はじめに
Safariで、css filter(blur)をかけるとなぜか表示されなかったので対処法を書きます。
理由としては要素にハードウェアアクセラレーションが効いていないことが原因で、
要素にGPUレイヤーを作成すれば大丈夫なので、GPUレイヤーを作成するようSafariに促します。
対策1. will-changeプロパティを使う
will-changeプロパティを設定することでGPUレイヤーを作成する事ができます。
.lp_hero__main::before,
.lp_hero__main::after {
filter: blur(100px);
will-change: filter;
}
対策2. transformを使用する
transformプロパティを設定することでGPUレイヤーを作成する事ができます。
.lp_hero__main::before,
.lp_hero__main::after {
filter: blur(100px);
transform: translateZ(0);
}
実装後(after)の画像ではちゃんと薄い青色のブラーが適用されているのが確認できます。

なぜ、will-change・transformを設定することで解決できたのか。
「はじめに」で書かれていたGPUレイヤー、ハードウェアアクセラレーションについてもう少し深掘ってみます。
GPUレイヤーとは?
GPU(Graphics Processing Unit)は画像処理装置と呼ばれ、CPUの指令で画像処理を行います。CPUとGPUの違いを理解するためには「CPUの指令で画像処理を行い」という点がポイント。例えば3Dグラフィックや写真の画像をパソコンに表示させるためには、画像処理の計算が必要になります。文字情報とちがって画像は情報量が多く、膨大な計算が必要。だから、専用の処理装置GPUが登場するというわけです。
makuring.com 【3分でわかる】CPUとGPUの違いをやさしいたとえ話で解説!より引用
GraphicLayer は GPU で処理されるレイヤーのことで、Chrome の DevTools 実際で確認することができます。
ハードウェアアクセラレーションとは?
描画処理を GPU に任せる行為は「ハードウェアアクセラレーション」と呼ばれます。
will-change: filter;もしくは transform: translateZ(0);を指定するとハードウェアアクセラレーションが有効になり、GPUを使って描画が行われます。要素のアニメーションがカクツク場合、ハードウェアアクセラレーションを有効しましょう。
レイヤー(GPU)の生成について
ChromeのDevToolsで確認してみましょう。
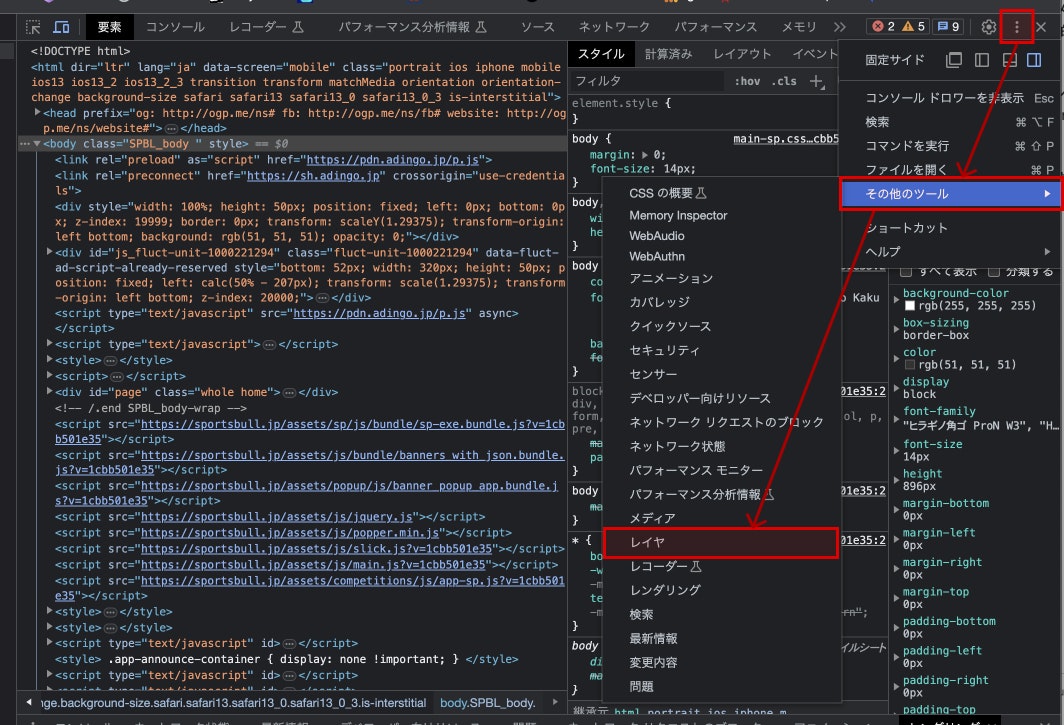
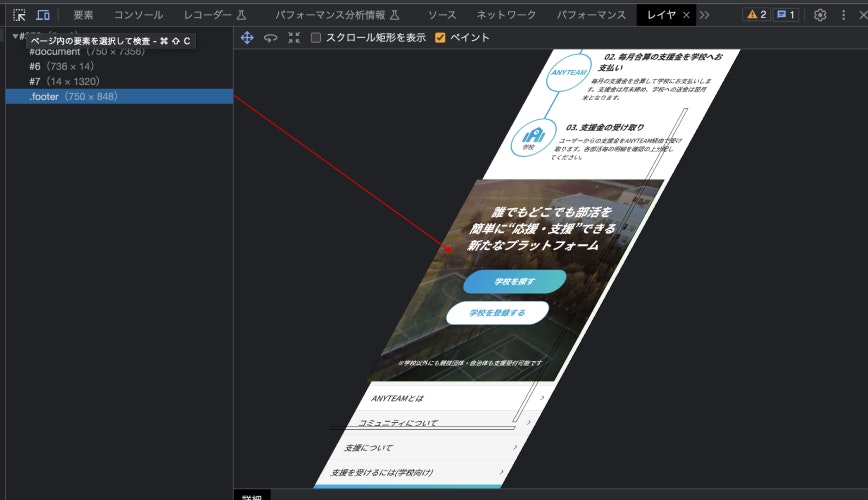
Control+Shift+IでDevToolsを開き画像の手順に沿って、レイヤの項目を選択

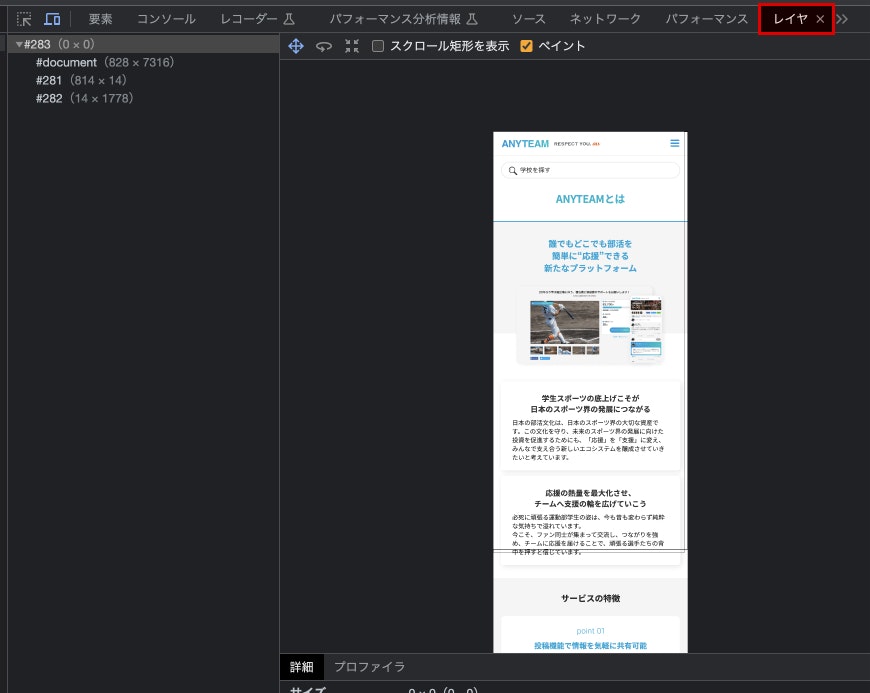
↓ レイヤタブが追加され、レイヤー生成図が表示されます。
ANYTEAMのaboutページで確認してみます。

↓ 実際にGPUレイヤーの生成を確認しましょう。
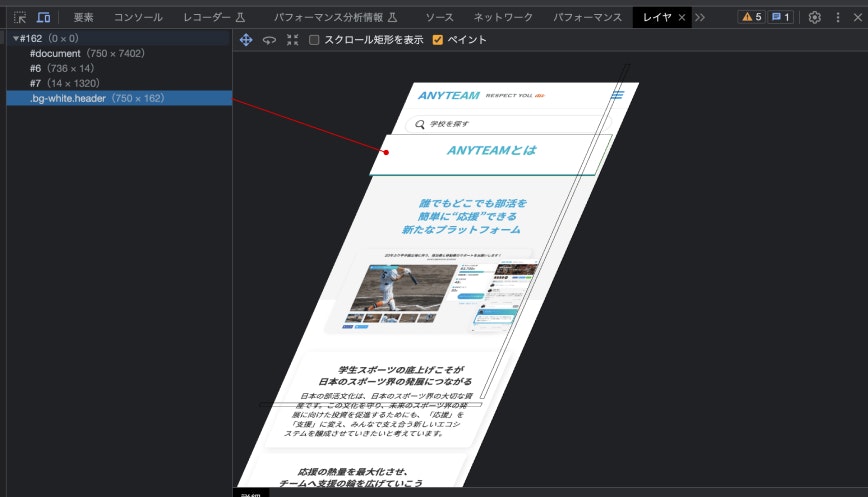
will-change: transform の適応
div.header が #document とは別にレイヤー化され浮いているのが分かります。

transform: translateZ(0) の適応
div.footer が #document とは別にレイヤー化され浮いているのが分かります。

この様にしてレイヤーパネルでwill-change・transformが効いているかどうかを確認することができます。
まとめ
WebサイトのCSSアニメーションを見ていて、カクカクしていてスムーズに動いてくれない時は、GPUが使わておらずCPUで処理されてます。
CPUではなくGPUで動かしてサイトのパフォーマンスを上げるようにしましょう!
最後に運動通信社について
運動通信社は「日本を世界が憧れるスポーツ大国にする」というビジョンを達成するべく、一緒に働く仲間を募集しています!
PMやアプリエンジニア、Webエンジニアなど色んな職種を募集しておりカジュアル面談大歓迎なので是非採用フォームよりご連絡ください!
ぜひ一緒に、自分たちも世の中もワクワクするサービスを作りましょう!
Greenも活用中です