Flowとは
一言で言えば、Javascriptのコードに対して静的な型チェックをしてくれるやつです。
導入に関してはこことかを参照。
Flow導入時の問題点
Nuclide(Atom)の設定を済ませて、いざFlowで型チェックを試そうとした時に次の問題が発生しました。
問題1: 解析時間が長すぎ&node_module内のファイルでエラーが出る問題
.flowconfig内の[ignore]ディレクティブの設定をしていなかったので、node_modulesディレクトリ内のファイルも解析対象になってやたら時間がかかる上に、エラーとなっていました。
そこで、.flowconfigの[ignore]ディレクティブに下記を設定。
[ignore]
./node_modules/.
無事、解析時間は短縮されましたがさらなる問題が発生。
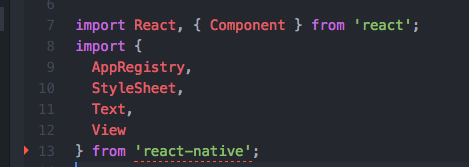
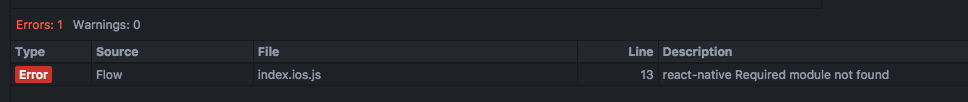
問題2: react-nativeのモジュールが見つからない問題
なんと、import文でエラーがでるように...
やりたいこと
- node_moduleはflowの解析対象から外したい
- 自分で書くソースの中でパッケージのimport文がエラーにならないようにしたい
これだけなんですよね。
解決方法
githubやstackoverflowいろいろ調べましたが、「これだ!」というのは無いらしく、各々自分なりの対応を取っているようでした。
そん中、flowのgithubのissue内で輝くコメントを発見。
簡単に対応をまとめると下記の通り
- libdefs.jsを作成し、エラーとなっていたモジュールをdeclareする
- .flowconfigでnode_modules配下を無視するように変更
- .flowocnfigでlibdefsを読み込ませる
libdefs.jsの作成
このファイルの中で、import文でエラーになったモジュールを記述する。
declare module 'react-native' { declare var exports: any; }
.flowconfignの設定(必要な部分のみ抜粋)
[ignore]
<PROJECT_ROOT>/node_modules/.*
<PROJECT_ROOT>/libdefs.js
[include]
[libs]
./libdefs.js
[options]
all=true
これで快適に型チェックをしながらReact Nativeのコードが書けるように!