なにこれ
Flutterに入門したのでメモ
Flutterのチュートリアルアプリを作成して、CI/CDサービスを利用して、手持ちの端末でアプリを動かすところまで
実機で動かせるようにならないとモチベーション保てないよね
半日もあればできちゃうし、Flutterの入門敷居低くていいですね👍
やること
- Flutterのチュートリアルを行って簡単なアプリを作成する
- CI/CDの設定を行う
- Androidにアプリをインストールする
Flutterのチュートリアルを行って簡単なアプリを作成する
入門はFlutterの公式を読んで手を動かす。
公式のチュートリアルを進めていくと、名前ジェネレーター的なアプリができちゃいます。
どんなものができるかgitでイメージつかめます
手順
- Flutter公式をサクッと眺める
- 公式のGet Startedでチュートリアルに沿って手を動かす
チュートリアルはGoogle Developers CodelabsのWrite Your First Flutter App, part 1と同じなのでそっちを見てもOK - Write Your First Flutter App, part 2をやる
これでエミュレータ上でそれっぽいアプリができる。
iOS, Androidアプリを作ったこと無くても特にハマるところ無く進める。
Dartの言語仕様も読んでないけど他プログラミング言語わかれば都度調査で問題なさそう。
FlutterのWidgetとかよく分かってないけど、まずは動く様になればOK。理解は後からします。
CI/CDの設定を行う
実機で操作したいので、ビルドして手持ちの端末にインストールしたいですね。
調べたらCodemagicというFlutter特化のマネージドサービスがあるので、それを利用する。
手順
- チュートリアルで作成したアプリをリポートリポジトリにプッシュする
- CodemagicにGitHubアカウントで登録する
- リポジトリの一覧が表示されている事を確認する
- 対象リポジトリの
Start your first buildボタンを押す - ビルド完了まで待つ
- アカウント設定ページ(https://codemagic.io/settings )でSlack連携を行う
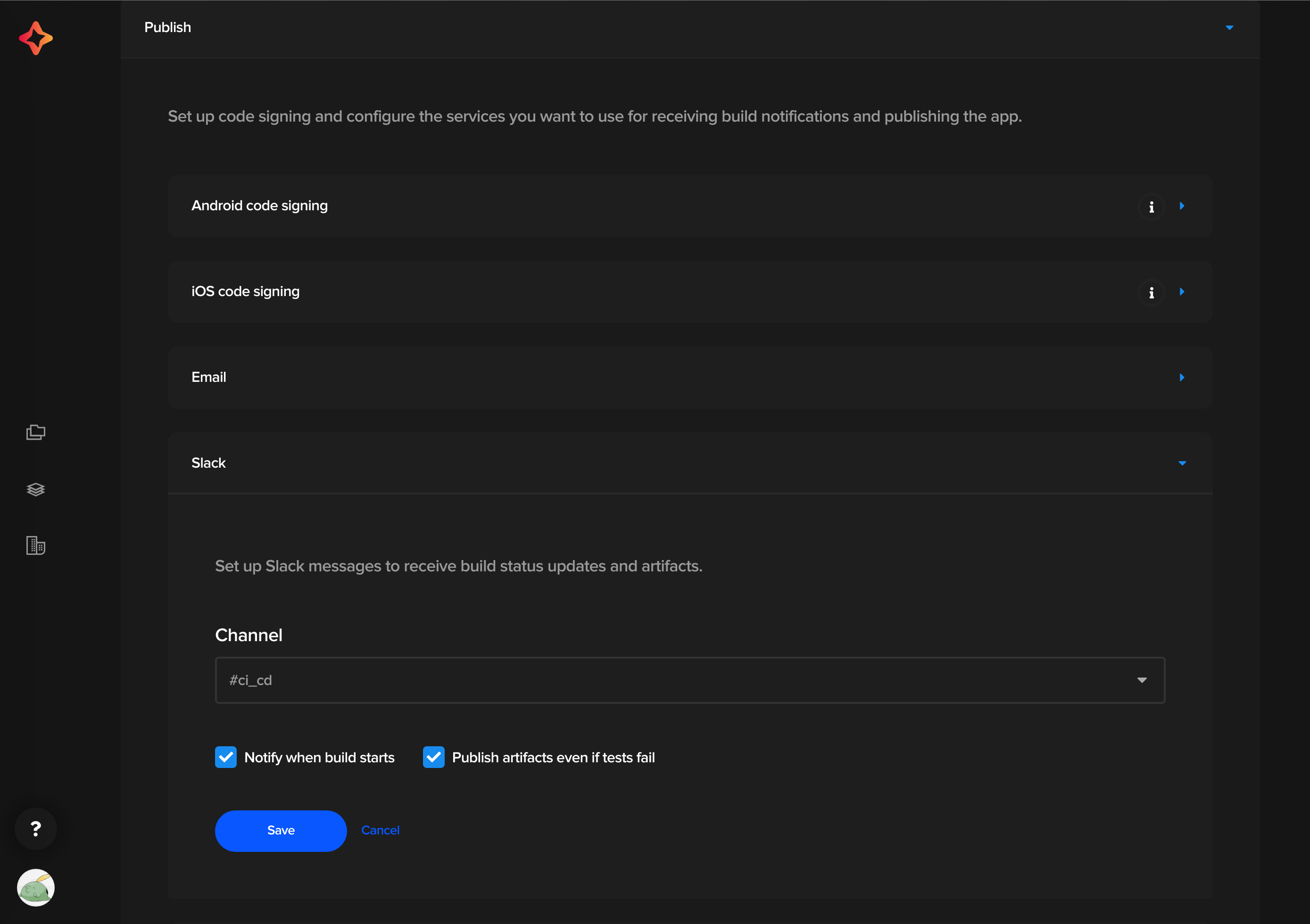
- workflowの設定ページ(https://codemagic.io/app/[hogehoge]/settings )で[Publish]->[Slack]の設定を操作する
通知先のチャンネルを指定して、ビルド完了時、終了時に通知するようにする。設定は以下のような感じ

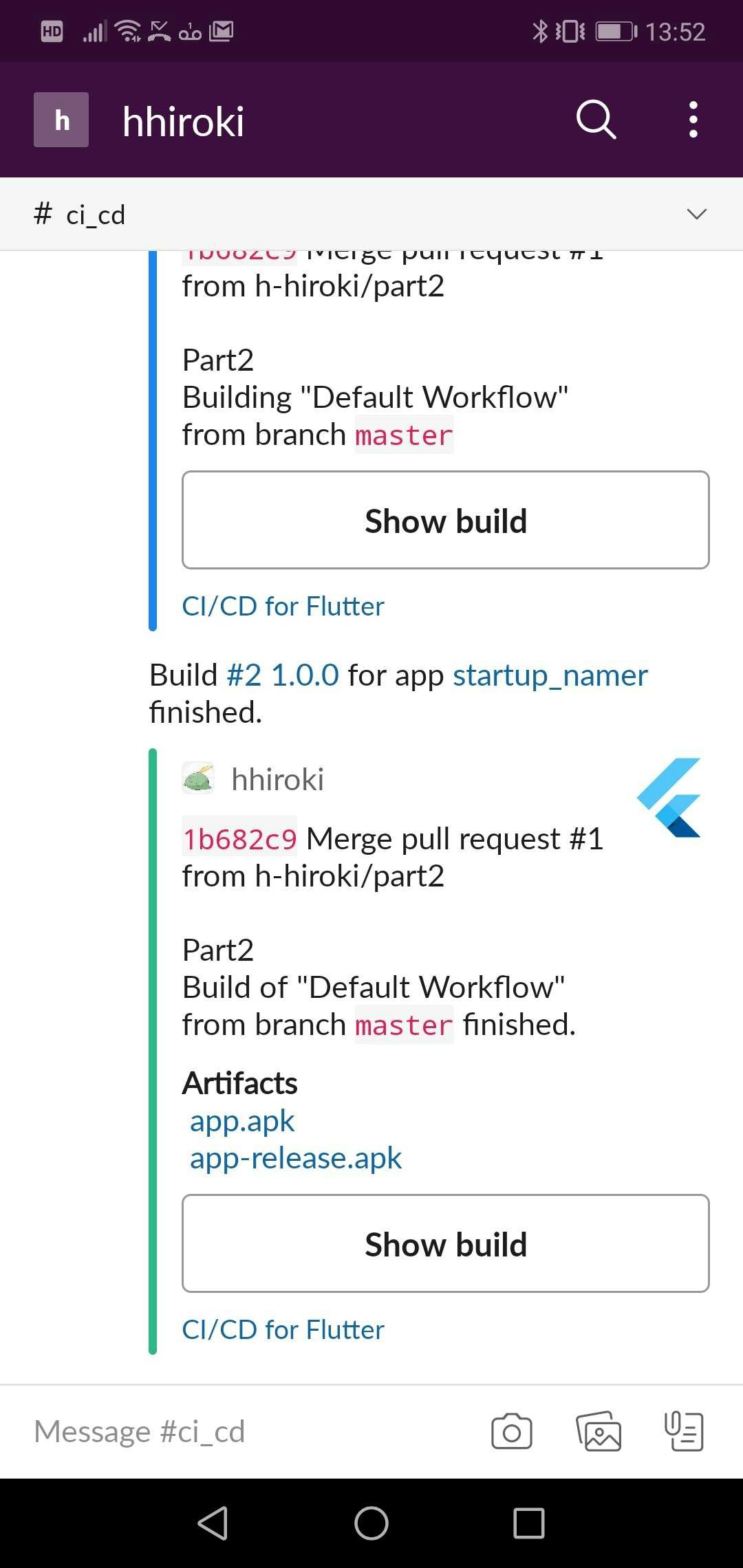
これで再度Codemagicからビルドを行うとSlackに通知が行くようになって、ビルド完了後に手持ちの端末にアプリを入れれば動く。 Slackにはこんな感じで表示される

Androidにインストールする
この記事を参考に自分のAndroid端末にアプリをインストールした。
https://kuroyagikun.com/apk-download-install/
- Slackからapkをダウンロードできるようになるのでダウンロードする
- ファイルエクスプローラでダウンロードしたapkファイルを選択する
- 警告が出るがインストールを進める
- インストールが完了したらホームにアプリが追加されている
感想
Flutter自体はまだ全然理解できていないけど、最低限自分の端末で使えるアプリをすぐに届けられるのは体感が良いです😃