はじめに
普段Laravelを使ってAPIの開発をしています。
個人的にLaravelで開発(API開発)するのにおすすめツールを紹介します。
常にこれらをブラウザで開いて開発してます。
おすすめ開発ツール3選
1. laravel-web-tinker
Tinkerをブラウザで実行、確認できるツールです。
これの良い所は、1回で複数業のコードを入力して実行できる所です。
コンソールでのTinkerは1行ずつ入力しないといけないですがその手間を省けます。
さらに、変更を加えた場合、Tinkerを立ち上げ直さなくても良いのも便利です。
(毎回 exit しなくてもいい!)
こちらの記事が大変わかりやすくまとまっており、基本この通りやればすぐ使えます。ありがとうございます。
2. laravel-log-viewer
これはログをブラウザで確認できる便利ツールです。
API開発でログは頻繁に確認しますが、コンソールで確認するのに以下の点について面倒だな、やりにくいなと思ってました。
-
storage/logsに移動してtail -f laravel.logを打たないといけない - 最新のログを確認するのに一番下までEnter押して確認しに行かないといけない
- 黒画面・白文字で情報量も多く見にくい
個人的に、laravel-web-tinkerはこれらの不満を全部解消してくれるパッケージです。
毎回コマンドもEnterも押さなくていいし、ログが比較的見やすいです。
使い方については、githubのreadme通りにやって2分で使えるようになります。簡単。
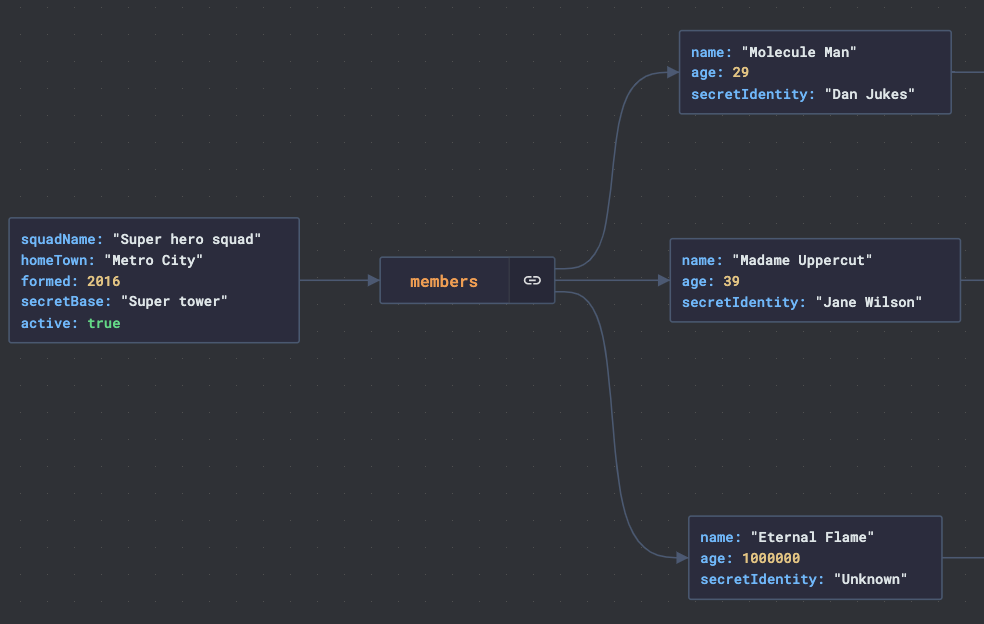
3. Json Crack
こちらは、先ほどのlaravel-web-tinkerと組み合わせて使ってます。
Json形式で返ってるくるレスポンス内容をログで確認したい時、Json Crackの出番です。
Json形式のデータを非常に見やすく表示してくれます。
使い方は非常に簡単。laravel-web-tinkerでブラウザに表示したJson形式のデータを、Json Crackにコピペするだけで以下画像のような見やすいデータに整形してくれます。本当にコピペするだけです。
おわりに
以上、個人的にLaravelで開発(API開発)するのにおすすめツールを紹介しました。
よく見るパッケージに、Clock WorkやDegub BarなどありますがAPI開発ではあまり上手く使えなかったので、他で探した結果行き着いたのが今回のツールたちでした。個人的には必須ツールになっており、常に3つ全てブラウザを開いています。これら以外で、便利ツールありましたらコメントいただけると幸いです。