Unity と HTC ViveとVRTKを使ってタワーを登るサンプルです。
#環境
#SteamVRとVRTKをインポート
SteamVRとVRTKをAsset Storeからインポートしてきます。
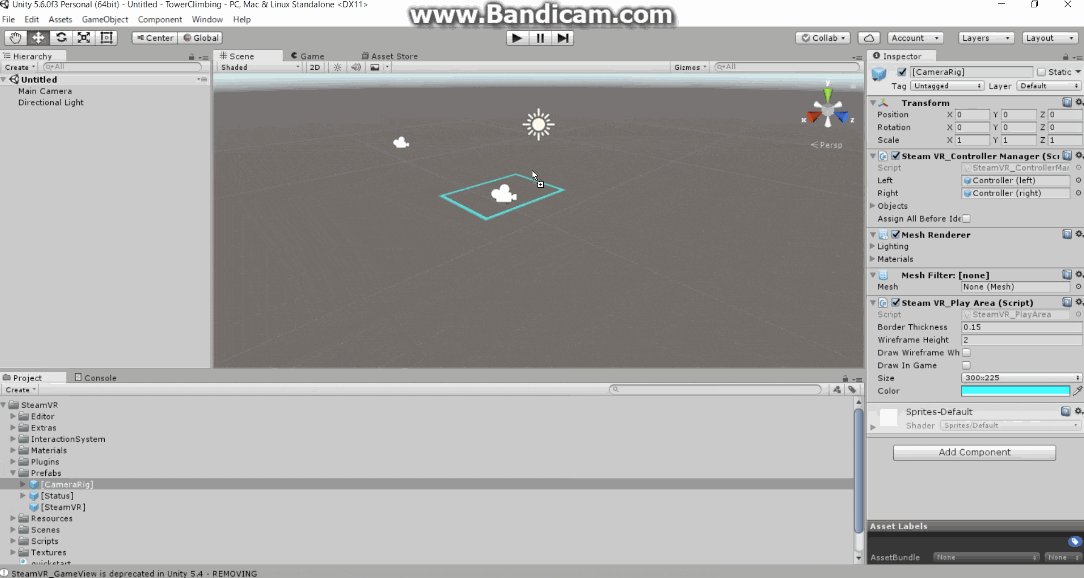
#CameraRigを設置する
SteamVR
└Prefabs
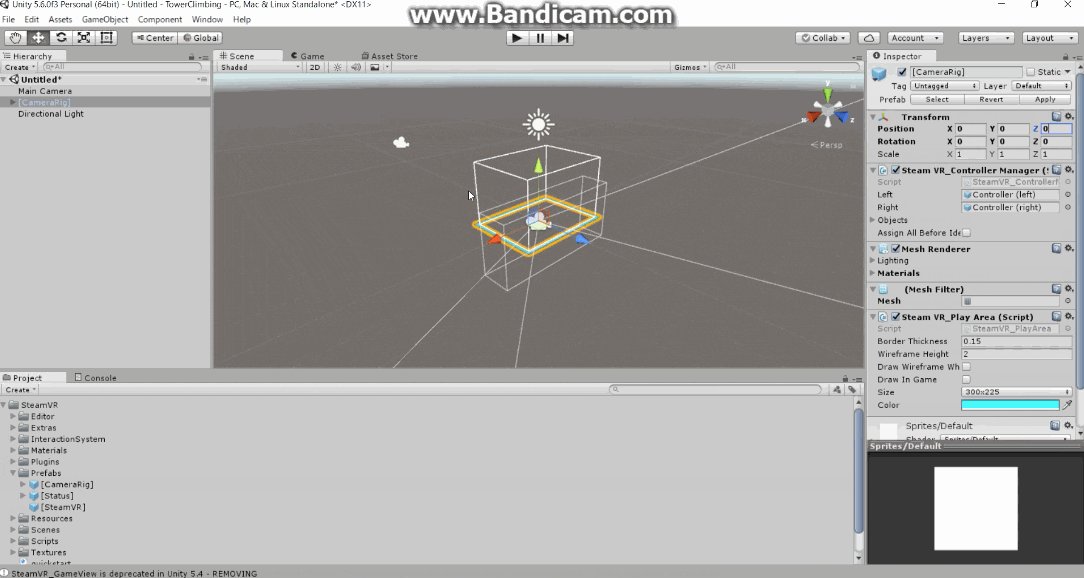
└[CameraRig]を設置します
既にあるMain Cameraは削除しておきましょう。
#VRTKを設置する
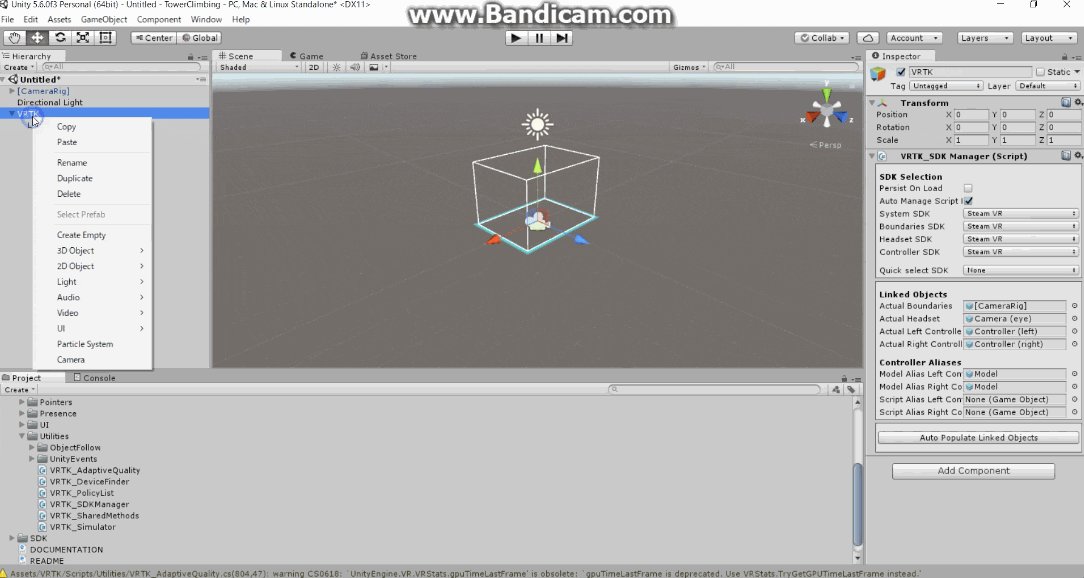
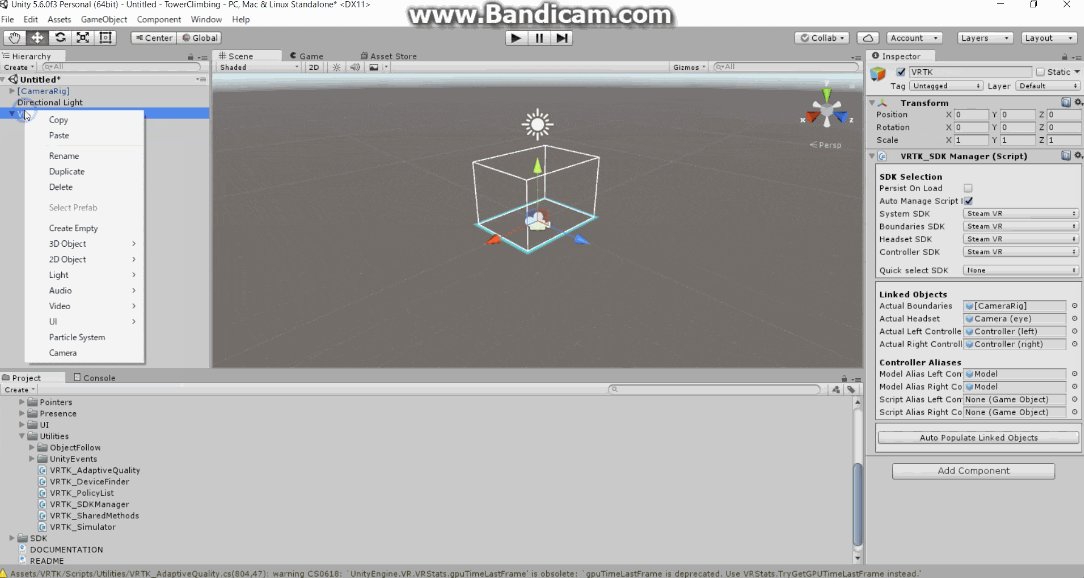
Hierarchyビューで右クリックして、Create EmptyでVRTKという名前を作成します。
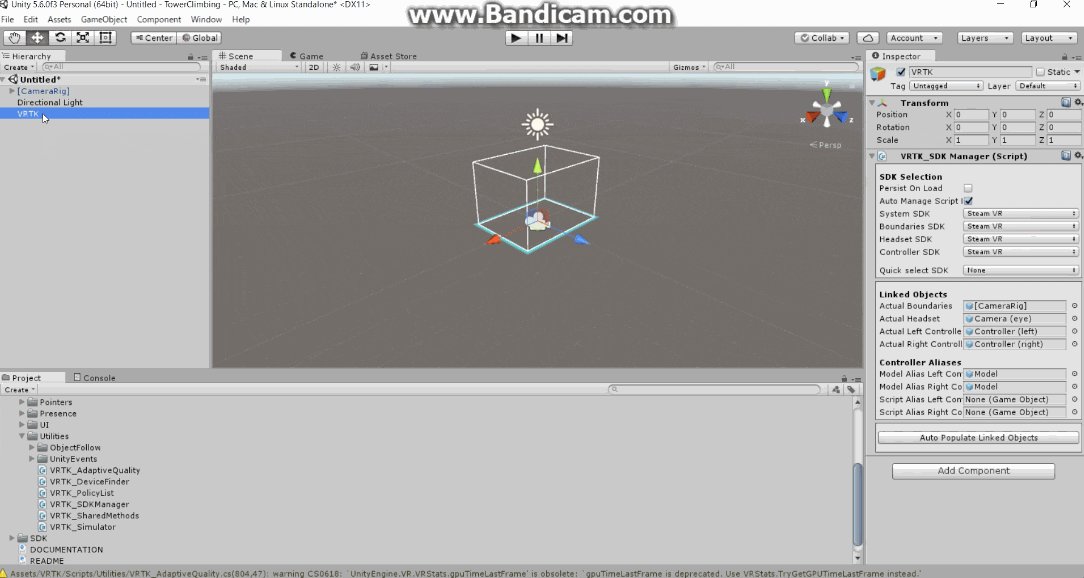
その後、VRTKのVRTK_SDKManagerをアタッチしていきます。
VRTK
└Scripts
└Utilities
└VRTK_SDKManager
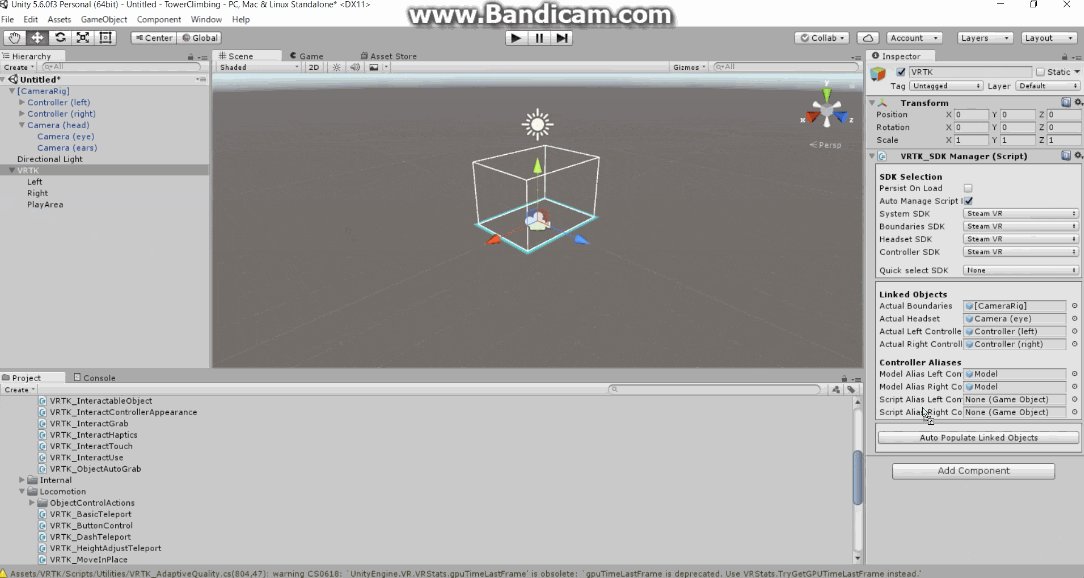
InspectorビューのVRTK_SDK ManagerのSDK Selection部分をSteam VRを選択しましょう。
Auto Populate Linked Objectsボタンをクリックすると自動的に値がセットされます。
#Unity5.6対応
Unity5.6だとコントローラーの認識に不具合があります。
その為の対策を施しておきます。
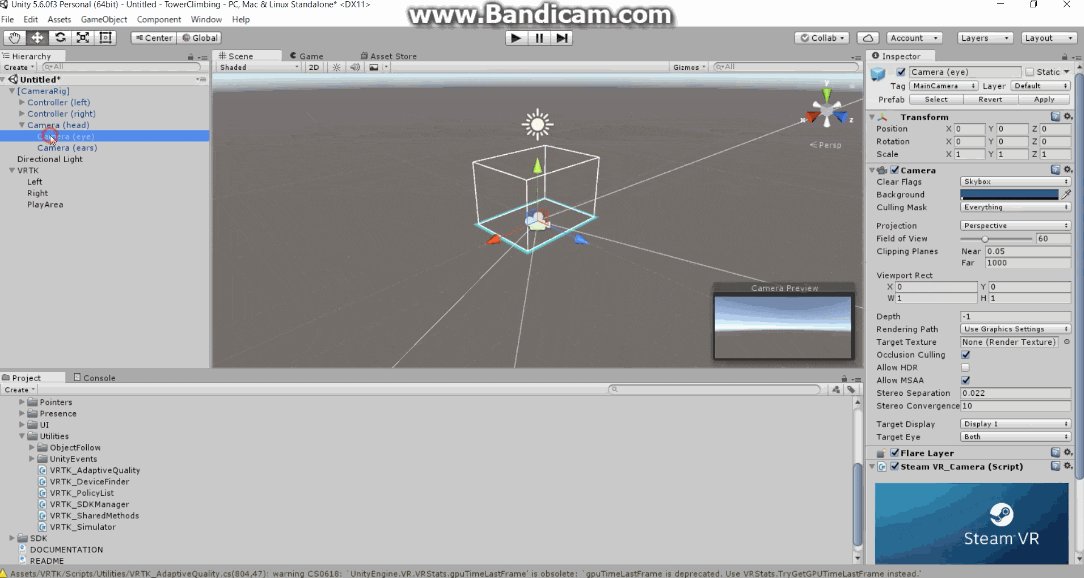
[Camera Rig]
└Camera (head)
└Camera (eye)
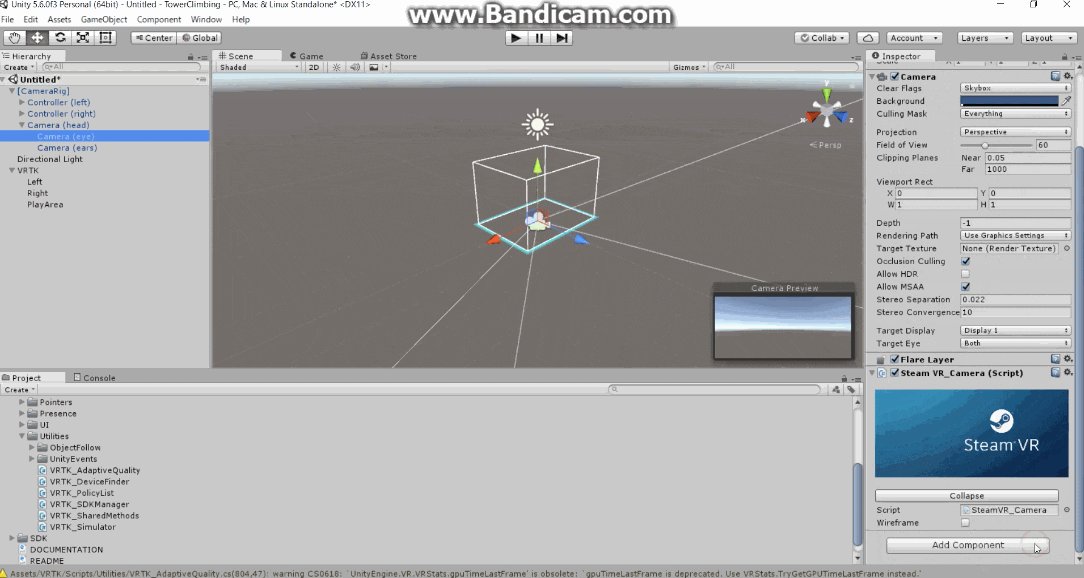
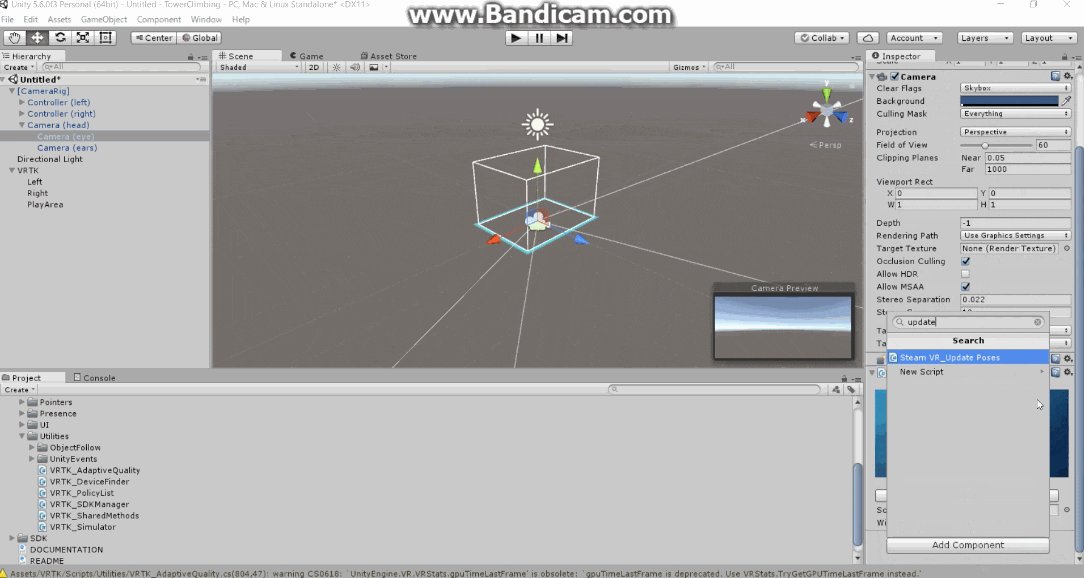
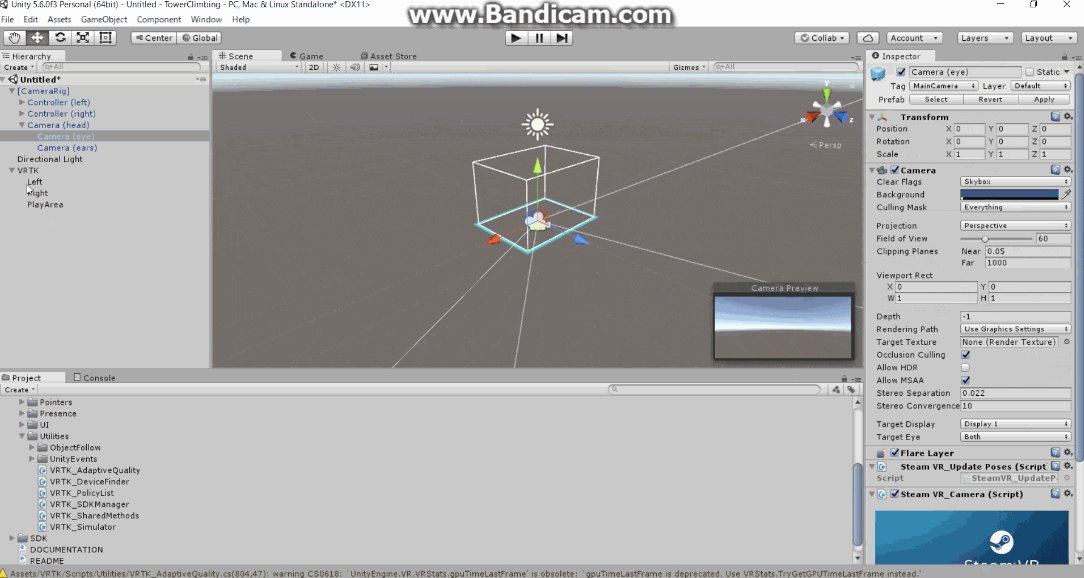
Camera (eye)に対してSteam VR_Update Posesのスクリプトを適応しておきます。
#コントローラーオブジェクトと移動用オブジェクト作成
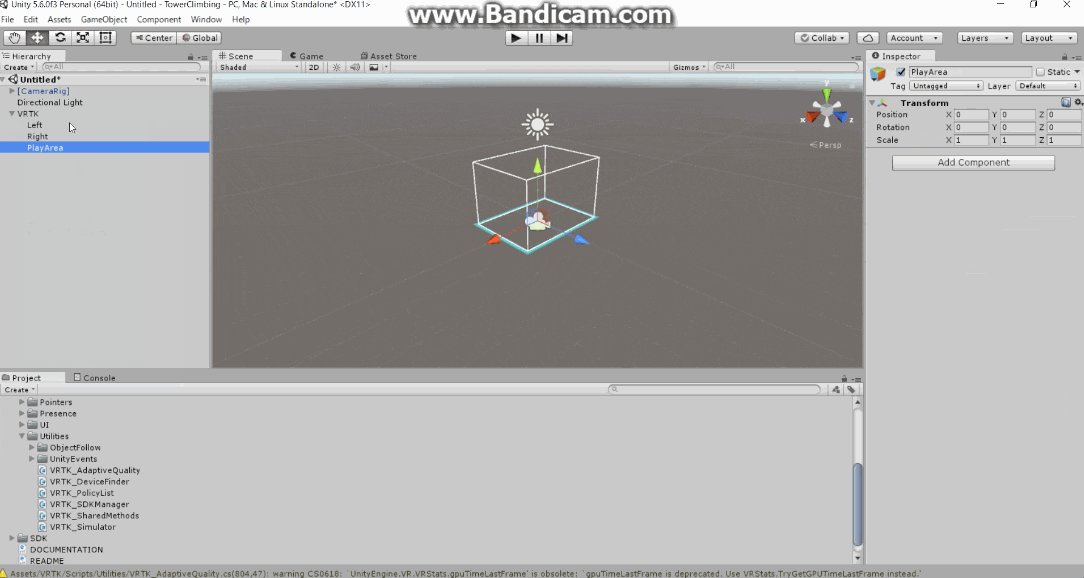
VRTKに空のオブジェクトを作成して、左右コントローラー用と移動用のオブジェクトを作成しましょう
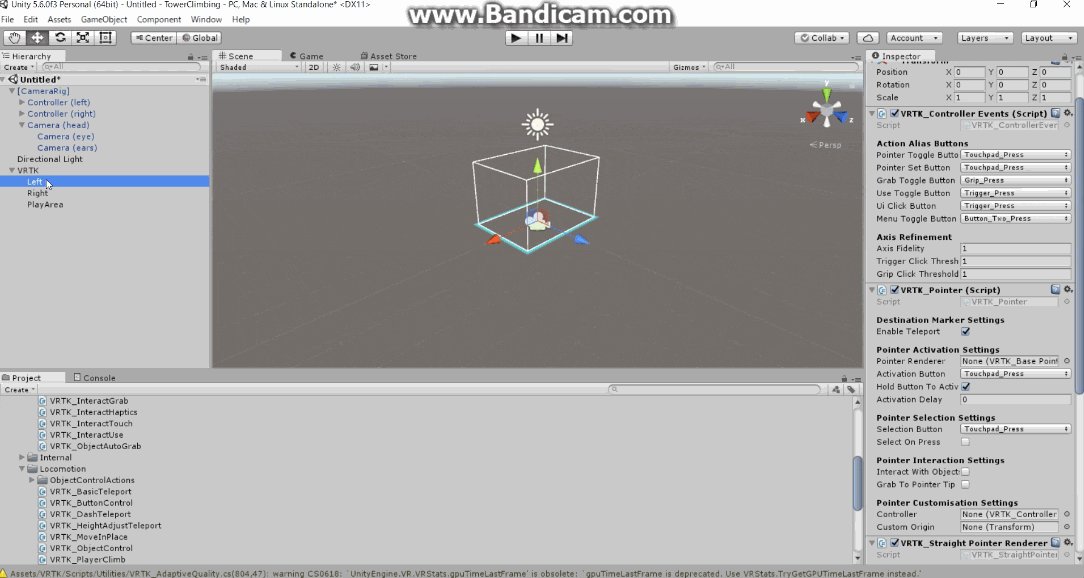
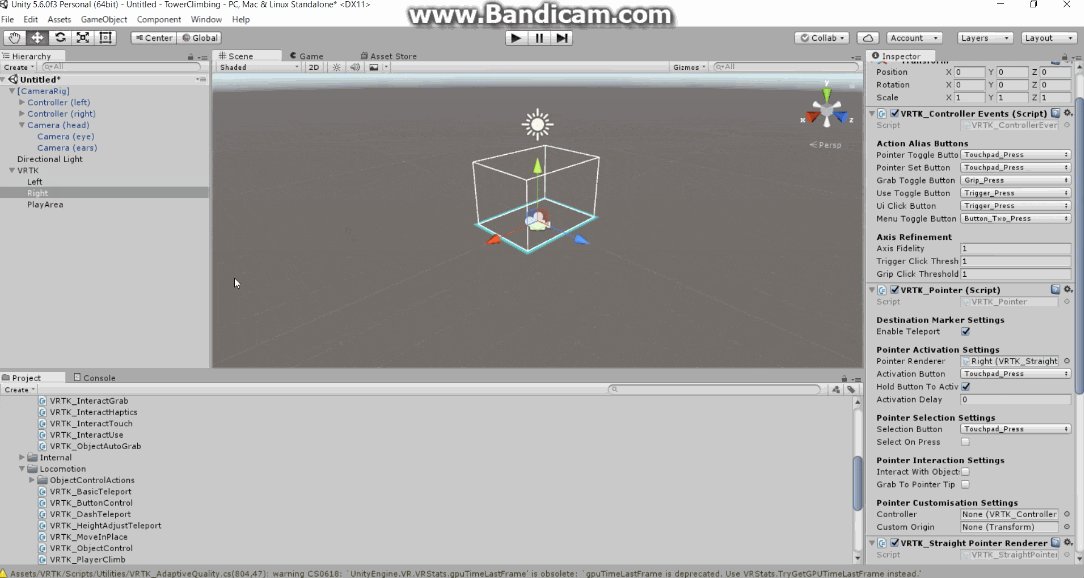
その後、左右コントローラーにスクリプトを適用します。
・VRTK_ControllerEvents
VRTK-Scripts-Interactions-VRTK_ControllerEvents
・VRTK_Pointer
VRTK-Scripts-Pointers-VRTK_Pointer
・VRTK_StraightPointerRenderer
VRTK-Scripts-Pointers-PointerRenderers-VRTK_StraightPointerRenderer
移動用オブジェクトにVRTK_BasicTeleportを適用します。
・VRTK_BasicTeleport
VRTK-Scripts-Locomotion-VRTK_BasicTeleport
#オブジェクトを適用していく
作成したLeftとRightオブジェクトに移動用ポインターのオブジェクトがどれなのかを設定します。
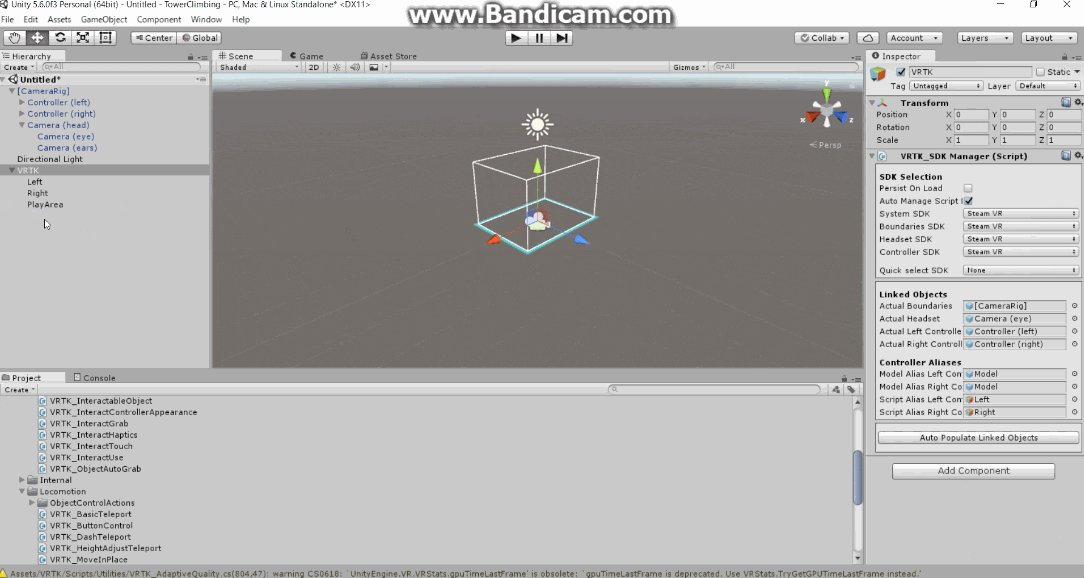
VRTKのSDK Managerにも左右コントローラーを登録します

#床を設置する
3Dオブジェクトを追加して、床を設置しましょう。
床の色も変更しています。
#実行確認
ここまで出来れば一度実行してみましょう。
コントローラーが認識され、コントローラートラックパッドをクリックすると
移動用ポインターが表示されて、離すとそのポイントへ移動します。
#コントローラーに掴む機能を追加する
LeftとRightオブジェクトにVRTK_InteractGrabを適用します。
VRTK-Scripts-Interactions-VRTK_InteractGrab
掴むボタンはコントローラーの側面にあるグラブボタンです。
トリガーを引いてしまいますが、デフォルトは側面のボタンなので注意が必要です。
#登るためのタワーを設置する
今回は無料のタワーを使います。
#SAColliderBuilderを適用する
Unity5ではMeshのColliderに対応していないため、
無料のアセットを使って対応するようにします。
今回はこれを使って対応します。
これを使うといい感じにColliderを作成してくれます。
SAColliderBuilder
あとは、コントローラーに登るスクリプトを適用すると、
タワーに登れるようになります。
#まとめ
VRTKを使うとわずか30分もかからずに実装することが出来ました。
とても便利なアセットですね。