はじめに
初めての投稿になります。稚拙な文章ですがどうかご容赦ください。
今回はPowerAutomateを使ったフローの中でプリザンターに添付ファイルを添付する方法について書いていきたいと思います。
概要
PowerAutomateにはプリザンター用のカスタムコネクタが用意されています。
カスタムコネクタとは何ですか?という方はこちらの記事をご参照ください。
以下は使用できるカスタムコネクタ一覧です。
- Items Create(指定したテーブルに新規レコードを作成します。)
- Items Delete(指定したレコードを削除します。)
- Items Get(指定した単一のレコードまたは、指定したテーブルの複数レコードを取得します。)
- Items Update(指定したレコードの内容を更新します。)
「Items Update」アクション
Power Automateのフローでは、プリザンターで用意されているレコード更新APIを利用できます。
レコード更新APIの仕様は下記ユーザマニュアルを参照してください。
開発者向け機能:API:テーブル操作:レコード更新
開発者向け機能:JSONデータレイアウト:Item
手順
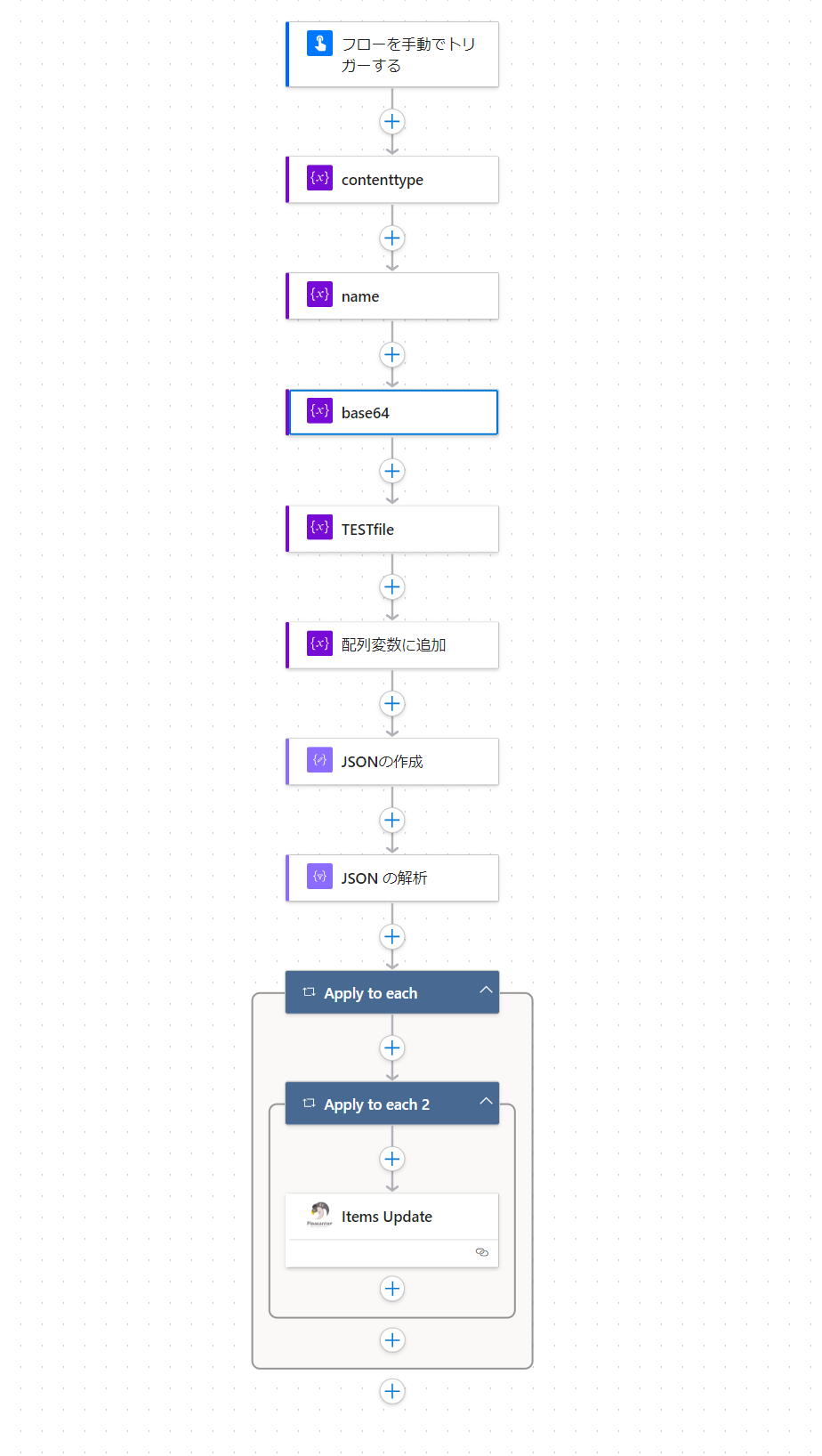
-
必要な変数を一通り初期化します。
今回はレコードにファイルを添付したいだけなので必要な要素は下記3点です。
それぞれstring型です。- contenttype
- ファイル名
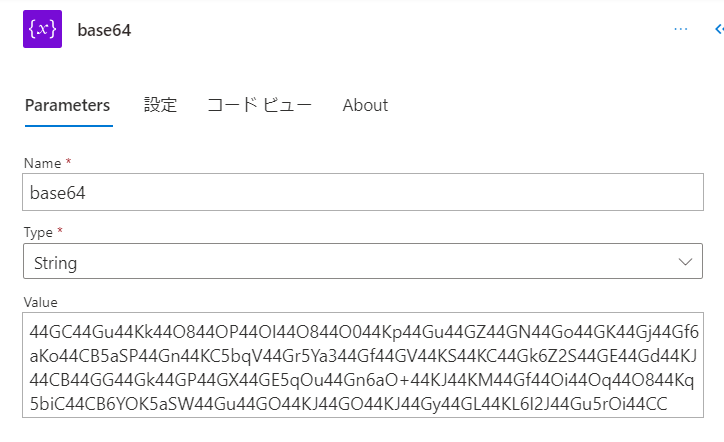
- Base64
また、この後のフローで使用する為Array型の変数を1つ用意します。
今回はTESTfileとします。contenttypeの指定に関しては下記の例から添付するファイルにあったものを使用してください。
今回はプレーンテキストなのでtext/plainを使用します。- text/plain テキストファイル
- text/csv CSVファイル
- text/html HTMLファイル
- text/css CSSファイル
- image/jpeg JPEGファイル(.jpg, .jpeg)
- image/png PNGファイル
- application/json JSONファイル
- application/pdf PDFファイル
-
添付したいファイルの中身をBase64に変換し、1.で作成したBase64の変数に格納します。

-
プリザンターの添付ファイルの仕様に合わせて1.で作成したTESTfileに変数を格納していきます。
{ "AttachmentsA": [ { "contenttype": @{variables('contenttype')}, "name": @{variables('name')}, "base64": @{variables('base64')} } ] }PowerAutomateでは@以降は動的な要素として選択することが可能です。
-
3.で作成したTESTfileを使用しJSONの作成を実施し、一度フローの実行を行います。
-
JSONの解析アクションを挿入し、4.で出力されたJSONを解析を行います。
これにより解析された要素が指定できるようになります。
-
プリザンターのItems Updateカスタムコネクタを挿入します。
指定する条件は下記
RecordId : 添付したいレコードのIDを指定します。
RequestBody/ApiVersion : 1.1
RequestBody/AttachmentsHash : 下記参照{ "AttachmentsA": [ { "contenttype": @{items('Apply_to_each_2')['ContentType']}, "name": @{items('Apply_to_each_2')['Name']}, "base64": @{items('Apply_to_each_2')['Base64']} } ] }@以降は5.で解析したJSONにより追加されている動的な要素を選択します。
以上でフローの実装は完了です。
では実際にフローを動かしてみましょう。
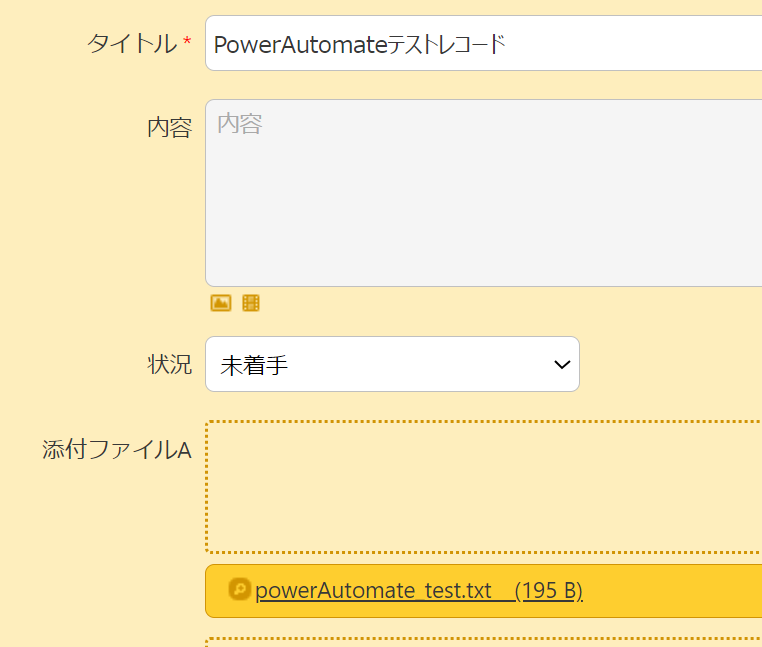
結果
ちゃんとファイルが添付されています。
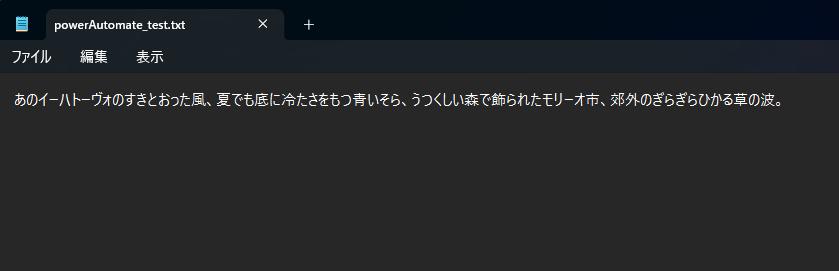
中身はどうでしょうか。

中身も問題なさそうです。
さいごに
今回はただファイルを添付するだけでしたが、プリザンターのカスタムコネクタにはレコードから取得する機能もあるので、
例えば
- 毎月自動実行されるフローを設定する
- 添付ファイルがあるレコードから添付ファイルを持ってくる
- 持ってきたファイルの中身を書き換え
- 再度アップロードする
なんてことができれば月次報告書類の日付や値を手で書き換える手間から解放されるかもしれません。
JSONの解析をしないとうまく機能しないということで、それに気づくまで苦戦しましたが、
フロー自体もシンプルなので実装にはそこまで時間はかからないと思います。
ぜひやってみてください。