前置き1 kivy始めるまで
本格的にプログラミングを始めて多分半年くらいなのですが、なんとなくアプリっぽいものを作ってみたいなと思っていたところ、ツイッターで知り合った鳩からkivyを勧められたので勢いで始めてみました。製作過程・内容の説明を通して、他の人がkivyでのアプリ開発に入門しやすくなるといいなと思います。
前置き2 そもそもkivyとは
kivyとはマルチタップアプリを開発することのできる、Pythonの
オープンソースライブラリのことで、kivyで作製したアプリは、macOS、Windows、LinuxなどのPC環境を始めとして、iOS・Androidデバイス上で動作させることができます。また、kivyではPythonと合わせてKV言語と呼ばれる独自の言語を使用することもでき、プログラムを多層的なものにできることが特徴です。このKV言語の理解がなかなか難しいのと、日本語対応があまりよくないのが難点といったところのようです。
まずはとりあえずチュートリアルをやってみようとしたが、さっぱり分からん……。
さて、概要だけ読んでいても、とりあえずやってみないことにはよく分かりません!というわけで、早速kivyをインストールし、チュートリアルのPong Gameの作製を通して、いっちょkivyを始めてみるか~~~~。と気楽な気持ちで始めてみたものの、コピペでそれっぽいものは作れはしましたが、プログラムのどこがどうなっているのかさっぱり分からない。ずぶの素人だからWidgetが何なのかよく分からないし、詳細説明に行ってみても、そこも知らない言葉ばかりで頭に入ってきません。また、先述のKV言語のためにプログラムの構造が非常に読み取りづらく感じてしまいます。どうも画面に表示するものの位置や大きさを決めているようではありますが……。
よく分からん。何かいい資料はないものか……。あるじゃん。
それで、何かいい資料はないものかと調べていたら、いつもお世話になっている朝倉書店から、kivyプログラミングの本が出ているじゃありませんか。これ幸いとばかりに購入してみましたが、とても分かりやすく、ようやくスタート地点に立つことができました。今回もまた、大いに参考にさせていただきながら話を進めていこうと思っております。
ロード トゥ ブロック崩し- GUIプログラミングの基本構造(Widget)を学ぶ…… -
さて、ようやくkivyプログラミングでブロック崩しを作るまでの話です。難解に思えるKV言語に入る前に、そもそものGUIのプログラムの構造とWidgetについて知る必要がありました。
Widget、ウィキペディアに載ってるほどの有名な単語だった……。GUIプログラムはWidgetの組み合わせによって作られているそうですが、kivyプログラムも同様、様々な機能を持つWidgetが組み合わされることでできています。各Widgetに親子関係を持たせる(Widget treeを構成する)ことでプログラムを管理しているとのことです。言い換えれば、ボタンやラベルなどのパーツ(Widget)それぞれに上下関係を持ち、各パーツがどこの階層にあるかを理解しておくことがプログラム作製の上で大切です。複雑化したプログラムでは関係性が分かりやすいように図を描いた方がよさそうですね。
ロード トゥ ブロック崩し- kivyでWidget treeを構成してみよう -
やるべきことは何となく分かってきましたので、まずはWidget treeを構成してみよう!というわけで、参考文献を片手に以下のようなものを作ってみました。配置を定めるBoxlayoutに、add_widget()メソッドを使用することで、子WidgetとしてLabel(文字列の記載)とButton(ボタン)を追加するプログラムです。
# 使用するwidgetをimportする。今回はLabelとButtonとBoxLayout。
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.boxlayout import BoxLayout
# アプリの内容を記述するAppクラスのサブクラス
class testApp(App):
#メインループが開始されると実行されるbuildメソッドの定義
def build(self):
#Boxlayoutオブジェクト、Buttonオブジェクトの生成
layout1 = BoxLayout(orientation='vertical')
button1 = Button(text='children')
label1 = Label(text='children')
#layout1の子Widgetとしてbutton1とlabel1を追加
layout1.add_widget(button1)
layout1.add_widget(label1)
return layout1
# メインループの開始
testApp().run()
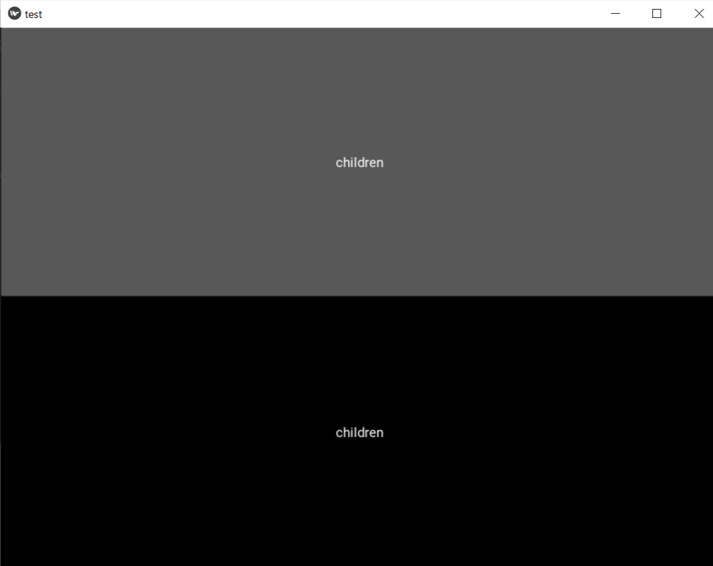
上記を実行すると、以下のような画面が表示されます。親WidgetであるBoxlayoutにorientation='vertical'と指示しているため、子Widgetとして追加されたButtonとLabelが縦に並んでいます。verticalをhorizontalに変更すれば横並びに変えることも可能です。
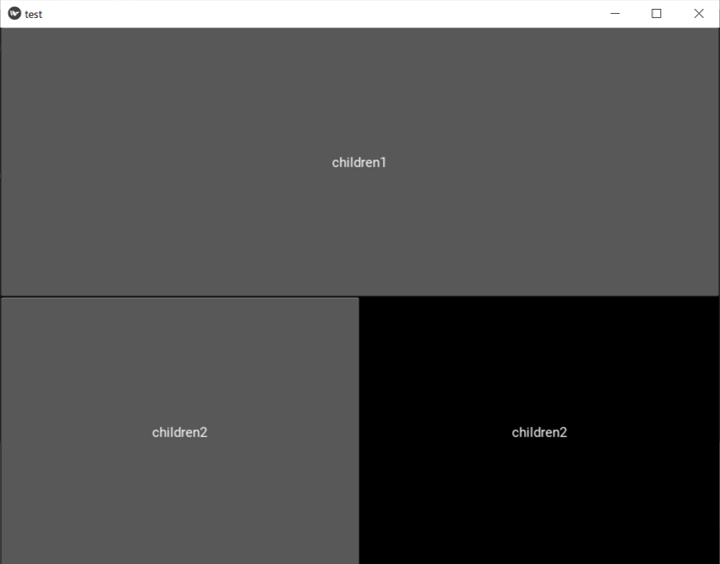
また、以下のような多岐にわたるWidget treeも作れます。Boxlayoutが子Widget(children1)としてButtonとBoxlayoutを持ち、かつ、子Widget(children1)のBoxlayoutが子Widget(children2)としてButtonとLabelを持つ構造です。
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.button import Button
from kivy.uix.boxlayout import BoxLayout
class testApp(App):
def build(self):
#Boxlayoutオブジェクト、Buttonオブジェクトの生成
layout1 = BoxLayout(orientation='vertical')
button1 = Button(text='children1')
layout2 = BoxLayout(orientation='horizontal')
label2 = Label(text='children2')
button2 = Button(text='children2')
#layout2の子Widgetとしてbutton2とlabel2を追加
layout2.add_widget(button2)
layout2.add_widget(label2)
#layout1の子Widgetとしてbutton1とlayout2を追加
layout1.add_widget(button1)
layout1.add_widget(layout2)
return layout1
testApp().run()
実行結果は以下のようになります。少し複雑な構造を作ることができました。ようやくGUI作製の入り口に立てた気がしますネ。
まとめと今後
今回は画面にパーツを表示するための基本構造Widget treeを理解するために、簡単なプログラムを作製しました。次回はWidget treeに配置されたButtonやLabelにどのように関連性を持たせていくかを説明しようと思います。
参考文献・web
原口和也 (2018)『実践Pythonライブラリー Kivyプログラミング -Pythonでつくるマルチタップアプリ―』久保幹雄,朝倉書店
https://kivy.org/#home