プロパティとディスクリプター
プロパティとディスクリプターについて
プロパティにはオブジェクトが保持している変数を介した値というイメージが強いと思います.
humanオブジェクトのプロパティであれば
human.name = "tanaka" その人の名前は田中
dog.name = "pochi" その犬の名前はポチ
オブジェクト=値というイメージを持っていましたが
オブジェクトの中には
ディスクリプターというものがあり
*value 値そのもの
*configurable 設定変更可能性 trueかfalse
*enumerable 列挙可能性 trueかfalse
*writable 値の変更可能性 trueかfalse
上記を設定することができます
実装方法
確認方法
1.オブジェクトを作成
2.Object.getOwnPropertyDescriptor(オブジェクト名,'キー名')
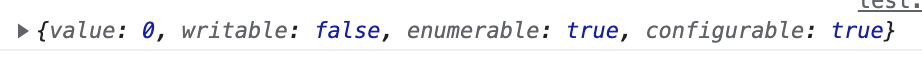
3.console.logで確認
const obj = {prop: 0};
const descriptor = Object.getOwnPropertyDescriptor(obj,'prop')
console.log(descriptor)
ディスクリプターメソッドによる値の変更
→注意!
*configurable false
*enumerable false
*writable false
以上が全部faiseになる
const obj = {prop: 0};
const definedescriptor = Object.defineProperty(obj,'prop',{value:10})
console.log(definedescriptor)
ディスクリプター変更
const obj = {prop: 0};
const descriptor = Object.getOwnPropertyDescriptor(obj,'prop')
descriptor.writable = false
console.log(descriptor)
試しに値を変更してみる、、
descriptor.prop = 100;
descriptor.writable = false
console.log(descriptor) //0から100へ
変更されずにすみました