はじめに
Power Appsでは残念ながらSharePointライブラリへのドキュメントアップロードには対応していません。
本投稿ではPower Automate(旧Flow)を通じて、Power AppsからSharePointライブラリへファイルをアップロードする方法を紹介します。
なお、写真のアップロードは#PowerApps のJSON関数を利用した写真の一括登録こちらで解説しています。
今回は!!写真じゃない!オフィスドキュメントも!アップロードします!!!
準備
Power Appsでローカルのファイルを扱うコントロールは2つです。1つはフォームコントロールの添付ファイル。もう一つが今回用いる、写真の追加コントロールです。
ファイルを扱えたとしても、単純にはFlowに渡せないので、JSON関数を利用してFlowに渡せる形式に変換します。上の記事でも紹介していますが、JSON(XXXXX,IncludeBinaryData)で、XXXXXのDataUriを取り出すことができるので、これでファイルをDataUriに変換。Flowに渡してあげます。
Power Apps
スクリーンに設置するコントロールは4つです。
/*JSON関数の結果、得られるDataUriを変数にセット*/
Set(docJson,
JSON(UploadedImage1.Image,IncludeBinaryData);//変換対象は写真部分(UploadedImage)
);
/*Flow実行の結果をSet*/
Set(response,
uploadFromPowerApps.Run(
Substitute(docJson,"""",""), //DataUriの先頭と末尾のダブルクォートを削除
TextInput1.Text, //ファイル名
User().Email //アップロードした人のEmail
)
);
/*アップロードが終わったら変数・コントロール初期化*/
Reset(AddMediaButton1);
Set(docJson,Blank());
Flowに渡している最後の変数はなくても大丈夫です。Power Apps側は終わりです。
参考までに、下図はExcelファイルをJSONで変換した場合の変数です。

さらっと行きましたが、とっても重要なのは、画像の追加コントロールは、画像ファイル以外も選べる、JSON関数で一般的なファイルもdataUriに変換できるの2点が重要になります。
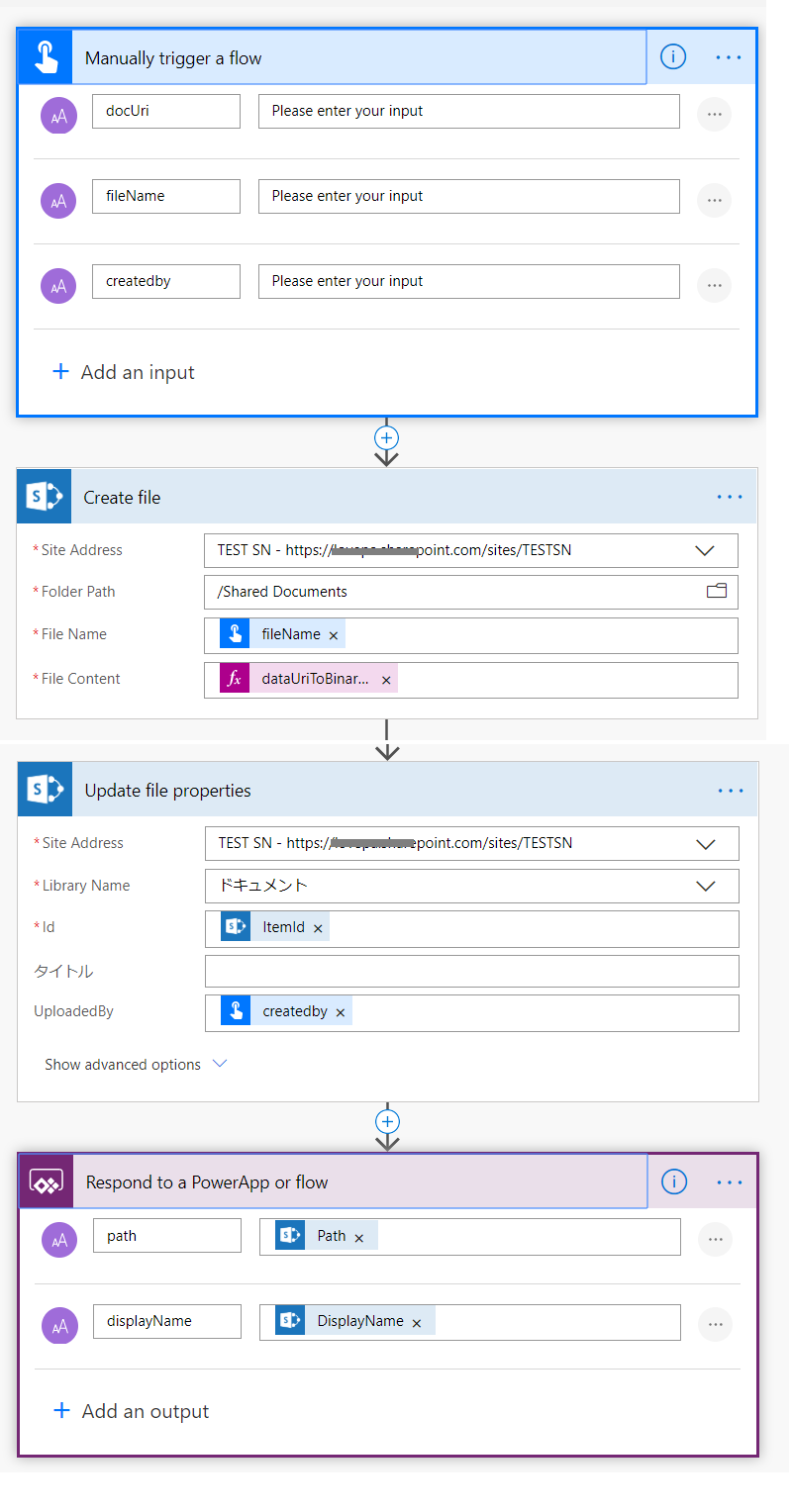
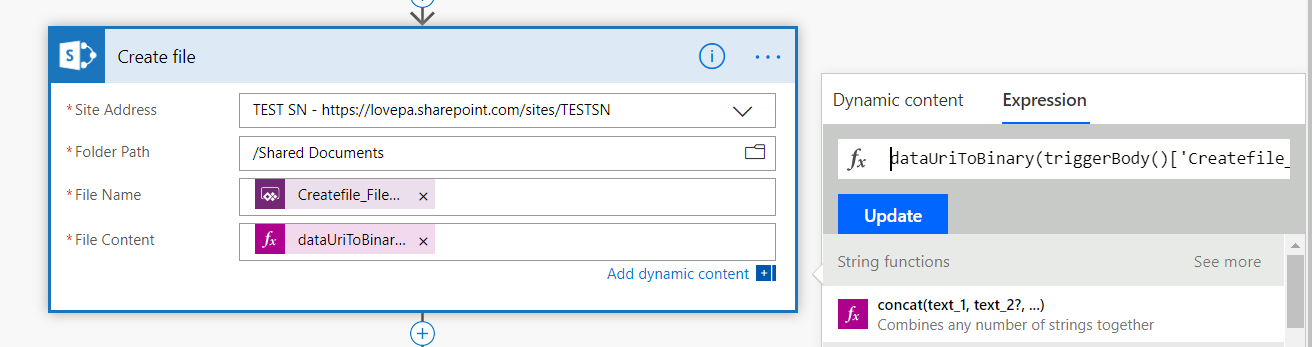
Power Automate
次にFlow側です。上の記事にもある通り、FlowではdataUriToBinaryの関数を使うことで、SharePointにファイルを生成することができます。

あとはPowerAppsへの応答で、生成されたファイルのパスを返せば完了です。
まとめ
- 画像の追加コントロールのUploadedImage.Imageをターゲットにして、JSON()を実行
- できたDataUriをFlowに渡す
- FlowではdataUriToBinaryでファイルに戻す
**(注意)**ファイルを選択する際に、既定では画像ファイルしか選択できないので、すべてのファイル から選んでください。
おまけ
「ライブラリに直接投稿権限はつけたくないけど、ファイルを登録だけはさせたい」という要望をたまに聞きます。ここでは最後に、上のアップロードを応用して、権限がないライブラリにファイルをアップロードする方法を紹介します。
Flow
変更するのはFlow側だけです。ソリューションの中でだけ利用可能な、Flowの中での子Flowの呼び出しを使います。
子Flow側
だいぶ長いですが、以下のステップで実行します。
- Instant flowのマニュアルトリガーで開始(これは子Flowにする条件)
- 入力をつかって、ファイル生成
- ファイルのメタデータに作成者(Power Appsから実行した際の最後の変数)をセット
- 親Flowに結果を返す
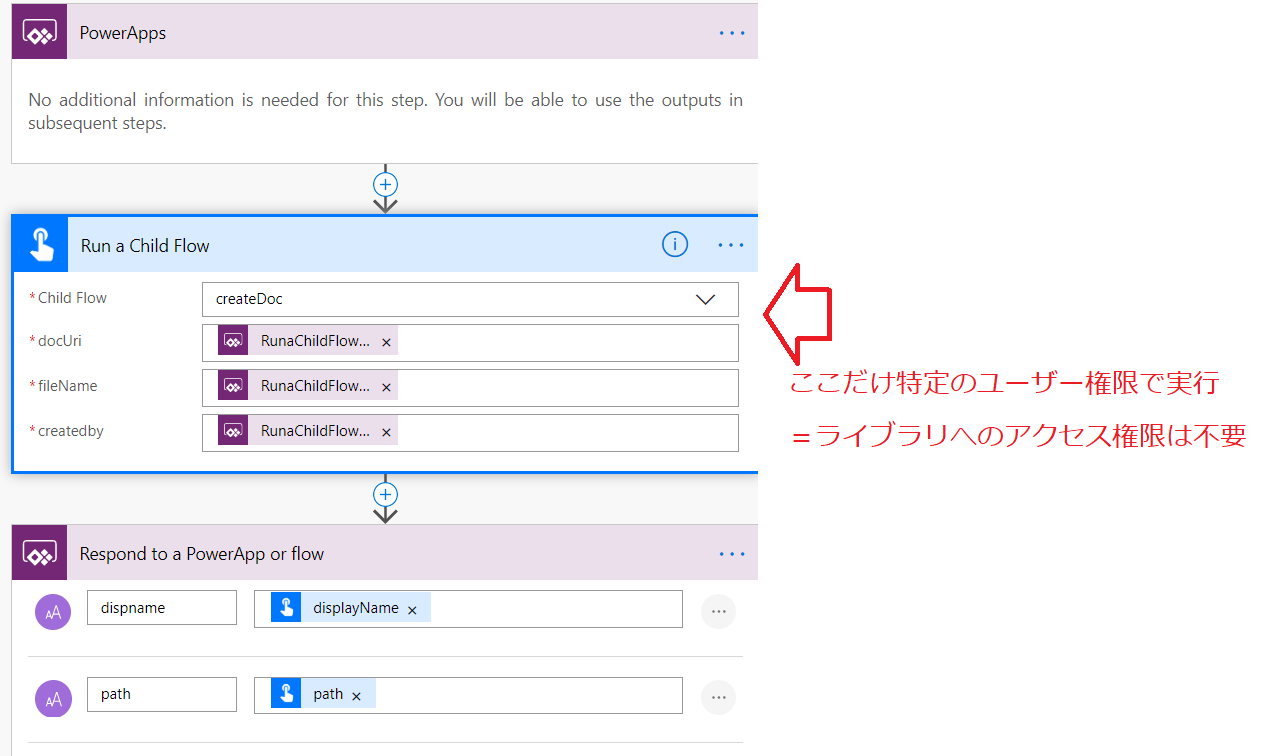
親Flow側
ポイント
子Flowはインスタントフローのうち、マニュアルトリガーのFlowなので、実行のみユーザーの設定が可能です。これを利用すると、子Flowの中で触っているライブラリに直接権限をもっていなくても、アップロードをすることができます!

追記
Shane のYoutubeが公開されたのですが、https://youtu.be/3QaiM8SeWfM こちらで、添付ファイルのコントロールからJSONでdatauriを取得する方法が紹介されていました。
- まずEditフォームから添付ファイルのコントロールだけをコピペで引っ張ってくる
- AttachmentコントロールのItemsは空でよい
- Imageコントロールを1つ用意する
- ImageコントロールのImageプロパティには
Last(DataCardValuexx.Attachments).Valueを設定する(これはまだdatauriではない) - JSON関数をつかって、Set(xxx, JSON(Image1.Image, IncludeBinaryData))で変数にセットする(この段階でdatauri)
本人も「なんでかわからないがー」と言っていましたが、JSON関数はImageを引数にして、IncludeBinaryDataするとDataUriがとれます。
ほかのコントロールから純粋に参照できるのがImageコントロールくらいなので、このような方法になります。
よくわからないかたは、サンプルのmsappファイルを置いておきましたので、こちらから取得してください。
ということで、JSONはとっても素敵な関数で、JSONはわからない!という方でも使えます。(JSONを書くわけではない)ぜひ活用してみてください!