GASのUIなどが変更されているので、こちらの記事にまとめています。
https://tech.minagu.work/archives/21
目的
Goolgeフォームの内容をLINEへ通知する。
Slackへ通知する方法→https://qiita.com/guchimina/items/a19860298e270060a678
使用するもの
- GoogleAppsScript(GAS)
- LINENotify
実装
紹介する順番は、
- 通知を送るLINEグループの作成
- LINENotifyの設定
- Googleフォームの作成
- GASの設定
LINEグループ
普通にLINEアプリからグループを作成
LINENotify
1.LINENotifyにアクセスして、右上の「ログイン」からLINEにログイン
https://notify-bot.line.me/ja/

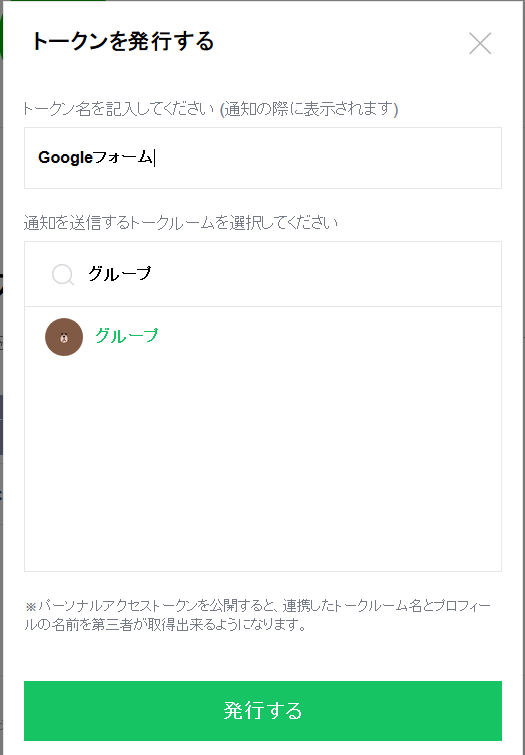
3.ページの下部にある「トークンを発行する」をクリック
4.通知の際に表示されるトークン名とトークルーム(グループ)を選択

5.発行されたトークンをコピーしておく(後で使う)
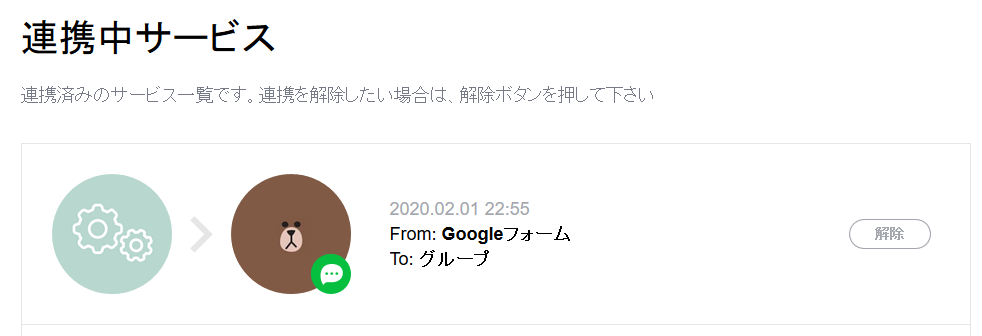
※アクセストークンを発行すると、マイページの連携中サービスに表示される

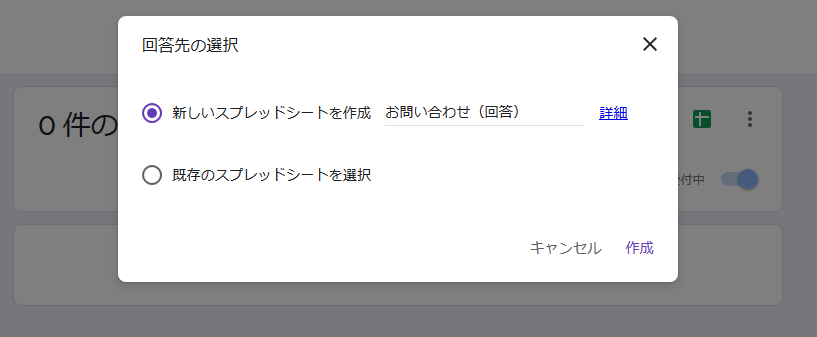
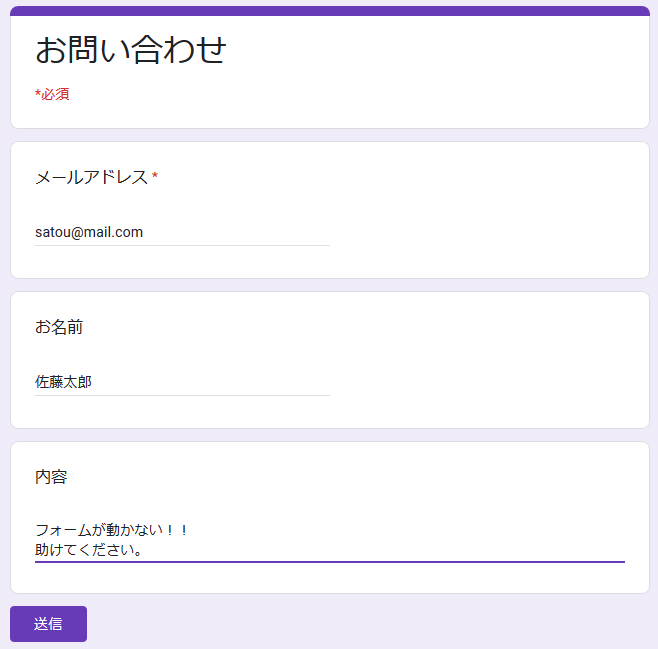
Googleフォームの作成
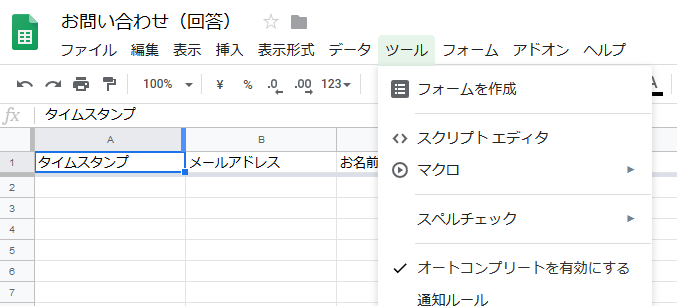
GAS
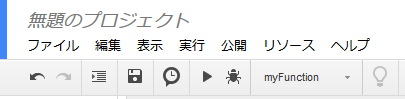
2.GASが開くので左上の「無題のプロジェクト」をクリックしてファイル名を適当に入力

3.デフォルトで記述されているコードを全消しして以下のコードをコピペして保存(自動保存されないので注意)
//spreadsheetからデータを取得
function GoogleFormToLine(){
var sheet = SpreadsheetApp.getActiveSheet(); //sheetの指定
var row = sheet.getLastRow(); //行数
var column = sheet.getLastColumn(); //列数
var range = sheet.getDataRange(); //sheetから範囲指定するための準備
var message = "";
for(var i=1;i<=column;i++){
var item = range.getCell(1, i).getValue(); //1行目
var value = range.getCell(row, i).getValue(); //最終行
message += "\n■"+item+"\n"+value;
}
SendToLine(message);
}
//LINEに通知
function SendToLine(message){
//ファイル→プロジェクトのプロパティ→スプリクトのプロパティからLINE_TOKENを設定しておく
var token = PropertiesService.getScriptProperties().getProperty('LINE_TOKEN');
var op =
{
"method" : "post",
"Content-Type" : "application/x-www-form-urlencoded",
"payload": "message=" + message,
"headers":{"Authorization" : "Bearer " + token}
};
var res = UrlFetchApp.fetch("https://notify-api.line.me/api/notify",op);
Logger.log(JSON.parse(res.getContentText())); //Response
}
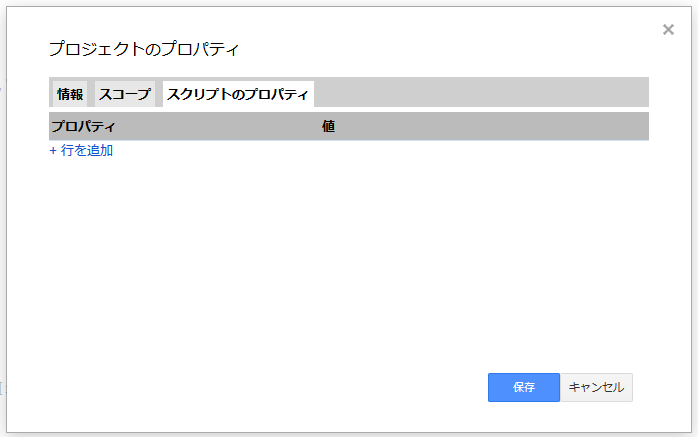
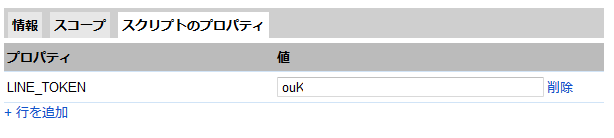
4.左上のファイル→プロジェクトのプロパティ→スプリクトのプロパティを選択

5.行を追加をクリックして、プロパティにはLINE_TOKEN、値にはLINENotifyで取得したトークンを入力して保存

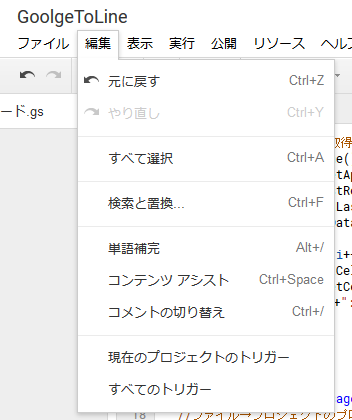
6.メニューバーの編集→現在のプロジェクトのトリガーをクリック

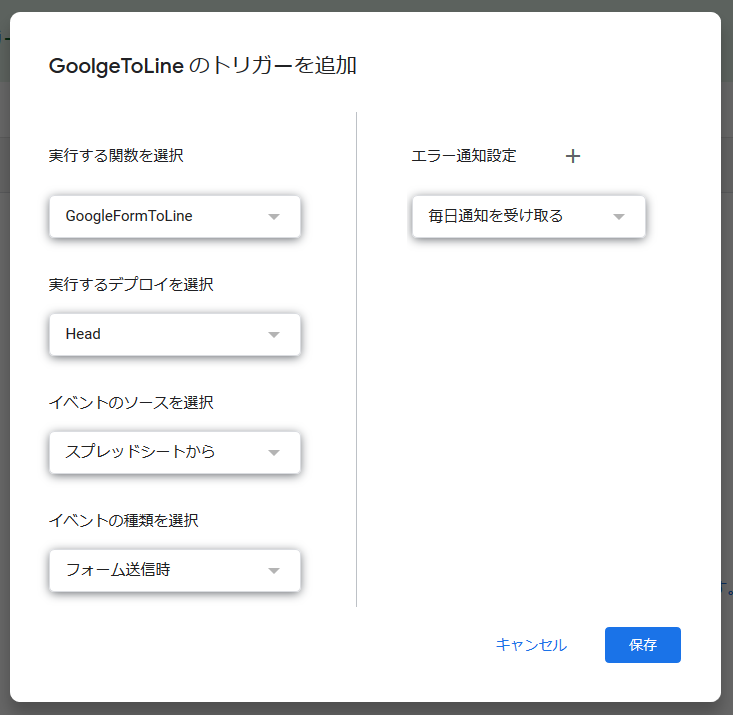
7.「トリガーを追加する」をクリックし、以下のように設定する
- 実行する関数を選択:GoogleFormToline
- 実行するデプロイを選択:Head
- イベントのソースを選択:スプレッドシートから
- イベントの種類を選択:フォーム送信時
- エラー通知設定:お好きにどうぞ

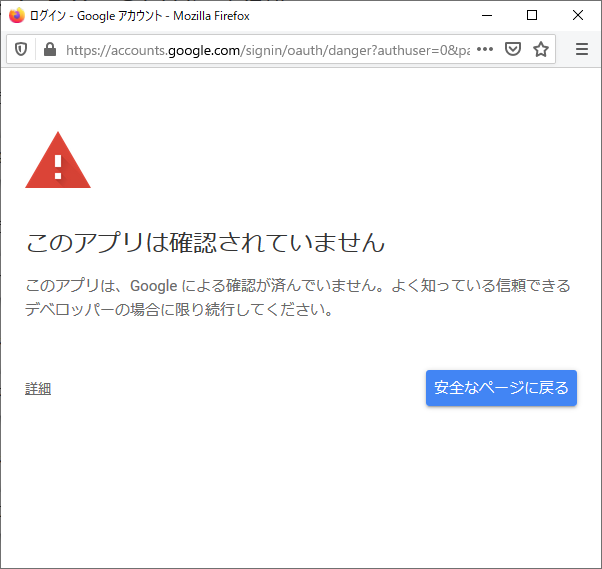
8.Googleへのログイン画面が出た場合は、ログインして「安全なページに戻る」ではなく、左の詳細をクリックし、「安全でないページに移動」をクリック

9。Googleアカウントへのアクセスをリクエストされたら許可する
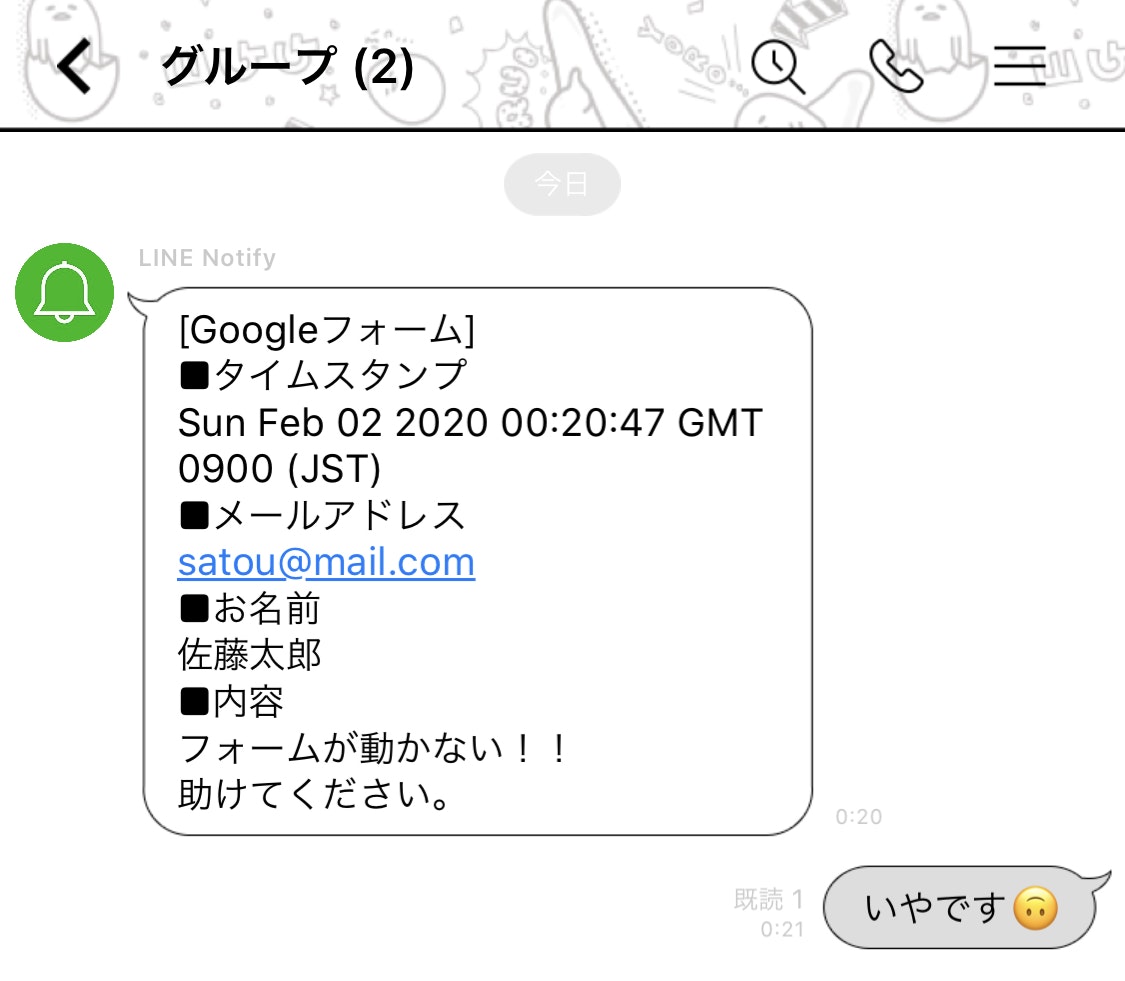
動作確認
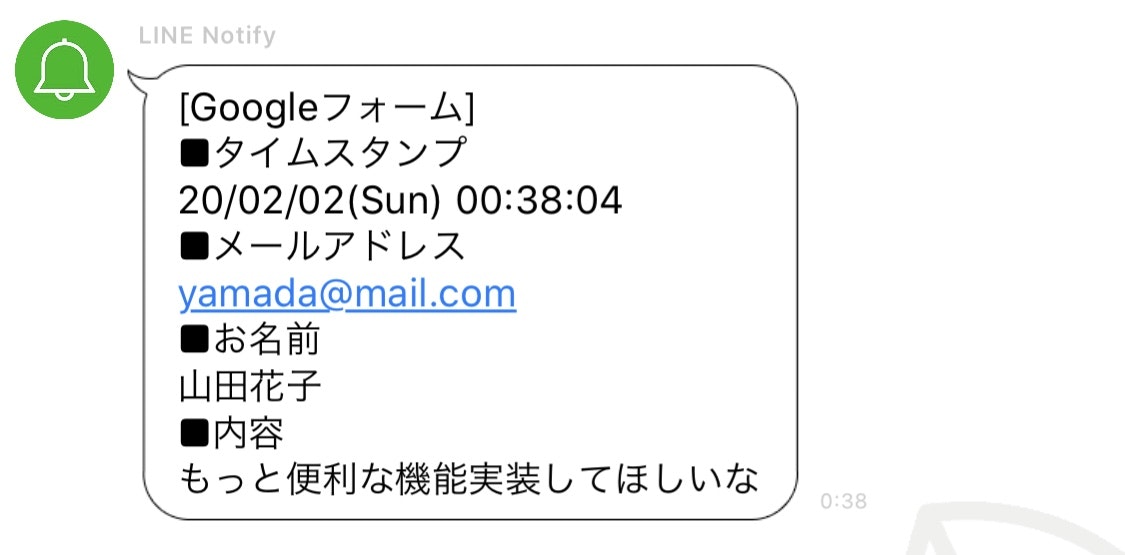
改良版
8行目から以下のように変更すると、タイムスタンプのところが見やすくなる
タイムスタンプについて詳しく→https://qiita.com/madebyjun/items/563ff0b387fcc58602be
for(var i=1;i<=column;i++){
var item = range.getCell(1, i).getValue(); //1行目
var value = range.getCell(row, i).getValue(); //最終行
if(item == "タイムスタンプ"){
value = Utilities.formatDate(value,"JST","yy/MM/dd(E) HH:mm:ss");
}
message += "\n■"+item+"\n"+value;
}
改善点
itemやvalueの部分をうまく制御すれば、通知する内容はもっと見やすくなるかも。
さらに改良したい場合は公式のドキュメント読んでください。
- LINE Notify API Document:https://notify-bot.line.me/doc/ja/
- Google Apps Script:https://developers.google.com/apps-script