#やりたいこと
よくWebアプリでは利用しているデバイスがモバイルなのか、PCなのかで処理を分けることがあります。
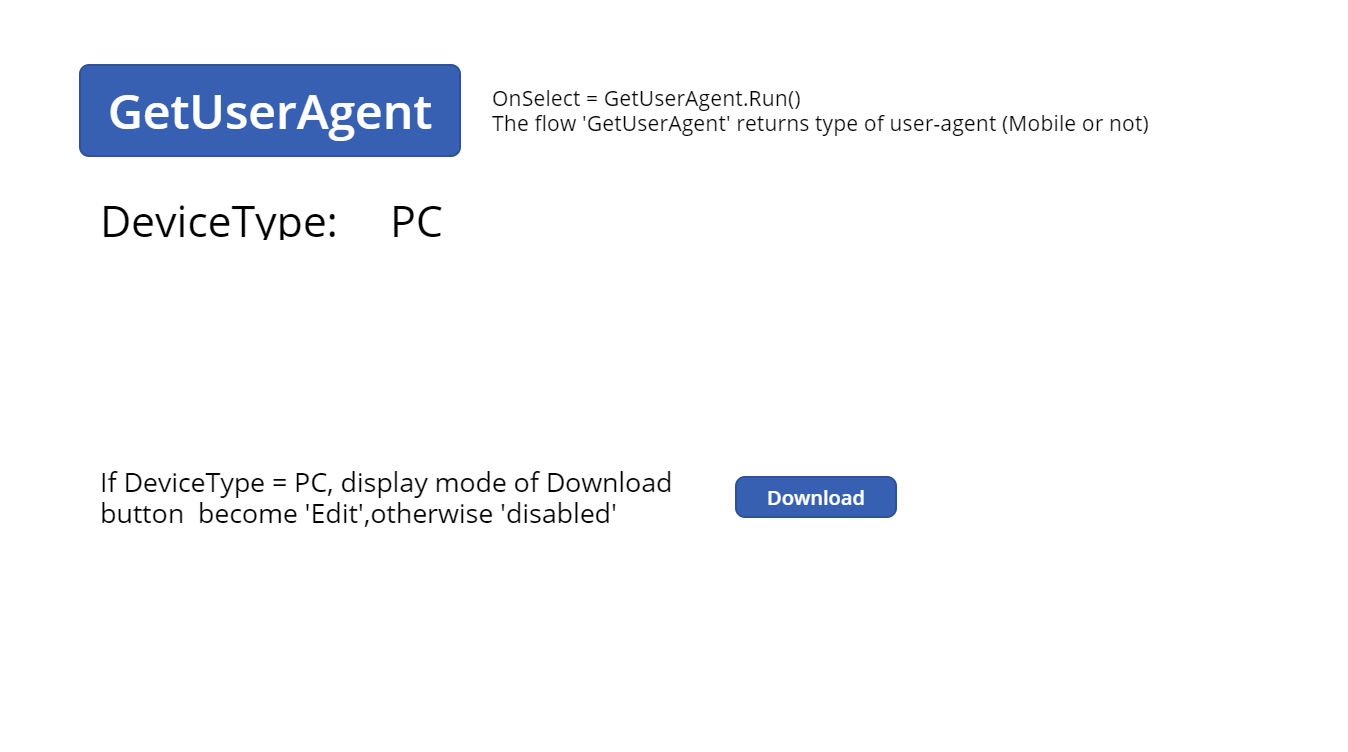
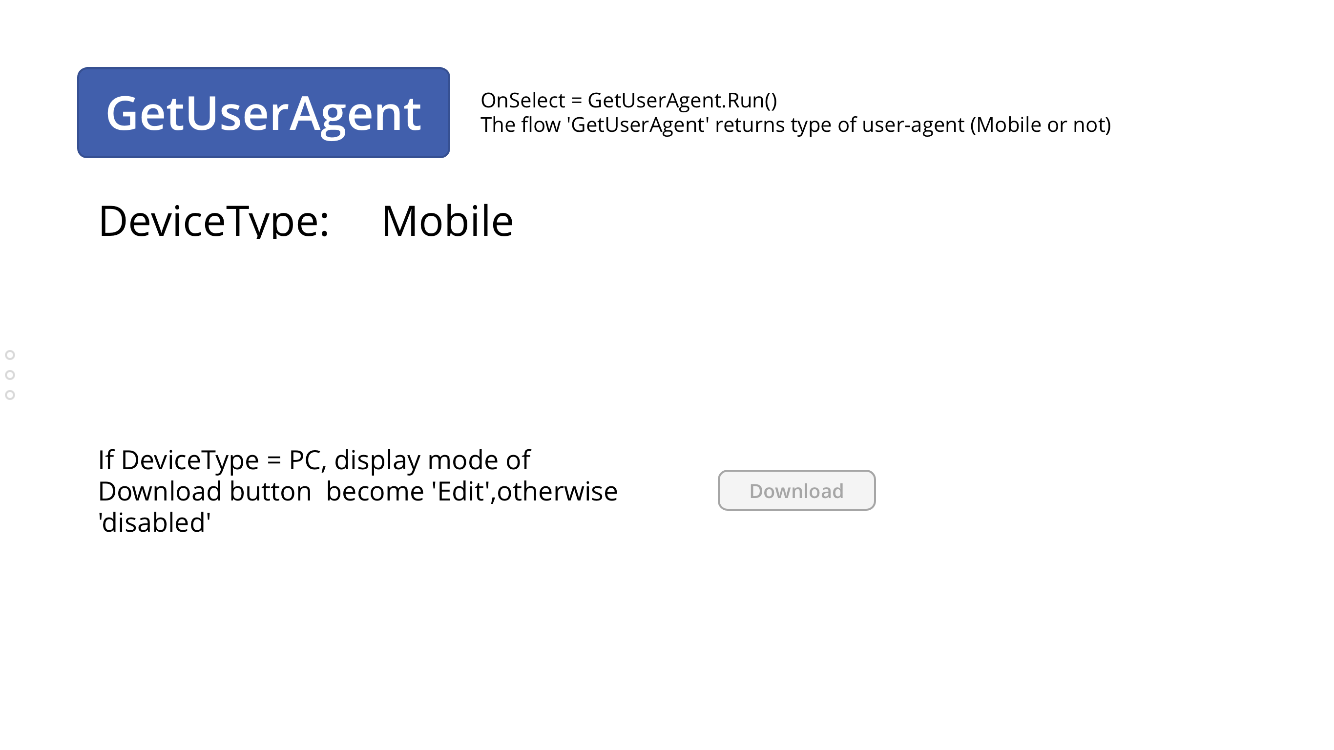
例えば、ファイルダウンロードボタンを実装する際、iOSでは非表示にして、それ以外のファイルダウンロードができるブラウザからのアクセスでは表示というような実装です。
これを実現するためには一般に、利用しているブラウザのuser agentを利用して、その中に特定文字列がはいっているか(例えばiPhone とか mobileとか)で処理をわけます。
PowerAppsも、通常のWebアプリと同様に、iOSアプリやAndroidアプリ、またはPCのブラウザからの利用がありますので、「どこから利用しているか」によった処理を実装を求められることが考えられます。
※この記事はMinaさんのTweetをきっかけとしています。
おや、#PowerApps ちゃんはUserAgent(あるいはデバイス)を取れない…?
— Mina (@ma_00336) December 4, 2018
#実装
PowerAppsでは直接user agent stringを取得することはできません。この処理の実現には非常に単純なFlowを用います。
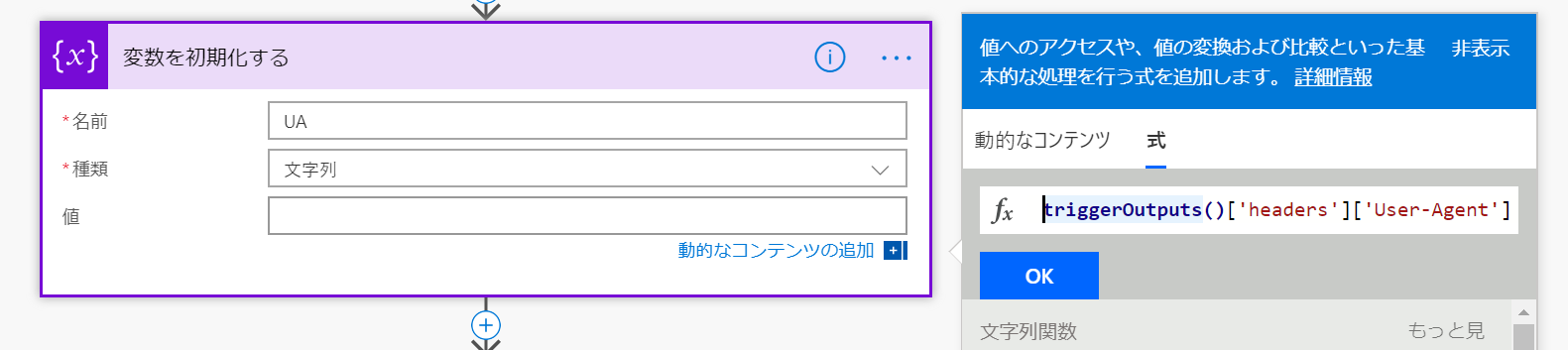
ポイントは、PowerAppsからFlowを呼び出した際の出力(triggerOutputs)のヘッダーにUser-Agentが含まれているということです。これが利用者のアプリ/ブラウザの別を判定するのに使えます。
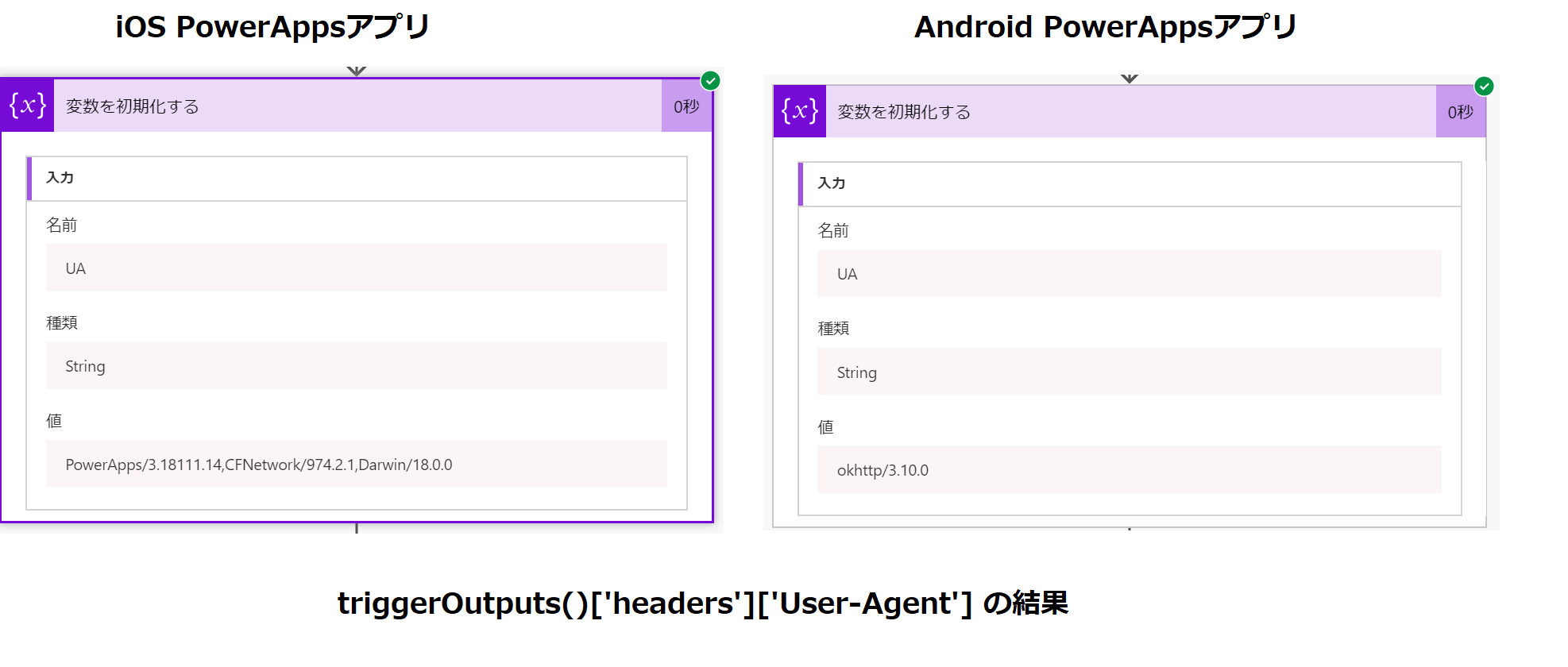
PCのブラウザからアクセスした場合には、アクセス元のブラウザのuser agentが表示されます。一方でモバイルアプリからアクセスした場合には下図のような文字列が出力されていました。
なおこの際ヘッダーからのuser agent取得には
triggerOutputs()['headers']['User-Agent']

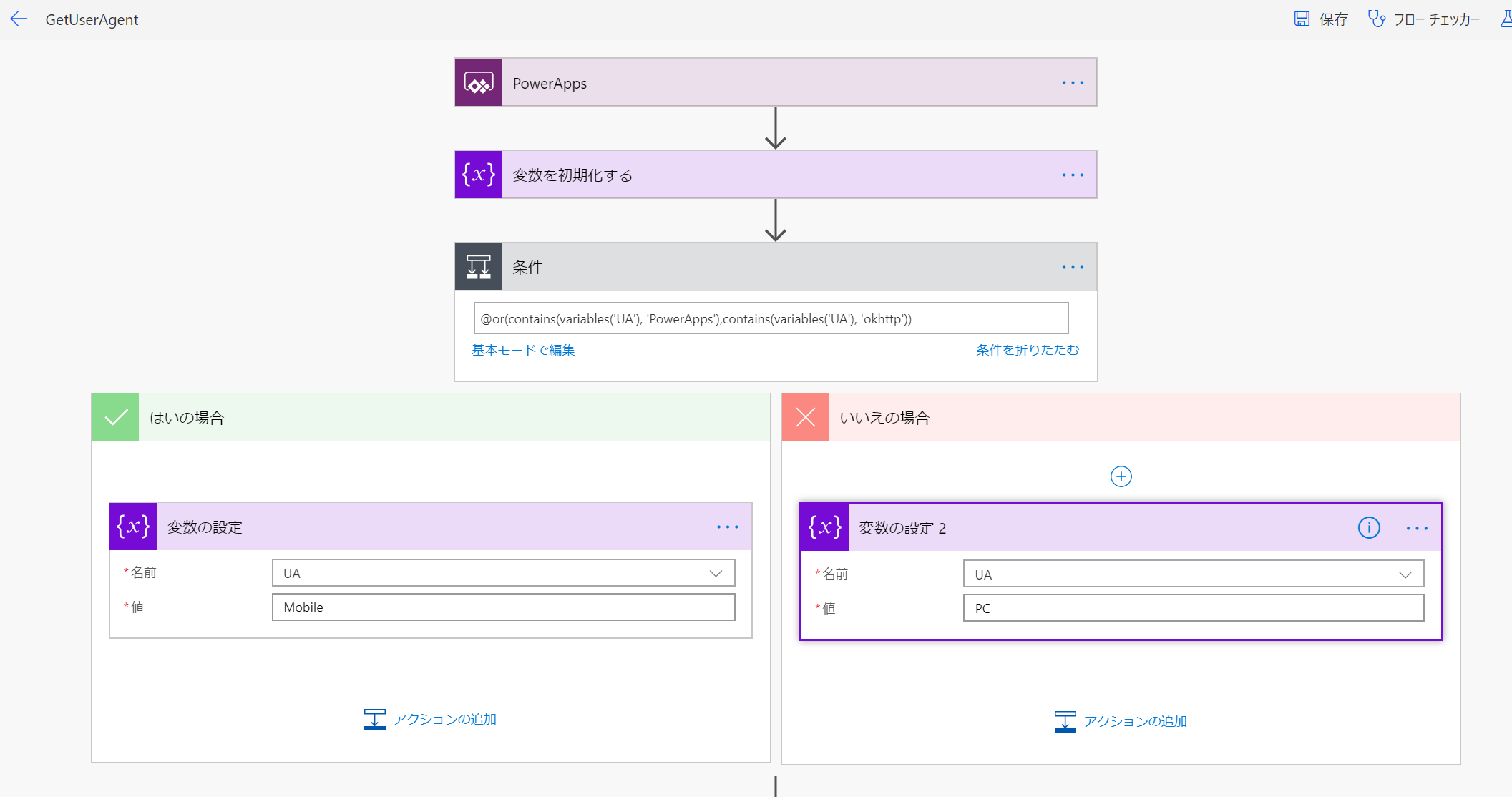
これらの文字列が含まれる場合には、PowerAppsに"Mobile"という文字列を返すことにします。
@or(contains(variables('UA'), 'PowerApps'),contains(variables('UA'), 'okhttp'))
Flowの全体は以下の通りです。

あとはこのFlowを画面のOnVisibleで呼ぶなどして、ボタンの表示/非表示等の処理に利用してください。