RPAが盛り上がりを見せている昨今ですが、お家に眠っているGoogle Homeを活用してみませんか?
例えば、「オッケーグーグル!出勤しておいて!」を言うと、WinActorのロボが立ち上がり社内の勤怠システムに出勤してくれるロボットが自動起動すると嬉しいですよね!
そんなことが簡単にできるようになるためのやり方をお伝えしようと思います。
イメージ動画
Google AssistantとWinActor連携デモです。
— がおまる@LINE API Expert (@gaomar) October 24, 2019
Google Homeにロボ起動を指示するとWinActorが自動起動します。
実行完了するとWinActorがGoogle Homeに完了通知してくれます。
音声操作で起動から完了通知まで一括で行ってくれるのでとても便利ですね!#RPA #WinActor pic.twitter.com/xZn33IZWzk
事前準備
- Chromeブラウザ(推奨)
- node.js のインストール(v10以上、v10.16.3 推奨)
https://nodejs.org/ja/download/ - git のインストール
https://git-scm.com/ - Visual Studio Codeのインストール
Visual Studio Code: https://azure.microsoft.com/ja-jp/products/visual-studio-code/
WinActorローカル環境を構築しよう!
1-1. GitHubからプロジェクトを取得する
ローカルの環境に予め用意しているプロジェクトを構築しましょう。GitHubからクローンしてきます。
> cd %homepath%\Documents
> git clone https://github.com/gaomar/callGoogleHome.git
1-2. WinActorのショートカットを作成する
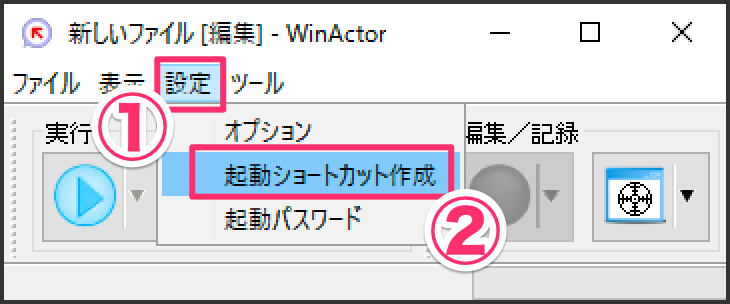
WinActorを起動して、[設定]- [起動ショートカット作成]をクリックします。

ドキュメントフォルダの callGoogleHome フォルダにある callMemo.ums6 ファイルを選択します。
実行オプションは2つ共チェックを入れてください。[作成]ボタンをクリックします。
保存先は callGoogleHome フォルダの直下に保存しておいてください。
ファイル名は callMemo という名前にしてください。
下記のようにショートカットファイルが作成されていることを確認してください。
1-3. Visual Studio Codeに展開する
下記コマンドを実行してください。
> code callGoogleHome
Ctrl + @ を押してターミナルを表示します。
下記コマンドを実行してインストールしてください。
> npm install
1-4. プログラムを実行する
必要なモジュールがインストールできたら、プログラムを起動します。
下記コマンドを実行してください。
> node index.js
Server running on 3000 と表示されればOKです。
1-5. ngrokインストール
ngrokがまた未インストールの方は下記コマンドを実行してください。
> npm i -g ngrok
1-6. ngrok起動
まず、VSCodeでウィンドウを分割します。
インストール済みの方は、分割した右側のウィンドウで下記コマンドを実行してngrokを起動してください。
> ngrok http 3000
起動したら発行される https:// 側のURLをメモしておきます。
Dialogflowの設定
Dialogflowを使って自然言語処理部分を実装していきます。
2-1. Agentを作成する
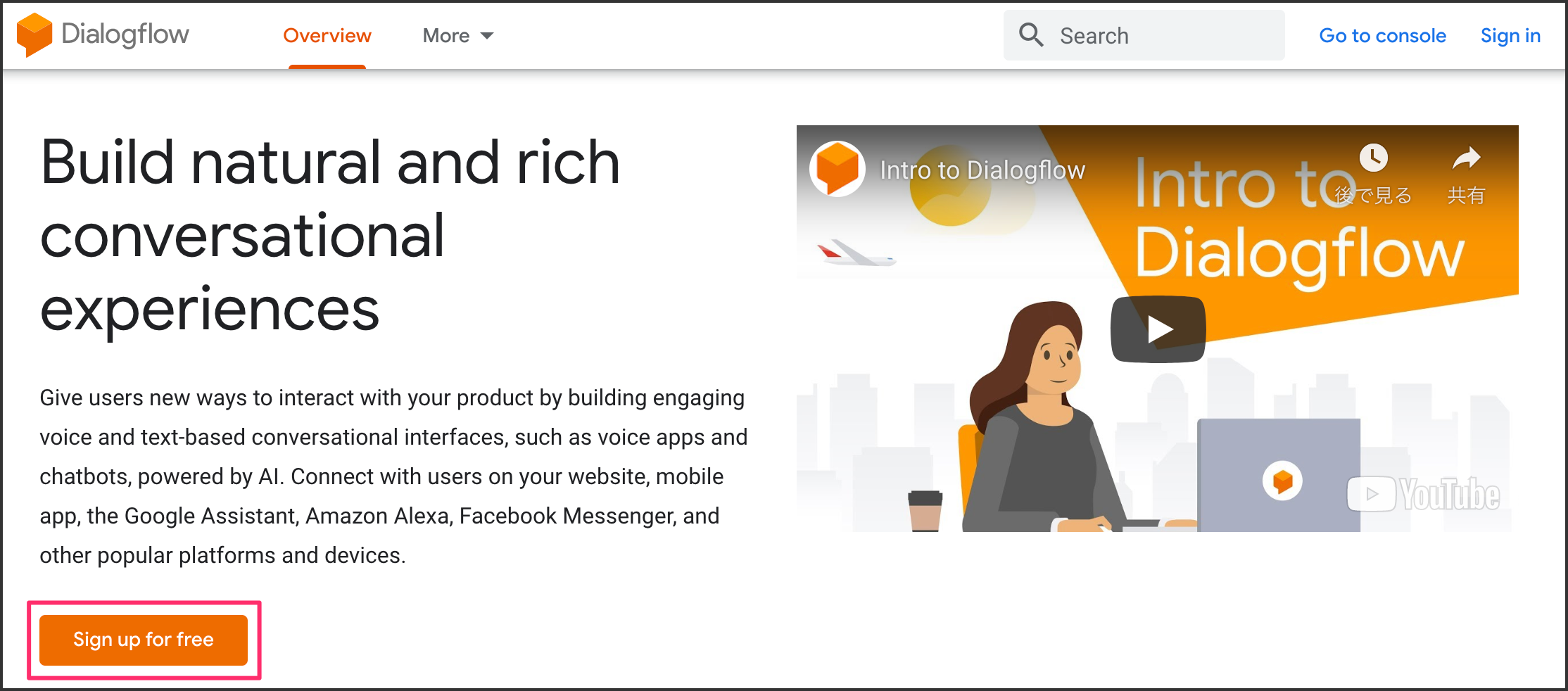
https://dialogflow.com/にアクセスしてください。
[Sign up for free]ボタンをクリックします。お持ちのGoogleアカウントでログインしてください。

初めてDialogflowをお使いになる方は利用許可してください。

Terms of Service部分のチェックを入れてから[ACCEPT]ボタンをクリックします。

MyHello と入力して、デフォルト言語を Japanese - ja に選択してから[CREATE]ボタンをクリックします。
2-2. Default Welcome Intentを編集する
Agentが作成できたら、この画面が表示されるので、[Default Welcome Intent]をクリックします。
Action and parametersカテゴリの Set this intent as end of conversation と Fulfillmentカテゴリの Enable webhook call for this intent を有効にします。最後に必ず[SAVE]ボタンをクリックします。
2-3. Fulfillmentの設定をする
webhookのアクセス先URLを設定します。左メニューの「Fulfillment」をクリックし、webhookを有効化します。
URLは 1-6 で発行されたURLを貼り付けます。
2-4. Google Assistantの設定をする
左メニューの「Integrations」をクリックして、Google Assistant部分をクリックします。
Auto-preview changes を有効化して、「TEST」をクリックします。
2-5. 起動設定をする
「オッケーグーグル!」の後に発話してアクションを起動するための 起動ワード を設定します。
今回は「ロボットテスト」としました。
この画面は上部メニューの「Develop」をクリックし、Display nameに入力します。最後に右上の「Save」ボタンをクリックします。
2-6. 動作確認する
これで、上部メニューの「Test」をクリックすると、シミュレーターが起動します。「ロボットテストにつないで」部分をクリックすると動作確認することができます。
うまくいけば、WinActorが自動的に起動してメモ帳が立ち上がります。
まとめ
簡単に音声操作でWinActorを実行することができました。
注意点としてはngrokの無料プランだと8時間しかURLが有効ではないのでずっと使うことが出来ません。
システム化のご検討やご相談は弊社までお問い合わせください。
https://i-enter.co.jp/contact/















