TwilioでWebRTCをつかって接続したいと調べると、どうやらTwilio ClientのJavaScript SDKがWebRTCベースとなっているということで、これを使用すれば、実質WebRTCでの接続となるようです。
ということで、TWILIO クライアント JAVASCRIPT クイックスタートをやってみます。
必要な情報を取得
Twilio Client JavaScript SDKを使用するにあたり、
- TwiML App SID
- Twilioの電話番号
の2つが必要となるようです。
TwiML App SIDは、TwiML APPを作成しなければ取得できないため、まずはTwiML Appの作成を行います。
TwiML Appを作成する
「Phone Numbers」のタブ追加 (ついでに「Runtime」のタブも追加)
タブの追加はしなくてもTwiML Appの作成はできますが、今後のアクセス性のために「Phone Numbers」タブの追加を行います。
Twilioコンソールにアクセスします。アカウント作成したばかりの場合は、「ホーム」のタブのほかには「Programmable Voice」のタブと「All Products & Services」のタブしかないと思います。
そこで、「Phone Numbers」のタブを追加します。あと、ついでに後述する「Twilio Function」の作成のため「Runtime」タブも追加します。
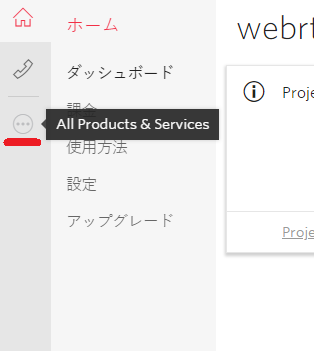
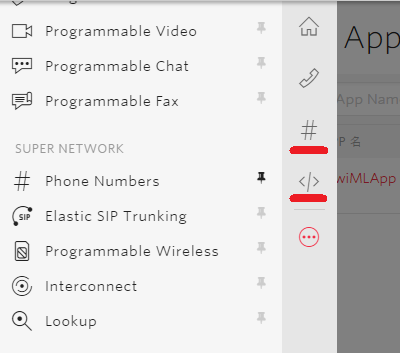
一番左にある縦に並んだタブの一番下の「All Products & Services」のタブをクリックします。

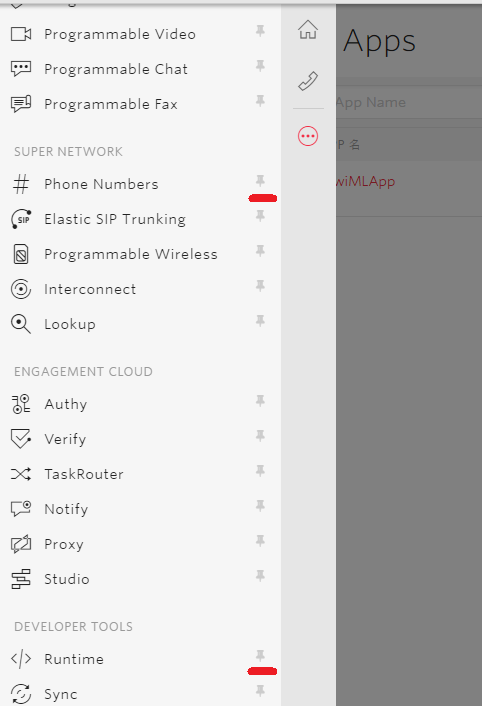
タブが右にスライドし、タブの左側に商品およびサービスの一覧が表示されますので、「Phone Numbers」および「Runtime」の右にあるピンのアイコンをクリックしピン止めを有効にします。

すると、タブに「Phone Numbers」のタブおよび「Runtime」のタブが追加されます。あとは、一覧表の際に暗くなった右側の部分の適当なところをクリックして一覧を閉じます。

TwiML Appの作成
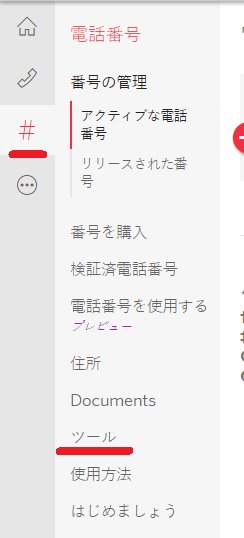
追加した「Phone Numbers」タブをクリックし、サブメニューから「ツール」をクリックします。

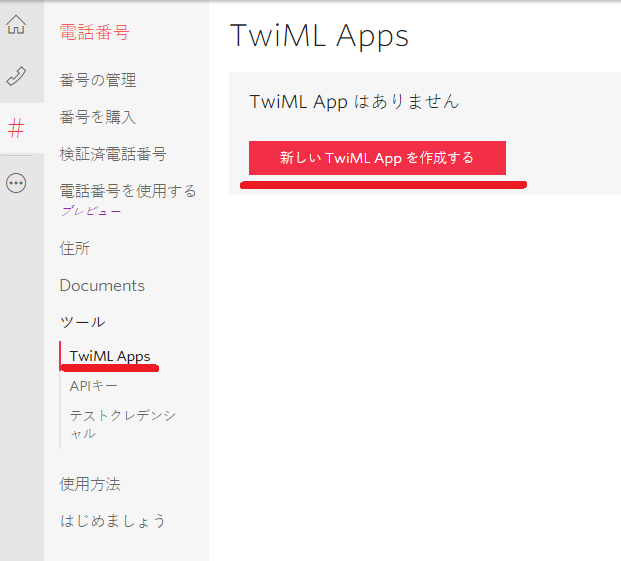
「ツール」配下にはいくつか項目がありますが、現在は「TwiML Apps」が先頭の項目であるため、「ツール」をクリックした時点で、「TwiML Apps」のコンテンツが右側に表示されます(もし、「TwiML Apps」が先頭ではなく別の項目のコンテンツが表示されている場合は、「TwiML Apps」をクリックしてください)。
まだ一つも「TwiML App」作成していない場合は「新しい TwiML App を作成する」ボタンが表示されますのでそのボタンをクリックします。

すでに「TwiML App」をいくつか作成されている場合は、「TwiML App」のリストが表示され、そのリストの上に丸い"+"ボタン(「新しい TwiML App を作成する」ボタン)がありますので、そのボタンをクリックします。

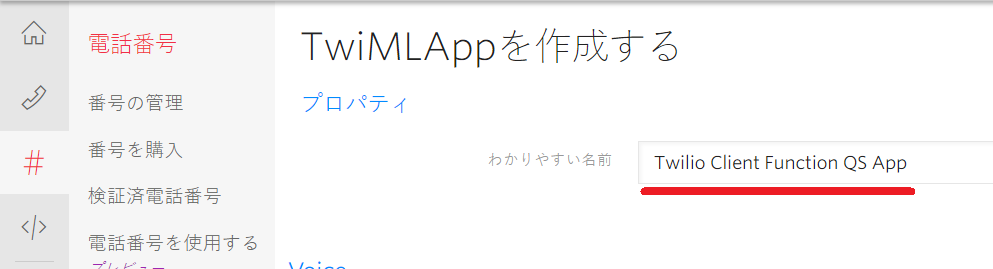
「TwiMLAppを作成する」フォームが表示されますので、ここでは「プロパティ」の「わかりやすい名前」にわかりやすい名前を入力(ここでは、Twilioのクイックスタートの解説に合わせて"Twilio Client Function QS App"にします)し、そのほかの入力項目は未入力で下の「保存」ボタンをクリックします。(自信はありませんがわかりやすい名前には日本語が含まれていても大丈夫そう?)

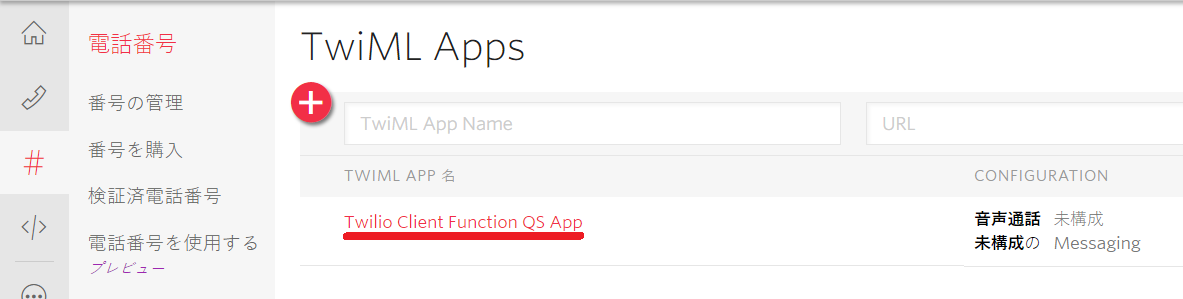
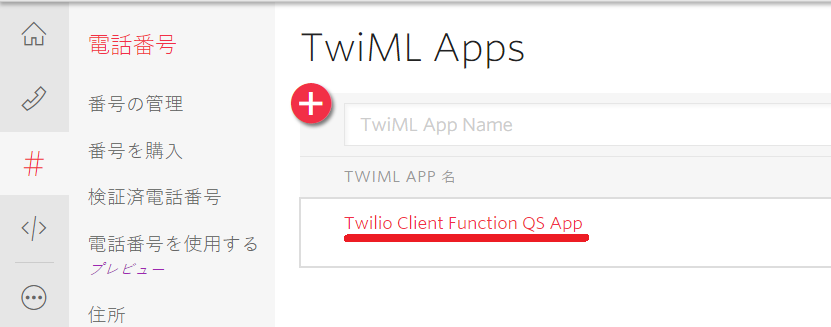
「TwiML Apps」のコンテンツに戻り、コンテンツがリスト表示に切り替わっています。リストに先ほど作成したアプリが追加されていますので、アプリ名をクリックすると、そのアプリの情報ページに遷移します。

SID("AP"から始まる文字列)が表示されるのでそのSIDをどこかにメモしておきます。

Twilioの電話番号確認(メモ)
アカウント作成時に、たぶんすでに一つは取得されていると思いますので、ここでの解説は割愛させていただきます。
(もし、まだ取得されていない場合はトライアルサインアップの解説動画内にて、「Twilioの電話番号の購入」の解説がありますので、そちらを参考にして取得してください。)
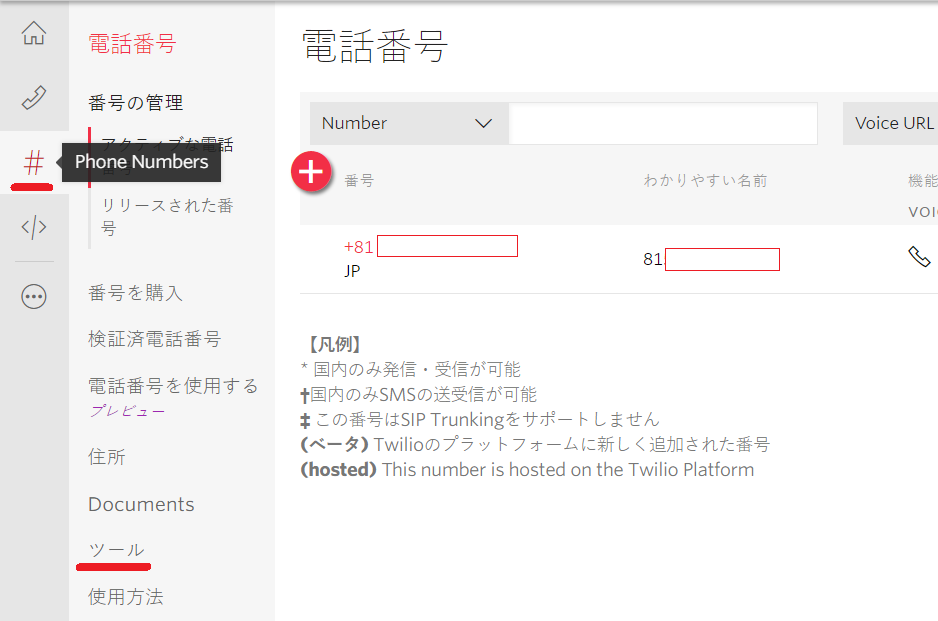
「Phone Numbers」タブをクリックし、サブメニューから「番号の管理」をクリックします。
「アクティブな電話番号」が、「番号の管理」配下の先頭項目で「番号の管理をクリックした時点で右側に「アクティブな電話番号(電話番号)」のコンテンツが表示されていると思います。もし、「アクティブな電話番号」が「番号の管理」配下の先頭項目出なかった場合は、「アクティブな電話番号」クリックしてください。
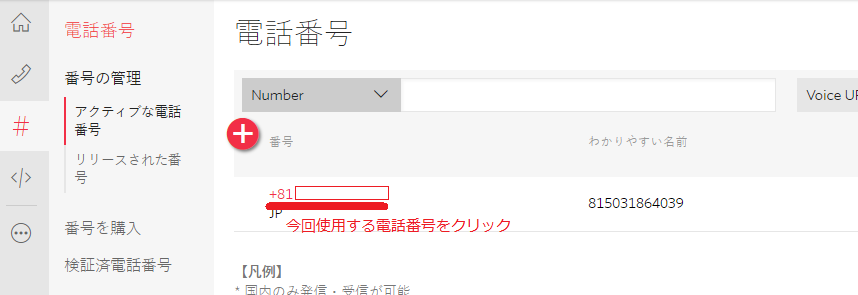
「アクティブな電話番号」のコンテンツでは、現在取得してアクティブな電話番号のリストが表示されます。
今回、このTwilio Client JavaScript SDKで使用する電話番号をクリックします。

電話番号をクリックすると、その電話番号の情報ページに遷移しますので、「電話番号」に表示されている"+"から始まるハイフンなしの電話番号(E.164形式)を「Twilio App」のSIDをメモしたところに同じくメモしておきます。

以上で、
- TwiML App SID
- Twilioの電話番号
の2つの情報がそろいました。
Twilio Functionを作成する
Twilio Functionとは、AWSのLambdaやgoogleのCloud Functionsとほぼ同じようなもので、リクエストやイベントなどにより設定したFunctionを実行しTWiMLなどを返します。Twilio FunctionはJavaScript(Node.js)のコードで記述しますが、今回はコードの記述は行いません。
Twilio Functionの作成
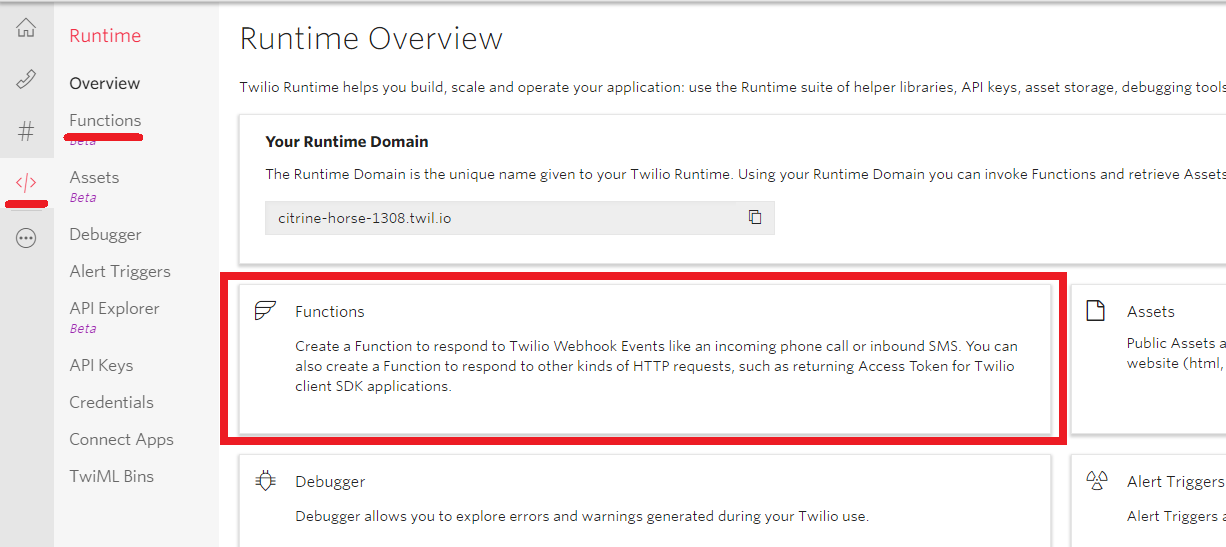
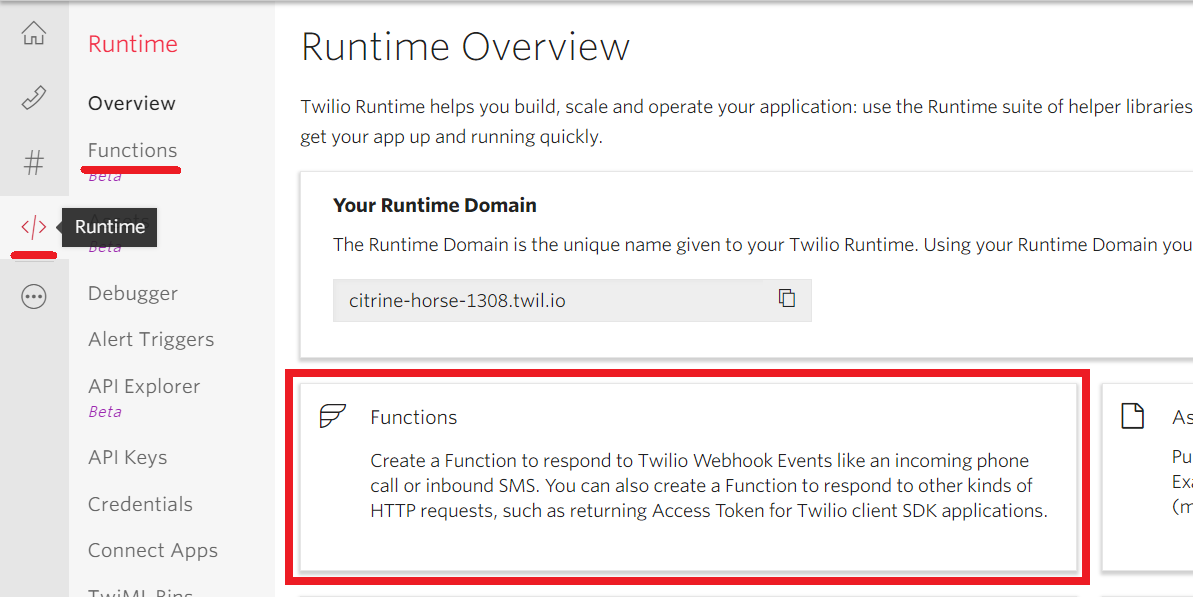
「Runtime」タブをクリックし、サブメニューの「Functions」、または右側のコンテンツにある「Functions」ボタンをクリックします。

「Fuctions」配下にいくつか項目があり、先頭が「Manager」となっており「Functions」をクリックした時点で「Manager」のコンテンツが右側に表示されます。
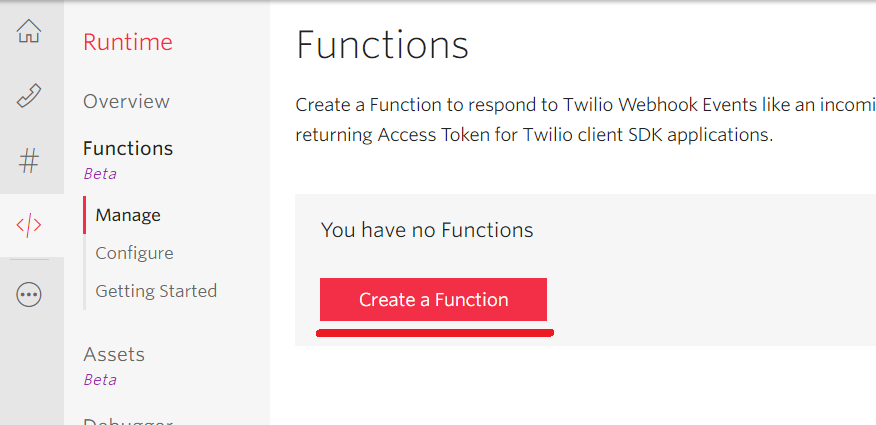
まだ一つも、「Twilio Function」を作成していない場合は「Create Function」ボタンが表示されますので、そのボタンをクリックします。

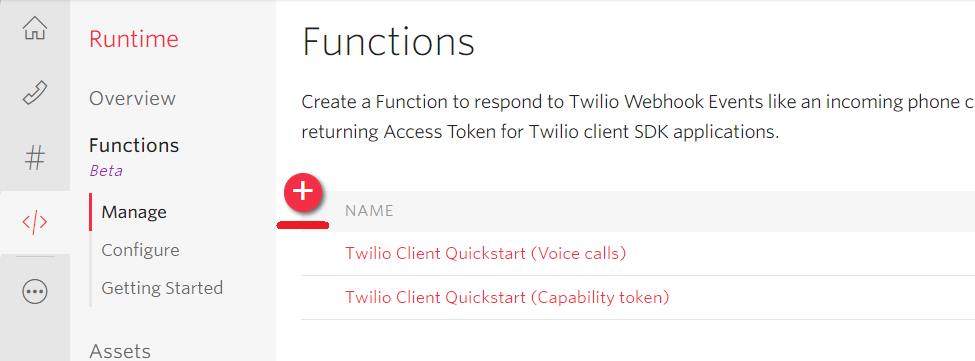
すでに、いくつか「Twilio Function」を作成している場合は、「Twilio Function」のリストが表示され、リストの上に丸い"+"のボタンがありますので、そのボタンをクリックします。

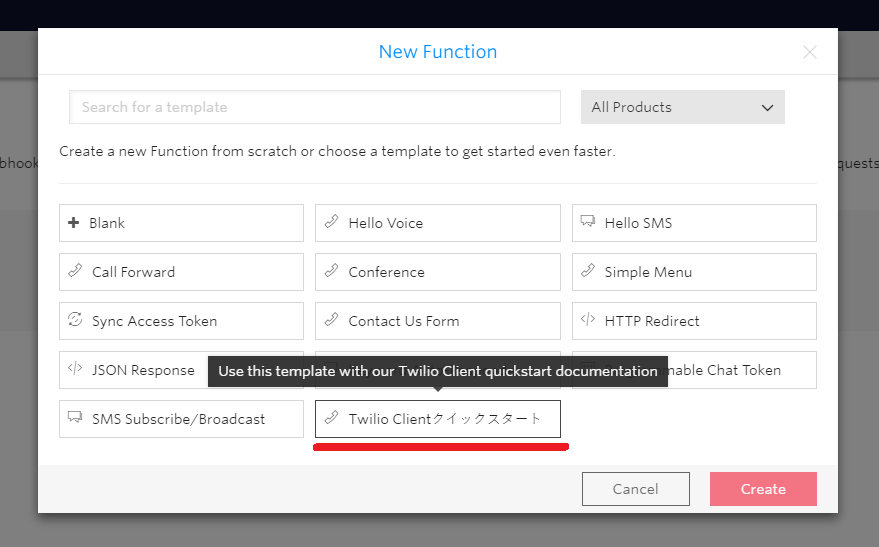
ページ内ポップアップが表示され、どんな「Twilio Function」を作成するかを選択するダイアログが表示されますので、「Twilio Clientクイックスタート」ボタンをクリックします。

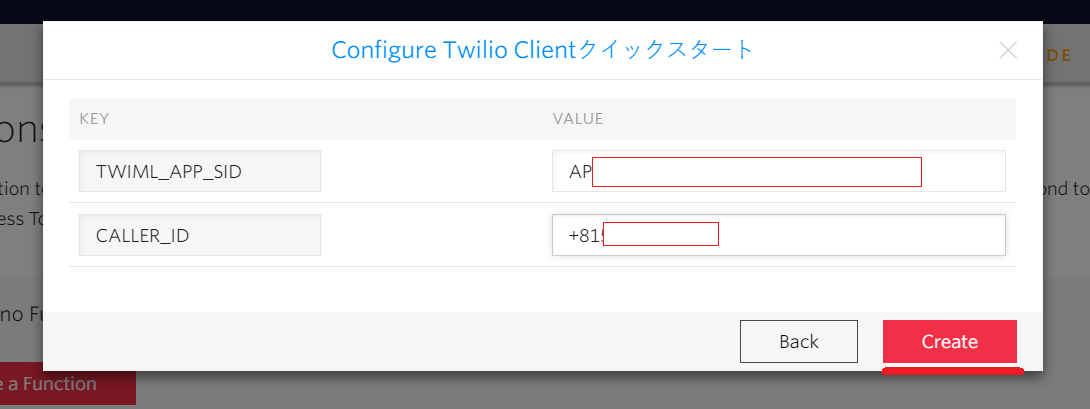
「TWIML_APP_SID」と「CALLER_ID」の2つの入力項目に切り替わりますので、「TWIML_APP_SID」にメモしておいた「TwiML App」のSIDを、「CALLER_ID」にメモしておいたTwilioの電話番号を入力したら、下の「Create」ボタンをクリックします。
(「TwiML App」のSIDおよびTwilioの電話番号のメモはあともう一か所設定するところがありますのでまだ消さないでください)

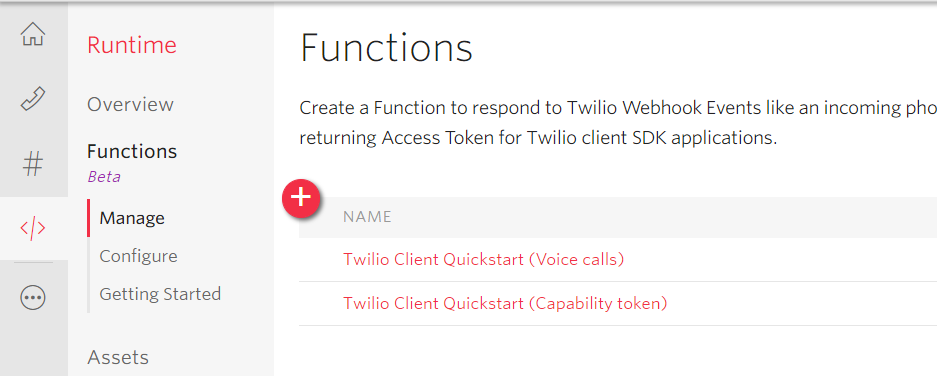
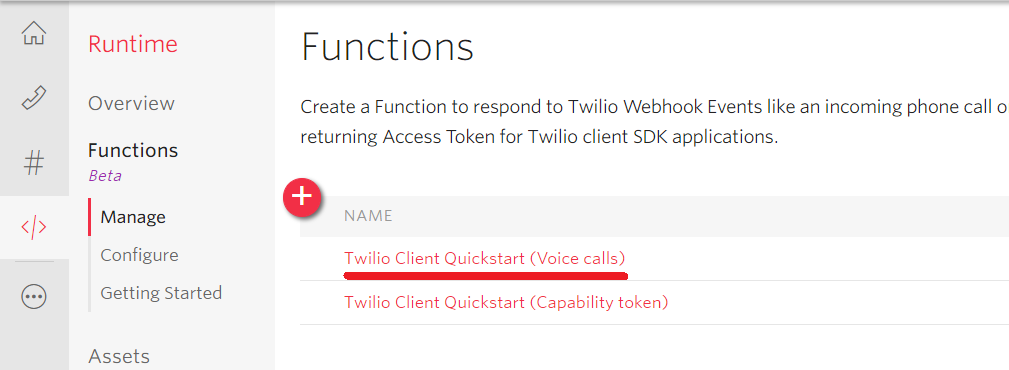
ページ内ポップアップが消え、「Manager」のコンテンツがリストに切り替わり、リストに「Twilio Client Quickstart (Voice calls)」と「Twilio Client Quickstart (Capability token)」の2つのアイテムが追加されます。

Twilio Client Quickstart (Voice calls)のURLをコピー
「Twilio Client Quickstart (Voice calls)」をクリックします。

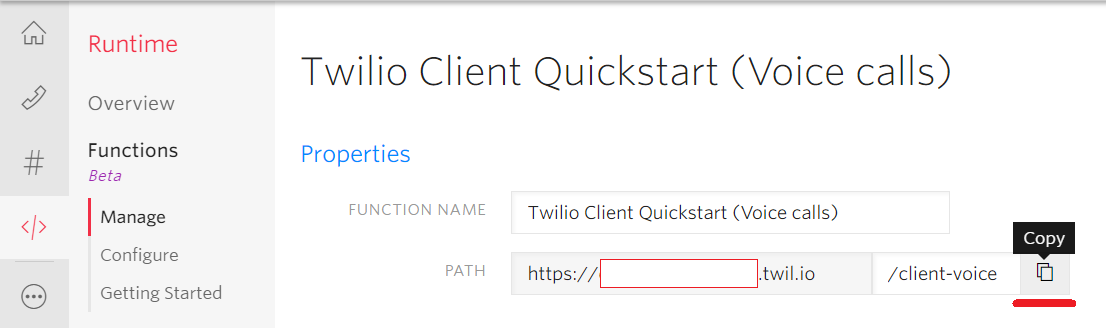
「Twilio Client Quickstart (Voice calls)」のページに切り替わりますので、「Properties」の「PATH」にURLが表示され右側に「Copy」ボタンがありますのでそのボタンをクリックしURLをコピーします。

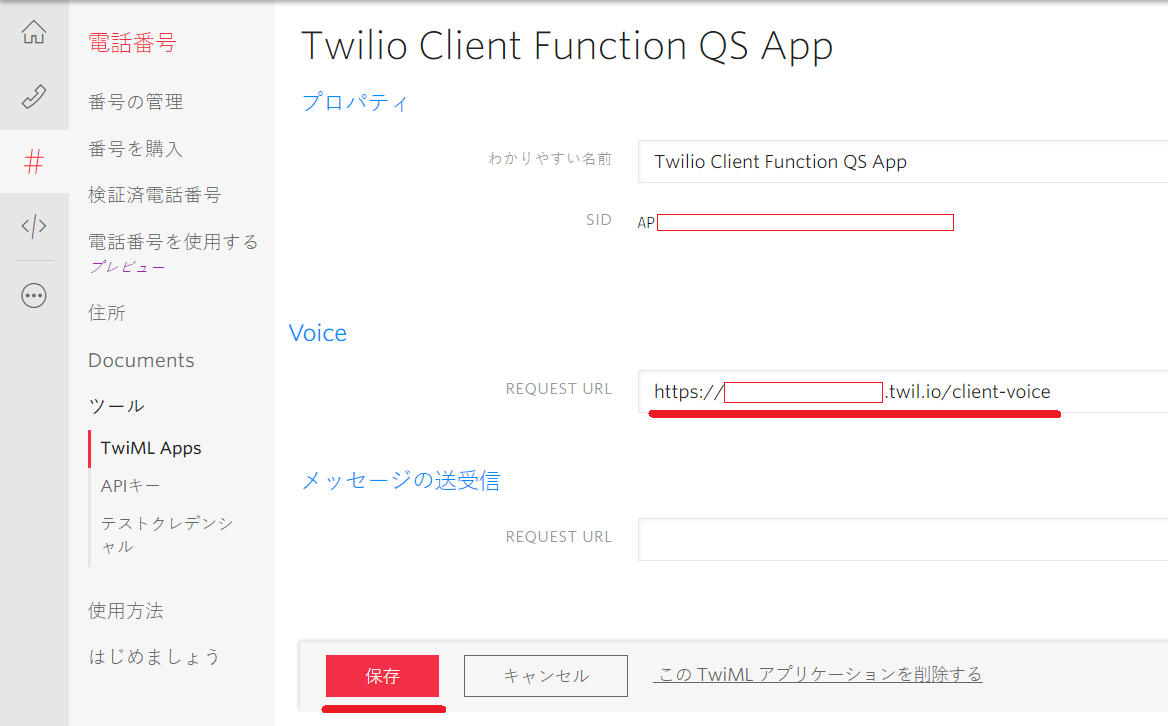
TwiML AppにTwilio Function(Twilio Client Quickstart (Voice calls))を設定する
「Phone Numbers」タブをクリックし、サブメニューから「ツール」をクリックします。
(もしこの時点で右側に「Twilio Apps」のコンテンツ(Twilio Appのリスト)が表示されていない場合は、「ツール」配下の「Twilio Apps」をクリックします。)

リストから、今回作成した"Twilio Client Function QS App"の名前をクリックします。

"Twilio Client Function QS App"の情報ページに遷移しますので、「Voice」の「REQUEST URL」に先ほどコピーした「Twilio Client Quickstart (Voice calls)」のURLをペーストし、「保存」ボタンをクリックします。

以上で、Twilio側の設定が終了しました。
次は、Twilio Client JavaScript SDKを使用したWebアプリの作成です。
Webアプリの作成
「Twilio Client Quickstart (Capability token)」のURLをコピー
Twilio Client SDKを使用するにあたり、Capability tokenが必要になりますので「Twilio Client Quickstart (Capability token)」のURLをコピーしておきます。
「Runtime」タブをクリックし、サブメニューから「Functions」をクリックするか、右側のコンテンツに表示されている「Functions」ボタンをクリックします。

クイックスタートサンプルコードのクローン
client-quickstart-jsのGitHubのコードをクローンし、クローンしたフォルダをエディターで開きます。
> git clone https://github.com/TwilioDevEd/client-quickstart-js.git
サンプルコードの編集
編集するところは1か所だけでquickstart.js内の
$.getJSON('https://YOUR_FUNCTION_SUBDOMAIN_HERE.twil.io/capability-token')
の行を検索し、括弧内のURLの部分に、先ほどコピーした「Twilio Client Quickstart (Capability token)」のURLをペースト(上書き)します。
Webサーバーを起動する
Twilioのクイックスタート解説においてWebサーバーの起動には、http-serverモジュールを使用するとなっていますのでそれに従います。
http-serverをインストールし起動します。
> npm i -g http-server
> http-server
ブラウザーからアクセスする
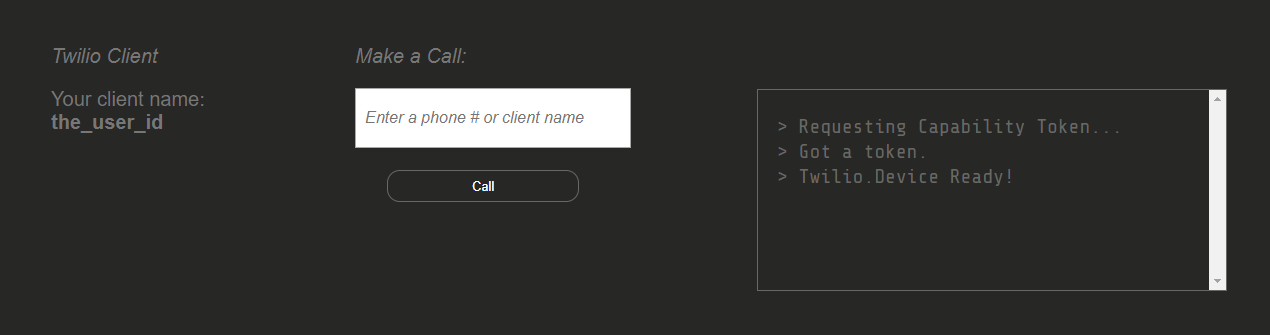
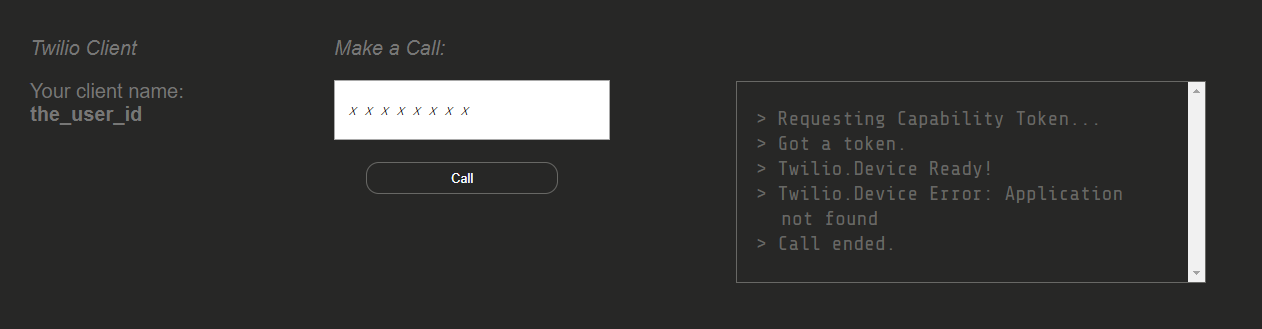
http-serverを起動すると、URLの候補が出力されますのでいずれかのURLでブラウザーからアクセスすると、画像のようなページが表示されます。
Starting up http-server, serving ./public
Available on:
http://192.168.33.1:8081
http://192.168.99.1:8081
http://192.168.1.9:8081
http://127.0.0.1:8081
Hit CTRL-C to stop the server
電話をかけてみる
Make a Call:の入力欄に、E.164形式の電話番号(トライアルの場合は検証済電話番号)を入力し、「Call」ボタンを押します。
トライアルの場合は、冒頭にトライアルの自動音声が流れた後に実際のCallが開始されます。
すると、数秒後に、入力した電話番号の電話に着信し、応答するとブラウザー<->電話で通話することができます。
Application not found
画像のように、「Call」ボタンをクリックしたら、"Application not found"というエラーが出る場合があります。

このエラーは「Twilio Function」に設定した「TwiML App」のSIDをもつAppが見つからないということですので、「Twilio Function」に設定された「TwiML App」のSIDを確認します。
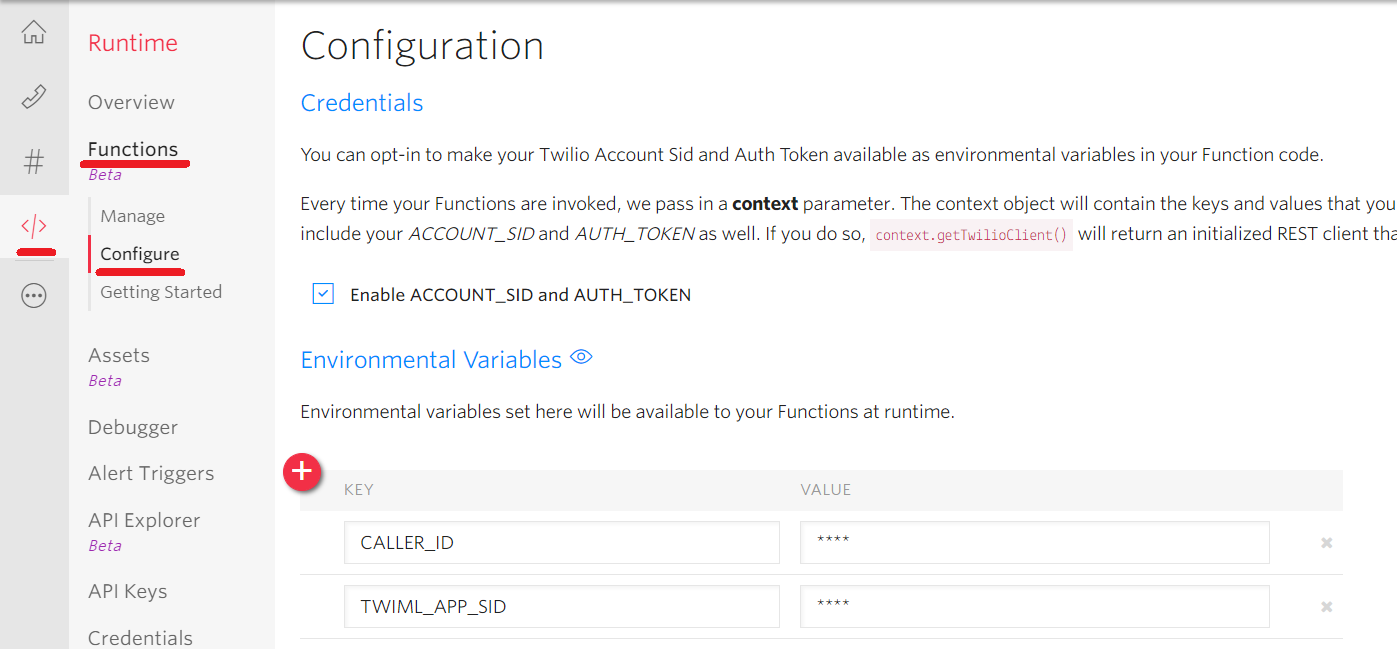
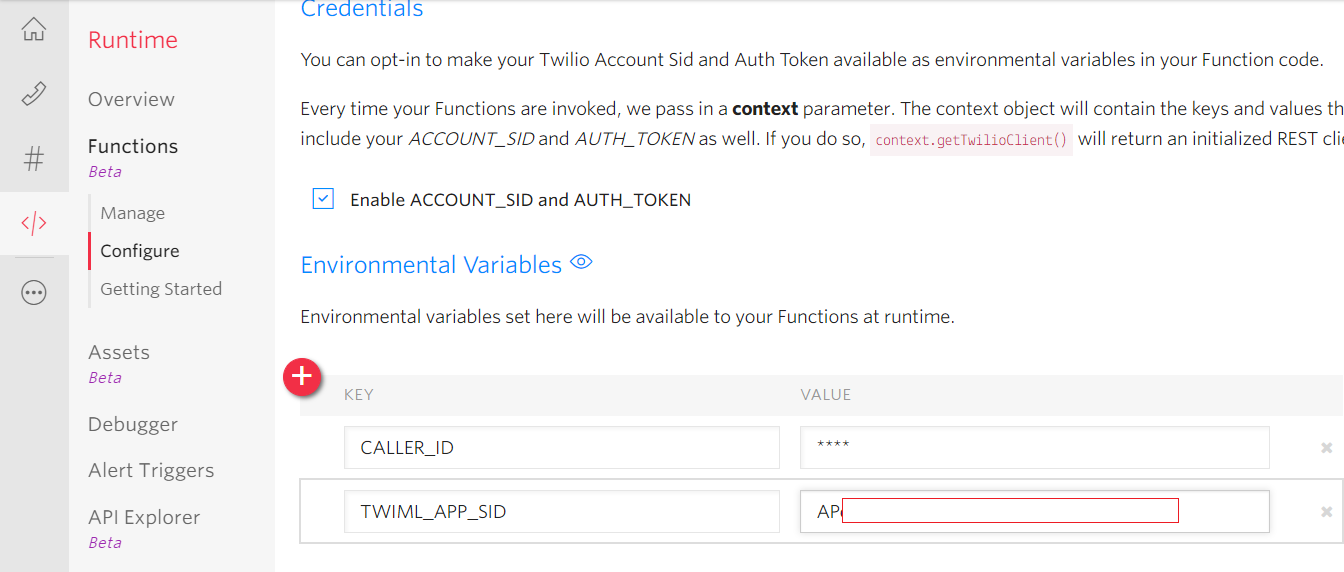
確認の仕方は、「Runtime」タブをクリックし、サブメニューの「Functions」をクリック、「Functions」配下の「Configure」をクリックします。

「Environmental Variables」の項目に、「CALLER_ID」と「TWIML_APP_SID」の値がマスクされた状態で表示されますので、「TWIML_APP_SID」のマスクされた値をクリックするとアンマスクされますので、SIDが今回使用する「TwiML App」のSIDと一致しているか確認します。確認していない場合は、今回使用する「TwiML App」のSIDにこの場で上書きし下にある「Save」ボタン(betaだからなのかほかのページの「保存」ボタンはfixedな配置でスクロールせずとも表示されていますが、このページの「Save」ボタンはスクロールしないと表示されません)をクリックします。

これで、再度ブラウザーからCallを試してみるとエラーが解消され、電話との通話ができると思います。