開発中のRailsアプリでストップウォッチのフォントが普通すぎてダサいな〜と思ったのでカスタムフォントを導入しました。
知識定着のためにアウトプットします。
環境
Rails 6.0.4
Ruby 2.6.5
好きなフォントをインストールして配置します。
私は「DSEG」というデジタル時計をイメージしたカスタムフォントをインストールしました。
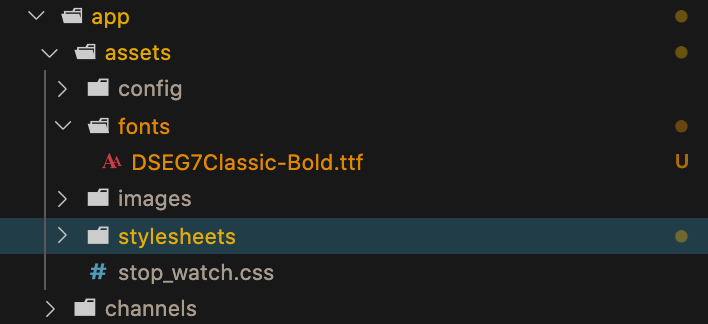
ファイルインストール後に、app/assetsにfontsというフォルダを作成します。
その後、fontsフォルダにインストールしたファイルを配置します。
application.scssにインストールしたファイル名などを記述してCSSで参照できるようにします。
/*
* This is a manifest file that'll be compiled into application.css, which will include all the files
* listed below.
*
* Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's
* vendor/assets/stylesheets directory can be referenced here using a relative path.
*
* You're free to add application-wide styles to this file and they'll appear at the bottom of the
* compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS
* files in this directory. Styles in this file should be added after the last require_* statement.
* It is generally better to create a new file per style scope.
*
*= require_tree .
*= require_self
*/
// ↓下記追加↓
@font-face {
font-family: "DSEG"; //名前を命名(何でも良い)
src: asset_url('DSEG7Classic-Bold.ttf'); //ファイル名を指定
}
【注意】
application.cssになっている場合は、application.scssにしましょう!
.cssだとうまく読み込めないみたいです、、、。
CSSに記載する
HTMLは以下のようになってます。
show.html.erb
<h1>ストップウォッチ</h1>
<div id="container">
<div id="stopwatch">
<div id="display">0.000</div>
</div>
</div>
CSSにさっきの命名した名前を書きます。
show.css
# display {
font-family: "DSEG";
}
完成!
↓
こうじゃ~~
フォントが適用されましたね。
なんだかストップウォッチくんも嬉しそうですね。
(あとで他の装飾もしてあげます。笑)
まとめ
かんたんにできましたね〜〜
フォント変えるだけで、結構雰囲気変わるので意外とフォントって重要なんですね〜。
参考記事