルな作りです。
- RGB LED × 7
- 内蔵バッテリー(80 mA)
- デュアルモータードライバ
デモ動画
LINE Thingsで動かしてみたデモ動画です。
LINE ThingsでBeetleCを動かしてみました#LINEThings #BeetleC #M5StickC #linedc pic.twitter.com/PNHEmx2zp1
— がおまる@LINE API Expert (@gaomar) September 14, 2019
実装方法
これから実装方法について解説します。前提条件としてAndroidのみ対応可能です。
iOS版LINEでは技術的な問題のためLINE Things機能が使えないです。
(※2019年12月現在)
1. チャネルの設定
下記URLにアクセスしてLINEログインしてください。
https://developers.line.biz/console
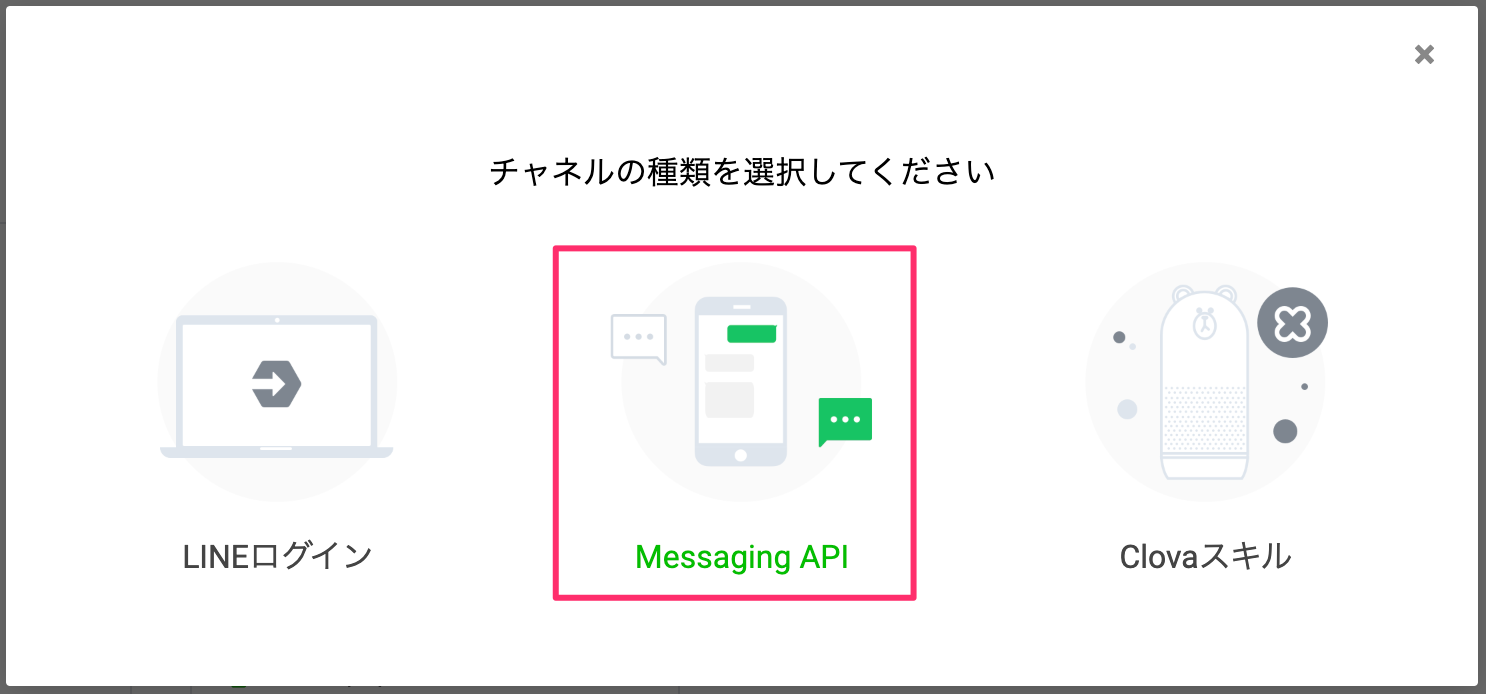
1-1. 新規チャネル作成
各種項目を埋めていきます。
| 項目 | 値 |
|---|---|
| ①チャネル名 | M5BeetleC |
| ②チャネル説明 | M5BeetleC |
| ③大業種 | 個人 |
| ④小業種 | 個人(その他) |
| ⑤メールアドレス | あなたのメールアドレス |

1-2. アクセストークンを発行する
アクセストークンを発行します。Messaging API設定から一番下にスクロールして、
チャネルアクセストークンカテゴリの[発行]ボタンをクリックします。

1-3. ボットと友だちになっておく
LINEボットと友だちになっておいてください。Messeging API設定の一番上にQRコードがあるので、
LINEアプリから読み取ってください。

1-4. LIFFアプリを設定する
[LIFF]のタブをクリックして、[追加]ボタンをクリックします。

| 項目 | 値 |
|---|---|
| ①LIFFアプリ名 | B5BeetleC |
| ②サイズ | Full |

| 項目 | 値 |
|---|---|
| ③エンドポイントURL |
https://www.google.co.jp ※後ほど設定するので今は仮で入力してください |
| ④Scope | profileにチェック |
| ⑤BLE通信 | 有効にする |
1-5. LIFFのIDをメモ
2. サービスUUIDを発行する
LINE Thingsを使うためにサービスUUIDを生成します。
2-1. アクセストークンを設定する
下記URLにアクセスしてアクセストークンを設定します。
https://n0bisuke.github.io/linethingsgen/
左側のメニューの Setting から 1-2で発行したアクセストークンを貼り付けてください。

2-2. トライアルプロダクトを作成
左側のメニューの Create Product をクリックして、 1-5で作成したLIFFアプリを選択します。
トライアルプロダクト名はお好きな名前をつけてください。今回は M5BeetleC にしました。
[作成]ボタンをクリックします。
発行された サービスUUID は後ほど使いますので、メモしてください。

3. プログラムの環境設定
プログラムをダウンロードして、動作させるための環境を整えます。
3-1. GitHubからクローンする
下記URLからプログラムをダウンロードします。
Macな方
$ cd ~/Documents
$ git clone https://github.com/gaomar/m5-beetlec.git && code m5-beetlec
Windowsな方
> cd %homepath%\Documents
> git clone https://github.com/gaomar/m5-beetlec.git && code m5-beetlec
3-2. envファイルを書き換える
.env ファイルを開いてください。これまでに発行されたLIFFのIDとService UUIDを貼り付けます。編集したら保存を必ずしてください。
| 項目 | 値 |
|---|---|
| VUE_APP_LIFF_ID | 1-5でメモしたLIFFのID |
| VUE_APP_USER_SERVICE_UUID | 2-2でメモしたサービスUUID |

3-3. 必要モジュールをインストールする
プログラムを実行するのに必要なモジュールをインストールします。
Macの方は control + shift + @ Windowsの方は ctrl + @ でターミナルウィンドウを開いてください。
インストールするために下記コマンドを実行します。
$ npm install

3-4. プログラムを実行する
実行は下記コマンドを入力してください。
$ npm run serve

3-5. ngrokを起動する
ngrokを起動してローカルプロジェクトにアクセスできるようにしましょう。
ターミナルウィンドウを分割して、そこに下記コマンドを実行します。
$ ngrok http 8080

ngrokの https のURLをメモしてください。

3-6. LIFFのURLを更新する
ngrokのURLに差し替えます。

4. ArduinoからM5StickCに書き込む
4-1. プログラムを編集する
Arduinoを開いて、プログラムを編集します。2-2で取得している サービスUUID に書き換えてください。
M5StickCに書き込みを行ってください。
# include <M5StickC.h>
# include <ArduinoJson.h>
# include <BLEDevice.h>
# include <BLEServer.h>
# include <BLEUtils.h>
# include <BLE2902.h>
# include "carControl.h"
// Device Name: Maximum 30 bytes
# define DEVICE_NAME "M5-BeetleC"
// あなたのサービスUUIDを貼り付けてください
# define USER_SERVICE_UUID "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"

書き込みが終わると、画面に Ready to Connect と表示されます。

5. 動作確認する
5-1. LINE Thingsを有効化する
下記のQRコードを読み取って、LINE Thingsを有効化してください。
LINEアプリにLINE Thingsのメニュー項目が追加されます。
5-2. ペアリングする
LINE Thingsをタップすると、 M5BeetleC の項目が表示されます。
表示されていない方はまだLINEボットと友だちになっていなかったり、Bluetoothが有効になっていなかったりします。
M5BeetleC をタップしてペアリングを行ってください。

5-3. 動かしてみる
LIFF画面が下からにょきっと出てくるので、画面を触ってみましょう。仮想のジョイスティックが出てくるので、
前に倒したり、後ろに倒したりしてみましょう。
前進だとLEDが緑に、後進だとLEDが赤色になります。
| 前進 | 後進 |
|---|---|
 |
 |
まとめ
LINE ThingsでBeetleCを動かしてみました。LINE Thingsは今後のアップデートで使えなくなる可能性があります。
今は(※2019年12月現在)Androidでしか確認することができませんが、とても面白い仕組みなので是非試してみてください!
システム化のご検討やご相談は弊社までお問い合わせください。
https://i-enter.co.jp/contact/