先日Dialogflowが遂に API V2へ正式にローンチされました。
今まで使っていたv1のDialogflowAppとは全く別物になってしまいました。。。
終了方法と継続させる方法が変わったのでその方法をお伝えします。
この方のv1時代の記事を参考にさせて頂きました。
https://qiita.com/donchan922/items/304e370bb84557ae43ca
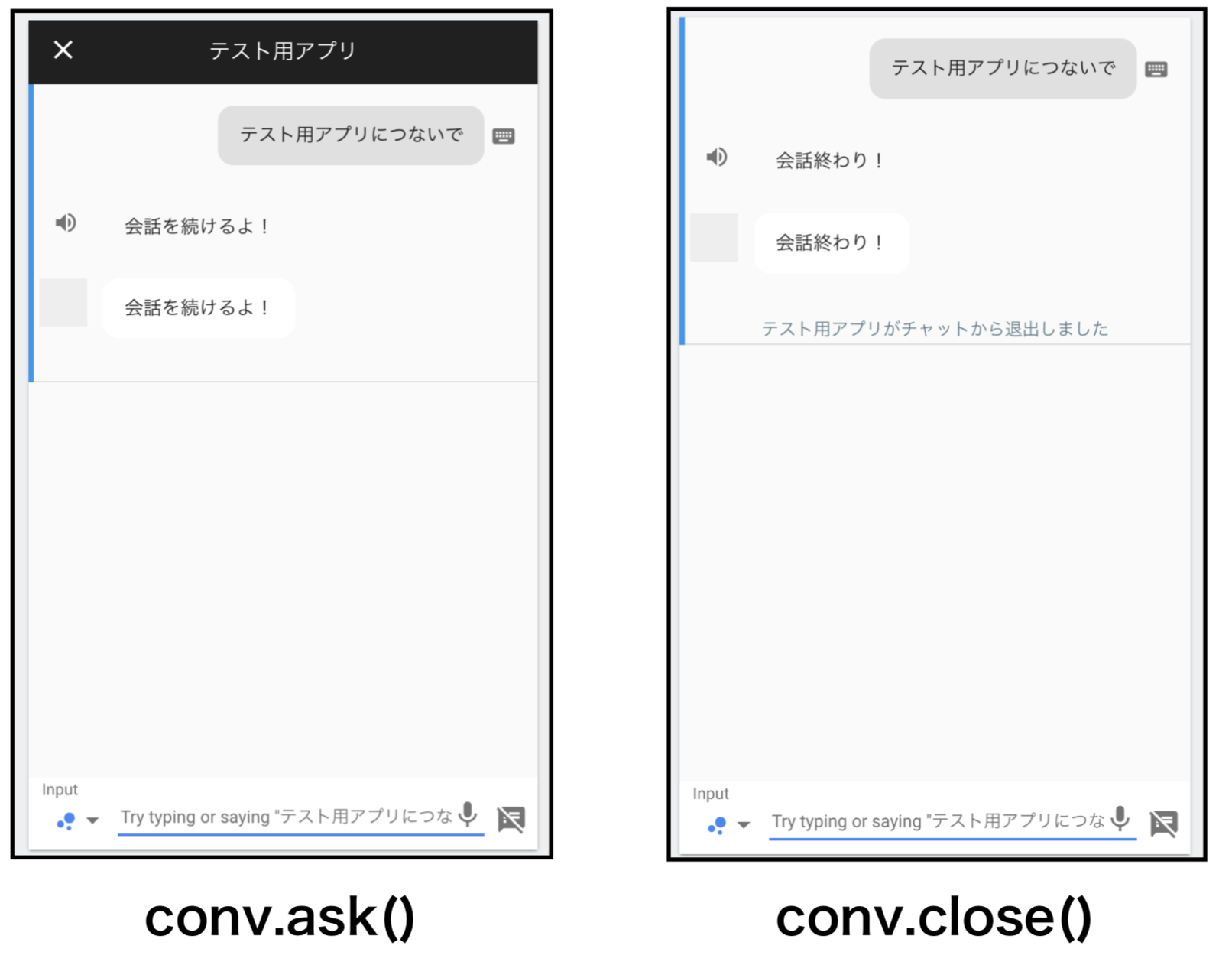
conv.ask()とconv.close()
会話を継続させる -> conv.ask()
会話を終了させる -> conv.close()
Inline Editorにあるindex.jsを編集します。
会話を継続させる
const agent = new WebhookClient({ request, response });
function welcome(agent) {
let conv = agent.conv();
conv.ask("会話を続けるよ!");
agent.add(conv);
}
let intentMap = new Map();
// Intent名を指定するようになりました。
intentMap.set('Default Welcome Intent', welcome);
agent.handleRequest(intentMap);
会話を終了させる
const agent = new WebhookClient({ request, response });
function welcome(agent) {
let conv = agent.conv();
conv.close("会話終わり!");
agent.add(conv);
}
let intentMap = new Map();
// Intent名を指定するようになりました。
intentMap.set('Default Welcome Intent', welcome);
agent.handleRequest(intentMap);

まとめ
Dialogflowがv2になったことで、ごそっとAPIが変更になりました。
今後もまとめていきます。。。変わりすぎて泣きそう(´Д⊂ヽ